|
| |
Codeigniter สร้างฟอร์มกรอกข้อมูล Dynamic Form: Create Element แล้วบันทึกข้อมูลด้วย Ajax |
Codeigniter สร้างฟอร์มกรอกข้อมูล Dynamic Form: Create Element แล้วบันทึกข้อมูลด้วย Ajax Boostrap สร้างฟอร์มกรอกข้อมูล โดยข้อมูลประกอบด้วยส่วน Table Header และ Table Detail ซึ่งได้เพิ่มในส่วนของการ Create Element ด้วยคำสั่ง Clone หลังจากนั้นใช้ jQuery Form Validate ตรวจสอบความถูกต้องก่อน Submit Form แล้วส่งข้อมูลด้วย Ajax บันทึกข้อมูลผ่าน Codeigniter
สร้างฟอร์มด้วย Bootstrap
ในที่นี่ไม่ได้แสดงส่วน Layout
Code (PHP)
<div class="form-add">
<h5>ฟอร์มกรอกข้อมูลเบิกสินค้า</h5>
<hr>
<div><!-- <div class="panel panel-default"> -->
<form id="frm-add" action="<?php echo base_url('issue/ajax_save/?action=add');?>" method="post">
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-md-8">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-primary disabled" type="button">เลือกประเภทสินค้า</button>
</span>
<div class="widget-inner" style="margin:10px 0 0 20px;">
<label class="radio-inline">
<input type="radio" name="products" class="styled" data-option="1" value="บรรจุภัณฑ์/สารเคมี" checked>
<span class="text-info">บรรจุภัณฑ์/สารเคมี</span>
</label>
<label class="disabled radio-inline">
<input type="radio" name="products" class="styled" data-option="1" value="วัสดุ/อะไหล่เครื่องจัก">
<span class="text-info">วัสดุ/อะไหล่เครื่องจัก</span>
</label>
<label class="disabled radio-inline">
<input type="radio" name="products" class="styled" data-option="1" value="ชุดฟอร์ม">
<span class="text-info">ชุดฟอร์ม</span>
</label>
<label class="disabled radio-inline">
<input type="radio" name="products" class="styled" data-option="2" value="อื่นๆ">
<span class="text-info">อื่นๆ</span>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row hide optional" style="margin-top:8px;">
<div class="col-md-12">
<div class="row">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-primary disabled" type="button">รายละเอียดอื่นๆ</button>
</span>
<input type="text" class="form-control" placeholder="ระบุรายละเอียดอื่นๆ..." name="other" id="other">
</div>
</div>
</div>
</div>
</div>
<div class="row" style="margin-top:8px;">
<div class="col-md-6">
<div class="row">
<div class="col-md-8">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-primary disabled" type="button">วันที่เอกสาร</button>
</span>
<input type="text" class="form-control datepicker" placeholder="เลือกวันที่..." name="docdate" id="docdate" value="<?php echo date('Y-m-d');?>">
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-offset-4 col-md-8">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-primary disabled" type="button">แผนก/ฝ่าย</button>
