| |
JavaScript Reorder Table Columns by PlaKriM |
Database ครับ
 Quote: Quote:DROP DATABASE IF EXISTS `testdb`;
CREATE DATABASE IF NOT EXISTS `testdb` /*!40100 DEFAULT CHARACTER SET latin1 */;
USE `testdb`;
DROP TABLE IF EXISTS `tbl`;
CREATE TABLE IF NOT EXISTS `tbl` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`aa` varchar(50) NOT NULL,
`bb` varchar(50) NOT NULL,
`cc` varchar(50) NOT NULL,
`dd` varchar(50) NOT NULL,
`ee` varchar(50) NOT NULL,
`ff` varchar(50) NOT NULL,
`gg` varchar(50) NOT NULL,
`hh` varchar(50) NOT NULL,
`ii` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
INSERT INTO `tbl` (`id`, `aa`, `bb`, `cc`, `dd`, `ee`, `ff`, `gg`, `hh`, `ii`) VALUES
(1, 'a1', 'b1', 'c1', 'd1', 'e1', 'f1', 'g1', 'h1', 'i1'),
(2, 'a2', 'b2', 'c2', 'd2', 'e2', 'f2', 'g2', 'h2', 'i2'),
(3, 'a3', 'b3', 'c3', 'd3', 'e3', 'f3', 'g3', 'h3', 'i3');
Code ครับ ต้องแก้ connection ให้ถูกต้องด้วยนะครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript Show/Hide/Reorder Table Columns by PlaKriM</title>
<style type="text/css">
#lbxhide
{
width:200px;
height:100px;
}
#lbxshow
{
width:200px;
height:100px;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
function SH(){
$('#tblgrid').hide(); // Hide source table
var colsVisibled = new Array();
for(var i=0;i<$('#lbxshow').find('option').length;i++)
{
colsVisibled.push($('#lbxshow').find('option').eq(i).text());
}
var head = [];
var rows = [];
var j = 0;
var i = 0;
for(var k in colsVisibled)
{
$('#tblgrid tr:first > td').each(function()
{
var idx = $(this).index();
if(colsVisibled[k] == $(this).text()){
rows[j] = [];
$('#tblgrid').find('tr').each(function()
{
if($(this).index()==0)
{
i = -1;
head[j] = $(this).find('td').eq(idx).text();
}else{
rows[j][i] = $(this).find('td').eq(idx).text();
}
i++;
});
j++;
return;
}
});
}
var hLength = rows.length;
var ret = (head.length > 0)? '<tr><td>' + head.join('</td><td>') + '</td></tr>' : '';
for(var x=0; x<hLength; x++)
{
for(var y=0; y<rows[x].length;y++)
{
ret += '<tr>';
for(var z=0; z<hLength; z++) ret += '<td>' + rows[z][y] + '</td>';
ret += '</tr>';
}
break;
}
$('#result').html('').append('<table width="100%" border="1" cellspacing="0" cellpadding="0">' + ret + '</table>');
}
$(document).ready(function()
{
SH();
$('.btn_ctrl').click(function()
{
var lbxhide = $('#lbxhide');
var lbxshow = $('#lbxshow');
var act = $(this).attr('id');
switch(act)
{
case 'btn1' :
lbxhide.find('option').appendTo(lbxshow);
break;
case 'btn2' :
lbxhide.find('option:selected').appendTo(lbxshow);
break;
case 'btn3' :
lbxshow.find('option:selected').appendTo(lbxhide);
break;
case 'btn4' :
lbxshow.find('option').appendTo(lbxhide);
break;
case 'btn5' :
var selectitem = lbxshow.find('option:selected');
var previtem = selectitem.prev("option");
if(previtem.text() != ""){
