|
 |
| |
pager (เลขบอกหน้า)ของ gridview ของผม พอกดหน้าอื่น แล้วมันหายไปหมดเลยครับ |
| |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2011-06-10 12:24:53 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2011-06-10 12:24:53
รายละเอียดของการตอบ ::
ผมก็ลองทำ แบบตัวอย่างที่คุณแปะลิ้งให้ดูแล้วนะครับ มันทำงานได้ปกติครับ ทั้งๆที่ "ไม่ได้แก้อะไรเลย" เพียงทำให้มันอยู่ในหน้าเดียวกัน
รูปที่มีปัญหา เพราะเขียนแบบโคดบีฮาย
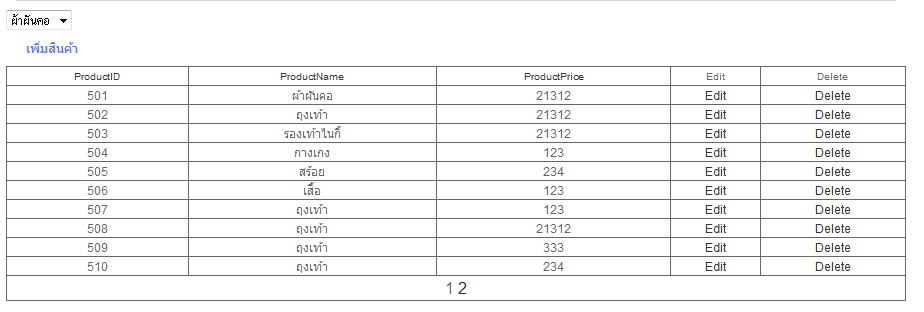
รูปที่ 1 บอกว่า มี 2 หน้า

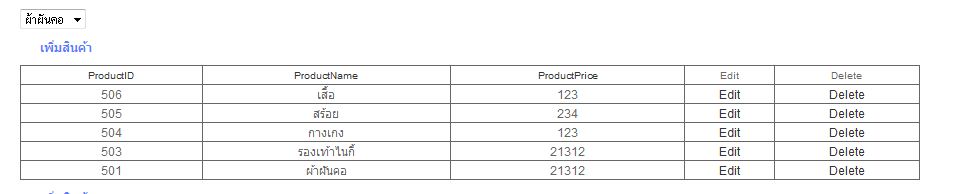
รูปที่ 2 คลิกหน้าที่ 2 แล้ว เลขหน้า 1 หายไป

