|
| |
Ajax & jQuery Select Listbox พร้อมสร้าง Create Element Muti-Array |
::: Ajax&jQuery Select Listbox พร้อมสร้าง Create Element Muti-Array :::
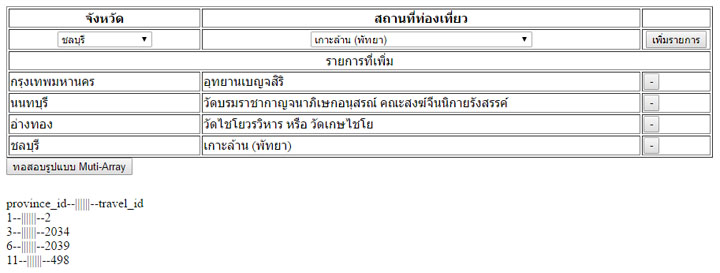
Ajax&jQuery Select Listbox พร้อม Create Element Muti-Array เพื่อทำการ Insert ข้อมูล ในรูปแบบ input array []
เมื่อเลือก จังหวัดที่ต้องการ จะส่ง json Respond เพื่อดึงค่า Select Box สถานที่ท่องเที่ยว
เมื่อทำการเพิ่มรายการ จะแปลงข้อมูล ในรูปแบบ input Muti-Array
เพื่อ insert ข้อมูล ในรูปแบบ Muti-Array ต่อไป...

ไฟที่ใช้งาน
- index.php
- jQuery.min.js (แนบไว้ให้แล้ว)
- respond.js
- connect.inc.php
- check.php
- DB Download http://www.zabzaa.com/upload/download.php?file=989car_rent.zip
index.php
Code (PHP)
<?PHP
error_reporting(0);
include("connect.inc.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script src="respond.js"></script>
<form action="?act=test" method="post"> <!--ส่งค่า post ไปหน้าเดิม -->
<table width="896" border="1">
<thead>
<tr>
<th width="239">จังหวัด</th>
<th width="552">สถานที่ท่องเที่ยว</th>
<th width="83"><input type="hidden" id="txtNum" value="1" size="2" /></th>
</tr>
<tr>
<th width="239">
<select id="selProvince"> <!--Default จังหวััด-->
<option value="">กรุณาเลือกจังหวัด</option>
<?PHP
$SelectPr="SELECT * FROM province";
$QueryPro=mysql_query($SelectPr);
while($Pro=mysql_fetch_array($QueryPro)){
?>
<option value="<?=$Pro['province_id']?>"><?=$Pro['province_name']?></option>
<?PHP } ?>
</select>
</th>
<th width="552"><select id="selTravel"><option value="">กรุณาเลือกจังหวัด</option></select></th>
<th width="83"><button type="button" id="btnP">เพิ่มรายการ</button></th>
</tr>
<tr><td colspan="3"><center>รายการที่เพิ่ม</center></td></tr>
</thead>
<tbody>
</tbody>
</table>
<button type="button" id="btnSubmit">ทอสอบรูปแบบ Muti-Array</button>
</form>
<br><br><br>
<!--ทอสอบ ค่าแสดงผล Muti Atrray-->
province_id--||||||--travel_id <br />
<?PHP
if($_GET['act']=="test"){
for($i=0;$i<count($_POST['hdProvince_id']);$i++){
echo $_POST['hdProvince_id'][$i]."--||||||--".$_POST['hdTravel_id'][$i]."<br/>";
}
}
?>
<!-------------------------------------------------------->
</body>
</html>
respond.js
Code (PHP)
$(document).ready(function(e) { //เมื่อเพจพร้อมใช้งาน
$('#selProvince').on('change',function(){ // เมื่อ Change จังหวัด
var province=$(this).val(); // รับค่าจังหวัด
var selTravel=$('#selTravel').empty(); // ดึง Select Option มาทำค่างว่า
$.ajax({url : 'check.php', // url
type : 'POST', // รูปแบบส่ง
data : 'province_id='+province, // ข้อมูลที่ส่งไป
datatype : 'json', // รูปแบบ
success : function(result){ // เมื่อ Respond ได้แค่า result
var obj=jQuery.parseJSON(result);
var opt="<option value='' selected='selected'>เลือกสถานที่ท่องเที่ยว"; // Create Element
$.each(obj,function(key,val){ // วน Loop array json
opt+="<option value='"+val['travel_id']+"'>"+val['travel_name']+""; // เพิ่ม Option เข้าไปในตัวแปร
});
selTravel.html(opt); // เพิ่มตัวแปร html เข้าไปใน Select Option
}
});
});
$('#btnP').on('click',function(){ // เมื่อ Click ปุ๋ม เพิ่มรายการ
var selProvince=$('#selProvince'); // ดึงเฉพาะ Element id จังหวัด
var selTravel=$('#selTravel'); // ดึงเฉพาะ Element id สถานที่ที่องเที่ยว
var Num=$('#txtNum').val(); // ค่าจำนวนนับ
if(selProvince.val() != "" && selTravel.val() != ""){ // เมื่อค่าจังหวัด และ ค่าท่องเที่ยว ไม่เท่ากับ ค่าว่าง
$('tbody').append("<tr id='tr"+Num+"'><td>"+selProvince.find(':selected').text()+"<td>"+selTravel.find(':selected').text()+"<input type='hidden' name='hdProvince_id[]' value='"+selProvince.val()+"'><input type='hidden' name='hdTravel_id[]' value='"+selTravel.val()+"'><td><button onclick='Del("+Num+")'>-</button>");
// เพิ่มรายละเอียดเข้าไปที่ tbody
// ??.find(':selected').text() แสดงค่า Select Option ในช่อง Text
// <input type='hidden' name='hd????[]' value=''> สร้าง Element แบบซ่อน โดยเก็บค่า id ที่เพิ่ม
// <button onclick='Del("+Num+")'> สร้าง Element ปุ่ม เมื่อคลิก จะเข้าไปใน Function อ้างอิงจำนวนนับ
$('#txtNum').val(parseInt(Num)+1); // ค่าจำนวนนับเดิม + 1
}else{
alert("กรุณาเลือกข้อมูลให้ครบถ้วน"); // false
}
});
$('#btnSubmit').click(function(){ // กด Click ปุ่ม Submit
$('form').submit(); // Form ทำการส่งค่า
});
});
function Del(Num){ // Function ลบตาราง อ้างอิงจาก id=BtnDel
$('#tr'+Num).remove(); // ลบ tr ที่กำหนด
}
// JavaScript Document
check.php
Code (PHP)
<?PHP
error_reporting(0);
include("connect.inc.php");
$province_id=$_POST['province_id'];
$SelectTra="SELECT * FROM travel WHERE province_id='".$province_id."'";
$Query=mysql_query($SelectTra);
$Num_Fields=mysql_num_fields($Query);
$arrResult=array();
while($Result=mysql_fetch_array($Query)){
$arrCol=array();
for($i=0;$i<$Num_Fields;$i++){
$arrCol[mysql_field_name($Query,$i)]=$Result[$i];
}
array_push($arrResult,$arrCol);
}
echo json_encode($arrResult);
?>
connect.inc.php
Code (PHP)
<?PHP
$DBUsername="root";
$DBPassword="";
$DB="car_rent";
$Connect=mysql_connect("localhost",$DBUsername,$DBPassword);
if($Connect){
mysql_select_db($DB);
mysql_query("SET NAMES UTF8");
}
?>
Reference : http://DudeThailand

|
|
| |
By : |
Genesis™
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-06-23 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

