|
| |
C# การสสร้างฐานข้อมูลลูกค้าด้วย DataGridView แบบ บ้านๆ |
C# การสสร้างฐานข้อมูลลูกค้าด้วย datagridview แบบ บ้านๆ หลังจากที่ผมได้พูดถึงเรื่องการสร้าง database แบบบ้าน ๆ จนกระทั่งเอามาใช้งานด้วย DataSource Wizard แบบบ้านๆไปแล้ว วันนี้จะพูดถึงการนำมาใช้งานกับ datagridview แบบบ้านๆเช่นกัน
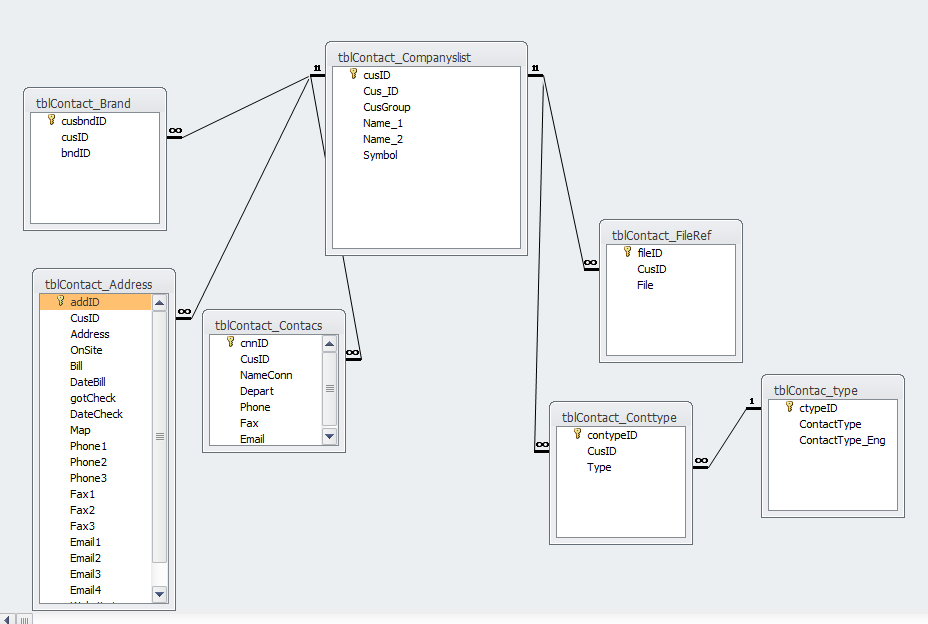
โดยผมออกแบบ ฐานข้อมูล ลูกค้าไว้ ประมาณนี้ครับ

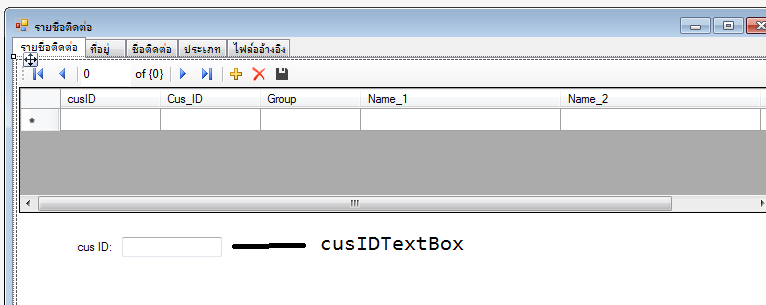
แล้วเราก็จะเอามันมาลงใน datagridview เพื่อให้ user กรอกข้อมูลแบบบ้านๆ เช่นกัน

ลาก cusIDTextBox ลงมาด้วยเพื่อความสะดวกหากเราต้องการใช้งาน cusID
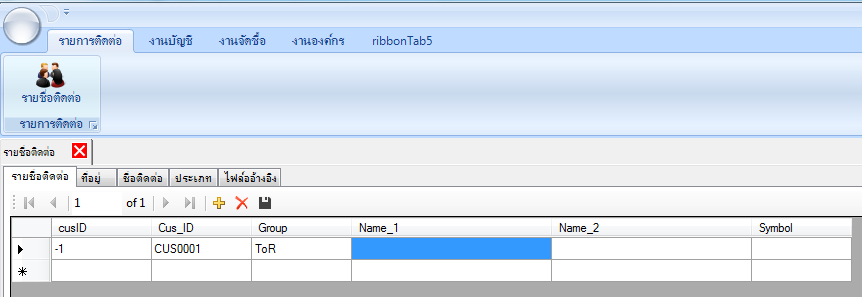
ใจความสำคัญของ customer จะอยู่ตรงที่ Cus_ID ซึ่งผมให้เป็นรูปแบบ CUS0000
โดยใช้โค๊ดนี้ครับ
Code (C#)
private void tblContact_CompanyslistDataGridView_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
if (tblContact_CompanyslistDataGridView[1, e.RowIndex].Value.toString() == "")
{
tblContact_CompanyslistDataGridView[1, e.RowIndex].Value = (e.RowIndex == 0) ? "CUS0001" :
(Convert.ToInt32(tblContact_CompanyslistDataGridView[1, e.RowIndex-1].Value.toString().Replace("CUS", ""))+1).ToString("CUS0000");
}
}
1. เช็คดูว่า Value ซึ่งในที่นี้เป็น คอลัมน์ ที่ 1 ว่ามีค่าว่างหรือไม่
2. เช็คค่า ถ้าเป็น แถวแรก(e.RowIndex=0)ก็ง่ายครับใช้ค่า CUS0001 ได้เลย
ไม่เช่นนั้นก็ให้เช็คจากค่า ก่อนหน้านี้(e.RowIndex-1) แล้วกลับมาจัด format CUS0000
เมื่อเรา Save เรียบร้อยเราก็จะได้ cusID มาใช้งาน ครับ
โค๊ด save ทั้งหมดครับ
Code (C#)
#region _SaveDATA
private void SaveContactlist_Click(object sender, EventArgs e)
{
this.Validate();
this.tblContact_CompanyslistBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.dATADataSet);
this.tblContact_CompanyslistTableAdapter.Fill(this.dATADataSet.tblContact_Companyslist);
}
private void SaveContactAddress_Click(object sender, EventArgs e)
{
this.Validate();
this.tblContact_AddressBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.dATADataSet);
