 |
| |
C# ASP.NET Core MVC ช่วยดูหน่อยครับว่าใช้ค่า ConnectionStrings ถูกไม๊ ครับ |
| |
 |
|
|
 |
 |
|
น่าจะ connect ไม่ผ่านนะครับ ลองดู Error ที่ logger ดูครับ
ปกติ connect mssql จะไม่ได้อ้างแบบนี้นะครับ "c:\\"
ส่วนมากจะ Server=(localdb) (Server= localdb ที่รันอยู่ก็คือเครื่องเรา ถ้าเครื่องอื่นก็เปลี่ยนจาก localdb เป็น IP)
|
 |
 |
 |
 |
| Date :
2021-02-24 10:40:31 |
By :
บัญดิษฐ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
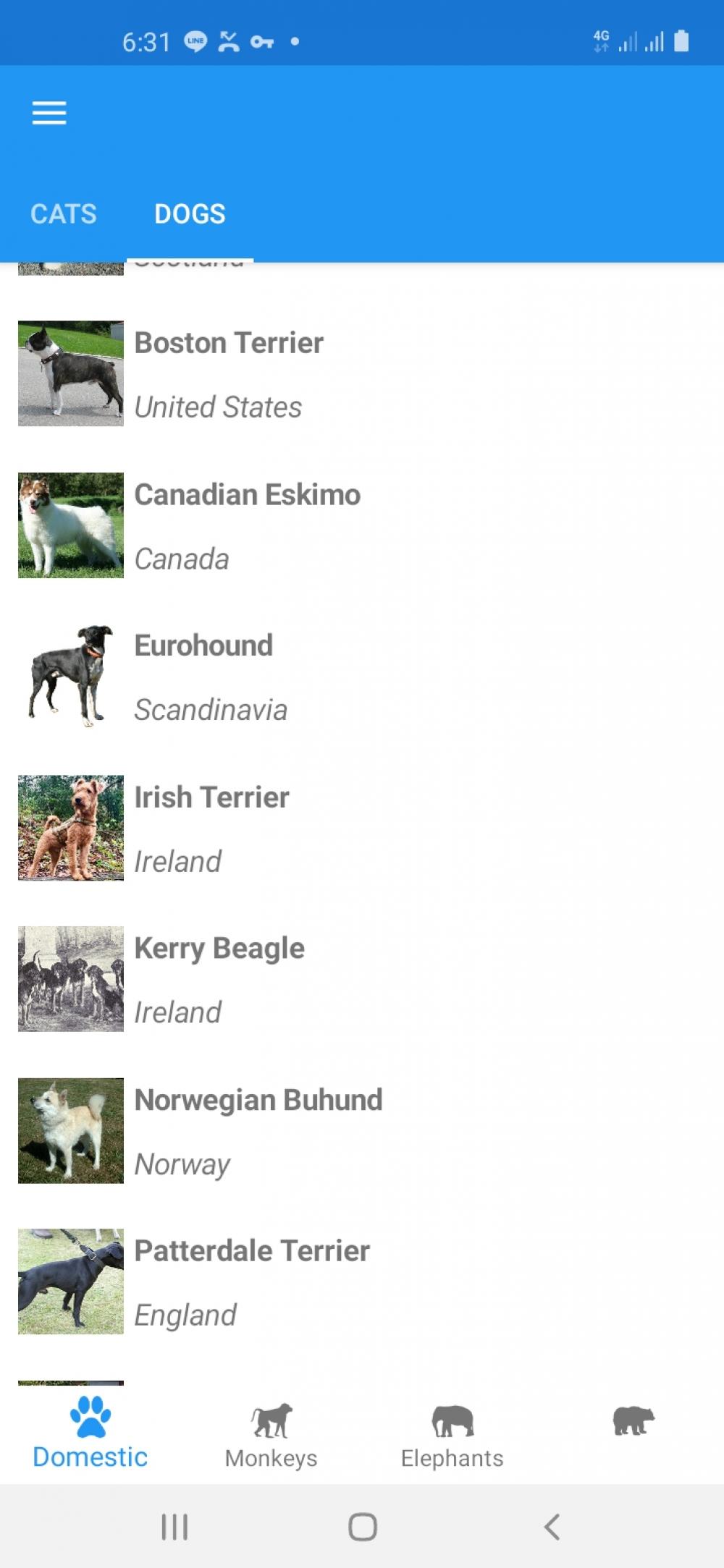
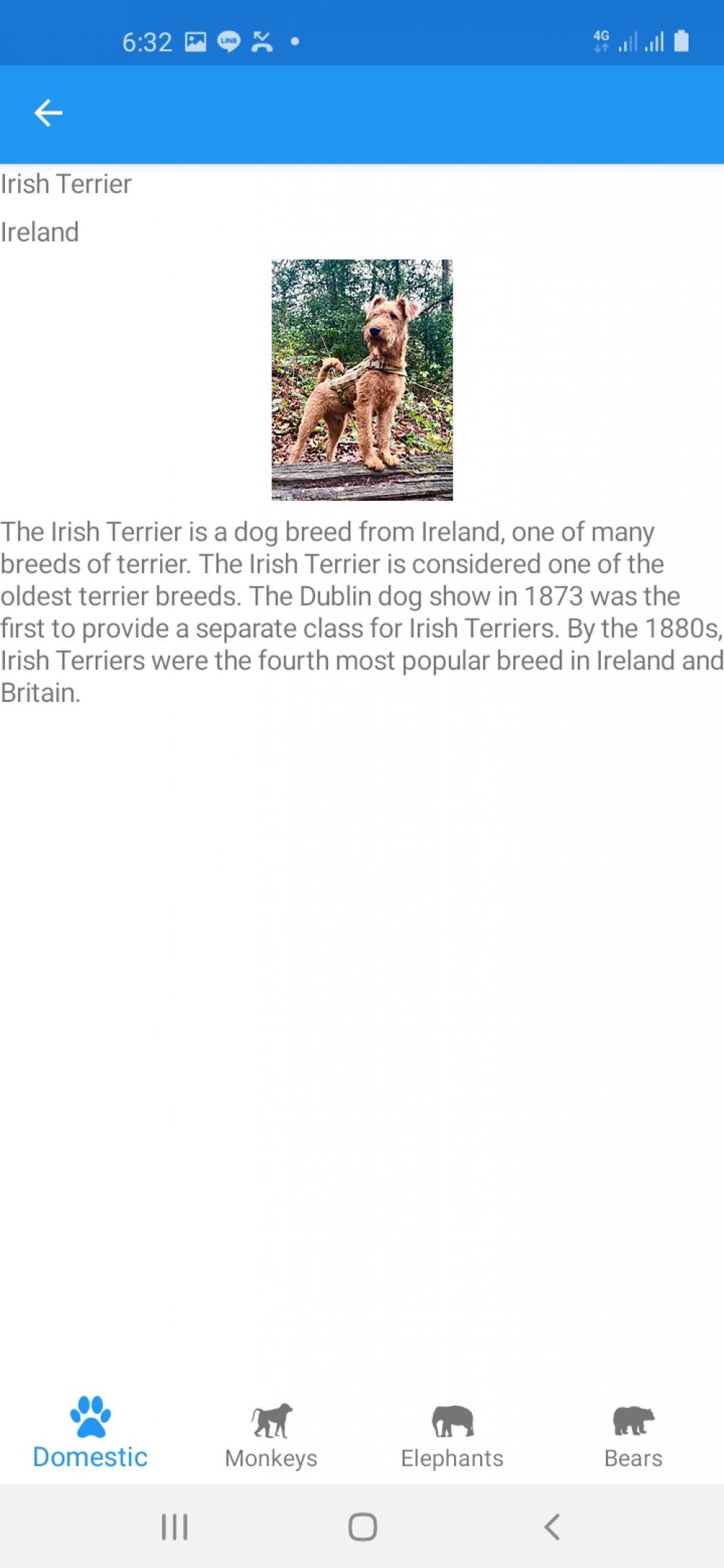
จากรูปภาพ มันเขียนลงดาต้าเบสได้แล้ว ล้าน %
ร้อยเอาขี้หมากองเดียว มันอยู่ที่ไหนล่ะ ดาด้าเบสก้อนนั้น?
อยู่ในรูปที่คุณโพสต์มานั่นแหละ
ถ้าจะเอาให้ชัดไฟล์ appsettings.json
Code (C#)
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=FuckerYourDB;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}
|
 |
 |
 |
 |
| Date :
2021-02-24 13:35:43 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็ไม่เคย กำหนด server ด้วย drive เหมือนกัน
55555 คุณ Tor ก็เขียน win app มาเยอะแล้ว มาตกม้าตาย เพราะ connection string ซะแล้ว
แต่ก็ธรรมดา บางทีผมก็ลืมเหมือนกัน 555
|
 |
 |
 |
 |
| Date :
2021-02-24 14:38:23 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกๆ ท่าน ครับ
พอหลังจากที่ ลบโปรเจค สร้างใหม่ ลบใหม่สร้างใหม่ เจอปัญหาอื่นๆ อีก ลบใหม่ สร้างใหม่ ไปเรื่อย
จนตอนนี้ก้เริ่มคุ้นกับมันนิดแล้วแล้วครับ
ตอนนี้ก็ใช้งานได้ปกติ
ถ้าให้ผมเดาแบบบ้านๆ คือ
เราสามารถ สร้าง table และ ยัด ข้อมูลลงใน database ได้เลย โดยไม่ต้องไปสร้าง table ใน database
จาก
Update-Database
https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/adding-model?view=aspnetcore-5.0&tabs=visual-studio#initial-migration
หลังจากลองเล่นซักพัก ก็เกิดคำถามอีกครับ
