|
 |
| |
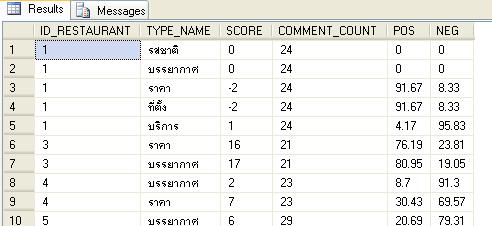
สอบถามเรื่องการให้ highcharts ดึงข้อมูล data มาแสดงจาก microsoft sql server 2008 ค่ะ |
| |
 |
|
|
 |
 |
|
สอบถามเรื่องการให้ highcharts ดึงข้อมูล data มาแสดงจาก microsoft sql server 2008 ค่ะ
Code (JavaScript)
var chart;
$(document).ready(function () {
//$('#charts').highcharts({
chart = new Highcharts.Chart({
chart: {
renderTo: 'container', //
type: 'bar'
},
title: {
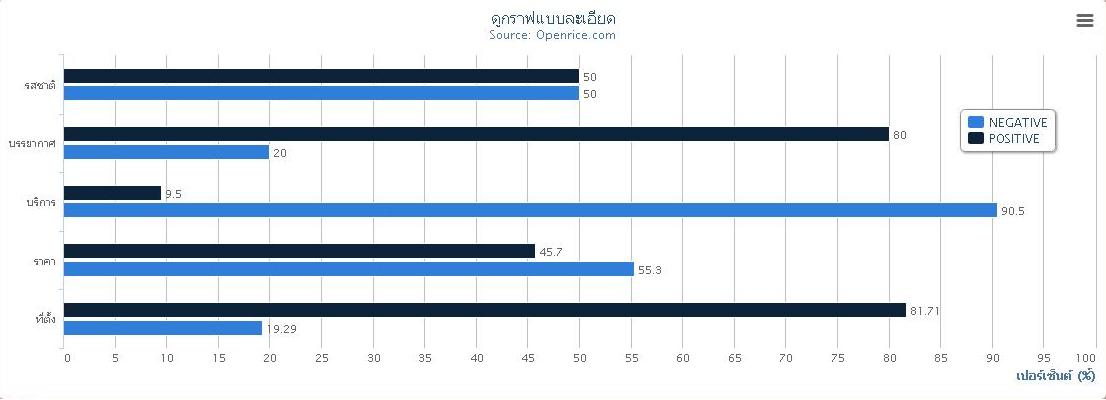
text: 'ดูกราฟแบบละเอียด'
},
subtitle: {
text: 'Source: Openrice.com'
},
xAxis: {
categories: ['รสชาติ', 'บรรยากาศ', 'บริการ', 'ราคา', 'ที่ตั้ง'],
//categories: "TYPE_NAME",
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: 'เปอร์เซ็นต์ (%์)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: ' %'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
credits: {
enabled: false
},
series: [{
name: 'NEGATIVE',
data: [50, 20, 90.5, 55.30, 19.29]
}, {
name: 'POSITIVE',
data: [50, 80, 9.5, 45.70, 81.71]
}]
});
});
ในส่วนของ series ของ negative และ possitive อยากให้ ข้อมูล data มาจาก microsoft sql server 2008 ดึงข้อมูลมาแสดงจะต้องทำอย่างไรหลอคะ ขอคำแนะนำหน่อยนะคะ


Tag : .NET, Ms SQL Server 2008, Web (ASP.NET), VB.NET, Windows

|
|
|
 |
 |
 |
 |
| Date :
2014-03-06 19:37:03 |
By :
jajingjoy |
View :
1530 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
PHP SQL Server Connect to Database (mssql)
|
 |
 |
 |
 |
| Date :
2014-03-07 09:36:03 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับคำตอบนะคะ จะลองพยายามทำดูค่ะ TT
|
 |
 |
 |
 |
| Date :
2014-03-10 13:01:57 |
By :
jajingjoy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นไงบ้างครับ ทำได้รึยัง
|
 |
 |
 |
 |
| Date :
2014-04-22 23:07:06 |
By :
voljinlvlan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

