|
| |
สร้าง Create Theme บน jQuery Mobile เป็นของตนเองแบบง่าย ๆ ด้วย Theme Roller |
สร้าง Create Themes บน jQuery Mobile เป็นของตนเองแบบง่าย ๆ ด้วย Theme Roller จากที่ได้ลองใช้ jQuery mobile framework ถือว่ามีจุดเด่นตรงที่สามารถใช้งานได้ง่ายและได้รูปแบบที่สวยงาม ดูแล้วทันสมัย สามารถแสดงผลได้กับ Web Browser หลายตัวที่รันบนอยู่บน Smart Phone หรือ Tablets ได้อย่างไม่มีปัญหา และความสามารถอีกอย่างหนึ่งที่น่าจะได้ลองใช้ก็คือ Theme Roller ซึ่งเป็นเครื่องมือที่อยู่ในเว็บไวต์ของ jQueryMobile.com ไว้ในการสร้างธีม (Themes) แบบ Wizard ได้ด้วยตัวเองผ่าน Web Brower วิธีการใช้งานง่าย และสะดวก สามารถสร้างได้ภายในเวลาไม่กี่นาที และการนำไปใช้งานก็ง่ายและสะดวกเช่นเดียวกัน

Theme Roller jQuery Mobile Framework
สามารถเข้าจัดการสร้างธีมผ่าน URL นี้ เป็น Tools เว็บไซต์ของ jQueryMobile.com
Screehshot หน้าจอและหน้าตาตัว Manage Themes (Theme Roller)
สำหรับพื้นฐาน jQuery Mobile ในการออกแบบสำหรับ Smart Phone / Tablets สามารถอ่านเพิ่มเติมได้ที่บทความนี้
Basic jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android
เริ่มการสร้างธีม
เพื่อความเข้าใจผมจะยกตัวอย่างการสร้างธีมให้กับ Form ทีได้สร้างขึ้นมา ซึ่งเป็นค่า Themes Default ที่มากับ jQuery Mobile Framework โดยมีรายละเอียดดังนี้
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Welcome</h1>
</div><!-- /header -->
<br />
<ul data-role="listview" data-inset="true" data-theme="d">
<li><a href="page1.html">Page1</a></li>
<li><a href="page2.html">Page 2</a></li>
<li><a href="page3.html">Page 4</a></li>
<li><a href="page4.html">Page 3</a></li>
</ul>
<p><a href="#popup" data-role="button" data-theme="a" data-rel="dialog" data-transition="pop">Login user and password</a></p>
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="d">
<li data-role="list-divider">My</li>
<li><a href="aboutus.html">About Us</a></li>
<li><a href="contactus.html">Contact Us</a></li>
</ul>
</div><!-- /page -->
<!-- Start of third page: #popup -->
<div data-role="page" id="popup">
<div data-role="header" data-theme="c">
<h1>Dialog</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<h2>Login</h2>
<form action="login.php" method="post">
Username : <input type="text" name="user">
Password :<input type="text" name="user">
<br />
<input type="submit" value="Login">
</form>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">Close</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
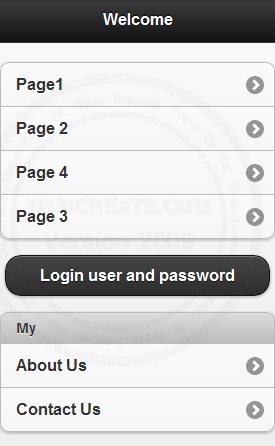
Screehshot

คำอธิบาย
สำหรับธีมของ jQuery Mobile จะใช้ CSS เข้ามาจัดการเช่นเดียวกัน โดยใช้ Properties ที่ชื่อว่า data-theme โดยในตัวอย่างจะประกอบด้วย data-theme เช่น a,b,c,d
<a href="#popup" data-role="button" data-theme="a" data-rel="dialog" data-transition="pop">
<ul data-role="listview" data-inset="true" data-theme="d">
.
.
.
เพราะฉะนั้นในการสร้างธีมจะต้องสร้าง Style Sheet ขึ้นมารองรับธีมเหล่านี้
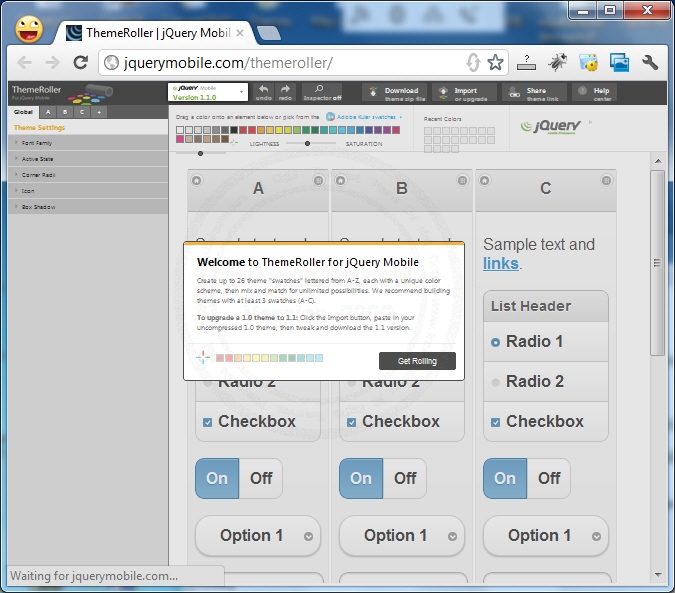
เปิดหน้าจอของ Theme Roller