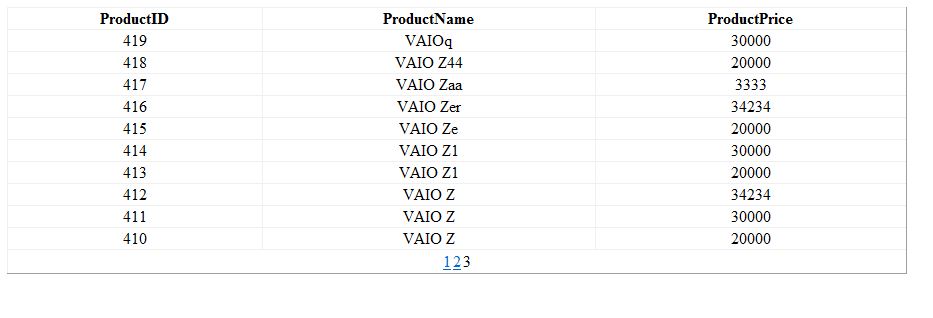
รูปที่ทำงานปกติ โคดอยู่หน้าเดียวกัน

Code (C#)
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data"%>
<%@ Import Namespace="System.Data.SqlClient"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
String strConnString = "Data Source=NB; Initial Catalog=CatalogTH; User Id=sa; Password=nc4400";
SqlConnection objConn;
SqlCommand objComm;
SqlDataReader objReader;
SqlDataAdapter objAdapter;
DataSet ds;
DataTable dt;
DataTable dtChk;
void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
FillGridViewProduct();
}
}
protected void gvProduct_RowDataBound(object sender, GridViewRowEventArgs e)
{
Label lblProductID = (Label)(e.Row.FindControl("lblProductID"));
if (lblProductID != null)
{
lblProductID.Text = DataBinder.Eval(e.Row.DataItem, "ProductID").ToString();
}
Label lblProductName = (Label)(e.Row.FindControl("lblProductName"));
if (lblProductName != null)
{
lblProductName.Text = DataBinder.Eval(e.Row.DataItem, "ProductName").ToString();
}
Label lblProductPrice = (Label)(e.Row.FindControl("lblProductPrice"));
if (lblProductPrice != null)
{
lblProductPrice.Text = DataBinder.Eval(e.Row.DataItem, "ProductPrice").ToString();
}
}
protected void gvProduct_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvProduct.PageIndex = e.NewPageIndex;
FillGridViewProduct();
}
private void FillGridViewProduct()
{
try
{
objConn = new SqlConnection();
objComm = new SqlCommand(); ;
objAdapter = new SqlDataAdapter();
ds = new DataSet();
string strSQLProduct = "SELECT " +
"p.ProductID" +
",p.ProductName" +
",p.ProductPrice" +
",p.CategoryID" +
//",p.SetPromotion" +
",c.CategoryID" +
",c.CategoryName" +
",p.BrandID" +
" FROM " +
"Product p LEFT JOIN Category c " +
" ON p.CategoryID=c.CategoryID" +
" AND c.CategoryActive =1" +
" ORDER BY p.ProductID DESC";
//Response.Write(strSQLProduct);
//return;
objConn.ConnectionString = strConnString;
objComm.Connection = objConn;
objComm.CommandText = strSQLProduct;
objComm.CommandType = CommandType.Text;
objAdapter.SelectCommand = objComm;
objAdapter.Fill(ds);
gvProduct.DataSource = ds;
gvProduct.DataBind();
objAdapter = null;
objConn.Close();
objConn = null;
}
catch (Exception ex)
{
Response.Write("Error FillGridViewProduct" + ex.Message);
return;
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvProduct" runat="server" AutoGenerateColumns="False" onrowdatabound="gvProduct_RowDataBound"
DataKeyNames="ProductID" Width="900px"
AllowPaging="True" onpageindexchanging="gvProduct_PageIndexChanging"
EnableTheming=True>
<Columns>
<asp:TemplateField HeaderText="ProductID" SortExpression="ProductID">
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemTemplate>
<asp:Label ID="lblProductID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemTemplate>
<asp:Label ID="lblProductName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductPrice" SortExpression="ProductPrice">
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemTemplate>
<asp:Label ID="lblProductPrice" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<%-- <asp:TemplateField HeaderText="CategoryID" SortExpression="CategoryID">
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemTemplate>
<asp:Label ID="lblCategoryID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SetPromotion">
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemTemplate>
<asp:Label ID="lblSetPromotion" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>--%>
</Columns>
<PagerStyle Font-Size="Medium" HorizontalAlign="Center" />
</asp:GridView>
</div>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-06-10 13:55:06 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครก็ได้ช่วยหน่อยครับ
|
 |
 |
 |
 |
| Date :
2011-06-13 12:16:45 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยแนะนำหน่อยครับ เอารูปมาให้ดูแล้วด้วยอ่ะ ไม่รู้ว่ามันเป็นอะไร
|
 |
 |
 |
 |
| Date :
2011-06-14 14:16:55 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครช่วยเลย
|
 |
 |
 |
 |
| Date :
2011-06-15 10:45:02 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีใครเข้ามาบ้างไหมเนี่ย ช่วยหน่อยคร๊าบบบบบ หาไม่เจอว่าผิดอะไรตรงไหน ดูเอาครับ โคดแบบนั้นเลย
|
 |
 |
 |
 |
| Date :
2011-06-16 12:58:47 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้ามาบอกว่า อยู่ๆมันก็หายครับ ใช้ได้ปกติซะงั้น
|
 |
 |
 |
 |
| Date :
2011-06-16 16:40:02 |
By :
chon2008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

