|
 |
| |
ช่วยสอนวิธี บวก ลบ datatable หน่อยครับ ทำไม่ได้จริงๆครับ (Web,Mc) |
| |
 |
|
|
 |
 |
|
สวัสดีครับ
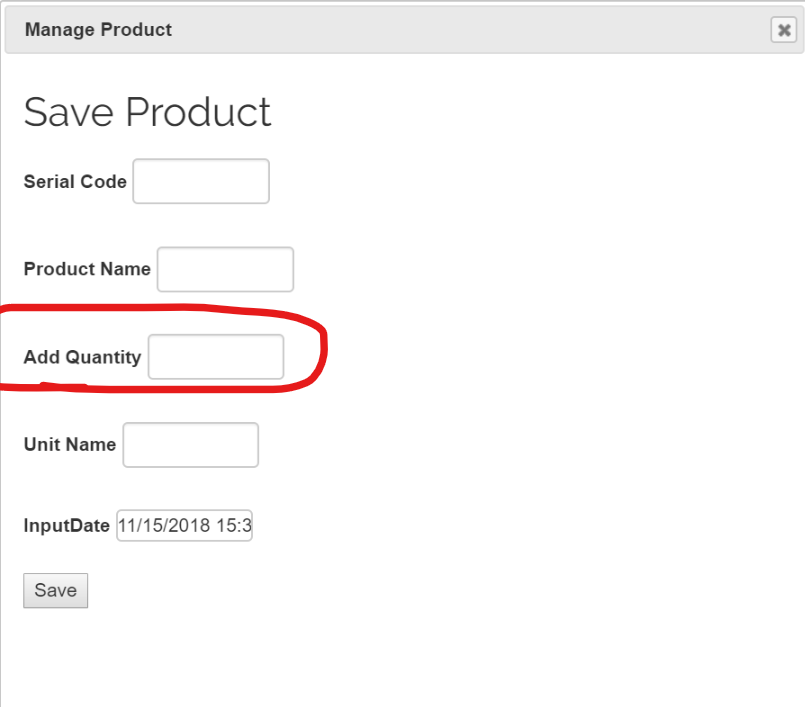
เกริ่นก่อนเลยว่า เว็บผมจะมีหน้าหลักที่แสดงตารางข้อมูลต่างๆ(datatable)แล้วสามารถกดปุ่มเพิ่มได้ ซึ่งเมื่อกดปุ่มเพิ่ม ปุ่มจะลิ้งค์ไปมอดอลที่ทำแยกหน้าไว้ครับ จะขึ้นดังรูปครับ

สิ่งที่ผมต้องการจะทำให้ได้คือ เมื่อผมใส่ค่าลงในช่อง code ถ้าชื่อซ้ำกับในตารางก็ให้เอาข้อมูลต่างๆมาแสดงในช่อง input ทันที ยกเว้นค่า Add Quantity เพราะเมื่อผมใส่ค่าลงไป แล้วกด save ค่าที่ใส่จะไปเพิ่มในตาราง สมมติมีค่าในตาราง 20 ผมเพิ่มไป 5 ก็จะเป็น 25 ครับ
แยกเป็นส่วนที่ผมทำไม่ได้เลยคือ
1.เช็คค่าที่ซ้ำเดิมแล้วนำมาแสดง
2.add ค่าแล้วค่าไปบวกกับค่าเดิม
นี่โค๊ดครับ ส่วนแสดงตารางครับ
Code
var oTable = $('#MyDatatable').DataTable({
"ajax": {
"url": '/home/GetStock',
"type": "get",
"datatype": "json"
},
"columns": [
{ "data": "SerialCode", "autoWidth": true },
{ "data": "MaterialName", "autoWidth": true },
{ "data": "UnitName", "autoWidth": true },
{ "data": "Quantity", "autoWidth": true },
{ "data": "InputDate", "autoWidth": true },
{
"data": "Product_ID", "width": "50px", "render": function (data) {
return '<a class="popup" href="/home/edit/' + data + '">Edit</a>';
}
},
{
"data": "Product_ID", "width": "50px", "render": function (data) {
return '<a class="popup" href="/home/delete/' + data + '">Delete</a>';
}
}
//นี่ส่วนหน้า save ครับ
Code
@model Data_table.Models.tblStock
<h2>Save Product</h2>
@using (Html.BeginForm("save", "home", FormMethod.Post, new { id = "popupForm" }))
{
if (Model != null && Model.Product_ID > 0)
{
@Html.HiddenFor(a => a.Product_ID)
}
<div class="form-group">
<label>Serial Code</label>
@Html.TextBoxFor(a => a.SerialCode, new { @class = "form-control" })
@Html.ValidationMessageFor(a => a.SerialCode)
</div>
<div class="form-group">
<label>Product Name</label>
@Html.TextBoxFor(a => a.MaterialName, new { @class = "form-control" })
@Html.ValidationMessageFor(a => a.MaterialName)
</div>
<div class="form-group">
<label>Unit Name</label>
@Html.TextBoxFor(a => a.UnitName, new { @class = "form-control" })
@Html.ValidationMessageFor(a => a.UnitName)
</div>
<div class="form-group">
<label>Quantity</label>
@Html.TextBoxFor(a => a.Quantity, new { @class = "form-control" })
@Html.ValidationMessageFor(a => a.Quantity)
</div>
<div class="form-group">
<label>InputDate</label>
@Html.EditorFor(a => a.InputDate, new { htmlAttributes = new { @class = "datepicker", @Value = DateTime.Now } })
@Html.ValidationMessageFor(a => a.InputDate)
</div>
<div>
<input type="submit" value="Save"/>
</div>
ปล.ฐานข้อมูลเป็น sql server ครับ
ขอบคุณมากครับ ช่วยหน่อยครับ ผมคิดไม่ออกจริงๆครับ
Tag : .NET, Ajax, jQuery, MVC, C#, VS 2017 (.NET 4.x)

|
|
|
 |
 |
 |
 |
| Date :
2018-11-15 15:49:46 |
By :
2293452590938333 |
View :
1404 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
impossible without the given query command!!!!