this.tblContact_AddressTableAdapter.Fill(this.dATADataSet.tblContact_Address);
}
private void SaveContactConttype_Click(object sender, EventArgs e)
{
this.Validate();
this.tblContact_ConttypeBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.dATADataSet);
this.tblContact_ConttypeTableAdapter.Fill(this.dATADataSet.tblContact_Conttype);
}
private void SaveContactFileRef_Click(object sender, EventArgs e)
{
this.Validate();
this.tblContact_FileRefBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.dATADataSet);
this.tblContact_FileRefTableAdapter.Fill(this.dATADataSet.tblContact_FileRef);
}
private void SaveContactContacs_Click(object sender, EventArgs e)
{
this.Validate();
this.tblContact_ContacsBindingSource.EndEdit();
this.tableAdapterManager.UpdateAll(this.dATADataSet);
this.tblContact_ContacsTableAdapter.Fill(this.dATADataSet.tblContact_Contacs);
}
#endregion
บันทึกข้อมูลทุกครั้งก็ refresh ด้วย Fill เป็นอันเรียบร้อย
ส่วนหน้าอื่นๆ เราก็แค่ ใช้ Filter ของ BindingSource เพื่อค้นหา โดยเขียนโค้ดใน TextChanged
Code (C#)
private void cusIDTextBox_TextChanged(object sender, EventArgs e)
{
tblContact_AddressBindingSource.Filter = "CusID = " + cusIDTextBox.Text;
tblContact_ConttypeBindingSource.Filter = "CusID = " + cusIDTextBox.Text;
tblContact_ConttypeBindingSource.Filter = "CusID = " + cusIDTextBox.Text;
tblContact_FileRefBindingSource.Filter = "CusID = " + cusIDTextBox.Text;
tblContact_ContacsBindingSource.Filter = "CusID = " + cusIDTextBox.Text;
}
แบบนี้พอเราเลือก DataGridView หน้าอื่นๆก็จะค้นหา CusID โดยอัตโนมัติอยู่แล้วครับ
เพราะฉะนั้น หน้า ที่อยู่ ชื่อติดต่อ ประเภท ไฟล์อ้างอิง ก็จะเป็นของ CusID นั้นๆอยู่แล้วครับ
เมื่อเรามีการแก้ไขใน หน้า ที่อยู่ ชื่อติดต่อ ประเภท ไฟล์อ้างอิง
ตรงช่อง CusID ก็จะเพิ่มอัตโนมัติเช่นกัน จากโค้ดนี้ครับ
Code (C#)
private void tblContact_AddressDataGridView_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
SetCusID(tblContact_AddressDataGridView, e);
