| |
jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android |
jQuery Mobile เขียนเว็บให้แสดงผลสวย ๆ บน Mobile เช่น iPhone , iPad , Android สำหรับ jQuery mobile เป็น Framework ที่ทำงานทางด้าน UI หรือ User interface บน HTML , JavaScript และ CSS ที่เข้ามาจัดการให้สามารถแสดงผลบน Web Browser ที่อยู่ใน Mobile มือถือ Smart Phone / Tablets ต่าง ๆ เช่น iPhone , Android , Blackberry หรือ iPad และอุปกรณ์อื่น ๆ ที่ได้รับความนิยม ที่มีอยู่อย่างมากมาย สำหรับ framework ตัวนี้จะเข้ามาจัดการทางด้าน Interface เท่านั้น ในส่วนการทำงานต่าง ๆ ก็สามารถใช้ภาษาพวก PHP , ASP.Net ทำงานตามปกติการใช้งานถือว่าง่ายมาก และยังสามารถใช้งานรวมกับ jQuery Ajax ได้แบบง่าย ๆ อีกด้วย
ในทางปฏิบัติเว็บไซต์ทั่ว ๆ ไปจะสร้างหน้าเว็บสำหรับ Web Browser ปกติอยู่แล้ว และก็สามารถแสดงผลบน Web Browser บนอุปกรณ์ Smart Phone / Tablets ได้เช่นเดียวกัน แต่ Interface อาจจะไม่เหมาะสมสำหรับแสดงผลบนอุปกรณ์ที่มีขนาดหน้าจอเล็กจนเกินไป ฉะนั้นทางเลือกสำหรับการสร้างหน้าเพจหรือ URL สำหรับมือถือโดยเฉพาะ ก็เป็นทางเลือกหนึ่งที่เหมาะสม โดยใช้วิธีการสร้างเป็น URL อีกตัวหนึ่งสำหรับ Interface นี้โดยเฉพาะ อาจจะเป็น Sub Folder หรือ Sub Domain เช่น
Sub Folder (สร้างซับโฟลเดอร์)
https://www.thaicreate.com/m/
Sub Domain (สร้างซับโดเมน)
http://m.thaicreate.com
สามารถเลือกใช้วิธีใดวิธีหนึ่งได้ตามสะดวก และถ้าหากต้องการให้มีการ Redirect อัตโนมัติ เมื่อเข้าจากหน้าจอเว็บปกติ สามารถดูวิธีการสร้างไฟล์ Redirect ได้จากส่วนท้ายของบทความ
OS ที่รองรับทั้งหมด ครอบคลุมตัวที่ได้รับความนิยม
- iOS
- Android
- BlackBerry
- Obada
- Windows Phone
- palm webOS
- symbian
- MeeGo
Download jQuery Mobile Framework
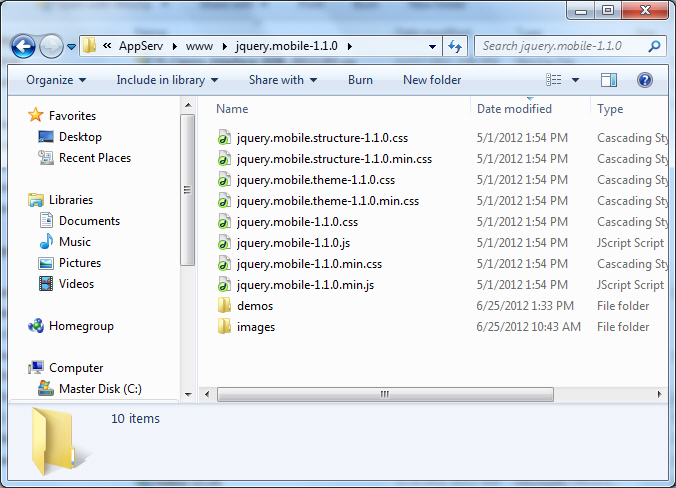
ก่อนการเริ่มเขียนให้ดาวน์โหลด jQuery Mobile Framework มาก่อน เวอร์ชั่นที่ผมใช้เป็น 1.1.0 (Latest Stable) ซึ่งได้ผ่านการทดสอบและแก้ไข Bug ในระยะหนึ่งแล้ว แต่ถ้ามี Version ใหม่กว่านี้ก็สามารถดาวน์โหลดได้เช่นเดียวกัน แต่แนะนำให้เลือกใช้เวอร์ชั่นที่ Stable แล้ว

