|
| |
ทำระบบ Notify Alert ข้อความใหม่ หรือ Notification แบบ Outlook (PHP,MySQL) |
ทำระบบ Notify Alert ข้อความใหม่ หรือ Notification แบบ Outlook (PHP,MySQL) บทความนี้ได้ไอเดียมาจากบทความของคุณ deawx ถ้าเราเคยใช้พวก Outlook เมื่อมี Email ฉบับใหม่ ๆ New Message เข้ามาจะมีการ Notify / Alert แบบ Desktop Notification โดยจะแสดงตรงมุมขวา Task bar ของ Windows และเราสามารถที่จะคลิกที่ Notify นั้น ๆ และ Link เพื่อเปิดอ่านข้อความ (ใช้เทคโนโลยี่ PHP , MySQL , jQuery และ Ajax และก็ี JSON ไว้กำหนดรูปแบบข้อมูล)
เขียนสคริปแจ้งเตือนแบบ Desktop Notify / Notifications เหมือน Outlook กัน
 Notify Alert New Message
Notify Alert New Message
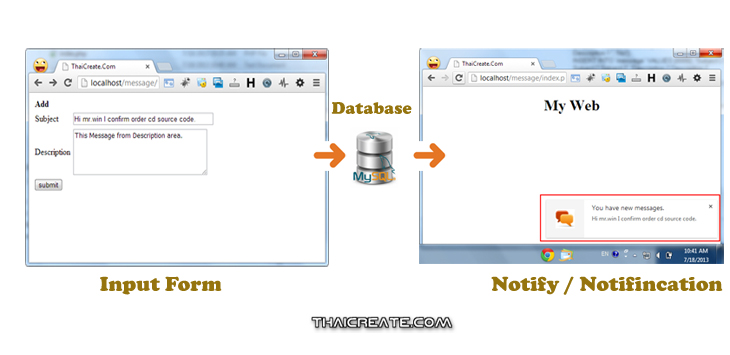
จากภาพคือมี Form สำหรับ Input ข้อมูล และข้อมูลใหม่ถูกจัดเก็บไว้ที่ MySQL Database และระบบจะทำการส่ง Notify Alert ไปยัง Web Browser ที่ทำการเปิดหน้า Webpage อยู่ (ไม่ต้อง Refresh) โดยในตัวอย่างนี้จะใช้ jQuery กับ Ajax เข้ามาช่วยการอ่านข้อมูล โดยหลักการง่าย ๆ ก็คือ ออกแบบตาราง MySQL ชื่อว่า message โดยมีฟิวด์ชื่อว่า New ซึ่งเป็นตัวระบุว่ามีข้อความใหม่เกิดขึ้นหรือไม่ และในหน้า Client ของ Web Browser ก็ใช้ jQuery กับ Ajax เข้ามาอ่านข้อความทุกระยะ ๆ ตามที่กำหนด เช่นทุก ๆ 10 วินาที
ตัวแสดงผล Notify / Notification
เราจะใช้ webkitNotifications ซึ่งในปัจจุบันจะยังใช้ได้แค่ Web Browser ของ Google Chrome ซึ่งเจ้า webkitNotifications สามารถแสดง Notify ในระดับ Desktop คือไม่จำเป็นจะต้องแสดงหน้า Web Browser ไว้ เพียงแค่เปิด Web Browser ไว้ใน Tab ใด Tab หนึ่ง หรือย่อ Web Browser และใช้งานโปรแกรมอื่น ๆ ตัว webkitNotifications ก็สามารถที่จะแสดง Notify ได้เหมือนกับโปรแกรม Outlook แต่ในปัจจุบันยังใช้ได้แค่กับ Chrome และในกรณีที่ต้องการใช้ร่วมกับพวก IE , Firefox , Opera แนะนำให้หา jQuery Message ตัวอื่นมาใช้สำหรับ Web Browser อื่น ๆ ที่ไม่ใช่ Chrome แต่ก็ไม่สามารถแสดงผลได้เหมือนกับ webkitNotifications
message
CREATE TABLE `message` (
`MessageID` int(5) unsigned zerofill NOT NULL auto_increment,
`Subject` varchar(100) NOT NULL,
`Description` varchar(500) NOT NULL,
`New` enum('Yes','No') NOT NULL default 'Yes',
PRIMARY KEY (`MessageID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
--
-- dump ตาราง `message`
--
INSERT INTO `message` VALUES (00001, 'Subject 1 Subject 1 Subject 1', 'Description 1 Description 1 Description 1 ', 'No');
INSERT INTO `message` VALUES (00002, 'Subject 2 Subject 2 Subject 2', 'Description 2 Description 2 Description 2', 'No');
INSERT INTO `message` VALUES (00003, 'Subject 3 Subject 3 Subject 3', 'Description 3 Description 3 Description 3', 'No');
INSERT INTO `message` VALUES (00004, 'Subject 4 Subject 4 Subject 4', 'Description 4 Description 4 Description 4', 'No');
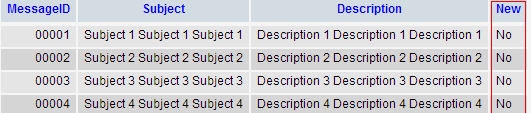
ตารางสำหรับจัดเก็บ Message