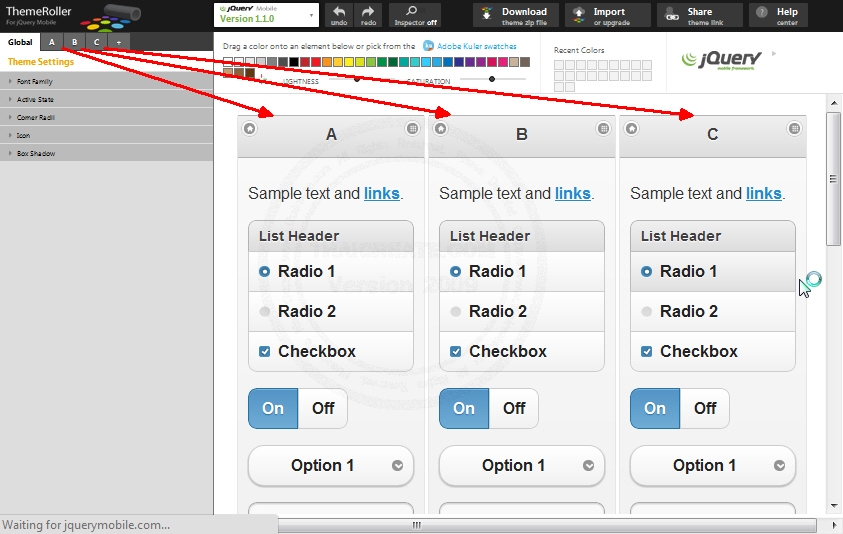
หน้าจอหลักของ ThemeRoller

แสดงข้อความตอบรับ ให้คลิกที่ Get Rolling

เข้าสู่หน้าจอของ ThemeRoller จากในรูปจะเห็นว่ามีหน้าขอของ Swatch อยู่ 3 ตัว ซึ่งแต่ล่ะตัวก็คือ CSS ของแต่ล่ะ data-theme

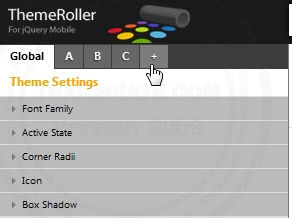
แต่ในตัวอย่างเราจะลองสร้างขึ้นมา 4 ตัวคือ a,b,c,d เฉพาะฉะนั้นให้คลิกที่เครื่องหมาย บอก(+) เพื่อเพิ่ม Swatch ที่ชื่อว่า D

