|
| |
jQuery กับ Ajax และ JSON ใช้ Serialize() ส่งค่า Form (Content-Type: application/json) |
jQuery กับ Ajax และ JSON ใช้ Serialize() ส่งค่า Form อ่านค่า JSON (Content-Type: application/json) เหตุผลที่ต้องการเขียนบทความขึ้นมาใหม่ เพราะที่ผ่าน แอดมินเองหรือสมาชิกหลายๆ คนยังใช้งาน jQuery กับ Ajax ไม่ค่อยจะถูกวิธีตามที่มันได้ถูกออกแบบมา และไม่เกิดประโยชน์ในด้านความสะดวกในการใช้งานซะเท่าไหร่ และยังมีการถามมาอยู่เรื่อยๆ เกี่ยวกับการส่งค่าจาก Form ไปยัง PHP ด้วย jQuery และการรับ-ส่ง ค่าด้วย JSON ซึ่งในที่ผ่านมาได้เขียนบทความไว้เยอะแยะมากมาย มีทั้งวิธีที่ถูกๆ ผิดๆ ซึ่งถ้าจะถามว่ามันใช้งานได้หรือไม่ คำตอบคือได้ แต่ถ้าเรามีวิธีที่สะดวกและรวดเร็วกว่าเดิม ด้วยการใช้งานให้ถูกต้องตามรูปแบบต่างๆ ของข้อมูลที่จะส่ง มันจะช่วยให้การเขียนโปรแกรมของเรานั้นรวดเร็วและง่ายยิ่งขึ้นมากเลยทีเดียว
 jQuery , Ajax และ JSON
jQuery , Ajax และ JSON
รูปแบบการส่งข้อมูล Ajax ด้วย jQuery จะมีการรองรับรูปแบบของข้อมูลได้หลายประเภท เช่น ข้อมูลที่อยู่รูปแบบ String, JSON Object, JSON String หรือว่าจะเป็นข้อมูลที่อยู่ในรูปแบบของ Input Form ก็สามารถส่งไปทาง Ajax ด้วย jQuery ได้เช่นเดียวกัน
Exalple 1 : การส่งค่าจาก jQuery แบบโดยส่งไปเป็นแบบ JSON Object
สำหรับการส่งค่าในรูปแบบนี้คือชุดของข้อมูลที่จะส่งอยู่ในรูปแบบของ JSON เรียบร้อยแล้วและพร้อมที่จะส่งไปกับ Ajax ได้เลย
var jsonObj = {"name":"Wisarut Nukitram", "age": "39"}
post.html
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<input type="button" name="btnSend" id="btnSend" value="Send">
<script type="text/javascript">
$(document).ready(function() {
$("#btnSend").click(function() {
var jsonObj = {"name":"Wisarut Nukitram", "age": "39"}
$.ajax({
type: "POST",
url: "post.php",
data: jsonObj,
success: function(result) {
alert(result);
}
});
});
});
</script>
</body>
</html>

post.php
<?php
echo $_POST["name"];
echo $_POST["age"];
?>
คำอธิบาย
จากตัวอย่างนี้จะเห็นว่ามีการส่งค่าที่อยู่ในรูปแบบของ JSON Object อยู่แล้ว ซึ่งฝั่งของ PHP สามารถอ่านค่าจาก $_POST["name"] และ $_POST["age"] ได้เลย
ผลลัพธ์ที่ได้

Exalple 2 : การส่งค่าจาก jQuery แบบโดยส่งไปเป็นแบบ JSON String
สำหรับการส่งค่าในรูปแบบนี้คือข้อมูล JSON จะอยู่ในรูปแบบของ String คือ ข้อความ ซึ่งในการส่งผ่าน Ajax เราจะต้องระบุ contentType: 'application/json' ไปด้วย
var jsonString = "{\"name\":\"Wisarut Nukitram\", \"age\": \"39\"}";
post.html
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<input type="button" name="btnSend" id="btnSend" value="Send">
<script type="text/javascript">
$(document).ready(function() {
$("#btnSend").click(function() {
var jsonString = "{\"name\":\"Wisarut Nukitram\", \"age\": \"39\"}";
$.ajax({
type: "POST",
url: "post.php",
contentType: 'application/json',
data: jsonString,
success: function(result) {
alert(result);
}
});
});
});
</script>
</body>
</html>
post.php
<?php
$input = file_get_contents('php://input');
$obj = json_decode($input);
echo $obj->{'name'};
echo $obj->{'age'};
?>
คำอธิบาย
จาก Code นี้จะเห็นว่าข้อความที่ส่งมานั้นไม่ได้เป็น JSON Object เพียงแต่เป็นข้อความที่อยู่ในรูปแบบของ JSON String เท่านั้น ฉะนั้นฝั่งของ PHP จะต้องทำการ json_decode ถึงจะอ่านค่าได้
ผลลัพธ์ที่ได้