จะสังเกตุว่ามีฟิวด์ชื่อว่า New (เก็บ Yes,No) ไว้ระบุว่าเป็นข้อความใหม่ และเราสามารถ Update ฟิวด์นี้ให้เป็น No เมื่ออ่านข้อความนั้น ๆ แล้ว

index.php (หน้าหลักของเว็บ)
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset=utf-8 />
<script>
function getDataFromDb()
{
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
var messageid = null;
var subject = null;
$.each(obj, function(key, val) {
messageid = val["MessageID"] ;
subject = val["Subject"] ;
});
showPopup(messageid,subject);
}
});
}
if (window.webkitNotifications) {
function requestingPopupPermission(callback) {
window.webkitNotifications.requestPermission(callback);
}
function showPopup(messageid,subject) {
if (window.webkitNotifications.checkPermission() > 0) {
requestingPopupPermission(showPopup);
} else {
var mypicture = 'https://www.thaicreate.com/upload/icon-topic/communication.jpg';
var titletext = 'You have new messages.';
var bodytext = subject;
var popup = window.webkitNotifications.createNotification(mypicture, titletext, bodytext);
popup.show();
jQuery(popup).css( 'cursor', 'pointer' );
jQuery(popup).click(function(){
window.location = "view.php?MessageID="+messageid;
});
setTimeout(function () {
popup.cancel();
}, '5000');
}
}
} else {
alert('Your Browser Not SUPPORT \n Google Chrome Only');
}
setInterval(getDataFromDb, 10000); // 1000 = 1 second
</script>
</head>
<body>
<center>
<h1>My Web</h1>
<center>
</body>
</html>
หน้านี้จะเป็นหน้าหลัก และจะต้องเปิดทิ้งไว้ตลอดเวลา โดยโปรแกรมจะไปเช็คข้อความใหม่ทุก ๆ 10 วินาที
getData.php (หน้าสำหรับอ่านข้อมูล Message)
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM message WHERE New = 'Yes' ORDER BY MessageID DESC LIMIT 0,1";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
เป็นหน้าสำหรับอ่านข้อมูลโดยจะถูกเรียกใช้จาก Ajax ในหน้า index.php
form.php (หน้าทดสอบสำหรับการเพิ่มข้อมูล)
<?php
if($_GET["Action"] == "Save")
{
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO message ";
$strSQL .="(Subject,Description,New) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["txtSubject"]."','".$_POST["txtDescription"]."','Yes') ";
$objQuery = mysql_query($strSQL);
}
?>
<html>
<head>
<title>ThaiCreate.Com</title>
</head>
<body>
<form action="?Action=Save" name="frmAdd" method="post">
<table width="267" border="0">
<tr>
<th width="91"> <div align="left">Add</div></th>
<th width="160"> </th>
</tr>
<tr>
<td><div align="left">Subject</div></td>
<td><input name="txtSubject" type="text" id="txtSubject" size="40"></td>
</tr>
<tr>
<td>Description</td>
<td><textarea name="txtDescription" cols="40" rows="5" id="txtDescription"></textarea></td>
</tr>
</table>
<input type="submit" name="submit" value="submit">
</form>
</body>
</html>
หน้านี้เป็นหน้าทดสอบสำหรับการเพิ่มข้อมูล
view.php (หน้าแสดงข้อมูลเมื่อคลิกที่ Notify จะแสดงข้อความ)
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM message WHERE MessageID = '".$_GET["MessageID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$obResult = mysql_fetch_array($objQuery);
echo "<br>Subject =".$obResult["Subject"];
echo "<br>Description =".$obResult["Description"];
// Make as read (No new)
$strSQL = "UPDATE message SET New = 'No' WHERE MessageID = '".$_GET["MessageID"]."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
?>
</body>
</html>
หน้านี้จะแสดงข้อความเมื่อคลิกมาจาก Notify และจะมีการ Update ให้ข้อความนั้น ๆ เป็น No
Screenshot

