| |
แนะนำการใช้งาน CRUDigniter 3 + Bootstrap เบื้องต้น |
แนะนำการใช้งาน CRUDigniter 3 + Bootstrap เบื้องต้น หากคุณเป็นอีกคนหนึ่งที่หลงไหลในการพัฒนาระบบหรือเว็บไซต์ โดยยึดเอา framework เป็นหลักในการพัฒนา ปกติ framework จะถูกออกแบบให้ทำงานแบบ MVC อยู่แล้ว ยิ่งทำให้เราง่ายต่อการพัฒนา หรือแก้ไข หรือทำงานเป็นทีมด้วยกันได้ ผมขอแนะนำ Tool Online ตัวหนึ่งชื่อว่า crudigniter ซึ่งเป็นระบบที่ทำงานแบบออนไลน์ crudigniter นี้ผมว่าน่าจะตอบโจทย์ให้กับนักพัฒนารุ่นเก่าหรือใหม่ที่กำลังสนใจ Codeigniter อยู่ เรามาเริ่มใช้งานง่ายๆกันเลยครับ
ซึ่ง crudigniter ตัวนี้จะเป็นการนำเอาฐานข้อมูลที่เราได้ออกแบบและสร้าง table ไว้แล้วนะครับ จากนั้นเราก็แค่นำเข้า(import)ฐานข้อมูล MySQL เข้าไปตัวระบบเขาก็จะทำการ Generated Code ให้เอง จากนั้นเราก็แค่กำหนดค่าต่างๆ เช่น อยากให้ หน้าฟอร์ม เป็นแบบไหน เราก็สามารถกำหนดได้ครับ ง่ายๆ แค่ 5 ขั้นตอน