}
private void tblContact_ContacsDataGridView_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
SetCusID(tblContact_ContacsDataGridView, e);
}
private void tblContact_ConttypeDataGridView_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
SetCusID(tblContact_ConttypeDataGridView, e);
}
private void tblContact_FileRefDataGridView_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{
SetCusID(tblContact_FileRefDataGridView, e);
}
//ใช้ได้เฉพาะ กรณีที่ e.ColumnIndex เท่ากันนะครับถ้าไม่เท่ากันก็ต้องเขียนแยกใน method นั้นๆนะครับ
//อย่างในตัวอย่าง e.ColumnIndex = 1 ครับ
void SetCusID(DataGridView dgv, DataGridViewCellEventArgs e)
{
if (dgv[1, e.RowIndex].Value.toString() == "")
{
dgv[1, e.RowIndex].Value = cusIDTextBox.Text;
}
}
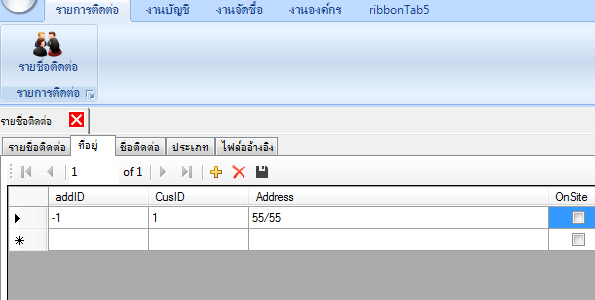
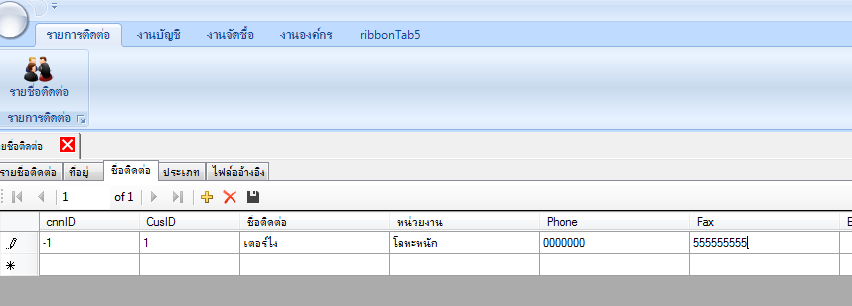
ผลที่ได้ก็ออกมาเป็นแบบนี้ครับ



แบบนี้ User ไม่ต้องกรอก CusID เอง แถมออกแบบ database แบบนี้ เราก็สารมารถกรอกได้หลายแถว
ทั้งหมดนี้ใช้แค่ การเพิ่ม database ผ่าน DataSource Wizard แบบบ้านๆ
ลากมาลงใน ฟอร์ม จากนั้นก็จัดหน้าตาแบบบ้าน รวมกับโค้ดแบบบ้านๆไม่กี่บรรทัดเองโปรแกรมก็ทำงานได้แล้วครับ
เราสามารถเอารูปแบบนี้ไปใช้กับ หลายๆอย่างที่คล้ายๆกันกันได้ ครับ
อย่าง employee เราสามารถแยกย่อยข้อมูลออกเป็นหลายๆตาราง ทั้ง การติดต่อ ครอบครับ การศึกษา การอบรม ฯลฯ เหล้านี้ก็ใช้ได้
อย่างผมเป็นนักวิทย์ ทำประวัติ เครื่องมือก็ มี รายการเครื่อง(ตารางหลัก) รายชื่อผู้ใช้งาน วันที่ใช้งาน วันที่ทวนสอบ การซ่อมแซม และอีกหลายๆอย่าง ผมทำออกมาเป็น tab กับ datagrid ทั้งนั้นเพื่อให้ user ใช้งานง่าย
แบบนี้ไม่ว่าใครก็สารมารถเขียนโปรแกรมกับ ฐานข้อมูลได้แล้วใช่ไม๊ครับ
การสสร้างฐานข้อมูลลูกค้าด้วย datagridview แบบ บ้านๆ ก็ขอจบลงเพียงเท่านี้ครับ เนื่องจากใช้ความรู้แบบบ้านๆ จึงได้โค้ด และ หลักการแบบบ้านๆ มาเขียนบทความแบบบ้านๆ ให้อ่านกันครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TOR_CHEMISTRY
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-06-02 |
| |
Download : |
No files |
|
|
|

|