1. ในกรณีที่เราทำเป็น web services ใช้ในวงแลน เราจะใช้ Database จาก sql ได้เลย โดยอ้างอิง IP หรือ ชื่อเครื่องได้เลย เหมือนกับ winApp หรือปล่าว ครับ
2. ถ้าหาก เรามี หลายๆตาราง แล้วอยากทำ Relationship จากการที่เราสร้างคลาสไว้เยอะๆ
เช่น
ตาราง Movie มี
ID
Title
ReleaseDate
GenreID
Price
ตาราง Genre มี
ID
Genre
ตาราง WatchMan มี
ID
MovieID
DateWatch
ในกรณีที่ไม่มี ตาราง ใน ฐานข้อมูล
ถ้าเราคิดจะสร้างมัน และ ทำ Relationship ผ่านโค้ด
เราสามารถ ทยอย สร้างเรื่อยๆ แล้ว สั่ง Update-Database ใหม่ เรื่อยๆ หรือ ต้องสร้างทีเดียว ออกแบบทีเดียวจบ
แล้วในโค้ด เราจะทำ Relationship ได้ยังไง ครับ
ปล.อาจจะ มีคำถามมาอีกเรื่อยๆ จนกว่าจะพอรู้เรื่องบ้าง อย่าเพิ่งรำคาญกันเน้อ
|
 |
 |
 |
 |
| Date :
2021-02-24 15:03:49 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้าวลืมถาม
3. ในกรณที่เราสร้างฐานข้อมูล เรียบร้อย ดันอยากแก้ เช่นเดิม Genre มันเป็น Genre/string แต่อยากแก้เป็น GenreID/int
เราสามารถแก้ที่ คลาส Movie ใน Models แล้ว Update-Database จบเลยได้ไม๊ ครับ
หรือต้องตามแก้ทุกอย่างที่เกี่ยวกับมัน ครับ
|
 |
 |
 |
 |
| Date :
2021-02-24 15:07:24 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คำถามนี้คิดถึง ท่านหน้าฮีเลย
 ตอบความคิดเห็นที่ : 4 เขียนโดย : lamaka.tor เมื่อวันที่ 2021-02-24 15:03:49 ตอบความคิดเห็นที่ : 4 เขียนโดย : lamaka.tor เมื่อวันที่ 2021-02-24 15:03:49
รายละเอียดของการตอบ ::
1. ในกรณีที่เราทำเป็น web services ใช้ในวงแลน เราจะใช้ Database จาก sql ได้เลย โดยอ้างอิง IP หรือ ชื่อเครื่องได้เลย เหมือนกับ winApp หรือปล่าว ครับ
--ได้ ไม่ว่าจะเป็น IP หรือไม่เพราะอย่างไง มันก็รันที่ server ที่เป็น web services ยกเว้นมี server database แยกต่างหาก
