|
| |
PHP กับเทคนิคการ Submit Form แบบไม่เปลี่ยนหน้าโดยใช้ Target ไปยัง Iframe |
PHP กับเทคนิคการ Submit Form แบบไม่เปลี่ยนหน้าโดยใช้ Target ไปยัง Iframe เทคนิคนี้ไม่ใช่เป็นสิ่งใหม่ แต่ใช้มานานแล้วสำหรับการทำงานบางอย่างที่ไม่ต้องการให้มีการเปลี่ยนหน้าหลังจากเมื่อทำการกดปุ่ม Submit บน Form ในหน้าเว็บเพจ โดยการทำงานจะยังคงอยู่หน้าเดิม หลักการก็คือ ปกติแล้วเมื่อเราทำการ action form ในส่วน action="webpage.php" เมื่อมีการกด submit แล้วข้อมูลทั้งหมดจะถูกส่งไปยังไฟล์ webpage.php รวมทั้งหน้าปัจจุบันก็เปลี่ยนไปด้วย แต่วิธีการนี้เพียงเราทำการเพิ่ม method ว่า target="" ซึ่งใน method ตัว target="" สามารถสร้าง iframe เพื่อรองรับการ action ของ form แสดงผลในส่วนนี้ได้
ถ้ายังไม่เข้าใจลองมาดูตัวอย่าง
action ในระบบปกติ
<form name="frmMain" method="post" action="webpage.php">
</form>
จะเห็นว่ามีการ action="webpage.php" คือเมื่อกด submit ทุกอย่างจะไปยังหน้า webpage.php
action ในระบบ target="iframe"
<form action="webpage.php" name="frmMain" method="post" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#"></iframe>
</form>
จะเห็นว่าจะมีการ action="webpage.php" และ target="iframe_target" ความหมายก็คือให้ส่ง action ไปยัง webpage.php แต่แสดงผลใน iframe ที่ชื่อว่า iframe_target ซึ่งเมื่อใช้งานจริง ๆ เราจะไม่ต้องการให้เห็น iframe ซึ่งใช้ style="width:0;height:0;border:0px solid #fff;"
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
หลังจากเราทำการ submit form ไปยัง iframe แล้วใน iframe ในกรณีที่ต้องการส่งผลลัพธ์กลับมายัง form หลัก ก็สามารถใช้ JavaScript ทำการ call function ใน form หลักได้เช่นเดียวกัน
window.top.window.functionMainForm(); // ใน iframe ทำการเรียก function ใน form หลัก
ตัวอย่างที่ 1 การส่งค่า action แบบไม่เปลี่ยนหน้าแบบง่าย ๆ
MyForm.php
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form name="frmMain" method="post" action="SaveForm.php" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
First Name : <input type="text" name="txtFirstName"><br>
Last Name : <input type="text" name="txtLastName"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
SaveForm.php
<?php
$strFirstName = $_POST["txtFirstName"];
$strLastName = $_POST["txtLastName"];
echo "<script language=\"JavaScript\">";
echo "alert('Sawatdee : $strFirstName $strLastName');";
echo "</script>";
?>
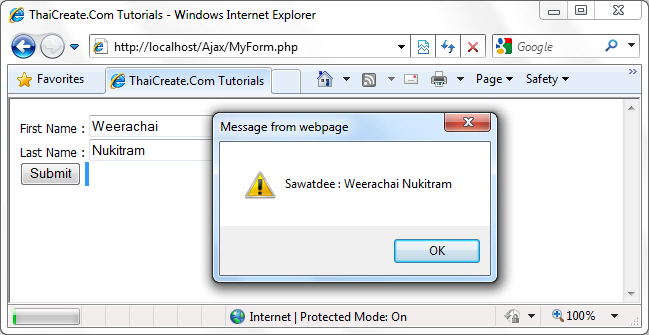
Screehshot


คำอธิบาย
จากตัวอย่างจะเห็นว่ามีการส่ง action ไปยังไฟล์ SaveForm.php โดยส่ง target="iframe_target" คือทุกอย่างจะแสดงผลที่ iframe_target แต่กรณีนี้ iframe มีการกำหนด style="width:0;height:0;border:0px solid #fff;" คือจะมองไม่เห็น iframe การทำงานจึงเหมือนว่าทำงานอยู่ในหน้าเดิม และในไฟล์ SaveForm.php ได้มีการใช้คำสั่ง alert() ค่าที่ส่งไปมีการรับแบบ $_POST จึงได้ผลลัพธ์ดังภาพ ซึ่งในปกติแล้วการเขียน Code ในการรับค่าจะยังคงรูปแบบเดิมทุกประการ
เพิ่มเติม
นอกจากนี้ยังสามารถเขียน JavaScript เพื่อควบคุม action และ target ของ Form ได้ ลองดูตัวอย่าง
MyForm2.php
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<script language="JavaScript">
function fncAction1()
{
frmMain.action='webpage1.php'
frmMain.target='iframe_target';
frmMain.submit();
}
function fncAction2()
{
frmMain.action='webpage2.php'
frmMain.target='iframe_target';
frmMain.submit();
}
function fncAction3()
{
frmMain.action='webpage3.php'
frmMain.target='iframe_target';
frmMain.submit();
}
</script>
<form name="frmMain" method="post">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
First Name : <input type="text" name="txtFirstName"><br>
Last Name : <input type="text" name="txtLastName"><br>
<input name="btnButton1" type="button" value="Action 1" OnClick="fncAction1()">
<input name="btnButton2" type="button" value="Action 2" OnClick="fncAction2()">
<input name="btnButton3" type="button" value="Action 3" OnClick="fncAction3()">
</form>
</body>
</html>
Screehshot