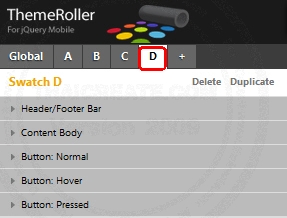
Swatch ที่ชื่อว่า D ขึ้นมาอีก 1 Tabs

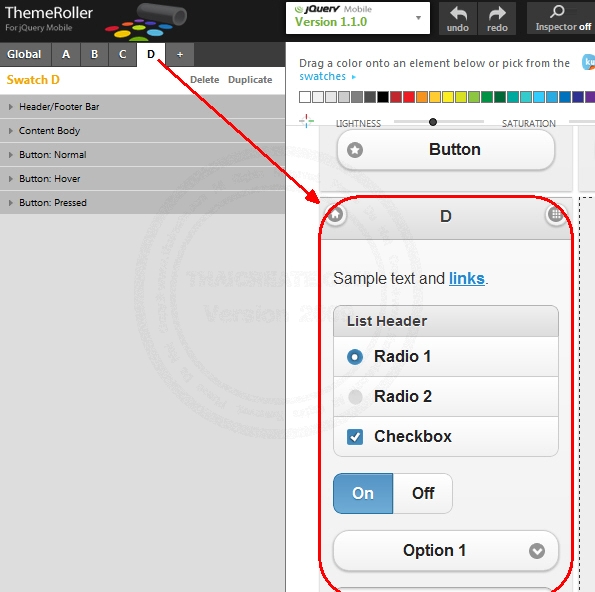
ปรากฏหน้าจอของ Swatch D

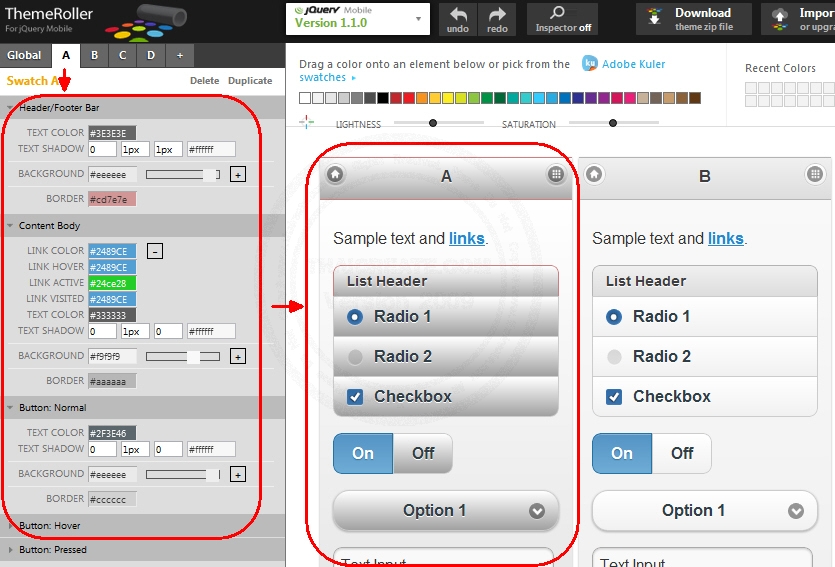
ในการปรับแต่งแต่ล่ะ Swatch สามารถคลิกที่ Tab ของ Swatch นั้น ๆ และเลือกปรับแต่งของแต่ล่ะตำแหน่ง ซึ่งจะมีส่วนของ Preview ของแต่ล่ะ Swatch แสดงผลในทันที

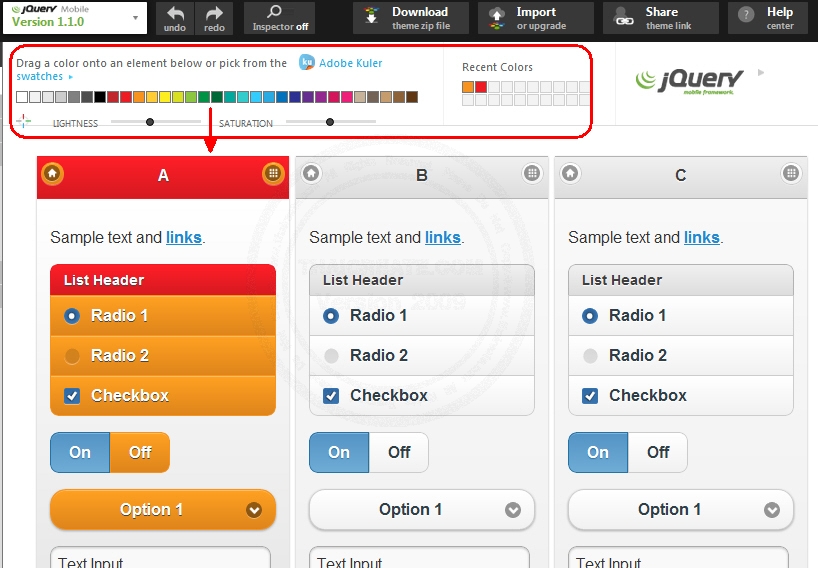
หรือจะ Drag หรือลากจาก Toolbox ด้านบนมาวางในตำแหน่งต่าง ๆ ของ Swatch ได้ตามความต้องการ