เพิ่มเติม ในกรณีที่เป็น JSON มีเป็นข้อความชุดแบบ Array ให้ใช้ foreach ในการ Loop ค่า เช่น
json
var jsonString = "[{\"name\":\"Wisarut Nukitram\", \"age\": \"39\"},{\"name\":\"Wipa Nukitram\", \"age\": \"16\"}]";
php
<?php
$input = file_get_contents('php://input');
$obj = json_decode($input);
foreach ($obj as $data)
{
echo $data->name;
echo $data->age;
}
?>
ผลลัพธ์ที่ได้

Exalple 3 : การส่งค่าจาก jQuery ด้วยการอ่านข้อมูลจาก Form ทั้งหมดแล้วส่งไปยัง PHP
ในการส่งค่าของ Form ทั้งหมดเราสามารถใช้ .serialize() ซึ่งมันจะอ่านค่าทั้งหมดที่อยู่ใน Form ในขณะนั้นๆ ไปกับ Ajax
post.html
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<form action="" name="frmMain" id="frmMain" method="post">
<table width="284" border="1">
<tr>
<th width="120">CustomerID</th>
<td width="238"><input type="text" name="txtCustomerID" id="txtCustomerID" size="5"></td>
</tr>
<tr>
<th width="120">Name</th>
<td><input type="text" name="txtName" id="txtName" size="20"></td>
</tr>
<tr>
<th width="120">Email</th>
<td><input type="text" name="txtEmail" id="txtEmail" size="20"></td>
</tr>
<tr>
<th width="120">CountryCode</th>
<td><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></td>
</tr>
<tr>
<th width="120">Budget</th>
<td><input type="text" name="txtBudget" id="txtBudget" size="5"></td>
</tr>
<tr>
<th width="120">Used</th>
<td><input type="text" name="txtUsed" id="txtUsed" size="5"></td>
</tr>
</table>
<br>
<input type="button" name="btnSend" id="btnSend" value="Send">
</form>
<script type="text/javascript">
$(document).ready(function() {
$("#btnSend").click(function() {
$.ajax({
type: "POST",
url: "post.php",
data: $("#frmMain").serialize(),
success: function(result) {
alert(result);
}
});
});
});
</script>
</body>
</html>
post.php
<?php
echo $_POST["txtCustomerID"];
echo $_POST["txtName"];
echo $_POST["txtEmail"];
echo $_POST["txtCountryCode"];
echo $_POST["txtBudget"];
echo $_POST["txtUsed"];
?>
คำอธิบาย
จากตัวอย่างนี้จะเห็นว่าเราสามารถส่งค่า Form ทั้งหมดด้วยคำสั่ง $("#frmMain").serialize() และฝั่งของ PHP สามารถอ่านค่าจาก $_POST ได้เลย
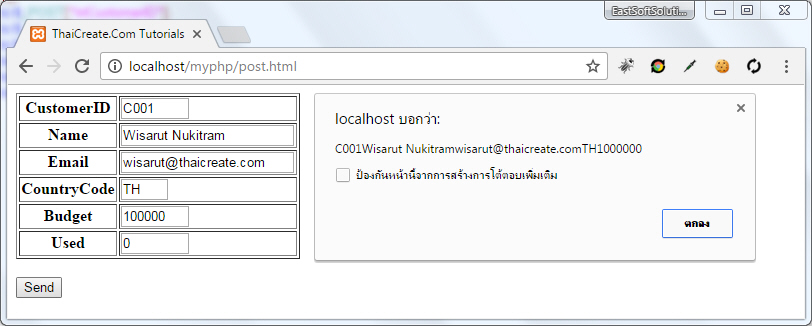
ผลลัพธ์ที่ได้