ศึกษาเพิ่มเติมเรื่อง web service ครับ ถ้าเริ่มเขียนเว็บควรใช้ธรรมดาไปก่อนได้ดีกว่าครับ เพราะการทำงานของเว็บมันไม่ได้ส่ง
การเชื่อมต่อไปให้ client มันส่งไปในรูปแบบ html เพื่อไปแสดงผล
2. ถ้าหาก เรามี หลายๆตาราง แล้วอยากทำ Relationship จากการที่เราสร้างคลาสไว้เยอะๆ
เช่น
--เป็นคำถามที่ดี ทำได้แต่ไม่แนะนำ เดียวจะหาเทเบิลไม่เจอ 55(กับดักตัวเอง)
3. ในกรณที่เราสร้างฐานข้อมูล เรียบร้อย ดันอยากแก้ เช่นเดิม Genre มันเป็น Genre/string แต่อยากแก้เป็น GenreID/int
เราสามารถแก้ที่ คลาส Movie ใน Models แล้ว Update-Database จบเลยได้ไม๊ ครับ
หรือต้องตามแก้ทุกอย่างที่เกี่ยวกับมัน
--มีผลกับส่วนที่ใช้งานครับ models กับ data base ถึงจะแก้ตาม แต่ view หรือ code ส่วนที่นำไปใช้ก็ต้องแก้ครับ
ลองทำโปรเจ็คเล็กๆก่อน แบบ connect database ด้วยนะ แล้ว Deploy ขึ้น iis ดูครับ
ปัญหาเรื่องเขียนไม่เท่าไร แต่ปัญหาเรื่อง iis ทำให้ผมต้องหนีไปใช้ nodejs angular
และ php
|
 |
 |
 |
 |
| Date :
2021-02-24 16:18:01 |
By :
บัญดิษฐ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@Tor สิ่งที่คุณถาม ผมสรุปได้ว่า มันคือ EF (Entity Framework) รู้สึกว่าจะมี 2 ประเภท
1. DB First (ที่คุณกำลังทำ)
2. Database First
ถามว่าดีไหม? ผมก็บอกว่ามันดีเยี่ยมยอดมากฯ แต่มันไม่เหมาะกับผมเลยสักนิดเดียว
ผมไม่ได้ใช้และใช้ไม่ได้ด้วย คุณต้องลองเอง ดี/ไม่ดี คุณเลือกได้
ผมพิมพ์ What New C# 7/8/9 เมื่อวานนี้ ออกมาอ่านประมาณเกือบร้อยหน้า สดฯร้อน
ผมไล่แกะ React Native, Flutter/Dart, Xamarin Native, ผมใช้เวลาไปเดือนฯกว่าฯเอง
แต่จะไม่ให้เลยสิ้นเดือนนี้ เพราะผมไม่มีเวลาแล้ว
นี่คือตัวอย่างที่ผมเรียนรู้ด้วยตัวเอง คุณดูผมเด็ดยอดของมันออกมา
Code (C#)
using System;
using System.Text.Json;
namespace JSON_New
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
Console.WriteLine("\r");
Lession1();
Lession2();
Lession31();
Lession32();
//Do More...
