 |
| |
ขอตัวอย่าง ปุ่มค้นหา แสดงใน DataGridView C# (WinApp) ฐานข้อมูล SQL SERVER 2005ครับ |
| |
 |
|
|
 |
 |
|
Code (VB.NET)
Private Sub PopulateData()
'*** BindData From Database **'
Dim objConn As OleDbConnection
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=mydatabase.mdb"
objConn = New OleDbConnection(strConnString)
objConn.Open()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
Me.myDgv.DataSource = dt
'******************************'
Me.myDgv.Columns.Clear()
With myDgv.ColumnHeadersDefaultCellStyle
.BackColor = Color.Navy
.ForeColor = Color.White
.Font = New Font(songsDataGridView.Font, FontStyle.Bold)
End With
Dim ColumnTextBox As DataGridViewTextBoxColumn
'*** Column (Select) ***'
Dim ColumnCheckBox As New DataGridViewCheckBoxColumn()
ColumnCheckBox.Width = 30
ColumnCheckBox.DataPropertyName = "Select"
Me.myDgv.Columns.Add(ColumnCheckBox)
'*** Checkbox in Header ***'
Dim ckBox As New CheckBox()
Dim rect As Rectangle = myDgv.GetCellDisplayRectangle(0, -1, True)
ckBox.Size = New Size(18, 18)
rect.X = rect.Location.X + (rect.Width / 4)
ckBox.Location = rect.Location
AddHandler ckBox.CheckedChanged, New EventHandler(AddressOf ckBox_CheckedChanged)
Me.myDgv.Controls.Add(ckBox)
myDgv.Columns(0).Frozen = False
'*** Column (CustomerID) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "CustomerID"
ColumnTextBox.HeaderText = "CustomerID"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Name) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Name"
ColumnTextBox.HeaderText = "Name"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Email) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Email"
ColumnTextBox.HeaderText = "Email"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (CountryCode) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "CountryCode"
ColumnTextBox.HeaderText = "CountryCode"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Budget) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Budget"
ColumnTextBox.HeaderText = "Budget"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Used) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Used"
ColumnTextBox.HeaderText = "Used"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
End Sub
อยาก Search อะไรก็แก้ไขตรงนี้ครับ
Code (VB.NET)
strSQL = "SELECT * FROM customer"
|
 |
 |
 |
 |
| Date :
2011-09-05 16:54:45 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีตัวอย่างที่เป็นภาษา C# หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2011-09-05 17:01:28 |
By :
super_skywalker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (C#)
private void PopulateData()
{
//*** BindData From Database **'
OleDbConnection objConn = default(OleDbConnection);
OleDbDataAdapter dtAdapter = default(OleDbDataAdapter);
DataTable dt = new DataTable();
string strConnString = null;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=mydatabase.mdb";
objConn = new OleDbConnection(strConnString);
objConn.Open();
string strSQL = null;
strSQL = "SELECT * FROM customer";
dtAdapter = new OleDbDataAdapter(strSQL, objConn);
