|
| |
PHP สร้างฟอร์มสำหรับ Upload รูปภาพลงในฐานข้อมูล MySQL พร้อมกับแบบ Form สำหรับการแก้ไขรูปภาพ |
PHP Form Upload file to MySQL บทความนี้เป็นตัวอย่างการใช้ php สร้าง form สำหรับอัพโหลดรูปภาพลงในฐานข้อมูล MySQL , การดึงแสดงข้อมูล , และการ Edit แก้ไขรูปภาพในฐานข้อมูล
คุณสมบัติของ Script
- เก็บฟิวด์ชื่อและรูปภาพ
- Form สำหรับ Upload ข้อมูลลงใน MySQL
- Form สำหรับแสดงข้อมูล
- Form สำหรับการแก้ไขข้อมูล
- การแก้ไขข้อมูลจะแก้ไขเฉพาะกรณีที่มีการเลือกรูปภาพใหม่เท่านั้น และจะลบรูปภาพเก่าทิ้งกรณีที่มีการเปลี่ยนแปลงรูปภาพใหม่
Table
CREATE TABLE `files` (
`FilesID` int(4) NOT NULL auto_increment,
`Name` varchar(100) NOT NULL,
`FilesName` varchar(100) NOT NULL,
PRIMARY KEY (`FilesID`)
) ENGINE=MyISAM AUTO_INCREMENT=1 ;
PageUploadToMySQL1.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="form1" method="post" action="PageUploadToMySQL2.php" enctype="multipart/form-data">
Name : <input type="text" name="txtName"><br>
Picture : <input type="file" name="filUpload"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
PageUploadToMySQL2.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
if(move_uploaded_file($_FILES["filUpload"]["tmp_name"],"myfile/".$_FILES["filUpload"]["name"]))
{
echo "Copy/Upload Complete<br>";
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO files ";
$strSQL .="(Name,FilesName) VALUES ('".$_POST["txtName"]."','".$_FILES["filUpload"]["name"]."')";
$objQuery = mysql_query($strSQL);
}
?>
<a href="PageUploadToMySQL3.php">View files</a>
</body>
</html>
PageUploadToMySQL3.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM files";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="340" border="1">
<tr>
<th width="50"> <div align="center">Files ID </div></th>
<th width="150"> <div align="center">Picture</div></th>
<th width="150"> <div align="center">Name</div></th>
<th width="150"> <div align="center">Edit</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["FilesID"];?></div></td>
<td><center><img src="myfile/<?php echo $objResult["FilesName"];?>"></center></td>
<td><center><?php echo $objResult["Name"];?></center></td>
<td><center><a href="PageUploadToMySQL4.php?FilesID=<?php echo $objResult["FilesID"];?>">Edit</a></center></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
</body>
</html>

PageUploadToMySQL4.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM files WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<form name="form1" method="post" action="PageUploadToMySQL5.php?FilesID=<?php echo $_GET["FilesID"];?>" enctype="multipart/form-data">
Edit Picture :<br>
Name : <input type="text" name="txtName" value="<?php echo $objResult["Name"];?>"><br>
<img src="myfile/<?php echo $objResult["FilesName"];?>"><br>
Picture : <input type="file" name="filUpload"><br>
<input type="hidden" name="hdnOldFile" value="<?php echo $objResult["FilesName"];?>">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
PageUploadToMySQL5.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
//*** Update Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "UPDATE files ";
$strSQL .=" SET NAME = '".$_POST["txtName"]."' WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL);
if($_FILES["filUpload"]["name"] != "")
{
if(move_uploaded_file($_FILES["filUpload"]["tmp_name"],"myfile/".$_FILES["filUpload"]["name"]))
{
//*** Delete Old File ***//
@unlink("myfile/".$_POST["hdnOldFile"]);
//*** Update New File ***//
$strSQL = "UPDATE files ";
$strSQL .=" SET FilesName = '".$_FILES["filUpload"]["name"]."' WHERE FilesID = '".$_GET["FilesID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Copy/Upload Complete<br>";
}
}
?>
<a href="PageUploadToMySQL3.php">View files</a>
</body>
</html>
Screenshot

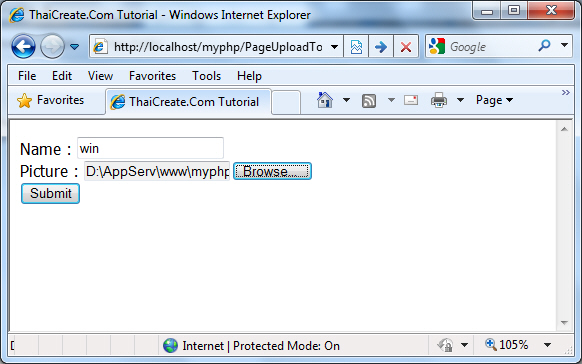
Form สำหรับการ Upload

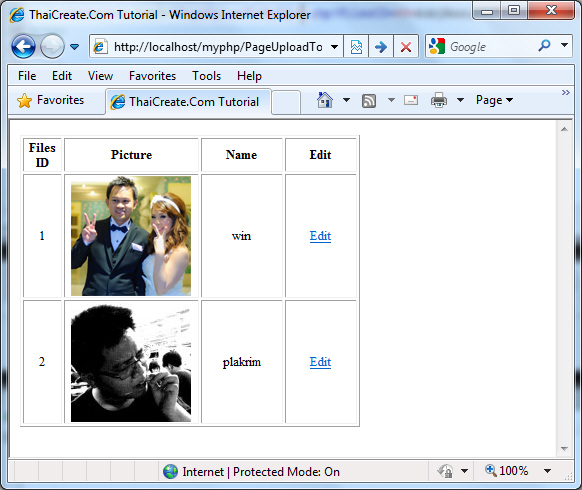
Form สำหรับการแสดงข้อมูล

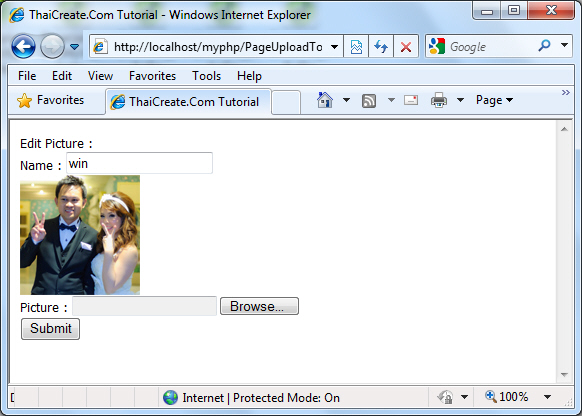
Form สำหรับการแก้ไขข้อมูล
Download Code!!
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : PHP Upload VDO Clip and JW Player (PHP+MySQL)
Go to : PHP Upload Image (BLOB Binary Data in a MySQL Database)
Go to : PHP MySQL Multiple Upload File to MySQL Database - CreateElement Input File Upload
Go to : PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2011-04-16 |
| |
Download : |
No files |
|
|
Sponsored Links |
|

|
|
|
|

|