ให้เข้าไปที่เว็บไซต์หลักก่อนครับ http://crudigniter.com/ จากนั้นให้เรา register แล้วก็ login ปกติครับ

จะมี 5 ขั้นตอนที่ต้องทำ คือ
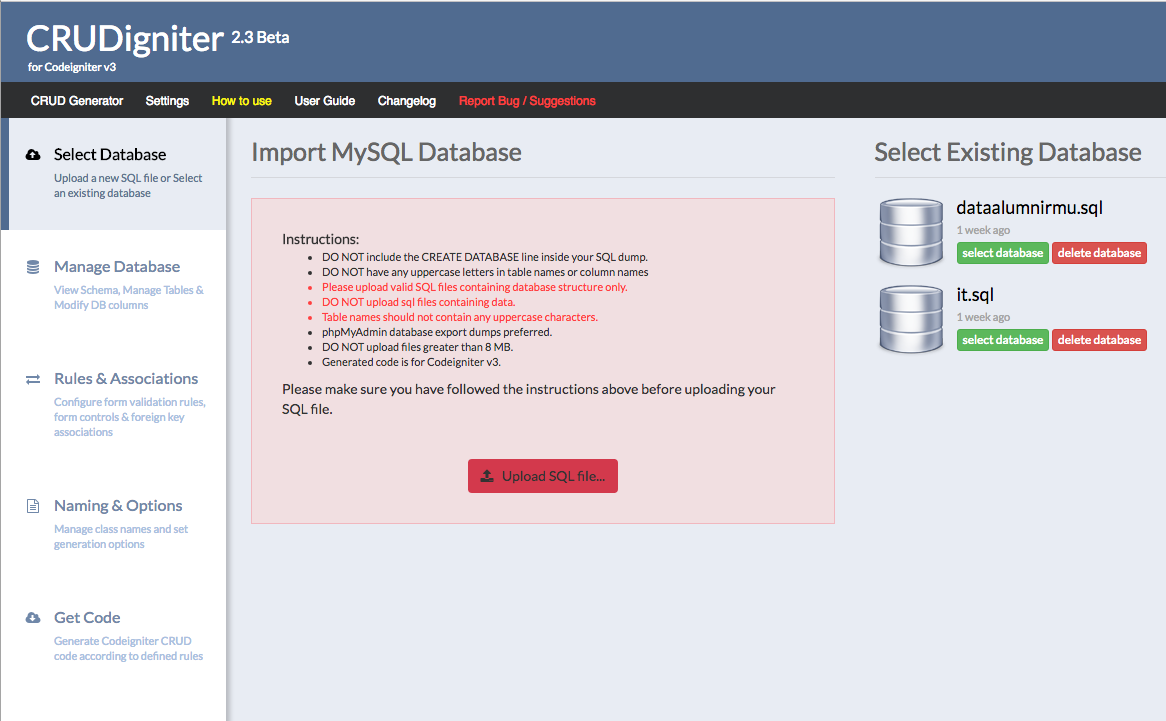
1.selected database SQL file
นำเข้าไฟล์ฐานข้อมูล SQL

การนำเข้าฐานข้อมูล SQL ให้คลิก ปุ่ม Upload SQL file ครับ จากนั้นให้เลือกไฟล์ SQL ของเราที่ export ออกมาจาก phpmyadmin ของเราหรือที่อื่น ขนาดไม่ควรเกิน 8 mb

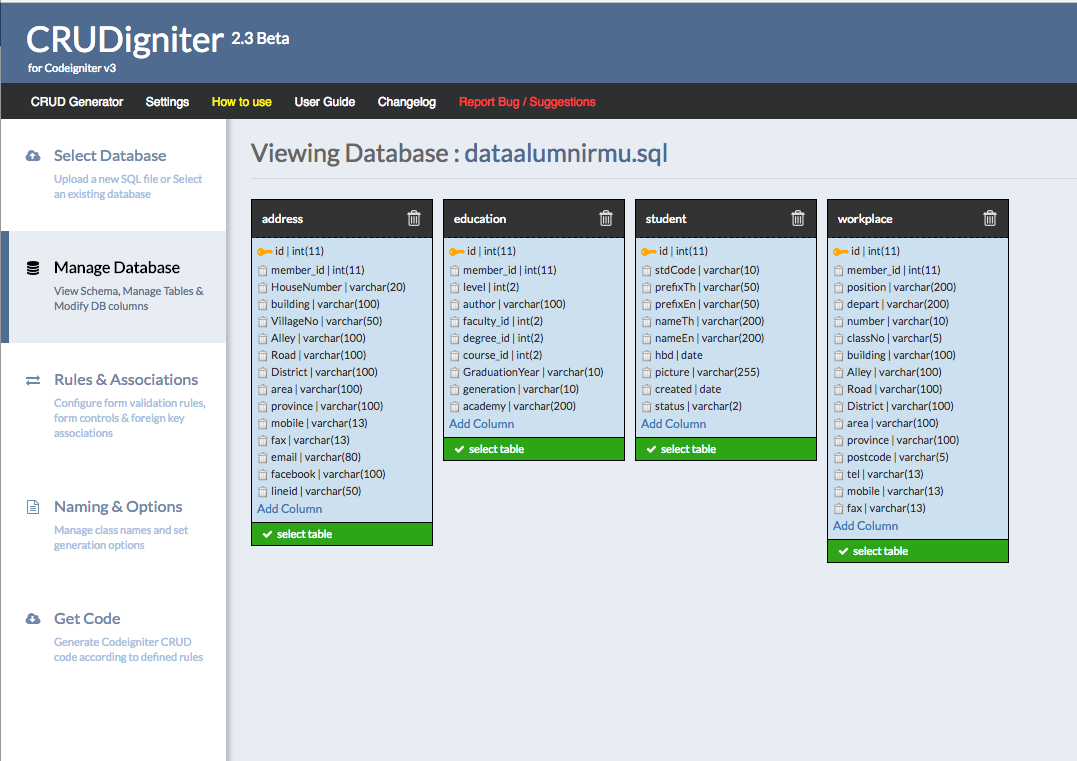