</span>
<input type="text" class="form-control text-uppercase" placeholder="แผนก/ฝ่าย..." name="dep_head" id="dep_head" value="<?php echo $default_dep;?>">
</div>
</div>
</div>
</div>
</div>
</div><!-- <div class="panel panel-default"> -->
<table class="table-bordered table-components">
<thead>
<tr>
<th class="text-center" width="40" rowspan="2">No</th>
<th class="text-center" rowspan="2">รายการ</th>
<th class="text-center" width="110" rowspan="2">CODE</th>
<th class="text-center" width="70" rowspan="2">จำนวน</th>
<th class="text-center" width="80" rowspan="2">หน่วย</th>
<th class="text-center" colspan="3">รหัส</th>
<th class="text-center" rowspan="2">วัตถุประสงค์</th>
<th class="text-center" width="36" rowspan="2">#</th>
</tr>
<tr>
<th class="text-center" width="80">แผนก</th>
<th class="text-center" width="80">เครื่อง</th>
<th class="text-center" width="80">งาน</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-center">1</td>
<td class="text-center td-group"><input type="text" class="form-control tank_no" name="item[]" placeholder="รายการ..."/></td>
<td class="text-center td-group"><input class="form-control" type="text" name="code[]" placeholder="Code..."></td>
<td class="text-center td-group"><input class="form-control text-center" type="number" name="qty[]" placeholder="จำนวน..."></td>
<td class="text-center td-group"><input class="form-control text-center" type="text" name="unit[]" placeholder="หน่วย..."></td>
<td class="text-center td-group"><input class="form-control text-center text-uppercase" type="text" name="dep[]" placeholder="แผนก..." value="<?php echo $default_dep;?>"></td>
<td class="text-center td-group"><input class="form-control text-center" type="text" name="machine[]" placeholder="เครื่อง..."></td>
<td class="text-center td-group"><input class="form-control text-center" type="text" name="task[]" placeholder="งาน..."></td>
<td class="text-center td-group"><input class="form-control" type="text" name="remark[]" placeholder="วัตถุประสงค์..."></td>
<td class="text-center"><button type="button" class="btn btn-icon btn-default add-elements"><i class="fa fa-plus"></i></button></td>
</tr>
</tbody>
</table>
<div class="row" style="margin-bottom:8px;">
<div class="col-md-12">
<div class="row">
<div class="col-md-12">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-primary disabled" type="button">Notes (ถ้ามี)</button>
</span>
<input type="text" class="form-control" placeholder="หมายเหตุ..." name="notes" id="notes">
</div>
</div>
</div>
</div>
</div>
<div class="input-group" style="margin-bottom:100px;">