คำอธิบาย
จากตัวอย่างจะเห็นว่าจะมีการใช้ปุ่ม button เพื่อควบคุมทิศทางของแต่ล่ะปุ่มว่าต้องการแยกการทำงานไปในทิศทางที่ต้องการ อ่านเพิ่มเติม Go to : JavaScript HTML Multiple Action Form
ตัวอย่างที่ 2 การทำ form สำหรับรับข้อมูลและบันทึกข้อมูลแบบง่าย ๆ โดยไม่เปลี่ยนหน้า โดยใช้ PHP กับ MySQL
เริ่มต้นด้วยการสร้างตารางชื่อ customer
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`)
) ENGINE=MyISAM;
นำคำสั่ง SQL นี้ไปสร้างตารางโดยรันผ่าน phpMyAdmin
MySQLForm.php
<html>
<head>
<title>ThaiCreate.Com Tutorials</title>
</head>
<body>
<form action="MySQLSave.php" name="frmMain" method="post" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
<script language="JavaScript">
function showResult(result)
{
if(result==1)
{
document.getElementById("divResult").innerHTML = "<font color=green> Save successfully! </font> <br>";
}
else
{
document.getElementById("divResult").innerHTML = "<font color=red> Error!! Cannot save data </font> <br>";
}
}
</script>
<div id="divResult"></div>
<table width="320" border="1">
<th>CustomerID </th>
<td><input type="text" name="txtCustomerID" size="5"></td>
</tr>
<tr>
<tr>
<th>Name </th>
<td><input type="text" name="txtName" size="20"></td>
</tr>
<tr>
<th>Email </th>
<td><input type="text" name="txtEmail" size="20"></td>
</tr>
<tr>
<th>CountryCode </th>
<td><input type="text" name="txtCountryCode" size="2"></td>
</tr>
<tr>
<th>Budget </th>
<td><input type="text" name="txtBudget" size="5"></td>
</tr>
<tr>
<th>Used </th>
<td><input type="text" name="txtUsed" size="5"></td>
</tr>
</table>
<input type="submit" name="submit" value="submit">
</form>
</body>
</html>

MySQLSave.php
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO customer ";
$strSQL .="(CustomerID,Name,Email,CountryCode,Budget,Used) ";
$strSQL .="VALUES ";
$strSQL .="('".$_POST["txtCustomerID"]."','".$_POST["txtName"]."','".$_POST["txtEmail"]."' ";
$strSQL .=",'".$_POST["txtCountryCode"]."','".$_POST["txtBudget"]."','".$_POST["txtUsed"]."') ";
$objQuery = mysql_query($strSQL);
if($objQuery)
{
//echo "<script>alert('Save successfully!');</script>";
echo "<script>window.top.window.showResult('1');</script>";
}
else
{
//echo "<script>alert('Error! Cannot save data');</script>";
echo "<script>window.top.window.showResult('2');</script>";
}
mysql_close($objConnect);
?>
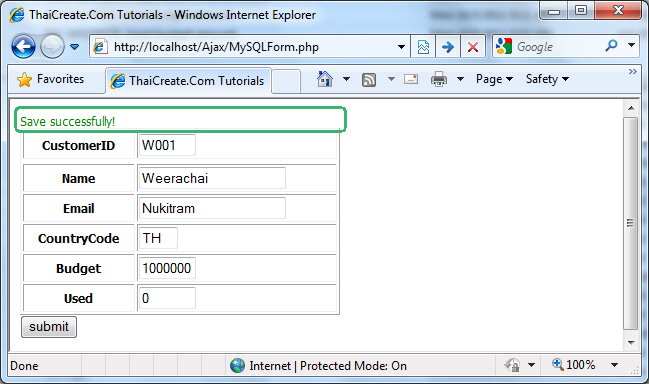
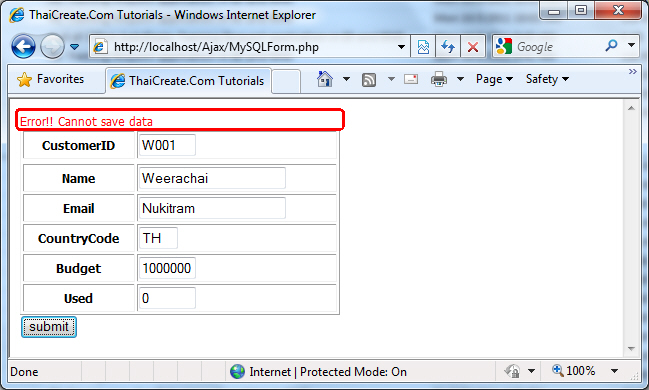
Screehshot

เมื่อการทำงานสมบูรณ์

เมื่อการทำงานผิดพลาด
คำอธิบาย
จากตัวอย่างจะเห็นว่าจะมีการส่งค่าจาก MySQLForm.php โดยผ่านการ action และ target ไปยัง Iframe และในไฟล์ MySQLSave.php มีการเรียกใช้ functon ใน form หลัก โดยถ้าสมบูรณ์จะให้ทำการส่ง parameter (1) และถ้าผิดพลาดให้ส่ง parameter (2) เพื่อนำค่าที่ได้ทำงานในส่วนของ function showResult() ของ form หลัก
บทความอื่น ๆ ที่แนะนำศึกษา
Go to : Ajax Tutorial : สอน Ajax เขียน Ajax เรียน Ajax สุดยอดการใช้งาน Ajax อย่างง่าย
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
Go to : AJAX Upload File / Upload Progress เทคนิคการอัพโหลดไฟล์ด้วย AJAX กับ PHP
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2011-10-03 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