}
// มาใหม่ใน C#9
record MyDate(int year, int month, int day);
record User(string Name, string Occupation, MyDate DateOfBirth);
private static void Lession1()
{
string json = "{\"Name\":\"John Doe\",\"Occupation\":\"gardener\"," +
"\"DateOfBirth\":{\"year\":1995,\"month\":11,\"day\":30}}";
var user = JsonSerializer.Deserialize<User>(json);
Console.WriteLine(user.Name);
Console.WriteLine(user.Occupation);
Console.WriteLine(user.DateOfBirth);
Console.ReadLine();
}
private static void Lession2()
{
string data = " [ {\"name\": \"John Doe\", \"occupation\": \"gardener\"}, " +
"{\"name\": \"Peter Novak\", \"occupation\": \"driver\"} ]";
using JsonDocument doc = JsonDocument.Parse(data); // มาใหม่ใน C#9 สุดยอดเลยว่ะเฮ้ย
JsonElement root = doc.RootElement;
Console.WriteLine(root);
var u1 = root[0];
var u2 = root[1];
Console.WriteLine(u1);
Console.WriteLine(u2);
Console.WriteLine(u1.GetProperty("name"));
Console.WriteLine(u1.GetProperty("occupation"));
Console.WriteLine(u2.GetProperty("name"));
Console.WriteLine(u2.GetProperty("occupation"));
//ตัวแปร doc มันโดนทำลาย ที่นี่ ***** มันสุดยอดจริงฯ เลยว่ะเฮ้ย
}
// C# tuple as return value
private static void Lession31()
{
var user = GetUser();
Console.WriteLine($"{user.FirstName} {user.LastName} is a {user.Occupation}");
(string FirstName, string LastName, string Occupation) GetUser()
{
return ("Jimi", "Black", "programmer");
}
}
// C# tuple as function parameter
private static void Lession32()
{
ShowInfo(("John", "Doson", "programmer"));
ShowInfo(("Dohe", "dodee", "driver"));
ShowInfo(("Jimi", "Black", "teacher"));
void ShowInfo((string FirstName, string LastName, string Occupation) Fucker)
{
Console.WriteLine($"{Fucker.FirstName} {Fucker.LastName} is a {Fucker.Occupation}");
}
}
}
}


@บัญดิษฐ
จะเอา Source Code ขึ้นไปไว้บนดาวอังคาร สำหรับผมไม่ใช่ปัญหาใหญ่
เขียนด้วยภาษาอะไรมันก็เจอปัญหาเหมือนกันหมด แต่มันก็ผ่านไปได้ด้วยดีทุกครั้ง
|
 |
 |
 |
 |
| Date :
2021-02-24 18:50:12 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
#NO8 พิมพ์ผิดไป
1. Code First
2. Database First
มันไม่ตอบโจทย์ผมได้เลย แม้แต่นิดเดียว ในอนาคตอีก 4-5 ปีข้างหน้า มันอาจจะทำได้ดีกว่านี้ก็อาจเป็นไปได้นะ
|
 |
 |
 |
 |
| Date :
2021-02-24 18:52:25 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
C#9 มาใหม่ using (ตัวคืนหน่วยความจำ)
Code (C#)
using System;
using System.IO;
using System.Text;
var fileName = @"C:\Users\Jano\Documents\words.txt";
using FileStream fs = File.OpenRead(fileName);
byte[] buf = new byte[1024];
int c;
while ((c = fs.Read(buf, 0, buf.Length)) > 0)
{
Console.WriteLine(Encoding.UTF8.GetString(buf, 0, c));
}
|
 |
 |
 |
 |
| Date :
2021-02-24 19:14:20 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
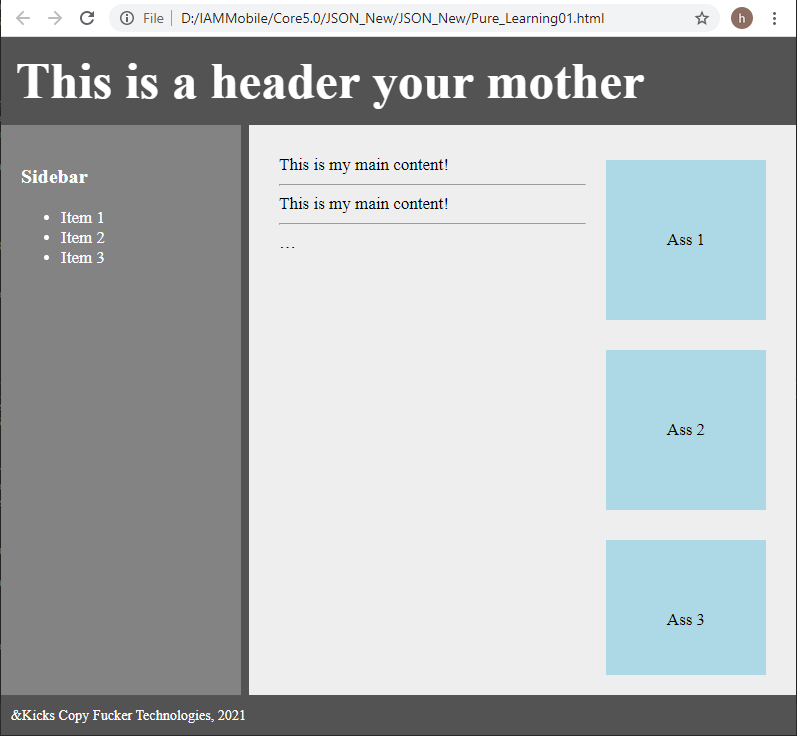
สูงสุดคืนสู่สามัญ สุดท้ายผมก็กลับมาใช้ HTML ธรรมดาฯ เต็มตัว (ปรกติก็เต็มตัวอยู่แล้ว)
โดยใช้ CSS Flexbox, Grid (วันนั้นท่าน Chaidhanan เอ่ยมา มันทำให้ผมเอะใจ)
ลอง Copy Code ไปวางและตั้งชื่อไฟล์เป็นอะไรก็ได้ เช่น JiMi.html และใช้ Browser ตัวไหนก็ได้เปิดดู
(อย่าหลงทางไปไกลมากกว่านี้)
Code (XML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pure Learning Unlimited</title>
<!-- <link href="site1.css" rel="stylesheet" />-->
<!-- ควรย้าย <style></style> ออกไปไว้ข้างนอก เช่น site1.css เป็นต้น -->
<!-- ควรรู้ CSS Flexbox และ CSS Grid อย่างอื่นฯ มันก็แค่ส่วนประกอบ-->
<style>
html, body {
height: 100%;
padding: 0;
margin: 0;
}
.flex-master {
display: flex;
flex-direction: column;
flex-wrap: nowrap;
height: 100%;
overflow: auto;
}
.page-header {
flex: none; /* fixed size */
padding: 15px;
font-size: 3em;
font-weight: bold;
background: #535353;
color: white;
}
.page-content {
flex: 1; /* resize in container */
