|
| |
วิธีทำปุ่ม Share Button ของ Facebook บนหน้าเพจ ให้แสดงรูปภาพให้ถูกต้อง (Update 2017) |
วิธีทำปุ่ม Share Button ของ Facebook บนหน้าเพจ ให้แสดงรูปภาพให้ถูกต้อง (Update 2017) ต้องยอมรับว่าปัจจุบัน Facebook ยังคงมีผลต่อ Traffic ของเว็บไซต์อย่างมาก และน่าจะยังได้รับความนิยมไปอีกหลายปี ฉะนั้นเราไม่ควรอย่างยิ่งที่ละเลยการทำปุ่ม Share ในหน้าเว็บเพจ และด้วยเหตุนี้เองในกระทู้มักจะมีสมาชิกถามมาเรื่อยๆ เกี่ยวกับเรื่องปุ่ม Share ของ Facebook ไม่ยอมแสดง แสดงไม่ถูกต้อง และเมื่อกดแชร์แล้ว Facebook กลับดึง Title , Description และ Images ที่เป็นรูปภาพไม่ถูกต้อง ในยุคแรกๆ ของการทำปุ่ม Share เราจะให้ Facebook ทำการค้นหาข้อมูลเหล่านี้อัตโนมัติ ซึ่งผลตามมาก็คือ Facebook ดึงค่าที่ถูกๆ ผิดๆ ไม่ค่อยตรงกับความต้องการของเราที่จะให้ปรากฏในหน้า Facebook ซะเท่าไหร่ ทาง Facebook และหลายๆ เว็บจึงพยายามออกแบบ Tag มารตรฐานที่จะนำมาใช้ร่วมกัน ใช้ในการระบุบ่งบอกรายละเอียดของหน้าเว็บเพจให้ถูกต้อง โดยประกาสค่า Tag ในส่วนของ header เหมือนกับพวก Tag ที่เป็น title,keyword และ description
 Facebook Social Share Button
Facebook Social Share Button
สำหรับ Facebook มีการเรียกใช้ Meta tag ที่ใช้สำหรับการอ่านค่าคุณสมบัติและรายละเอียดของ Page นั้น ๆ ตามตัวอย่างนี้
<html>
<head>
<title>Your Website Title</title>
<!-- You can use Open Graph tags to customize link previews.
Learn more: https://developers.facebook.com/docs/sharing/webmasters -->
<meta property="og:url" content="http://www.your-domain.com/your-page.html" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Your Website Title" />
<meta property="og:description" content="Your description" />
<meta property="og:image" content="http://www.your-domain.com/path/image.jpg" />
</head>
<body>
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your share button code -->
<div class="fb-share-button"
data-href="http://www.your-domain.com/your-page.html"
data-layout="button_count">
</div>
</body>
</html>

คำอธิบาย
meta property
og:url (เป็น URL ของเว็บไซต์ ซึ่งจะหมายถึง URL ปัจจุบัน เช่น https://www.thaicreate.com/php.html)
og:type (ชนิดให้ระบุว่าเป็น website)
og:title (ไตเติ้ล ของเนื้อหานั้นๆ)
og:description (รายละเอียดโดยต่อของเนื้อหานั้นๆ)
og:image (ที่อยู่ของรูปภาพ)
SDK for JavaScript
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
แทรก Button สำหรับ Share ในตำแหน่งที่ต้องการ
<div class="fb-share-button"
data-href="http://www.your-domain.com/your-page.html"
data-layout="button_count">
</div>
Result
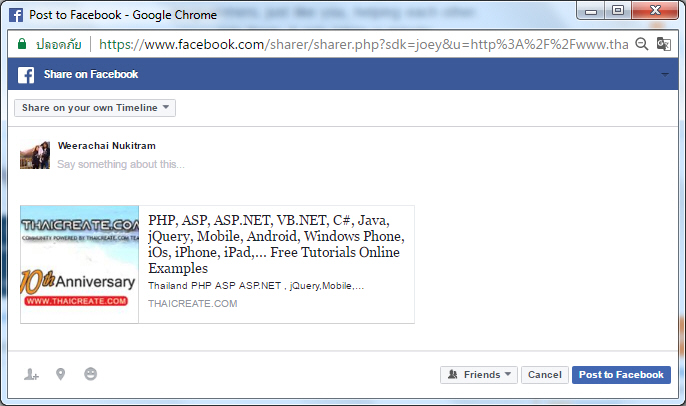
ตัวอย่างปุ่ม Share

ที่แอดมินทดสอบทำบน thaicreate

ซึ่งดึงรายละเอียดได้ถูกต้อง
ตัวอย่างสำหรับ PHP
<?php
$strCurrentURL = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
?>
<html>
<head>
<title>Your Website Title</title>
<meta property="og:url" content="<?php echo $strCurrentURL;?>" />
<meta property="og:type" content="website" />
<meta property="og:title" content="วิธีการทำระบบ Login ด้วยฐานข้อมูล PHP กับ MySQL Database แบบ Step by Step" />
<meta property="og:description" content="บทความสอนเกี่ยวกับการทำระบบ login ด้วย php กับ mysql แบบง่ายๆ แบบ stey by step ตั้งแต่พื้นฐานการสร้าง table บน mysql และารเขียน code ด้วย php" />
<meta property="og:image" content="https://www.thaicreate.com/tutorial/php-mysql.jpg" />
</head>
<body>
สอน PHP กับ MySQL การทำระบบ Login..........
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button"
data-href="<?php echo $strCurrentURL;?>"
data-layout="button_count">
</div>
</body>
</html>
Note!
แม้ว่า Facebook จะประกาศใช้ Tag นี้เป็นมาครฐานสำหรับการอ่านค่า แต่ในหลายๆ ครั้งจะไม่สามารถการันตีว่า จะดังค่าถูกหรือไม่ ท้งนี้ขึ้นอยู่กับปัจจัยอื่น ๆ มาเกียวข้อง เช่น อาจจะมีการดึงรูปไม่ได้ หรือโหลดรูปภาพช้า เลยทำให้ facebook ไปดึงรูปอื่นมาแทน ซึ่งปัญหานี้จะเกิดโดยส่วนมากเฉพาะรุปภาพเท่านั้น ส่วน title หรือ description จะไม่ค่อยมีปัญหาเท่าไหร่
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2017-03-22 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