2.Manage Database
ขั้นที่ 2 เป็นการจัดการแก้ไข ตาราง ดูโครงสร้างของตาราง ให้คลิกเลือกตารางที่เราต้องการที่จะจัดการ สามารถทำพร้อมกันทั้งหมดได้ครับ เช่น ถ้าเราอยากให้ฟอร์มที่หน้า view ของเรามีการตรวจสอบฟอร์มก่อนการกดบันทึก หรือใส่เงื่อนไขต่างๆ ก็ทำได้ครับ

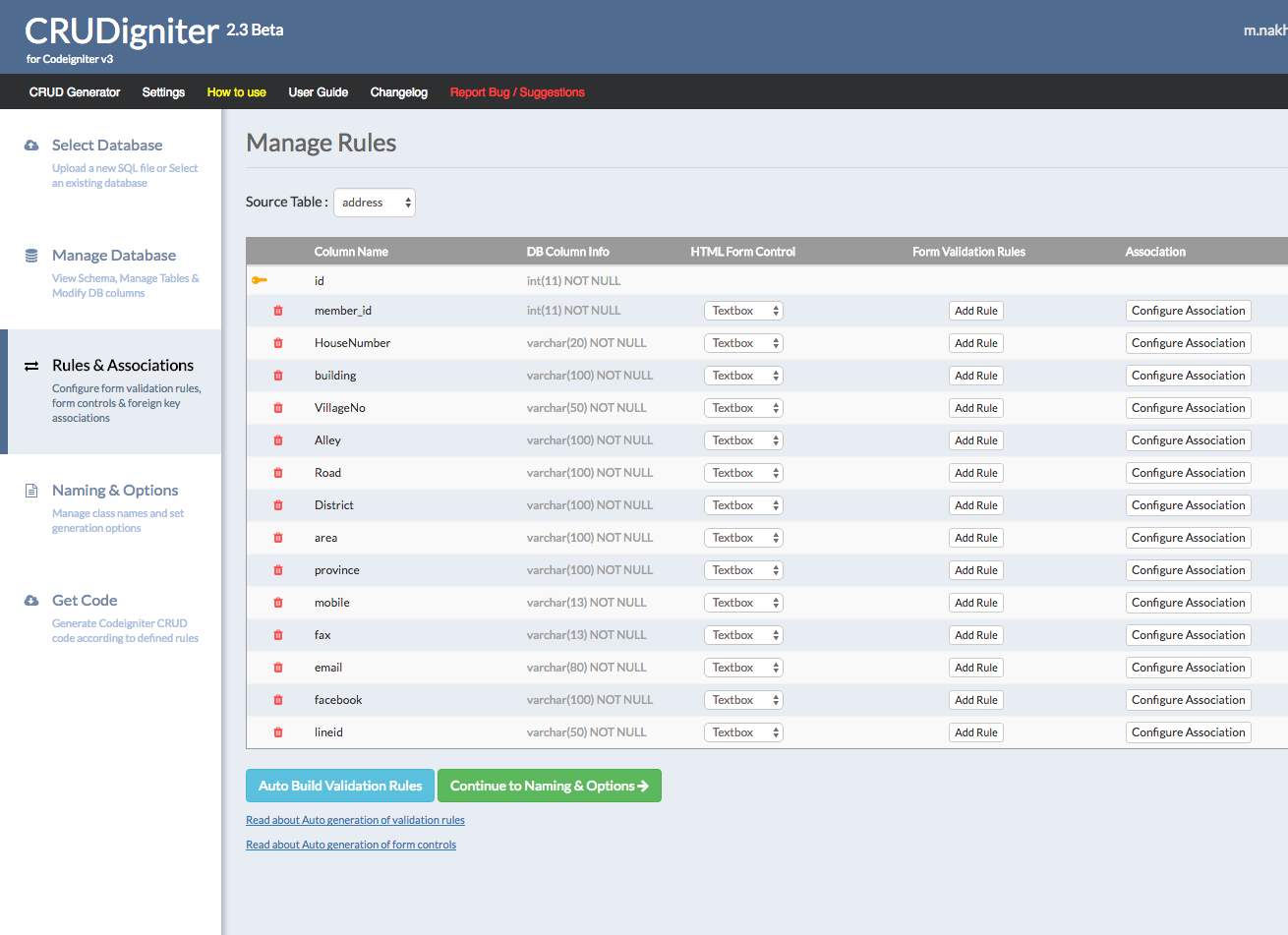
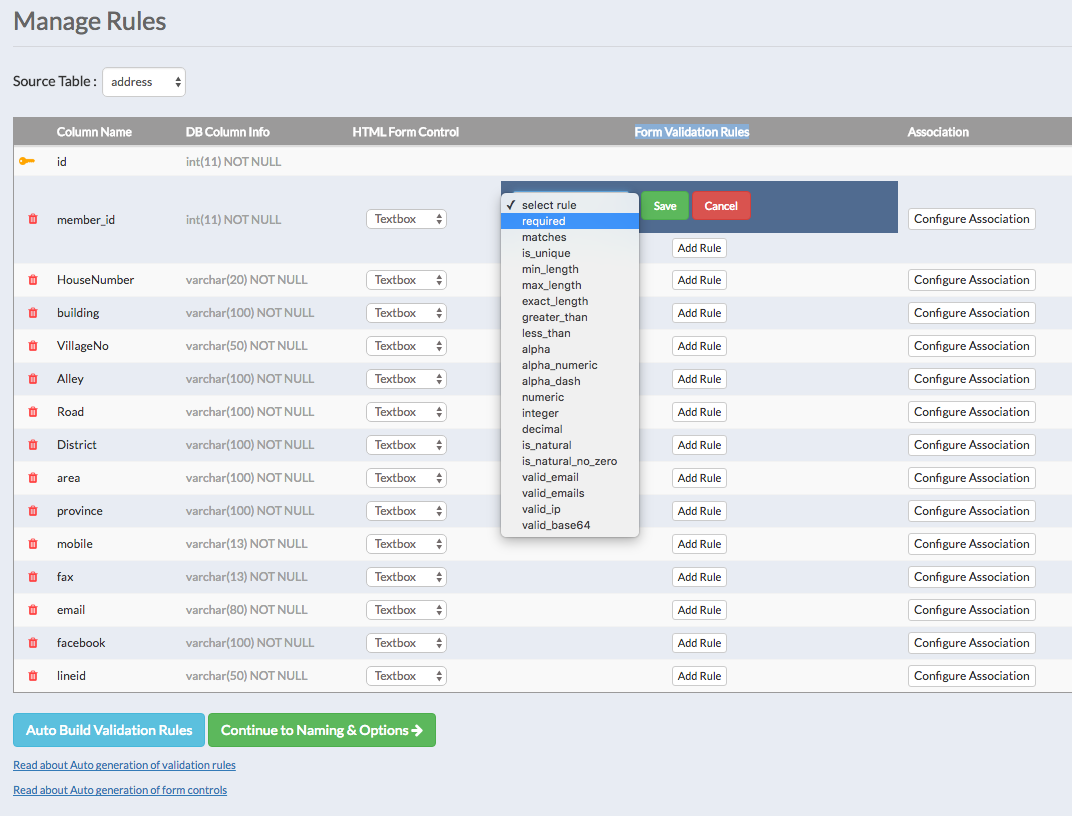
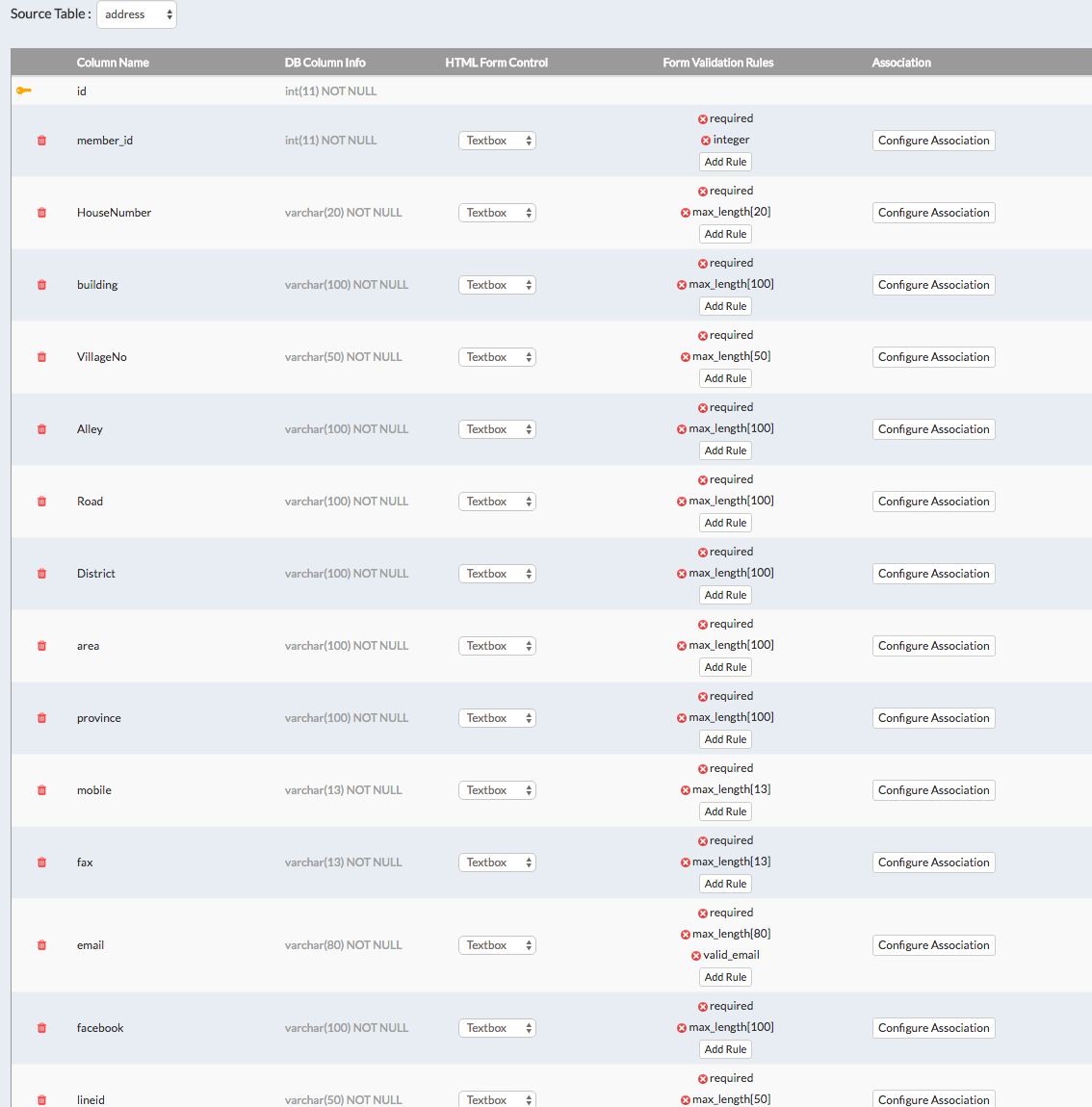