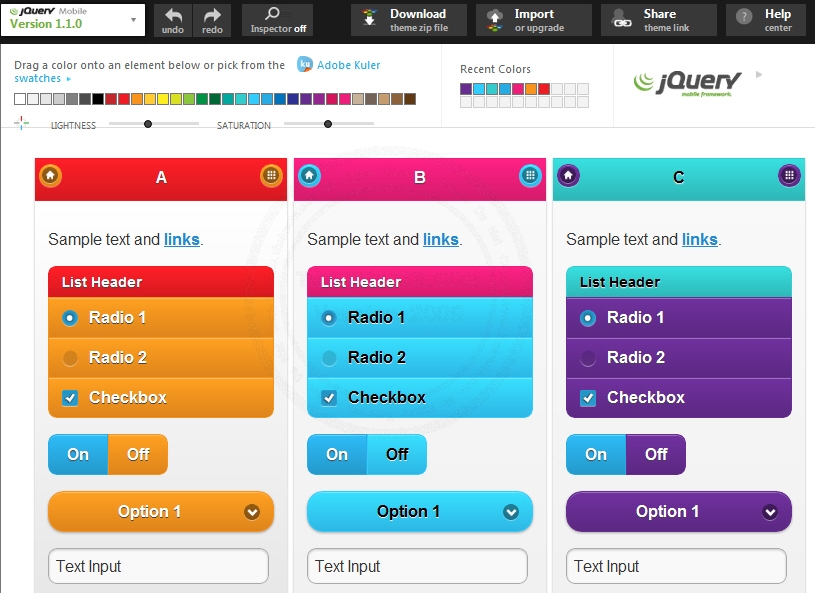
อันนี้ลองทดสอบดูจากมาใส่อย่างรวดเร็ว เลยได้หน้าจออย่างที่เห็น ทั้งนี้ามารถปรับแต่งได้ตามความต้องการ โดยจะต้องออกแบบให้ครบทั้ง 4 Swatch (a,b,c,d)
การนำไปใช้
หลังจากได้ปรับแต่ง CSS ของแต่ล่ะ Swatch เรียบร้อยแล้ว ขั้นตอนนี้จะเป็นการนำไปใช้งานจริง

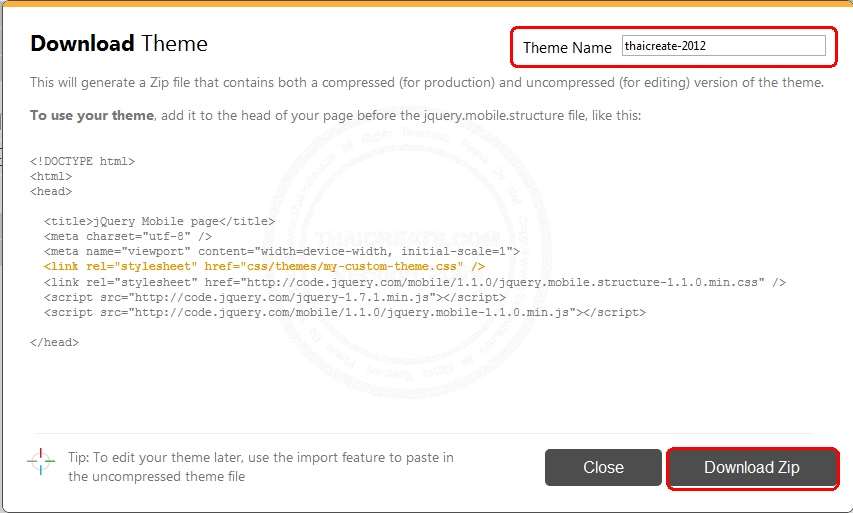
ให้คลิกที่ Download (theme zip file) เหมือนในภาพ

กำหนดชื่อ Themes ส่วนข่างล่างเป็นคำอธิบายในการนำไปใช้
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile page</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/themes/my-custom-theme.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile.structure-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
การทำไปใช้งานจริง ๆ สิ่งที่ต้องแก้ไขก็คือ
<link rel="stylesheet" href="css/themes/my-custom-theme.css" />
ซึ่งถ้าเราตั้งชื่อ Themes ว่า thaicreate-2012 ก้จะได้
<link rel="stylesheet" href="css/themes/thaicreate-2012.css" />[/color]
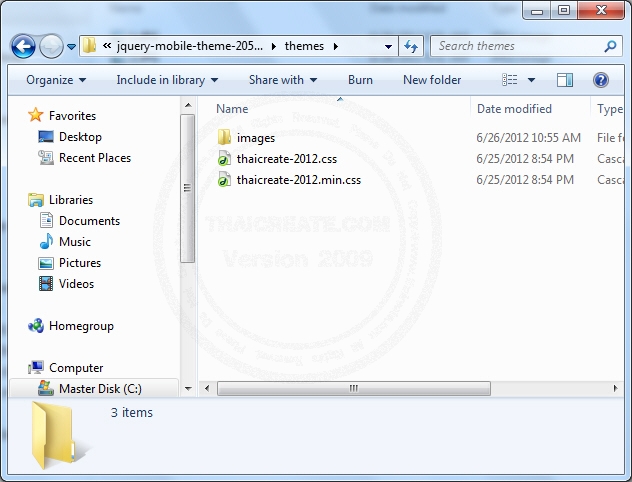
หลังจาก Download แล้วจะได้ไฟล์เป็นนามสกุล .zip ไฟล์