overflow: auto; /* IMPORTANT for FireFox */
/* new flex container for content */
display: flex;
flex-direction: row;
}
.sidebar-left {
flex: none;
background: #838383;
padding: 20px;
width: 200px;
overflow: auto;
color: white;
}
.splitter {
flex: none;
width: 8px;
cursor: col-resize;
background: #535353;
}
.content-container {
flex: 1 1 auto;
background: #eee;
padding: 20px;
width: 100%;
overflow-y: auto;
display: flex; /* new flex for content/ads*/
flex-direction: row;
}
.main-content {
flex: 1 1 auto;
width: 100%;
padding: 10px;
}
.page-ads {
flex: 0 0 auto;
width: 180px;
overflow: hidden;
display: flex; /* new flex for ads */
flex-direction: column;
}
.ad {
flex: none;
align-self: center;
padding: 5px;
margin: 15px;
width: 150px;
height: 150px;
background: lightblue;
overflow: hidden;
/* center ad text */
display: flex;
justify-content: center;
align-items: center;
}
footer {
flex: 0 0 auto;
background: #535353;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div class="flex-master">
<header class="page-header">
This is a header your mother
</header>
<div class="page-content">
<nav class="sidebar-left">
<h3>Sidebar</h3>
<hr />
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<hr /> …
</nav>
<div class="splitter">
</div>
<div class="content-container">
<article class="main-content">
This is my main content!
<hr />
This is my main content!
<hr /> …
</article>
<aside class="page-ads">
<div class="ad">
Ass 1
</div>
<div class="ad">
Ass 2
</div>
<div class="ad">
Ass 3
</div>
</aside>
</div>
</div>
<footer>
<small>&Kicks Ass Copy Fucker Technologies, 1960</small>
</footer>
</div>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2021-02-24 21:01:17 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บะ ต้องเริ่มนับ 0 อีกแล้ว 5555
คนเรามันจะนับ 0 ไปได้กี่รอบกันน๊
|
 |
 |
 |
 |
| Date :
2021-02-24 23:40:44 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Search Google ด้วยคำว่า Conveyor by Keyoti
Keyoti = เครื่องตัดหัว
Conveyor = ลำเลียง/ไปสู่
(มันคือ Team Viewer + AnyDesk นั่นเอง)
ถ้าเข้าใจ ก็จะเข้าใจว่า โลกใบนี้มันช่างแคบยิ่งนัก เขียนโปรแกรมยังไม่ทันเสร็จเลย เข้าดูกันได้ทั่วโลก
ทุกฯอุปกรณ์
Code (C#)
@page "/dogdetails/{Name}"
<ContentPage>
<ScrollView>
<StackLayout>
<Label Text="@Dog.Name"></Label>
<Label Text="@Dog.Location"></Label>
<Image Source="@Dog.ImageUrl"></Image>
<Label Text="@Dog.Details"></Label>
</StackLayout>
</ScrollView>
</ContentPage>
@code {
Animal Dog;
[Parameter]
public string Name
{
set
{
Dog = DogData.Dogs.FirstOrDefault(m => m.Name == Uri.UnescapeDataString(value));
}
}
}
|
 |
 |
 |
 |
| Date :
2021-02-25 06:53:05 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะว่าไป C# ตั้งแต่ Version 7 - 9
ผมชอบคำสั่ง Tuple มากที่สุดเลย
รองลงมาคือคำสั่ง record
ปรกติผมใช้คำสั่ง C# ไม่เกิน 50 คำสั่ง เช่น if, for, List, ไม่มีทางเกินนี้
มันสุดยอดจริงฯ คำสั่ง Tuple เอาไว้ส่งค่ากลับ (ได้ดังใจนึก)
|
 |
 |
 |
 |
| Date :
2021-02-25 07:37:35 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากที่ดู คลิปนี้
https://www.youtube.com/watch?v=avOtyK-wfOg
ผมว่ามันเริ่มมาทางผมมั่งแล้วครับ สาย next ๆๆๆ สร้าง EF
แต่ก็สงสัยครับว่า
1. เราสามารถ สร้าง Models ในแต่ละ ตาราง จาก wizard ตัวไหนได้มั่งครับ
2. จากคลิป เห็นมีการเลือก schema เป็น master เลยสงสัยว่า ต่างจาก dbo ยังไง(คุณสมบัติ/ข้อกำหนด/การใช้งาน) ครับ
ตอนนี้ทำได้แค่ 2 ตัวอย่าง
กำลังออกแบบฐานข้อมูล ร้านขายอุปกรณ์มือถือ แล้วจะลองเขียนดูอีกซักโปรเจค
ค่อย มาศึกษาเรื่อง bootstrap css js ครับ
|
 |
 |
 |
 |
| Date :
2021-02-25 10:56:32 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lakornworld เห็นบอกว่าอยากทำอะไรบน Board PHP ห่าเหวอะไรก็ไม่รู้
ผมอยาก ยึดกระทรวง ศึกษาธิการ
สนใจไหม?