<button type="submit" name="submit" class="btn btn-primary btn-submit" style="margin-right:6px;">บันทึกข้อมูล</button>
<button type="reset" class="btn btn-danger btn-reset">Reset</button>
</div>
</form>
</div>
CSS และ jQeury ที่ใช้(มีให้ดาวน์โหลดทุกตัว)
ในที่นี่ผมใช้ Function ในการเรียกใช้ CSS และ Java
Code (PHP)
<?php
favicon();
css('bootstrap.min.my.css');
css('font-awesome.min.css');
css('ionicons.min.css');
css('styles.css');
css('default-theme.css');
css('sweetalert.css');
js('jquery.min.js');
js('jquery-ui.min.js');
js('bootstrap.min.js');
js('plugins/interface/datatables.min.js');
js('plugins/interface/jgrowl.min.js');
js('plugins/interface/collapsible.min.js');
js('plugins/forms/select2.min.js');
js('plugins/interface/timepicker.min.js');
js('plugins/forms/uniform.min.js');
js('plugins/forms/validate.min.js');
js('../dist/sweetalert.min.js');
js('plugins/showUp.js');
js('application.js');
?>
ปรับแต่ง CSS จาก Bootstrap ที่มี เพื่อให้แสดงผลตามที่ต้องการ
Code (PHP)
<style>
.glyphicon-lg{font-size:3em}
.table-component tr{height:20px !important;}
.pull-right .glyphicons{margin-top:-16px;}
td .glyphicons{font-size:24px;}
td .btn-upload{margin-left:3px;}
.pull-right .glyphicons.glyphicons-circle-ok, td .glyphicons.glyphicons-circle-ok{color:#5CB85C !important}
.pull-right .glyphicons.glyphicons-circle-remove, td .glyphicons.glyphicons-circle-remove{color:#D9534F !important}
.tab-pane{overflow:hidden;}
.table th{text-align:center;}
.input-group-btn .btn, .input-group-btn .btn:hover, .input-group-btn .btn:focus { width:140px;text-align:left;color: #555;background-color: #eee;border: 1px solid #ccc;cursor:default }
.btn-excel{margin-left:3px;}
.datepicker{text-align:center;}
.table-components{width:100%;max-width: 100%;margin:8px 0;padding:4px;}
.table-components > thead > tr > th,
.table-components > tbody > tr > th,
.table-components > tfoot > tr > th{
padding: 4px;
line-height: 1.42857143;
vertical-align: middle;
border-top: 1px solid #ddd;
}
.table-components > thead > tr > td,
.table-components > tbody > tr > td,
.table-components > tfoot > tr > td {
padding: 4px;
line-height: 1.42857143;
vertical-align: middle;
border-top: 1px solid #ddd;
}
.table-components td > div{width:100%}
.table-components .form-control{
width: 100%;
height: 30px;
line-height: 30px;
}
.delete-elements, .add-elements{padding:3px 4px;}
.form-control{color:#0066ff !important}
.bg-error{background-color:#fde8c8}
</style>
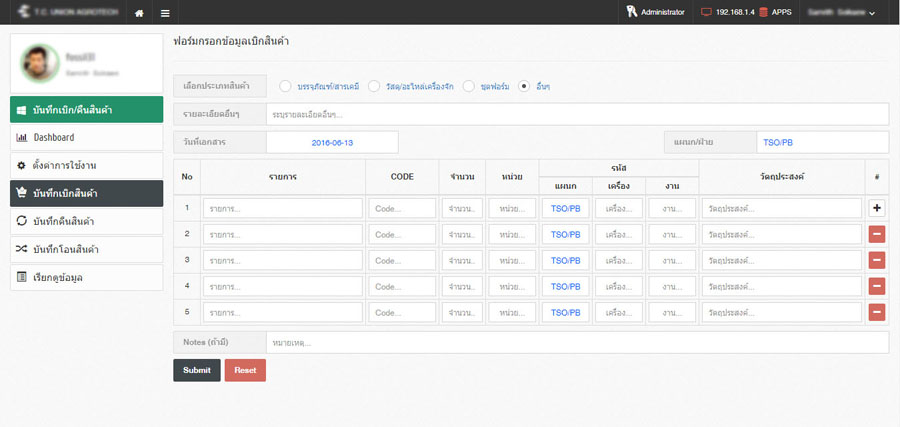
หน้าจอแสดงผลฟอร์มกรอกข้อมูล


Java Script ส่วนของการ Create Element และ Delete Element
Code (PHP)
$('.table-components .add-elements').on('click', function(){
var $clone = $(".table-components tbody tr:first-child");
