| |
jQuery ตรวจสอบกรอกตัวเลข Number เท่านั้น (Validate Input Number) |
jQuery ตรวจสอบกรอกตัวเลข Number เท่านั้น (Validate Input Number) ตัวอย่างการใช้ jQuery กับ JavaScript ในการตรวจสอบ Validate ค่าของ Input Form ให้สามารถกรอกตัวเลข หรือ Number เท่านั้น สำหรับเทคนิคนี้ไม่ใช่เรื่องใหม่ แต่อาจจะยังมีหลายคนที่ยังไม่รู้วิธี หรือที่ใช้อยู่อาจจะไม่ดีพอ สำหรับ Code นี้ผมเองก็ใช้อยู่เหมือนกัน และก็ได้ผลที่น่าพอใจในระดับหนึ่ง สามารถป้องกันรับค่าพวกค่า Number ที่ผิด Format ซึ่งจะเป็นการตรวจสอบเบื้องต้นก่อนที่จะนำไปใช้
 jQuery and JavaScript Validate Input Number
jQuery and JavaScript Validate Input Number
ความสามารถง่าย ๆ
- ป้องกันได้ตั้งแต่การกด Keyboard คือจะรับได้เฉพาะตัวเลข 0-9 และ เครื่อหมาย - . และอื่น ๆ ที่เกี่ยวข้องกับค่า Number
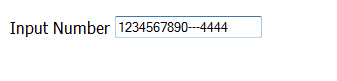
- ป้องกันพวก Format ของ Number ผิด ๆ เช่น มีเครื่องหมาย . หรือ - ที่ไม่ได้เป็น Number
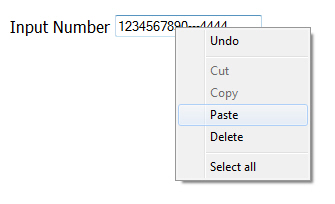
- ป้องกันพวก Control + C หรือ Patse ผ่านการคลิกเมาส์
Function ของ JavaScript (แนะนำให้ Copy ฟังก์ชั่นนี้ไปไว้ในไฟล์ .js แล้วเรียกใช้ในทุก ๆ หน้าได้เลย)
//*** Function (Start)
function inputNumberFunction(ctrl) {
$(ctrl).keydown(function (event) {
// Allow: delete, tab, enter and . - , f5
if ($.inArray(event.keyCode, [8, 9, 27, 13, 46, 109, 110, 190, 189, 116]) !== -1 ||
// Allow: Ctrl+A
(event.keyCode == 65 && event.ctrlKey === true) ||
// Allow: home, end, left, right
(event.keyCode >= 35 && event.keyCode <= 39)) {
// let it happen, don't do anything
return;
}
else {
// Ensure that it is a number and stop the keypress
if (event.shiftKey || (event.keyCode < 48 || event.keyCode > 57) && (event.keyCode < 96 || event.keyCode > 105)) {
event.preventDefault();
}
}
});
$(ctrl).change(function () {
var value = $(this).val();
if (isNaN(value)) {
$(this).val('0');
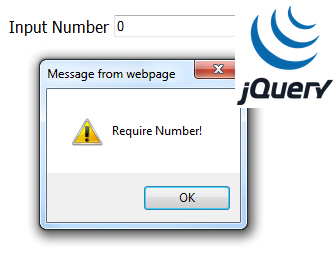
alert('Require Number!');
$(this).focus();
}
});
}
//*** Function (End)
jQuery Selector (ในกรณีที่ต้องการจะ Validate พวก Input ให้เรียกชื่อ Selector ของ Input ได้เลย)
inputNumberFunction("#txtInput");
Example ตัวอย่างง่าย ๆ
<html>
<head>
<title>ThaiCreate.Com jQuery Tutorials</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
Input Number <input type="text" id="txtInput">
<script type="text/javascript">
$(document).ready(function(){
//*** Function (Start)
function inputNumberFunction(ctrl) {
$(ctrl).keydown(function (event) {
// Allow: delete, tab, enter and . - , f5
if ($.inArray(event.keyCode, [8, 9, 27, 13, 46, 109, 110, 190, 189, 116]) !== -1 ||
// Allow: Ctrl+A
(event.keyCode == 65 && event.ctrlKey === true) ||
// Allow: home, end, left, right
(event.keyCode >= 35 && event.keyCode <= 39)) {
// let it happen, don't do anything
return;
}
else {
// Ensure that it is a number and stop the keypress
if (event.shiftKey || (event.keyCode < 48 || event.keyCode > 57) && (event.keyCode < 96 || event.keyCode > 105)) {
event.preventDefault();
}
}
});
$(ctrl).change(function () {
var value = $(this).val();
if (isNaN(value)) {
$(this).val('0');
alert('Require Number!');
$(this).focus();
}
});
}
//*** Function (End)
inputNumberFunction("#txtInput");
});
</script>
</body>
</html>
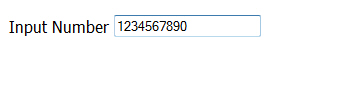
Screenshot




.
| |
|
|
|
|
 |
|