3.Rules & Associations
การทำ Form Validation Rules ให้กดที่ ปุ่ม Add Rule แล้วก็เลือกรูปแบบ rule ต่างๆ ที่เราต้องการ ไม่ว่าจะ Textbox , TextArea , Checkbox , Password , Dropdown หรือถ้าอยากให้ระบบกำหนดให้อัตโนมัติ เราก็กดปุ่มสีฟ้า Auto Build Validation Rules ได้เลยครับ ระบบก็จะจัดการให้เองเลย


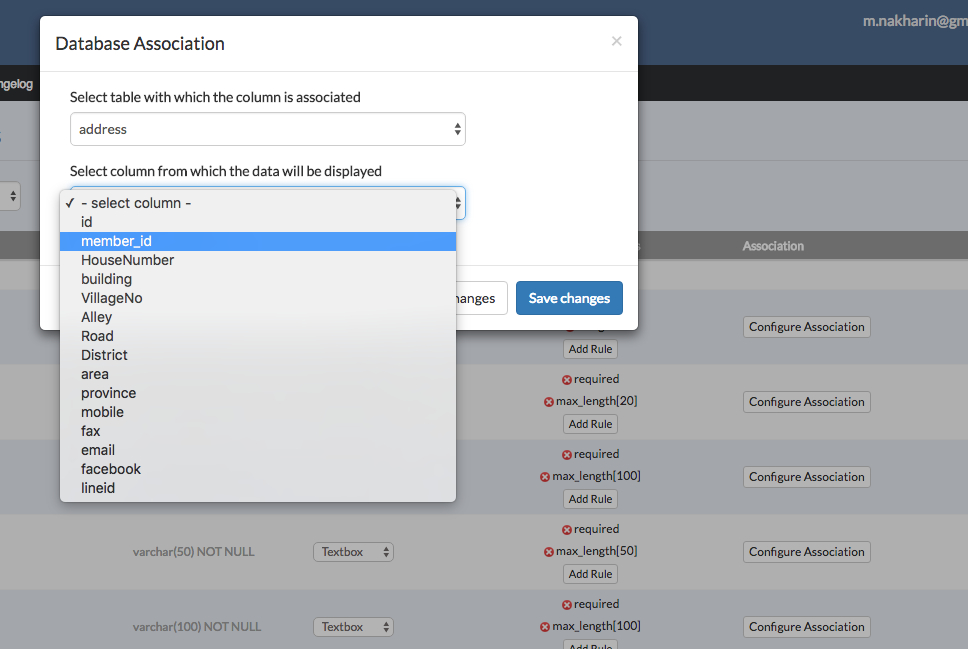
เราสามารถกำหนด FK foreign key ได้ด้วยนะครับ โดยกดที่ปุ่ม Configure Association

