|
 |
| |
นับข้อมูลจากฐานข้อมูล ms sqlserver มาแสดงเป็นกราฟ asp.net c# |
| |
 |
|
|
 |
 |
|
จะนับข้อมูลในฐานข้อมูล ในแต่ละปีมาแสดงเป็นกราฟ ว่าปีนี้มีข้อมูลอยู่จำนวนเท่าไหร่ ตอนนี้ทำได้แบบใส่ค่าตรงๆ ไปเลย อยากได้แบบดึงมาจากฐานข้อมูลนะค่ะ
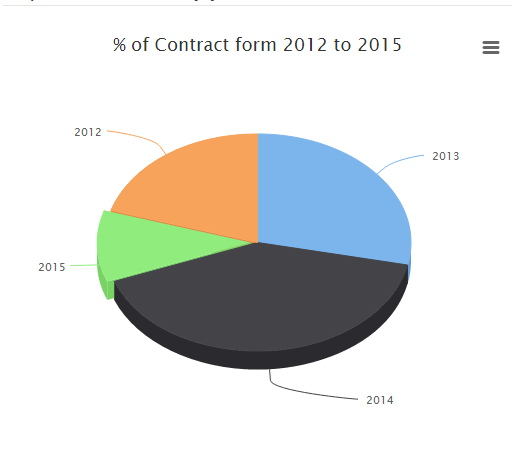
อันนี้โค้ด javascript แสดงกราฟแบบวงกลม
Code (JavaScript)
$(function () {
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '% of Contract form 2012 to 2015'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
credits: false,
series: [{
type: 'pie',
name: 'Number of contract',
data: [
['2013', 28.3],
['2014', 40.8],
{
name: '2015',
y: 10.6,
sliced: true,
selected: true
},
['2012', 20.2],
]
}]
});
});

อันนี้โค้ด javascript แสดงกราฟแบบแท่ง
Code (JavaScript)
$(function () {
$('#container2').highcharts({
chart: {
type: 'column'
},
title: {
text: 'Number of Contract'
},
subtitle: {
text: 'Source: <a href="http://192.168.24.36/contract/Default.aspx">Contract Management</a>'
},
xAxis: {
type: 'category',
labels: {
rotation: -45,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
},
yAxis: {
min: 0,
title: {
text: 'จำนวน'
}
},
legend: {
enabled: false
},
tooltip: {
pointFormat: 'จำนวน : <b>{point.y:.1f} Contract</b>'
},
credits: false,
////////////////////////////////////////////////
series: [{
name: 'Population',
data: [
['ปี 2012', 209],
['ปี 2013', 294],
['ปี 2014', 423],
['ปี 2015', 110],
],
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
x: 4,
y: 10,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif',
textShadow: '0 0 3px black'
}
}
}]
});
});

Tag : .NET, Ms SQL Server 2012, JavaScript, Web (ASP.NET), C#

|
|
|
 |
 |
 |
 |
| Date :
2016-03-11 16:21:53 |
By :
Catty |
View :
1498 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนไปใช้ Graph ของ ASP.Net แทนจะเขียนง่ายกกว่าครับ เพราะสามารถใช้ DataSource ได้ แต่ถ้ายังยืนยันจะใช้ JavaScript อาจจะต้องดูพวก JSON ครับ
|
 |
 |
 |
 |
| Date :
2016-03-11 17:28:43 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
วิธีการสร้างกราฟของคุณมันง่ายดี ลุงขอบใจมากนะหนู (เรียกพี่ได้ไหม)
ประมาณ 1-2 เดือนที่ผ่านมา ผมเคยยัดเยียดข้อมูลลงไปใน JavaScript ให้ดูเป็นตัวอย่าง
ถ้าผมจำไม่ผิดผมใช้ Repeater Control เพื่อยกเป็นตัวอย่าง (จริงฯจะใช้อะไรก็ได้)
และบังเอิญเจ้าของกระทู้นั้น (ไม่เอาถ่าน/ไม่มีหัว Create)
คุณอาจจะใช้ประโยชน์จากตัวอย่างที่ผมให้ไป (สักเล็กน้อยก็ยังดี)
Code (JavaScript)
data: [
['ปี 2012', 209],
['ปี 2013', 294],
['ปี 2014', 423],
['ปี 2015', 110],
],
ปล. ผมเป็นคนมองโค๊ดแป๊บรู้ปับ แต่อย่างอื่นไม่มีแป๊บ
|
 |
 |
 |
 |
| Date :
2016-03-11 19:20:51 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ จะลองศึกษาดูค่ะ 
|
 |
 |
 |
 |
| Date :
2016-03-14 11:54:08 |
By :
Catty |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

