|
| |
PHP Ajax&jQuery Signature DrawPad Insert&Select |
::: PHP Ajax&jQuery Signature DrawPad Insert&Select ::: สร้างลายเซ็น ในรูปแบบ DrawPad พร้อมรูปแบบการดึงค่า ลายเซ็น
Files ที่ใช้งาน
- index.php
- connect.inc.php
- signature.php
- excanvas.js
- insert_draw.php
- jquery.signature.css
- jquery.signature.js
- jquery.signature.min.js
:::: INSERT ::::

:::: Select Show Signature ::::

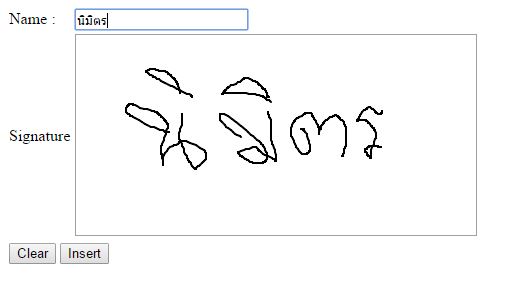
index.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery UI Signature Basics</title>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/themes/south-street/jquery-ui.css" rel="stylesheet">
<link href="jquery.signature.css" rel="stylesheet">
<style>
.kbw-signature { width: 400px; height: 200px; }
</style>
<!--[if IE]>
<script src="excanvas.js"></script>
<![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/jquery-ui.min.js"></script>
<script src="jquery.signature.js"></script>
<script>
$(function() {
$('#sig').signature();
$('#clear').click(function() {
Clear();
});
$('#json').click(function() {
$.ajax({url : 'insert_draw.php',
type : 'POST',
data : 'txtName='+$('#txtName').val()+
'&Draw='+$('#sig').signature('toJSON'),
datatype : 'json',
success : function (result){
var obj=jQuery.parseJSON(result);
if(obj['Status']=='Success'){
alert(obj['Msg']);
Clear();
}
}
});
//alert($('#sig').signature('toJSON'));
});
function Clear(){
$('#txtName').val('');
$('#sig').signature('clear');
}
});
</script>
</head>
<body>
<table>
<tr>
<td>Name :</td>
<td><input type="text" id="txtName" placeholder="input you name"><br /></td>
</tr>
<tr>
<td>Signature</td>
<td><div id="sig"></div></td>
</tr>
<tr>
<td colspan="2"><button id="clear">Clear</button> <button id="json">Insert</button></td>
</tr>
</table>
</body>
</html>
insert_draw.php
<?PHP
include ("connect.inc.php");
$Name=$_POST['txtName'];
$Draw=$_POST['Draw'];
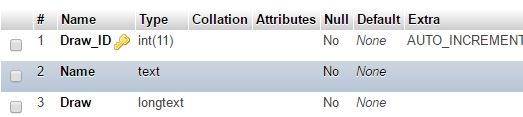
$StrInsert="INSERT INTO signature (Name,Draw) VALUES ('".$Name."','".$Draw."')";
$Query=mysqli_query($Con,$StrInsert) or die (mysql_error());
if($Query){
$arr['Status']="Success";
$arr['Msg']="System Insert Complete";
}
echo json_encode($arr);
?>
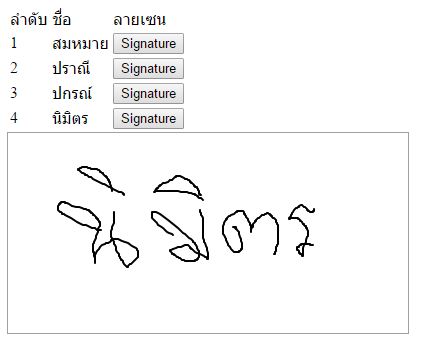
signature.php
<?PHP
include ("connect.inc.php");
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery UI Signature Basics</title>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/themes/south-street/jquery-ui.css" rel="stylesheet">
<link href="jquery.signature.css" rel="stylesheet">
<style>
.kbw-signature { width: 400px; height: 200px; }
</style>
<!--[if IE]>
<script src="excanvas.js"></script>
<![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.0/jquery-ui.min.js"></script>
<script src="jquery.signature.js"></script>
<script>
$(function() {
$('textarea').each(function(index, element) {
$(this).hide();
});
$('button').click(function() {
var rel=$(this).attr('rel');
$('#redrawSignature').signature('draw', $('#signatureJSON'+rel).val());
});
$('#redrawSignature').signature({disabled: true});
});
</script>
</head>
<body>
<table>
<tr>
<td>ลำดับ</td>
<td>ชื่อ</td>
<td>ลายเซน</td>
</tr>
<?PHP
$strSelect="SELECT * FROM signature";
$Query=mysqli_query($Con,$strSelect) or die (mysql_error());
$i=0;
while($Result=mysqli_fetch_array($Query)){
$i++;
?>
<tr>
<td><?=$i;?></td>
<td><?=$Result['Name'];?></td>
<td><button id="redrawButton" rel="<?=$i?>">Signature</button><textarea id="signatureJSON<?=$i;?>"><?=$Result['Draw'];?></textarea></td>
</tr>
<?PHP } ?>
</table>
<div id="redrawSignature"></div>
</body>
</html>
connect.inc.php
<?PHP
$Host="localhost";
$UserDB="root";
$PassDB="";
$DB="member";
$Con=mysqli_connect($Host,$UserDB,$PassDB,$DB);
if(!$Con){
echo mysqli_connect_error();
}
?>
db member Fields

Link Tool Signature : http://keith-wood.name/signature.html
Reference : http://DudeThailand

|
|
| |
By : |
Genesis™
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-06-29 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