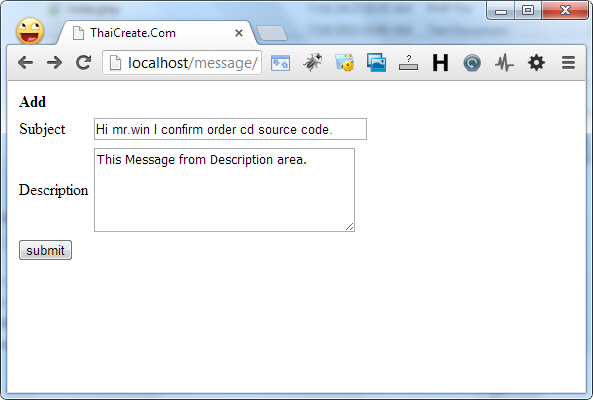
หน้าสำหรับทดสอบการกรอกข้อมูลใหม่

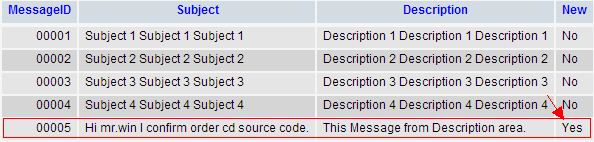
หลังจากที่กรอกข้อมูลใหม่ ข้อมูลจะถูก Insert เข้าไปใน Database โดยมี New = Yes

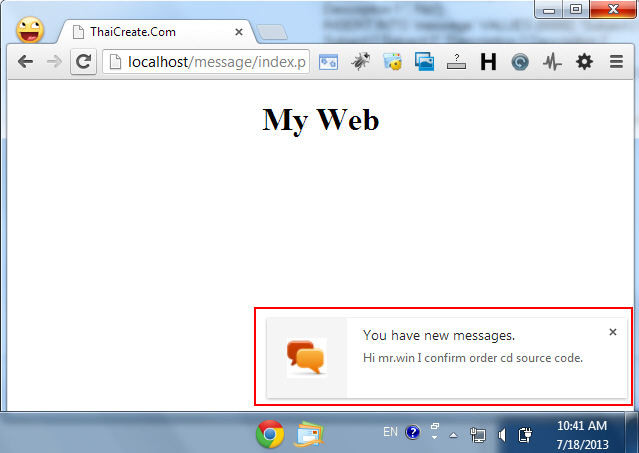
หน้าหลักที่เปิดหน้าจอทิ้งไว้ จะมีการแสดง Notify ข้อความนั้น ๆ ขึ้นมาทันที โดยที่ไม่ต้อง Refresh และสามารถคลิกที่ Notify เพื่อไปยังข้อความ

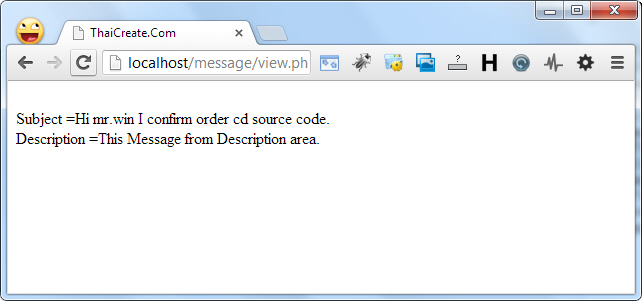
แสดงข้อความเมื่อคลิกมาจาก Notify
และตามที่ได้บอกไว้ในต้น ๆ ของบทความ ตัวนี้จะ Support เฉพาะบน Google Chrome เท่านั้น แต่ถ้าต้องการให้ Support ตัว Web Browser อื่น ๆ อาจจะต้องลองหาพวก jQuery UI ที่เป็น Message Alert มาใช้ร่วมด้วย โดยอาจจะเขียนเงื่อนไขว่าถ้าเป็น Chrome ให้ใช้ตัวนี้ แต่ถ้าเป็น Web Browser อื่น ๆ อาจจะใช้ UI ที่เป็น Message Alert ตัวอื่น
บทความที่ควรอ่านเพิ่มเติม
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-07-18 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