ไฟล์ที่ดาวน์โหลดได้แล้ว ทั้งนี้สามารถรันเพื่อดู Demo ได้จาก Web Browser ปกติได้เช่นเดียวกัน

ทดสอบการเขียนแบบง่าย ๆ
index.php (ไฟล์หลักหน้าแรก)
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.1.0.min.css" />
<script src="jquery-1.7.1.min.js"></script>
<script src="jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Welcome</h1>
</div><!-- /header -->
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="page1.html">Page1</a></li>
<li><a href="page2.html">Page 2</a></li>
</ul>
<p><a href="#popup" data-role="button" data-rel="dialog" data-transition="pop">Login user and password</a></p>
<ul data-role="listview" data-inset="true" data-theme="d" data-divider-theme="d">
<li data-role="list-divider">My</li>
<li><a href="aboutus.html">About Us</a></li>
<li><a href="contactus.html">Contact Us</a></li>
</ul>
</div><!-- /page -->
<!-- Start of third page: #popup -->
<div data-role="page" id="popup">
<div data-role="header" data-theme="e">
<h1>Dialog</h1>
</div><!-- /header -->
<div data-role="content" data-theme="d">
<h2>Login</h2>
<form action="login.php" method="post">
Username : <input type="text" name="user">
Password :<input type="text" name="user">
<br />
<input type="submit" value="Login">
</form>
<p><a href="#one" data-rel="back" data-role="button" data-inline="true" data-icon="back">Close</a></p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page popup -->
</body>
</html>
page1.html (ไฟล์สำหรับรายละเอียดของแต่ล่ะหัวข้อ)
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.1.0.min.css" />
<script src="jquery-1.7.1.min.js"></script>
<script src="jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Page Title</h1>
</div><!-- /header -->
<div data-role="content">
<p>Page content goes here.</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
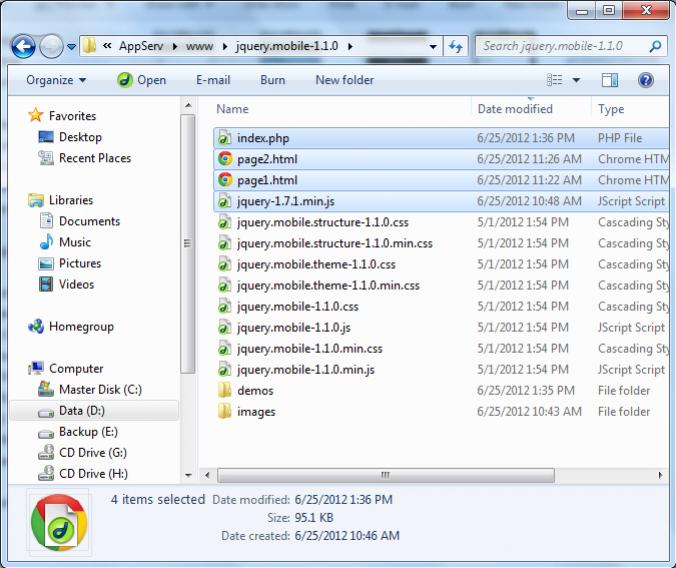
โครงสร้างที่จัดเก็บ

ลองอัพโหลดเพื่อใช้งานจริง ในที่นี้ผมได้สร้าง Sub Domain บน thaicreate.com
http://m.thaicreate.com
และจะทดสอบเรียกโดย iPhone (iOS)
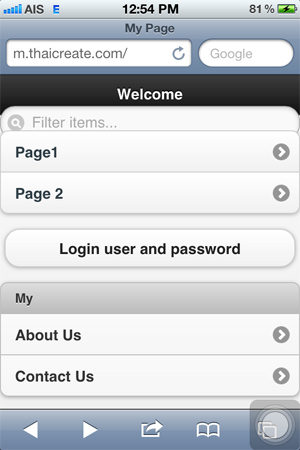
Screenshot