$clone.find('.btn').removeClass('add-elements btn-default').addClass('delete-elements btn-danger').html('<i class="fa fa-minus"></i>');
$clone.find('td:first-child').html($('.table-components tbody tr').length + 1);
$clone.clone().appendTo('.table-components tbody');
$clone.find('td:first-child').html(1);
$clone.find('.btn').removeClass('delete-elements btn-danger').addClass('add-elements btn-default').html('<i class="fa fa-plus"></i>');
$('.table-components tbody tr:last-child td:nth-child(3)').on('change', function(event) {
$(this).closest("tr").find('td:nth-child(4) input').focus();
});
});
$('.table-components').on( "click", ".delete-elements", function() {
$(this).closest("tr").remove();
var n = 0;
$('.table-components tbody tr').each(function(){
n++;
$(this).find('td:first-child').html(n);
});
});
$('.table-components tbody').on('change', 'input', function() {
tr = $(this).closest('tr');
val1 = tr.find('td:nth-child(2) input').val().trim();
val2 = tr.find('td:nth-child(3) input').val().trim();
val3 = tr.find('td:nth-child(4) input').val().trim();
val4 = tr.find('td:nth-child(5) input').val().trim();
val5 = tr.find('td:nth-child(6) input').val().trim();
val6 = tr.find('td:nth-child(7) input').val().trim();
val7 = tr.find('td:nth-child(8) input').val().trim();
val8 = tr.find('td:nth-child(9) input').val().trim();
if ((val1.length + val2.length + val3.length + val4.length + val5.length + val6.length + val7.length + val8.length) == 0){
tr.addClass('bg-error');
}
else{
tr.removeClass('bg-error');
}
});
$('#docdate').change(function(){
$(this).valid();
});
$(".btn-reset").click(function(){
$('.table-components tbody > tr:not(:first-child)').remove();
$('.table-components tbody > tr').removeClass('bg-error');
$("form").validate().resetForm();
});
Java Script ส่วนของการ Validation
Code (PHP)
$("#frm-add").validate({
errorPlacement: function(error, element) {
error.insertAfter( element.parent() );
},
rules: {
docdate: {
required: true,
date: true
},
dep_head: {
required: true,
minlength: 2
}
},
submitHandler: function(form) {
submit_form();
return false;
}
});
function submit_form(){
var action = $("#frm-add").prop('action');
var error = 0;
var loop = 0;
var items = [];
var code = [];
var qty = [];
var unit = [];
var dep = [];
var machine = [];
var task = [];
var remark = [];
$('.table-components tbody tr').each(function() {
var val1 = $(this).find('td:nth-child(2) input').val().trim();
var val2 = $(this).find('td:nth-child(3) input').val().trim();
var val3 = $(this).find('td:nth-child(4) input').val().trim();
var val4 = $(this).find('td:nth-child(5) input').val().trim();