แล้วก็กำหนด FK ให้ table เราได้เลยครับ ที่ทำตรงก็เพราะว่า ถ้าในฟอร์มใดที่มีการทำ select option ระบบก็จะทำให้เลยครับ
พอเรากำหนดค่าต่างๆ เสร็จแล้ว เราก็กดปุ่ม Continue to Naming & Optiions
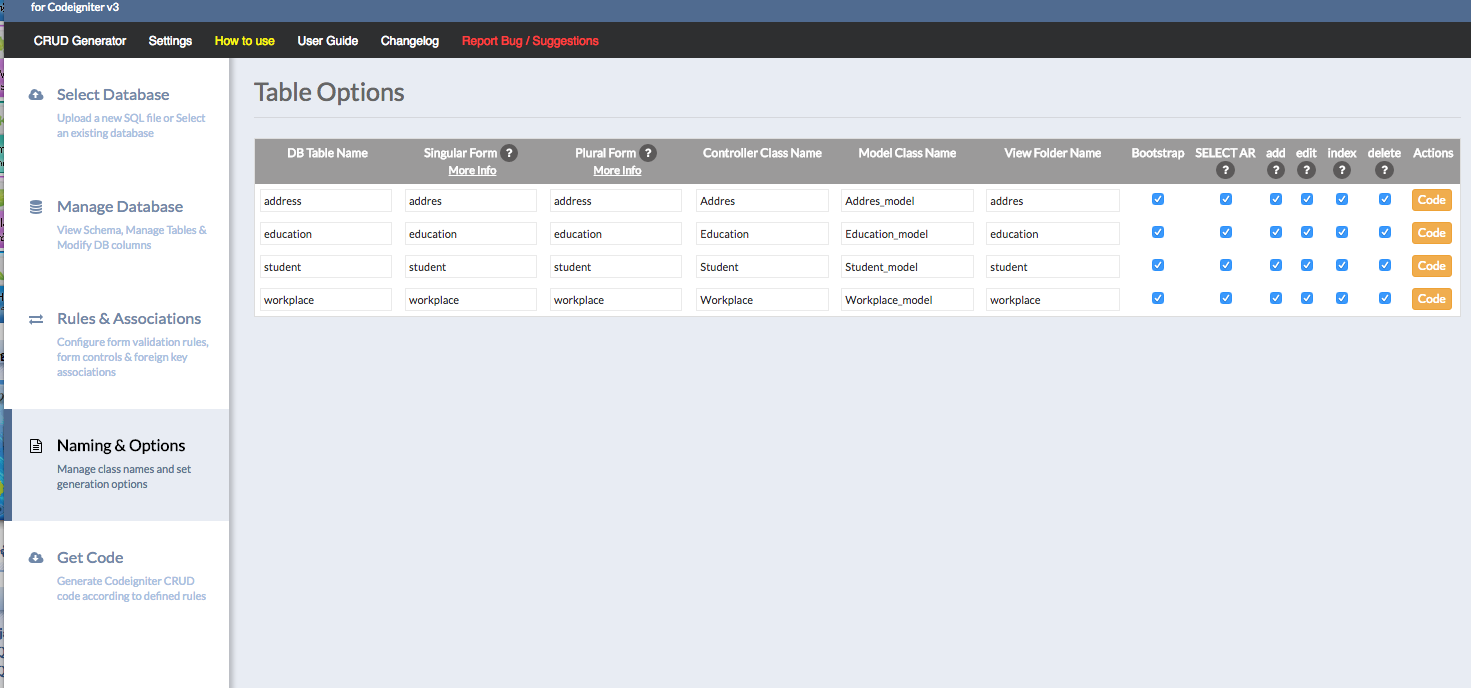
4.Naming & Options
ตรงนี้ก็เป็นการกำหนดว่าเราอยากได้อะไรบ้าง เช่น พวกการเพิ่ม ลบ แก้ไข สามารถตั้งชื่อ Model , Controller , Viewsใหม่ได้ แต่แนะนำไม่ต้องตั้งใหม่ก็ได้ครับ เอาตามที่ระบบเขาทำให้เลย เพราะ folder ต่างๆที่ระบบสร้างให้จะได้สอดคล้องกัน เราจะได้ไม่งงด้วย อย่าลืม ติ๊กเลือก Bootstarp นะครับ

เสร็จแล้วขั้นที่ 5 ก็กดรับ Code ได้เลยครับ

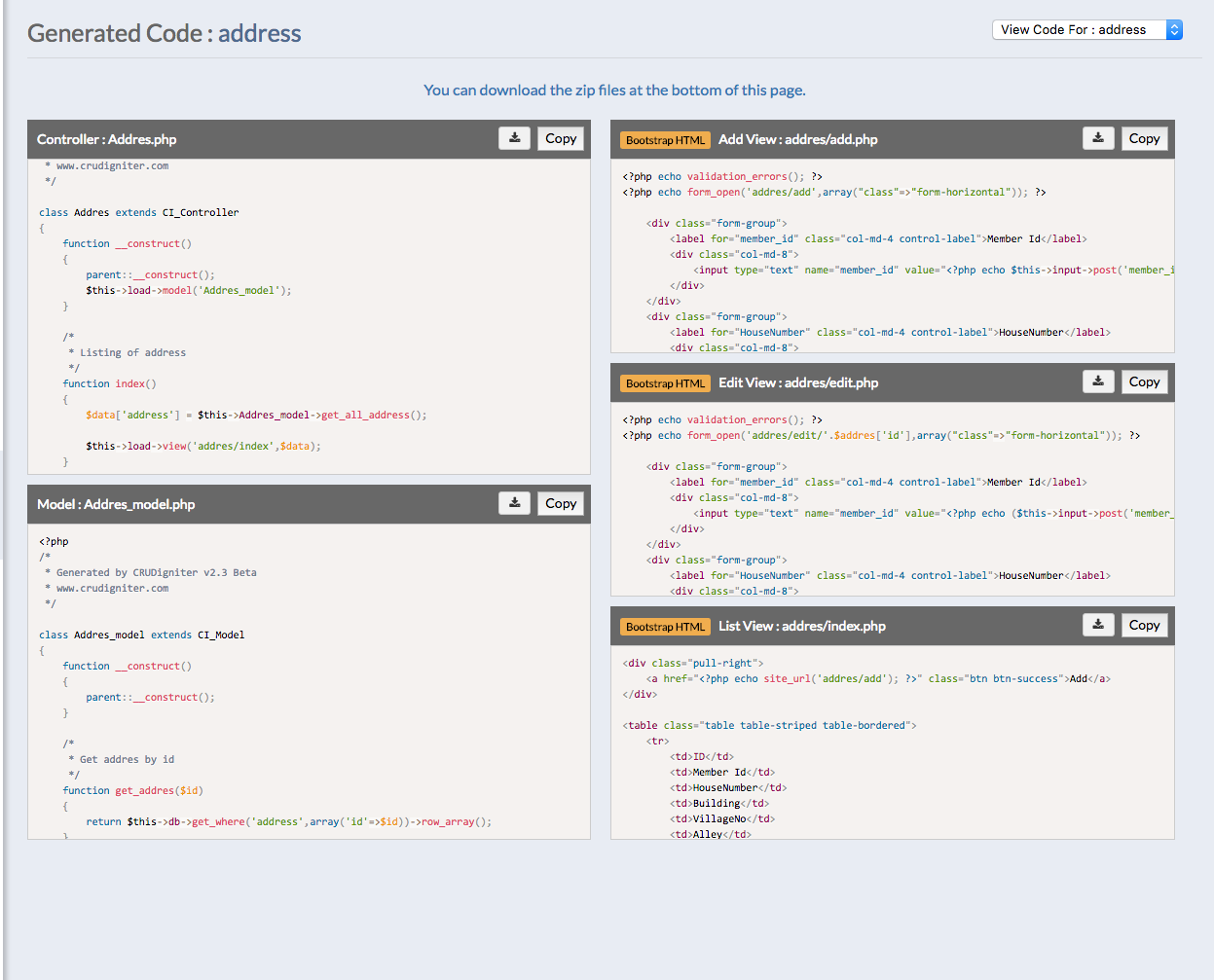
เราจะได้โค้ดมาทั้ง model , controller และ views จากนั้นเราก็แค่จัดการปรับแต่ง ต่างๆ ตามต้องการได้เลยครับ
*** ถ้าเรากดปุ่ม Download Complete DB CRUD เราก็จะได้ไฟล์ CI ทั้งหมดพร้อมใช้งาน

ตัวอย่างโค้ด
<?