หน้าแรกเมื่อผ่าน iPhone

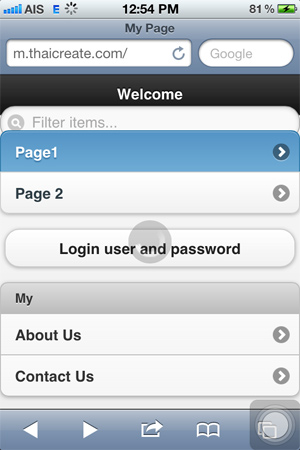
คลิกแต่ล่ะหัวข้อ สามารถ slide ขึ้นลง มี effect สวยงามมาก

แสดงรายละเอียดหรือ detail

อันนี้ popup login ที่สามารถสร้างได้แบบง่าย ๆ เช่นเดียวกัน
การทำ Auto Redirect เมื่อเปิดจากอุปกรณ์ Smart Phone / Tablets
สำหรับการทำ auto redirect นั้นสามารถตรวจสอบจาก Agent Web Browser หรือรุ่นของ Web Browser ซึ่งในแต่ล่ะภาษาจะมี function ในการตรวจสอบให้อยู่แล้ว แต่ผมจะยกตัวอย่างสำหรับภาษา PHP ที่ทำงานบน Linux Server โดยสามารถใช้การตรวจสอบได้ 2 วิธีคือ
1. ผ่าน .htaccess
วิธีนี้ไม่ต้องทำการแก้ไข Code ในหน้าเว็บแต่อย่างใดเพียงแต่สร้างไฟล์ .htaccess เพื่อตรวจสอบ Web Browser แล้วนำไปวางไว้ใน Server ได้เลย
.htaccess
RewriteEngine on
RewriteBase /
RewriteCond %{REQUEST_URI} !^thaicreate.com.*$
RewriteCond %{HTTP_USER_AGENT} "android|blackberry|ipad|iphone|ipod" [NC]
RewriteRule ^(.*)$ http://m.thaicreate.com [L,R=302]
2. ผ่าน php โดยใช้ $_SERVER["HTTP_USER_AGENT"]
วิธีนี้ใช้การตรวจสอบรุ่นของ Web Bowser และใช้การ Redirect ด้วย php โดยอาจจะแทรกไว้ในหน้า index.php และไว้ยังส่วนบน ๆ ของ Code
<?php
if(preg_match('/android|blackberry|ipad|iphone|ipod/i', $_SERVER['HTTP_USER_AGENT'])){
header("location:http://m.thaicreate.com/");
exit;
}
?>
จากทั้ง 2 วิธีเมื่อมีการเปิดด้วยอุปกรณ์ Smart Phone ที่กำหนด ก็จะมีการ Redirect ไปยัง Sub Domain และในกรณีที่มีรุ่นอื่น ๆ ก็สามารถใส่เพิ่มเข้าไปด้วยเครื่องหมาย |xxx
เพิ่มเติม
สำหรับ jQuery Mobile Framework เป็นเพียง User interface ที่ทำงานในฝั่งของ Client เพราะฉะนั้นมันสามารถนำไปใช้ได้กับการเขียนโปรแกรมหลายภาษา เช่น ASP , PHP , ASP.Net, JSP หรือ Application อื่น ๆ ที่ทำงานผ่าน Web Browser และมี Interface ที่รองรับ HTML , JavaScript และ CSS
Download Code ทั้งหมด
Download here !!!
แนะนำธีม (Themes)
เป็นธีมที่ชื่อว่า iOS Themes โดยมีลักษณะคล้ายกับ Interface บน iPhone (iOS 4 และ iOS 5) สามารถใช้งานได้ฟรีบนภายใต้เงื่อนไข MIT License
https://github.com/taitems/iOS-Inspired-jQuery-Mobile-Theme/issues
สำหรับการใช้งาน Feature อื่น ๆ สามารถอ่านได้ที่
List View และการใช้งาน
http://jquerymobile.com/demos/1.1.0/docs/lists/index.html
ตัวอย่างเว็บไซต์ที่ใช้งาน jQuery Mobile
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
Go to : Android Tutorial - สอนเขียน Android OS : พื้นฐานการเขียนโปรแกรมบนภาษา Android เช่น Mobile , SmartPhone , Tablets
|