Exalple 4 : การใช้ PHP ส่งค่ากลับไปเป็น JSON ด้วย header('Content-Type: application/json');
ใน 2-3 ตัวอย่างที่ผ่านมา เราจะเห็นว่ามีการใช้ echo เพื่อส่งค่า String กลับไปให้กับ jQuery ซึ่งในกรณีที่เราต้องการส่งค่ากลับไปเป็นแบบ JSON ปกติแล้วในบทความหลายๆ บทความจะใช้การส่งไปเป็นแบบ JSON String คือ ฝั่ง jQuery จะต้องการ Decode ด้วยคำสั่ง jQuery.parseJSON() แล้วจึงจะได้ข้อความที่ต้องการออกมา แตืมันมีวิธีง่ายกกว่านั้นคือ เราสามารถใช้ PHP ส่งค่า header('Content-Type: application/json'); กลับไป ซึ่งเมื่อ jQuery ได้รับค่ากลับ จะสามารถเรียก Object ของ JSON นั้นๆ ได้เลย โดยไม่ต้องการทำการ Decode แต่อย่างใด
post.html
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<form action="" name="frmMain" id="frmMain" method="post">
<table width="284" border="1">
<tr>
<th width="120">CustomerID</th>
<td width="238"><input type="text" name="txtCustomerID" id="txtCustomerID" size="5"></td>
</tr>
<tr>
<th width="120">Name</th>
<td><input type="text" name="txtName" id="txtName" size="20"></td>
</tr>
<tr>
<th width="120">Email</th>
<td><input type="text" name="txtEmail" id="txtEmail" size="20"></td>
</tr>
<tr>
<th width="120">CountryCode</th>
<td><input type="text" name="txtCountryCode" id="txtCountryCode" size="2"></td>
</tr>
<tr>
<th width="120">Budget</th>
<td><input type="text" name="txtBudget" id="txtBudget" size="5"></td>
</tr>
<tr>
<th width="120">Used</th>
<td><input type="text" name="txtUsed" id="txtUsed" size="5"></td>
</tr>
</table>
<br>
<input type="button" name="btnSend" id="btnSend" value="Send">
</form>
<script type="text/javascript">
$(document).ready(function() {
$("#btnSend").click(function() {
$.ajax({
type: "POST",
url: "post.php",
data: $("#frmMain").serialize(),
success: function(result) {
alert(result.customerid);
alert(result.name);
alert(result.email);
alert(result.countrycode);
alert(result.budget);
alert(result.used);
}
});
});
});
</script>
</body>
</html>
post.php
<?php
header('Content-Type: application/json');
$arr = array("customerid"=>$_POST["txtCustomerID"],
"name"=>$_POST["txtName"],
"email"=>$_POST["txtEmail"],
"countrycode"=>$_POST["txtCountryCode"],
"budget"=>$_POST["txtBudget"],
"used"=>$_POST["txtUsed"]);
echo json_encode($arr);
?>
คำอธิบาย
จากตัวอย่างนี้จะเห็นว่าฝั่ง PHP มีการรับค่าจาก Ajax และส่งค่ากลับที่อยู่ในรูปแบบของ JSON Object และ header('Content-Type: application/json'); ซึ่งฝั่ง jQuery เมื่อรับค่ากลับจะสามารถอ่านค่าจาก Object ได้ทันที เช่น result.customerid
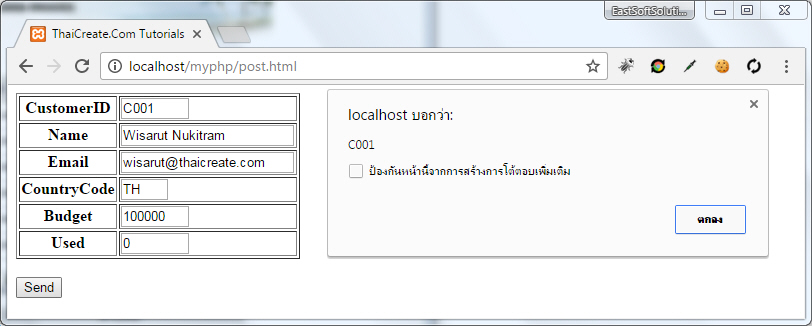
ผลลัพธ์ที่ได้

จากตัวอย่างทั้ง 4 ตัวนี้ เราพอจะเข้าใจการทำงานของ jQuery กับ Ajax ในการรับส่งข้อมูลที่อยู่ในรูปแบบต่างๆ ซึ่งถ้าเราเข้าใจ จะสามารถนำไปประยุกต์แนะนำไปใช้งานให้ถูกวิธี ซึ่งมันจะช่วยให้การเขียนโปรแกรมของเรานั้นง่ายและสะดวกมากๆ
บทความอื่นๆ ที่เกี่ยวข้อง
Go to : jQuery กับ Ajax และ MySQL ส่งค่าจาก Form และจัดเก็บลงใน MySQL และการรับ-ส่งด้วย JSON
Go to : jQuery Ajax กับ JSON (Web Service) ทำความเข้าใจ การรับส่งข้อมูล JSON ผ่าน jQuery กับ Ajax
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2017-02-23 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