|
 |
 |
 |
 |
| Date :
2021-02-25 12:02:30 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lamaka.tor จากกระทู้ที่ #17
คุณกำลังจะทำ/ศึกษา แต่ผมกำลังจะ โละทิ้งให้หมดเลย
เจ็บปวดไหม?
|
 |
 |
 |
 |
| Date :
2021-02-25 12:05:36 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากเล่นกับ กรมการศึกษานอกโรงเรียน/กรมสามัญศึกษา

ความรู้ด้านระบบงาน ผมคิดว่า ผมบรรลุขั้น อรหันต์
|
 |
 |
 |
 |
| Date :
2021-02-25 12:57:53 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และที่สำคัญ ผมมี Source Code ตัวเต็มอยู่ในมือ
|
 |
 |
 |
 |
| Date :
2021-02-25 13:03:43 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@ lakornworld ผมก็มั่วฯ ซั่วฯ ไปอย่างนั้นแหละ
เอาเข้าจริงฯ ผมก็ลำบากใจมากพอสมควรเลยเชียวแหละ
เดินหน้าก็ต้องระมัดระวังทุกย่างก้าว ก้าวผิดก็ต้องถอยกลับได้
ผมยังใช้ Newtonsoft.Json อยู่ 4 โปรเจค ของใหม่มันโดนบังคับให้ใช้ System.Text.Json
ผมเป็นคนไม่เหมือนใคร สุขและทุกข์ก็ไม่เหมือนใคร
นี่ยังดีนะที่ผมทดสอบการเรียก WebAPI ตรงตรง ได้แล้ว
(ของเดิมก็ยังอยู่ ของใหม่ก็ต้องเดินหน้า)
|
 |
 |
 |
 |
| Date :
2021-02-25 17:18:27 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@Tor ผมไม่ได้เขียนโปรแกรมตามตำรา ระบบ Movie ของคุณ
หนึ่งเรื่อง(หนึ่งหน้าจอ) แยกทำเป็นสี่ นั่นคือ List/Add/Edit/Delete
ผมทำหน้าเดียวแบบนี้
PageA?action=L
PageA?action=A
PageA?action=E
PageA?action=D
Code (C#)
<div id="divList">ข้อมูลหลักให้เลือกว่าจะทำอะไร</div>
<div id="divDetail" style="display:none;"></div>
<script>
// สมมุติเป็นการเพิ่มข้อมูล
$("#divDetail").show();
$("#divList").hide();
</script>
งานของคุณและผมมันไม่เหมือนกัน มันก็ไม่จำเป็นต้องใช้เหมือนกัน ก็เป็นไปได้หมดแหละ
|
 |
 |
 |
 |
| Date :
2021-02-25 17:39:43 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหลือตัวสุดท้ายที่เรา ยังถอด JavaScript/Jquery ออกไม่ได้
แต่ไม่ถอดออก มันก็ดีเหมือนกันนะ
ทำนะทำได้อยู่แล้วแต่ต้องใช้ พลังมหาศาล/เวลาพอสมควรเลย ก็ค่อยฯทำไป
วันละนิดวันละหน่อย ไม่ได้ตั้งเป้าว่าจะต้องเสร็จเมื่อไหร่ เสร็จ/ไม่เสร็จ มันก็มีค่าเท่ากัน

|
 |
 |
 |
 |
| Date :
2021-02-25 18:22:58 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
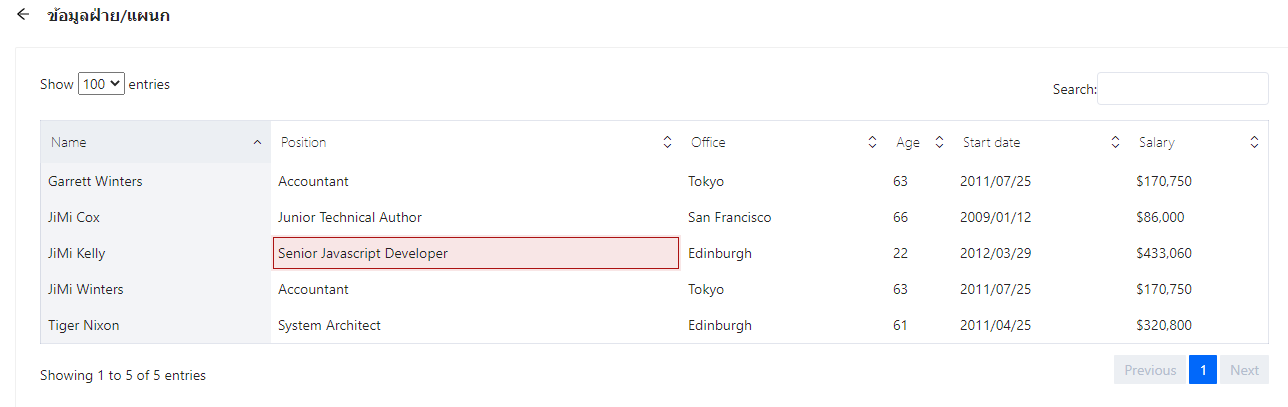
#NO 32 เพื่ออะไร?