var val5 = $(this).find('td:nth-child(6) input').val().trim();
var val6 = $(this).find('td:nth-child(7) input').val().trim();
var val7 = $(this).find('td:nth-child(8) input').val().trim();
var val8 = $(this).find('td:nth-child(9) input').val().trim();
items.push(val1);
code.push(val2);
qty.push(val3);
unit.push(val4);
dep.push(val5);
machine.push(val6);
task.push(val7);
remark.push(val8);
if ((val1.length + val2.length + val3.length + val4.length + val5.length + val6.length + val7.length + val8.length) == 0){
error++;
$(this).addClass('bg-error');
}
});
data = {
'products': $('input[name=products]:checked').val(),
'docdate': $('#docdate').val(),
'dep_head': $('#dep_head').val(),
'other': $('#other').val(),
'notes': $('#notes').val(),
'items': items,
'code': code,
'qty': qty,
'unit': unit,
'dep': dep,
'machine': machine,
'task': task,
'remark': remark
};
console.log(error);
if (error > 0){
swal({title: "Warning!", text: 'กรุณากรอก <span class="text-danger">รายละเอียด</span> ให้ครบ...!', type: "error", html: true, confirmButtonColor: "#DD6B55"});
}
else{
$(".btn-submit").prop("disabled", true).html('<i class="fa fa-refresh fa-spin"></i> Saving...');
swal({title:"Saving...", text: '<span class="text-info"><i class="fa fa-refresh fa-spin"></i> กรุณารอสักครู่กำลังบันทึกข้อมูล</span>', showConfirmButton: false, html: true});
$.post(action, data, function(res){
if (res == 1){
setTimeout(function(){
swal({ title: "Succes!", text: 'บันทึก <span class="text-info">ข้อมูลเบิกสินค้า</span> เรียบร้อย...', timer: 2000, type: "success", html: true, showConfirmButton: false });
}, 1500);
}
else {
swal({title: "Warning!", text: 'บันทึก <span class="text-info">ข้อมูลเบิกสินค้า</span> ไม่สมบูรณ์...!', type: "error", html: true, confirmButtonColor: "#DD6B55"});
}
setTimeout(function(){
$( ".btn-submit" ).prop( "disabled", false).html( "Submit" );
$( ".btn-reset" ).trigger( "click" );
}, 2000);
});
}
}
$('input[name="products"]').click(function(){
if ($(this).data("option") == 2){
$('.optional').removeClass('hide');
}
else {
if ($('.optional').hasClass('hide') == false)
{
$('.optional').addClass('hide');
}
}
});
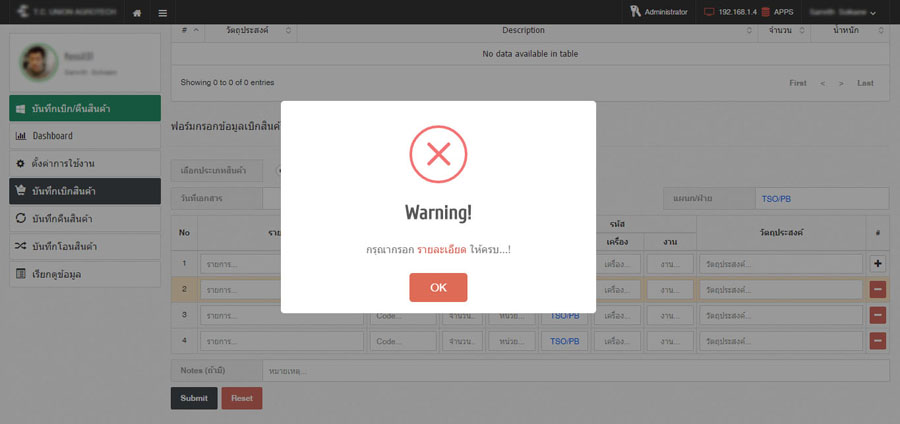
หน้าจอแสดงผล Form Validation

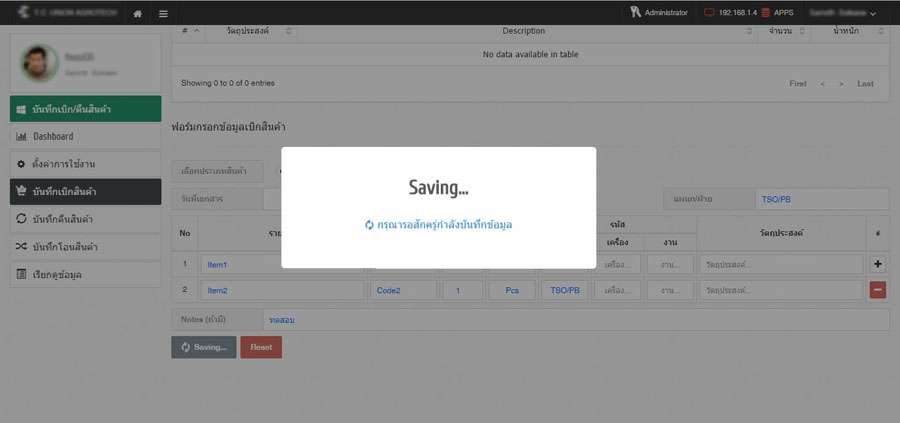
หน้าจอแสดงผล Ajax Loading โดยใช้ Sweet Alert

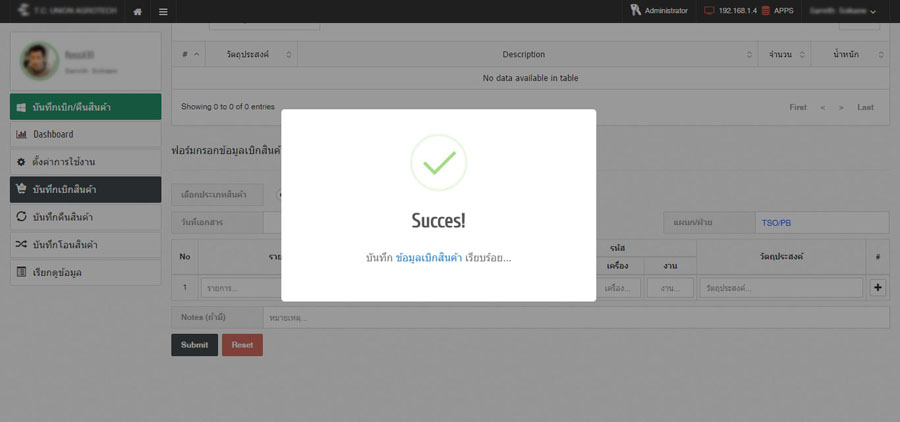
หน้าแสดงผล Ajax Success

ส่วนของการบันทึกข้อมูล ด้วย Codeigniter
Controller
Code (PHP)
public function ajax_save($param='')
{
$this->home->ajax_save($param);
}
Model
Code (PHP)
public function ajax_save($param)
{
$docdate = $this->input->post('docdate', TRUE);