$(selectitem).remove();
$(previtem).before(selectitem);
}
break;
case 'btn6' :
var selectitem = lbxshow.find('option:selected');
var nextitem = selectitem.next("option");
if(nextitem.text() != ""){
$(selectitem).remove();
$(nextitem).after(selectitem);
}
break;
default :
SH();
break;
}
SH();
});
});
</script>
</head>
<body>
<?php
$host = "localhost";
$port = 3306;
$user = "root";
$pass = "mypassword";
$db = "testdb";
$fixed = "utf8";
$dbcon = mysql_connect($host . ':' . $port, $user, $pass) or die(mysql_error());
mysql_select_db($db, $dbcon) or die(mysql_error());
mysql_query("set character_set_results = " . $fixed, $dbcon) or die(mysql_error());
mysql_query("set names " . $fixed, $dbcon) or die(mysql_error());
$cols = array(
"aa"=>"Column AA",
"bb"=>"Column BB",
"cc"=>"Column CC",
"dd"=>"Column DD",
"ee"=>"Column EE",
"ff"=>"Column FF",
"gg"=>"Column GG",
"hh"=>"Column HH",
"ii"=>"Column II",
);
$default = array(
"aa"=>"Column AA",
"bb"=>"Column BB",
"cc"=>"Column CC",
"dd"=>"Column DD",
);
?>
<form method="get">
<fieldset>
<legend>เลือกคอลัมน์ที่จะแสดง</legend>
<table>
<tr>
<td>
<select id="lbxhide" multiple="multiple">
<?php
foreach(array_diff($cols, $default) as $col_index => $col_name){
echo '<option value="' . $col_index . '">' . $col_name . '</option>\n';
}
?>
</select>
</td>
<td>
<input id="btn1" class="btn_ctrl" type="button" value="»" />
<br /><input id="btn2" class="btn_ctrl" type="button" value="›" />
<br /><input id="btn3" class="btn_ctrl" type="button" value="‹" />
<br /><input id="btn4" class="btn_ctrl" type="button" value="«" />
</td>
<td>
<select id="lbxshow" multiple="multiple">
<?php
foreach($default as $col_index => $col_name){
echo '<option value="' . $col_index . '">' . $col_name . '</option>\n';
}
?>
</select>
</td>
<td>
<input id="btn5" class="btn_ctrl" type="button" value="∧" />
<br /><input id="btn6" class="btn_ctrl" type="button" value="∨" />
</td>
</tr>
</table>
</fieldset>
</form>
<fieldset>
<legend>ข้อมูล</legend>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="tblgrid">
<?php
echo '<tr>';
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $col_name . '</td>';
}
echo '</tr>';
$sql="select " . implode(", ", array_keys($cols)). " from tbl order by id asc;";
$result = mysql_query($sql, $dbcon);
while($rows = mysql_fetch_assoc($result)){
echo '<tr>';
foreach($cols as $col_index => $col_name){
echo '<td abbr="' . $col_index . '">' . $rows[$col_index] . '</td>';
}
echo '</tr>';
}
?>
</table>
<div id="result"></div>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="result">
</table>
</fieldset>
</body>
</html>
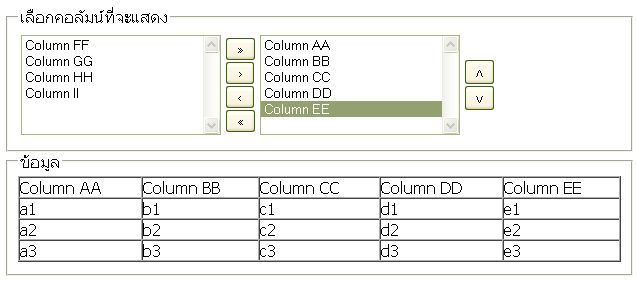
Screenshot :

โค๊ดอาจจะถึกไปหน่อย พอดีหาวิธี Reorder ด้วย jQuery ไม่ได้ ยังไม่เจ๋งพอ
หวังว่าจะเป็นประโยชน์กับท่านนะครับ

| |
|
|
|
|
 |
|