ผมทำเอาไว้ คลิกไม่ได้ บางช่อง (Cell) เอาเม้าส์ลากผ่าน/เลื่อนเคอร์เซอร์ ผมทำเสียงหมาเห่าใส่เลย
บางทีผมยัด CSS เข้าใส่แต่ละช่อง (Cell)
บางทีผมยัด Not A number พิมพ์ หอ ไม่ได้เลยนะ
และอื่นฯ อีกเพียบเลย อทิเช่น
ดักจับค่า OldValue และ NewValue ของแต่ละช่อง (Cell)
พูดง่ายฯว่า ขั้นสูงสุด ก็ไม่ปาน
|
 |
 |
 |
 |
| Date :
2021-02-26 05:39:09 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขยายความ #NO 34 เอาให้ชัดเลย
Code (C#)
[HttpPost]
public JObject PostAlbumJObject(JObject jAlbum)
{
// dynamic input from inbound JSON
dynamic album = jAlbum;
// create a new JSON object to write out
dynamic newAlbum = new JObject();
// Create properties on the new instance
// with values from the first
newAlbum.AlbumName = album.AlbumName + " New";
newAlbum.NewProperty = "something new";
newAlbum.Songs = new JArray();
foreach (dynamic song in album.Songs)
{
song.SongName = song.SongName + " New";
newAlbum.Songs.Add(song);
}
return newAlbum;
}
แต่ไม่ว่าจะเขียนแบบไหน มันก็ไม่ได้ทำให้ เมีย สาวขึ้นเลย มีแต่หนังเหี่ยวมากขึ้นไปทุกฯวัน
ยกเว้นว่า ส่งหล่อนไป เกาหลี เจอมีดอีโต้หมอ อาจสาวขึ้นเหมือนเดิม ว่ามั้ย
|
 |
 |
 |
 |
| Date :
2021-02-26 05:50:21 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฝั่งส่ง
Code (JavaScript)
let params = [];
let purc = {act: "A", token: "ตัวเขมร"};
let purcHead = {PO_Number: "1234", PO_Date: "01-01-2021"};
let purcDetail = [{Seq: 1}, {Seq: 2}, {Seq: 3}];
params.push(purc, purcHead, purcDetail);
|
 |
 |
 |
 |
| Date :
2021-02-26 05:59:33 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
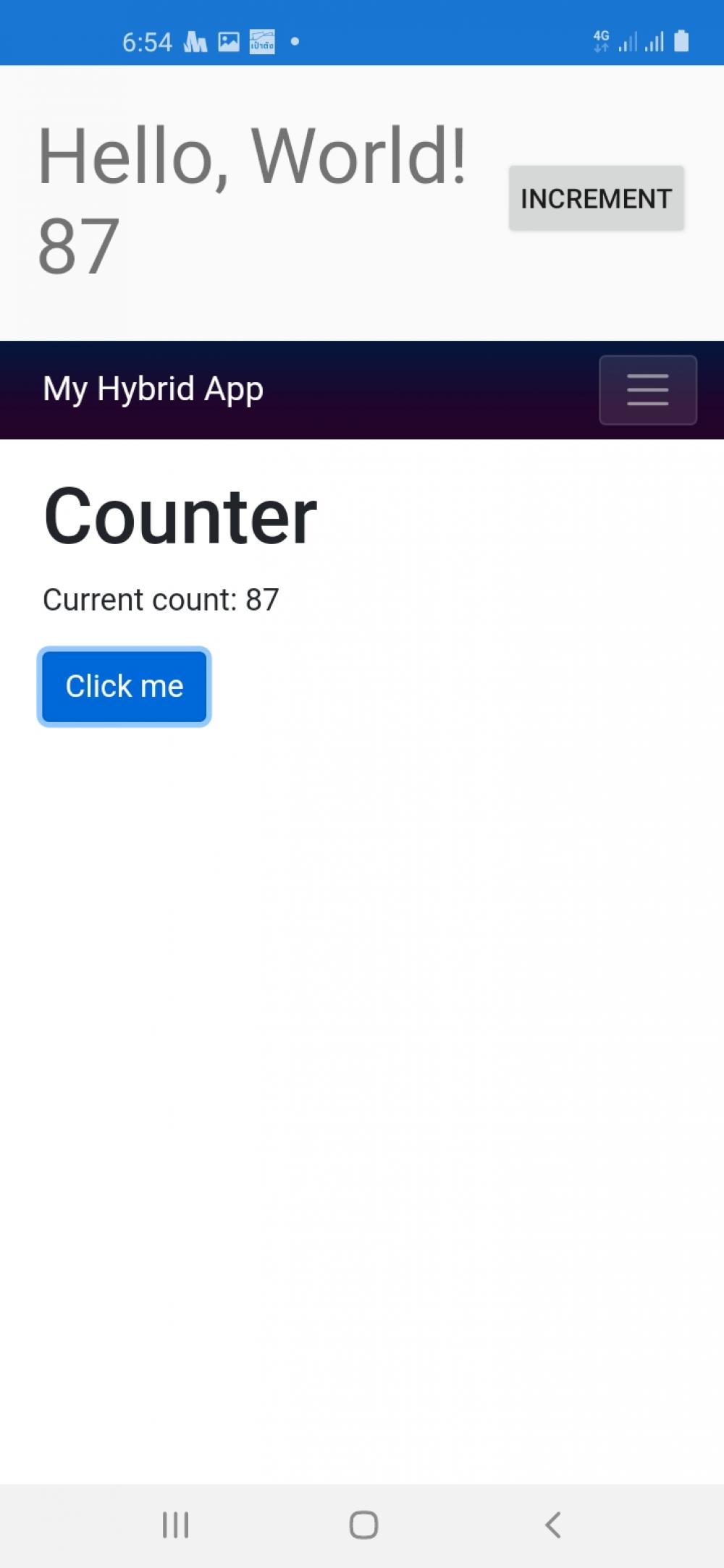
ลองดู Native ผสมกับ Hybrid เราพอใจระดับหนึ่ง แต่คนอื่นฯ เราไม่รู้และไม่ได้สนใจด้วย (เราไม่ได้เขียนโปรแกรมตามกระแส)

|
 |
 |
 |
 |
| Date :
2021-02-26 06:52:32 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Blazor ยัง งง งง ว่ามันทำได้อย่างไร ยังนึกไม่ออก
ต้องลองผ่า Source Code ของมันดู ถ้าเดาไม่ผิดน่าจะเป็น WebView
|
 |
 |
 |
 |
| Date :
2021-02-26 07:03:12 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และถ้าให้เดาต่อ น่าจะเทียบเท่ากับ Flutter (เขียน Mobile แล้วได้ WebApp ด้วย)