|
 |
 |
 |
 |
| Date :
2020-08-01 14:37:42 |
By :
PhrayaDev |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@2293452590938333 ไอ้หนู
ณ. ปุ่ม Save (Client Event Click)
Code (JavaScript)
let newSerialCode = document.getElementById("txtSerialCode").value;
let _index = 1; //สมมุติมีการแก้ไขระเบียนที่ 2 (Zero base array)
let actionMode = "E"; //แก้ไข/ลบ
oTable.rows().every((rowIdx, tableLoop, rowLoop) => {
var dr = this.data(); // วนลูปอ่านทุกแถวในตาราง oTable
var ra = {}; //Pur_OrdD
let oldSerialCode= dr.SerialCode;
if (actionMode = "E" { //คุณรู้อยู่แล้วว่า กำลังแก้ไข/เพิ่มรายการ ในตาราง สมมุติว่า แก้ไข ก็ตรวจสอบค่าซ้ำ
if ( dr.SerialCode == newSerialCode && rowIdx <> 1) {
alert("รหัสซ้ำ");
}
}
});
|
 |
 |
 |
 |
| Date :
2020-08-01 17:51:54 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้แถมให้นะ อะไรก็ตามที่เกี่ยวกับตาราง <table><tr><td></td></tr></table>
Write one run anywhere...
wls = ย่อมาจากคำว่า Slow As FUCK
Code (JavaScript)
/** @description ถูกเลือกอย่างน้อย 1 แถว หรือไม่?
* @param {object} objJDT = $("#yourTable").Datatables()
* @return true/false
*/
wls.jdt.isSelected = function (objJDT) {
return objJDT.rows('.JDTselected').any() > 0 ? true : false;
}
/**@description อ่านตำแหน่งแถวแรกที่เลือก (กรณีที่มีหลายแถว/แถวเดียว)
* @param {object} objJDT
* @return {int} Current Selected First rowIndex
*/
wls.jdt.curRowIndex = function (objJDT) {
let rows = objJDT.rows('.JDTselected').indexes();
return rows.length != 0 ? rows[0] : -1; // 0/1/2/3/4/...
}
/**@description อ่านค่าแถวปัจจุบันที่ถูกเลือก
* @param {object} objJDT $("#jdtTable").Datatables()
* @return {object} Current Selected row data.
*/
wls.jdt.curData = function (objJDT) {
let data = null;
let index = wls.jdt.curRowIndex(objJDT);
if (index > 0) {
data = objJDTHD.row(index).data();
}
return data; //data.po_number, data.po_dae, etc...
}
|
 |
 |
 |
 |
| Date :
2020-08-01 18:06:48 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แถมให้อีก จากคำถาม oTable
ต้องการลบข้อมูลทุกระเบียน (แถว)
Code (JavaScript)
oTable.clear().draw(); // ทดสอบแล้วใช้ได้
แถมให้อีก Hidden field/View State/etc... ไอ้พวกโบราณ
ใช้คุณสมบัติ HTML5 และคงไม่มีใครใช้ Responsive ไม่เป็นแล้วมั้ง
Code (JavaScript)
//เขียนค่าลงไป ตัวไหนก็ได้/ตรงไหนก็ได้ ตามสะดวก
$("#txtSerialCode").attr("หอยหอม1", "หอม").attr("หอยหอม2", "หอมเหมือนเดิม")
.val("123456").prop("disabled", true);
//อ่านค่า
var หอย1 = $("#txtSerialCode").attr("หอยหอม1");
// หอย1 = หอยหอม1
ปล. ระบบงานจริงของผม บันทึกข้อมูลจริง Link กันไปเกือบ 30 ตาราง ในครั้งเดียว
|
 |
 |
 |
 |
| Date :
2020-08-01 18:27:47 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูนะจะไล่ไป GL เอาระบบซื่อ ยกเป็นตัวอย่าง
1. เลือกวิธีการบันทึกบัญชี Perpettual/Periodic
2. เลือกวิธีการคำนวนต้นทุน FIFO/EIFO/LIFO/AGV-W/AVG-M/Standard/etc...
FIFO-Perpettual รวมกันไปเลย ซื้อสด/เชื่อ/คืน/etc...
เดบิต สินค้าคงเหลือ xxx
เดบิต ภาษีซื้อ xxx
เครดิต เงินสด (เจ้าหนี้) xxx
FIFO-Periodic รวมกันไปเลย ซื้อสด/เชื่อ/คืน/etc...
เดบิต ซื้อ (ห่าเหวอะไรก็ว่าไป) xxx
เดบิต ภาษีซื้อ xxx
เครดิต เงินสด (เจ้าหนี้) xxx
+55555
...
...
...
ปล. ผมต้องการสื่อถึงอะไร เข้าใจไหม?
|
 |
 |
 |
 |
| Date :
2020-08-01 18:56:13 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