dtAdapter.Fill(dt);
dtAdapter = null;
objConn.Close();
objConn = null;
this.myDgv.DataSource = dt;
//******************************'
this.myDgv.Columns.Clear();
var _with1 = myDgv.ColumnHeadersDefaultCellStyle;
_with1.BackColor = Color.Navy;
_with1.ForeColor = Color.White;
_with1.Font = new Font(songsDataGridView.Font, FontStyle.Bold);
DataGridViewTextBoxColumn ColumnTextBox = default(DataGridViewTextBoxColumn);
//*** Column (Select) ***'
DataGridViewCheckBoxColumn ColumnCheckBox = new DataGridViewCheckBoxColumn();
ColumnCheckBox.Width = 30;
ColumnCheckBox.DataPropertyName = "Select";
this.myDgv.Columns.Add(ColumnCheckBox);
//*** Checkbox in Header ***'
CheckBox ckBox = new CheckBox();
Rectangle rect = myDgv.GetCellDisplayRectangle(0, -1, true);
ckBox.Size = new Size(18, 18);
rect.X = rect.Location.X + (rect.Width / 4);
ckBox.Location = rect.Location;
ckBox.CheckedChanged += new EventHandler(ckBox_CheckedChanged);
this.myDgv.Controls.Add(ckBox);
myDgv.Columns(0).Frozen = false;
//*** Column (CustomerID) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "CustomerID";
ColumnTextBox.HeaderText = "CustomerID";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Name) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Name";
ColumnTextBox.HeaderText = "Name";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Email) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Email";
ColumnTextBox.HeaderText = "Email";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (CountryCode) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "CountryCode";
ColumnTextBox.HeaderText = "CountryCode";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Budget) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Budget";
ColumnTextBox.HeaderText = "Budget";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Used) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Used";
ColumnTextBox.HeaderText = "Used";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
}
|
 |
 |
 |
 |
| Date :
2011-09-05 17:10:14 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ เดี๋ยวจะลองไปศึกษาดู ขอบคุณคุณ win มากๆครับ
|
 |
 |
 |
 |
| Date :
2011-09-06 08:30:33 |
By :
super_skywalker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2013-03-29 13:27:49 |
By :
pinks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
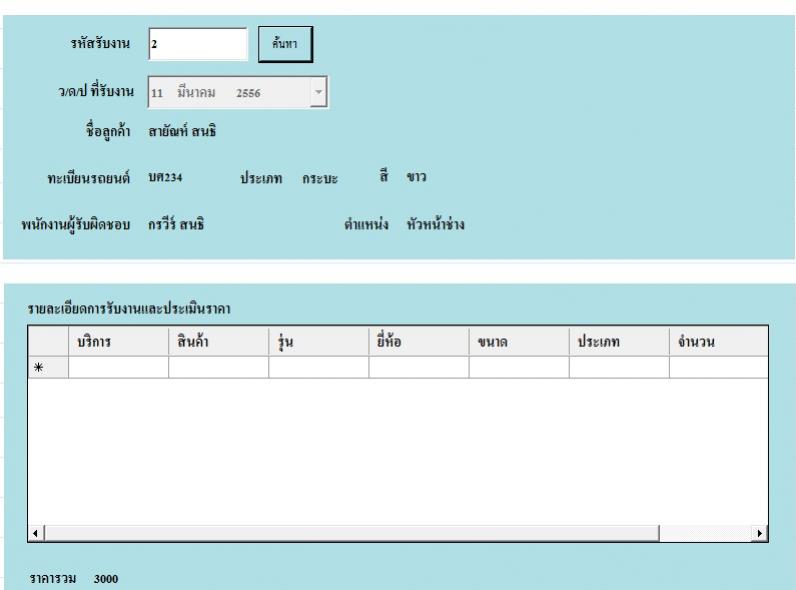
พี่ค่ะ รบกวนช่วย แนะนำน่อย รูปข้างบนนี้ ต้องค้นหา 2 ตาราง ตารางแรก ค้นหาเสจให้แสดงออกมาเป็น label แต่ตารางที่ 2 ให้ออกเป้น data grid อ่ะค่ะ โดยที่ให้รหัสทั้ง ตรงกันอ่าค่ะ ช่วยแนะนำ ด้วยค่ะ ขอบคุณมากค่ะ
|
 |
 |
 |
 |
| Date :
2013-03-29 13:30:27 |
By :
pinks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค้นหาแล้ว ให้แสดงในlabel หรือ textbox เลยทำยังไงครับ
|
 |
 |
 |
 |
| Date :
2014-10-24 20:29:52 |
By :
piya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค้นหา แล้วให้ดึงข้อมูลจาก datagridview ขึ้นมาโชในแต่ละ textbox เลย
โดยที่ไม่ต้องคลิ้ก datagridview
|
 |
 |
 |
 |
| Date :
2014-10-29 17:38:33 |
By :
piya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|