อันนี้ไฟล์ที่ได้จากการสร้างธีม ซึ่งประกอบด้วย thaicreate-2012.css และ thaicreate-2012.min.css สามารถเลือกตัวใดตัวหนึ่ง (.min คือไฟล์ที่ถูกจัดเก็บให้อยู่ในรูปแบบที่มีขนาดเล็ก เพื่อสะดวกในการนำไปใช้และการโหลดที่รวดเร็ว)

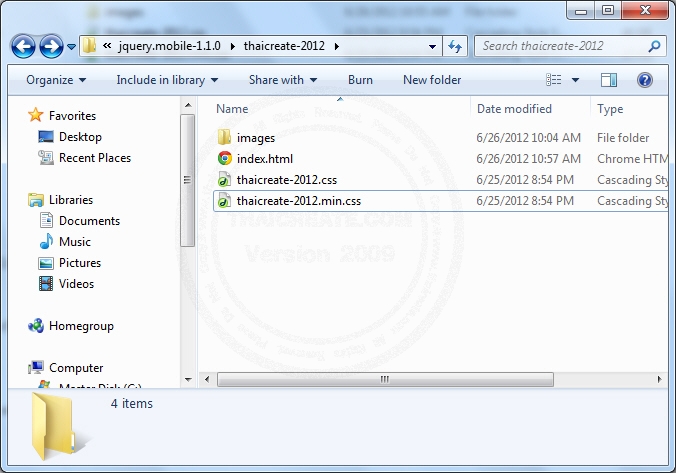
ทดสอบสร้างไฟล์สำหรับเรียกใช้ Themes โดยสร้างชื่อไฟล์เป็น index.html
index.html
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<link rel="stylesheet" href="thaicreate-2012.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile.structure-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Welcome</h1>
</div><!-- /header -->
<br />
<ul data-role="listview" data-inset="true" data-theme="d">
<li><a href="page1.html">Page1</a></li>
<li><a href="page2.html">Page 2</a></li>
<li><a href="page3.html">Page 4</a></li>
<li><a href="page4.html">Page 3</a></li>
</ul>
<p><a href="#popup" data-role="button" data-theme="a" data-rel="dialog" data-transition="pop">Login user and password</a></p>
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="d">
<li data-role="list-divider">My</li>
<li><a href="aboutus.html">About Us</a></li>
<li><a href="contactus.html">Contact Us</a></li>
</ul>
</div><!-- /page -->
<!-- Start of third page: #popup -->
<div data-role="page" id="popup">
<div data-role="header" data-theme="c">
<h1>Dialog</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<h2>Login</h2>
<form action="login.php" method="post">
Username : <input type="text" name="user">
Password :<input type="text" name="user">
<br />
<input type="submit" value="Login">
</form>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">Close</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
คำอธิบาย
<link rel="stylesheet" href="thaicreate-2012.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile.structure-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
เรียกใช้ css แค่ตัวเดียวที่ชื่อว่า thaicreate-2012.css ส่วนพวก resource อื่น ๆ สามารถเรียกใช้ได้จากเว็บของ jquery หรือจะ copy มาไว้ยัง folder เลยก็ได้
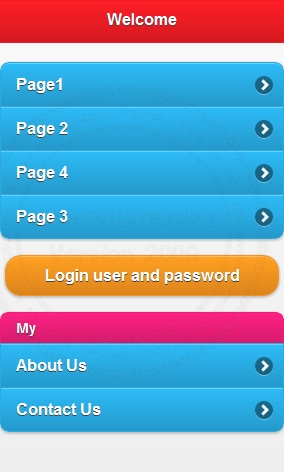
ทดสอบธีมที่ได้

ธีมที่ได้

ลองคลิกดูส่วนอื่น ๆ
Download Themes นี้
สำหรับการใช้งาน Feature อื่น ๆ สามารถอ่านได้ที่
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : Android Tutorial - สอนเขียน Android OS : พื้นฐานการเขียนโปรแกรมบนภาษา Android เช่น Mobile , SmartPhone , Tablets
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2012-06-26 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