<?php
/*
* Generated by CRUDigniter v2.3 Beta
* www.crudigniter.com
*/
class Addres extends CI_Controller
{
function __construct()
{
parent::__construct();
$this->load->model('Addres_model');
}
/*
* Listing of address
*/
function index()
{
$data['address'] = $this->Addres_model->get_all_address();
$this->load->view('addres/index',$data);
}
/*
* Adding a new addres
*/
function add()
{
$this->load->library('form_validation');
$this->form_validation->set_rules('member_id','Member Id','required|integer');
$this->form_validation->set_rules('HouseNumber','HouseNumber','required|max_length[20]');
$this->form_validation->set_rules('building','Building','required|max_length[100]');
$this->form_validation->set_rules('VillageNo','VillageNo','required|max_length[50]');
$this->form_validation->set_rules('Alley','Alley','required|max_length[100]');
$this->form_validation->set_rules('Road','Road','required|max_length[100]');
$this->form_validation->set_rules('District','District','required|max_length[100]');
$this->form_validation->set_rules('area','Area','required|max_length[100]');
$this->form_validation->set_rules('province','Province','required|max_length[100]');
$this->form_validation->set_rules('mobile','Mobile','required|max_length[13]');
$this->form_validation->set_rules('fax','Fax','required|max_length[13]');
$this->form_validation->set_rules('email','Email','required|max_length[80]|valid_email');
$this->form_validation->set_rules('facebook','Facebook','required|max_length[100]');
$this->form_validation->set_rules('lineid','Lineid','required|max_length[50]');
if($this->form_validation->run())
{
$params = array(
'member_id' => $this->input->post('member_id'),
'HouseNumber' => $this->input->post('HouseNumber'),
'building' => $this->input->post('building'),
'VillageNo' => $this->input->post('VillageNo'),
'Alley' => $this->input->post('Alley'),
'Road' => $this->input->post('Road'),
'District' => $this->input->post('District'),
'area' => $this->input->post('area'),
'province' => $this->input->post('province'),
'mobile' => $this->input->post('mobile'),
'fax' => $this->input->post('fax'),
'email' => $this->input->post('email'),
'facebook' => $this->input->post('facebook'),
'lineid' => $this->input->post('lineid'),
);
$addres_id = $this->Addres_model->add_addres($params);
redirect('addres/index');
}
else
{
$this->load->view('addres/add');
}
}
/*
* Editing a addres
*/
function edit($id)
{
// check if the addres exists before trying to edit it
$addres = $this->Addres_model->get_addres($id);
if(isset($addres['id']))
{
$this->load->library('form_validation');
$this->form_validation->set_rules('member_id','Member Id','required|integer');
$this->form_validation->set_rules('HouseNumber','HouseNumber','required|max_length[20]');
$this->form_validation->set_rules('building','Building','required|max_length[100]');
$this->form_validation->set_rules('VillageNo','VillageNo','required|max_length[50]');
$this->form_validation->set_rules('Alley','Alley','required|max_length[100]');
$this->form_validation->set_rules('Road','Road','required|max_length[100]');
$this->form_validation->set_rules('District','District','required|max_length[100]');
$this->form_validation->set_rules('area','Area','required|max_length[100]');
$this->form_validation->set_rules('province','Province','required|max_length[100]');
$this->form_validation->set_rules('mobile','Mobile','required|max_length[13]');
$this->form_validation->set_rules('fax','Fax','required|max_length[13]');
$this->form_validation->set_rules('email','Email','required|max_length[80]|valid_email');
$this->form_validation->set_rules('facebook','Facebook','required|max_length[100]');
$this->form_validation->set_rules('lineid','Lineid','required|max_length[50]');
if($this->form_validation->run())
{
$params = array(
'member_id' => $this->input->post('member_id'),
'HouseNumber' => $this->input->post('HouseNumber'),
'building' => $this->input->post('building'),
'VillageNo' => $this->input->post('VillageNo'),
'Alley' => $this->input->post('Alley'),
'Road' => $this->input->post('Road'),
'District' => $this->input->post('District'),
'area' => $this->input->post('area'),
'province' => $this->input->post('province'),
'mobile' => $this->input->post('mobile'),
'fax' => $this->input->post('fax'),
'email' => $this->input->post('email'),
'facebook' => $this->input->post('facebook'),
'lineid' => $this->input->post('lineid'),
);
$this->Addres_model->update_addres($id,$params);
redirect('addres/index');
}
else
{
$data['addres'] = $this->Addres_model->get_addres($id);
$this->load->view('addres/edit',$data);
}
}
else
show_error('The addres you are trying to edit does not exist.');
}
/*
* Deleting addres
*/
function remove($id)
{
$addres = $this->Addres_model->get_addres($id);
// check if the addres exists before trying to delete it
if(isset($addres['id']))
{
$this->Addres_model->delete_addres($id);
redirect('addres/index');
}
else
show_error('The addres you are trying to delete does not exist.');
}
}
?>
สำหรับผู้เริ่มต้นใหม่แนะนำให้ศึกษาเรื่องหลักการทำงานของ MVC และ OOP ก่อนนะครับ จะได้ไม่ต้องงง
Reference : http://crudigniter.com/
|