$rs = $this->db->query("SELECT IF(ISNULL(MAX(docno)),DATE_FORMAT(NOW(),'%Y%m') * 10000 + 1, MAX(docno) + 1) AS lastdoc FROM issue_header WHERE DATE_FORMAT(docdate,'%Y%m') = DATE_FORMAT(NOW(),'%Y%m')")->row();
$docno = $rs->lastdoc;
$data = array(
'docdate' => $docdate,
'docno' => $docno,
'doctype' => '1',
'category' => $this->input->post('products', TRUE),
'other' => $this->input->post('other', TRUE),
'dep' => $this->input->post('dep_head', TRUE),
'notes' => $this->input->post('notes', TRUE),
'print' => '1',
'created' => time(),
'create_by' => $this->session->userdata('user_id')
);
$this->db->trans_begin();
$this->db->insert('issue_header', $data);
$count = count($_POST['items']);
$str_sql = '';
for ($i = 0; $i < $count; $i++)
{
$data = array(
'docdate' => $docdate,
'docno' => $docno,
'doctype' => '1',
'created' => time(),
'create_by' => $this->session->userdata('user_id')
);
if ($_POST['items'][$i] == '')
{
$this->db->set('item', 'NULL', FALSE);
}
else
{
$this->db->set('item', $_POST['items'][$i]);
}
if ($_POST['code'][$i] == '')
{
$this->db->set('code', 'NULL', FALSE);
}
else
{
$this->db->set('code', $_POST['code'][$i]);
}
if ($_POST['qty'][$i] == '')
{
$this->db->set('qty', 'NULL', FALSE);
}
else
{
$this->db->set('qty', $_POST['qty'][$i]);
}
if ($_POST['unit'][$i] == '')
{
$this->db->set('unit', 'NULL', FALSE);
}
else
{
$this->db->set('unit', $_POST['unit'][$i]);
}
if ($_POST['dep'][$i] == '')
{
$this->db->set('dep', 'NULL', FALSE);
}
else
{
$this->db->set('dep', strtoupper($_POST['dep'][$i]));
}
if ($_POST['machine'][$i] == '')
{
$this->db->set('machine', 'NULL', FALSE);
}
else
{
$this->db->set('machine', $_POST['machine'][$i]);
}
if ($_POST['task'][$i] == '')
{
$this->db->set('item_type', 'NULL', FALSE);
}
else
{
$this->db->set('item_type', $_POST['task'][$i]);
}
if ($_POST['remark'][$i] == '')
{
$this->db->set('remark', 'NULL', FALSE);
}
else
{
$this->db->set('remark', $_POST['remark'][$i]);
}
$this->db->insert('issue_detail', $data);
}
if ($this->db->trans_status() === FALSE)
{
$this->db->trans_rollback();
echo 0;
}
else
{
$this->db->trans_commit();
echo 1;
}
}
PHP หาเลขที่เอกสารสุดท้ายของเดือนนั้น
Code (PHP)
$rs = $this->db->query("SELECT IF(ISNULL(MAX(docno)),DATE_FORMAT(NOW(),'%Y%m') * 10000 + 1, MAX(docno) + 1) AS lastdoc FROM issue_header WHERE DATE_FORMAT(docdate,'%Y%m') = DATE_FORMAT(NOW(),'%Y%m')")->row();
$docno = $rs->lastdoc;
ลองประยุกต์ใช้ดูครับ
Reference : http://https://www.thaicreate.com/community/codeigniter-bootstrap-validate-ajax.html
|
|
| |
By : |
xMan
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-06-13 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

