|
| |
ตัวอย่างการใช้งาน ปฏิทิน ปีพ.ศ. ด้วย jQuery.datepicker |
Reference Lib
บทความนี้เพื่อแสดงการใช้งาน jQuery.datepicker ปฏิทิน พ.ศ. ซึ่งต้อง download lib จาก https://www.nuget.org/packages/LittleBoy.jQuery.datepicker-th/ ด้วย
ตัวอย่างการใช้งาน
<form id="frmMain">
Meeting date - En <input type="text" name="dtEn" id="dtEn" /><br />
Meeting date - Th <input type="text" name="dtTh" id="dtTh" /><br />
Meeting date - Th2 <input type="text" name="dtTh2" id="dtTh2" /><br />
<button id="btnShow">Display date</button>
<div id="result"></div>
</form>
<script src="../jquery-3.3.1.js"></script>
<script src="../jQuery.UI.Combined.1.12.1/Content/Scripts/jquery-ui-1.12.1.js"></script>
<script src="../lb/jquery-ui-datepicker-th.js"></script>
<script type="text/javascript">
$(function () {
$("#dtEn").datepicker();
$("#dtTh").datepicker($.datepicker.regional.th);
$("#dtTh2").datepicker($.extend({}, $.datepicker.regional.th, { dateFormat: "dd/mm/yy" }));
$("#btnShow").on("click", function (e) {
e.preventDefault();
var sOutput = "Meeting date - En: " + $.datepicker.getYMD("#dtEn");
sOutput += "<br />Meeting date - Th: " + $.datepicker.getYMD("#dtTh");
sOutput += "<br />Meeting date - Th2: " + $.datepicker.getYMD("#dtTh2");
$("#result").html(sOutput);
});
});
</script>
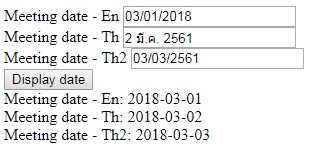
Output

เมื่อต้องการให้รูปแบบวันที่เหมือนกัน ให้ใช้ฟั่งก์ชั่น setDefaults
<form id="frmMain">
Meeting date - 1 <input type="text" name="dt1" id="dt1" /><br />
Meeting date - 2 <input type="text" name="dt2" id="dt2" /><br />
Meeting date - 3 <input type="text" name="dt3" id="dt3" /><br />
<button id="btnShow">Display date</button>
<div id="result"></div>
</form>
<script src="../jquery-3.3.1.js"></script>
<script src="../jQuery.UI.Combined.1.12.1/Content/Scripts/jquery-ui-1.12.1.js"></script>
<script src="../lb/jquery-ui-datepicker-th.js"></script>
<script type="text/javascript">
// กำหนดค่า default ที่นี่
$.datepicker.setDefaults($.extend($.datepicker.regional.th, { dateFormat: "dd/mm/yy" }));
$(function () {
$("input[id^='dt']").datepicker();
$("#btnShow").on("click", function (e) {
e.preventDefault();
var sOutput = "Meeting date 1: " + $.datepicker.getYMD("#dt1");
sOutput += "<br />Meeting date 2: " + $.datepicker.getYMD("#dt2");
sOutput += "<br />Meeting date 3: " + $.datepicker.getYMD("#dt3");
$("#result").html(sOutput);
});
});
</script>
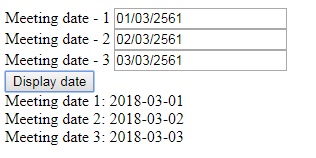
Output

ฟังก์ชั่น getYMD เมื่อต้องการได้วันที่เป็น String รูปแบบ YYYY-MM-DD โดย YYYY เป็นปีค.ศ. เสมอ Argument มีสามแบบดังนี้
// ระบุ ID
var sOutput = "Meeting date 1: " + $.datepicker.getYMD("#dt1");
// Form Input Element
sOutput += "<br />Meeting date 2: " + $.datepicker.getYMD(frmMain.dt2);
// datapicker data instance
sOutput += "<br />Meeting date 3: " + $.datepicker.getYMD($("#dt3").data("datepicker"));
ฟังก์ชั่น getDate เมื่อต้องการข้อมูลเป็นตัวแปร Date (Return null ถ้าเป็นค่าว่าง)
<form id="frmMain">
Meeting date - En <input type="text" name="dtEn" id="dtEn" /><br />
Meeting date - Th <input type="text" name="dtTh" id="dtTh" /><br />
Meeting date - Th2 <input type="text" name="dtTh2" id="dtTh2" /><br />
<div id="myCalEn"></div>
<div id="myCalTh"></div>
<button id="btnShow">Display date</button>
<div id="result"></div>
</form>
<script src="../jquery-3.3.1.js"></script>
<script src="../jQuery.UI.Combined.1.12.1/Content/Scripts/jquery-ui-1.12.1.js"></script>
<script src="../lb/jquery-ui-datepicker-th.js"></script>
<script type="text/javascript">
$(function () {
$("#dtEn").datepicker();
$("#dtTh").datepicker($.datepicker.regional.th);
$(frmMain.dtTh2).datepicker($.extend({}, $.datepicker.regional.th, { dateFormat: "dd/mm/yy" }));
var calEn = $("#myCalEn").datepicker().data("datepicker");
var calTh = $("#myCalTh").datepicker($.extend({}, $.datepicker.regional.th, {
changeMonth: false,
changeYear: false
})).data("datepicker");
$("#btnShow").on("click", function (e) {
e.preventDefault();
var sOutput = "Meeting date - En: " + $.datepicker.getDate("#dtEn");
sOutput += "<br />Meeting date - Th: " + $.datepicker.getDate(frmMain.dtTh);
sOutput += "<br />Meeting date - Th2: " + $.datepicker.getDate(frmMain.dtTh2);
sOutput += "<br />myCalEn: " + $.datepicker.getDate(calEn);
sOutput += "<br />myCalTh: " + $.datepicker.getDate(calTh);
$("#result").html(sOutput);
});
});
</script>
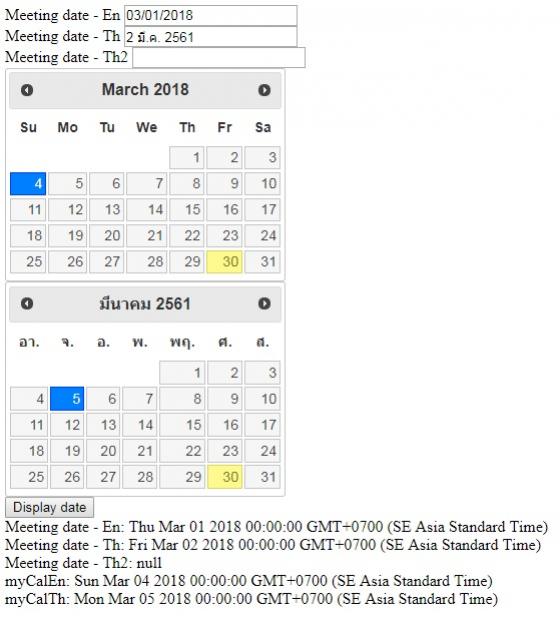
Output

Reference : http://https://www.nuget.org/packages/LittleBoy.jQuery.datepicker-th/
|
|
| |
By : |
หางอึ่ง
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
     |
| |
Create Date : |
2018-03-30 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