คิดว่า มันเลียนแบบ React Native มันเลียนแบบ Flutter
ไม่แน่นะ ทำทีหลัง อาจจะทำได้ดีกว่า
ลองไปเรื่อยเปื่อย ไม่ลองไม่รู้
|
 |
 |
 |
 |
| Date :
2021-02-26 07:06:07 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ข่าวแว่วฯว่า Google กระโดดมาร่วมแจมด้วย จริงเท็จไม่รู้นะ
ได้ข่าวแว่วฯว่า Adobe/Auto CAD กระโดดมาร่วมแจมด้วย จริงเท็จไม่รู้นะ
|
 |
 |
 |
 |
| Date :
2021-02-26 07:09:36 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เผื่อมีบางคนเข้าใจ โครงสร้างของ Blazor
เขียนครั้งเดียววิ่งได้ทุกแฟลตฟอร์ม
1. ฝั่งเวป เรา OK เลย
2. อื่นฯ ยังอยู่ในช่วง Experimental (ทดลอง-ปรับปรุง)

|
 |
 |
 |
 |
| Date :
2021-02-26 07:42:15 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lakornworld #No 44 ลองมาหมดแล้ว Vue/React/Angular
มันแจ๋วเยี่ยมยอด แต่มันก็ยังต้องใช้ JavaScript เขียนอยู่ดี
เราไม่อยากเขียนโดยไม่จำเป็น
|
 |
 |
 |
 |
| Date :
2021-02-26 13:56:40 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 47 บรรทัดที่ 33 เท่าที่ผมทราบ ณ. วันนี้ Vue/React/Angular ยังทำไม่ได้
แต่อนาคต ไม่แน่
|
 |
 |
 |
 |
| Date :
2021-02-27 01:09:13 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@Tor ทำไมเราถึงไม่ใช้ MVC (มันเน้น Actions --> Controller) มันดีเกินไปสำหรับเรา
แต่แต่แต่ ดูนี่ก่อน จะไปหน้าไหน (Routes) เราถึงหยุดใช้ MVC
Code (C#)
@page "/PageA"
@page "/PageA/{Param1}"
@page "/PageA/{Param1}/{Param2}"
... อิสระเสรี ตามใจฉัน
|
 |
 |
 |
 |
| Date :
2021-02-27 01:19:02 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. เขียนเวปไม่ใช่ปัญหา
2. เขียนโมบายไม่ใช่ปัญหา (เขียนง่ายกว่าเวปเป็นพันเท่า)
ต้นตอของปัญหาคือ ความต้องการเขียนครั้งเดียวแล้วใช้ได้ทุกแฟลตฟอร์ม (เรายังไม่ได้ข้อสรุปที่ชัดเจน)
ที่มาที่ไปมาจาก เราไปตลาดนัด เห็นคนซื้อ-คนขาย เขาจ่ายเงินกันด้วย แอปแป้ว "เป๋าตังค์"
โปรแกรมในฝันของเรามันต้อง เรียบง่าย ตรงไปตรงมา ดังรูปภาพตัวอย่าง

|
 |
 |
 |
 |
| Date :
2021-02-27 11:38:24 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@ lakornworld มีอยู่หลักหนึ่ง สำหรับงานโปรแกรมมิ่ง ที่คุณและผมควรจดจำให้ขึ้นใจ
เราไม่ได้เขียนโปรแกรม เพื่อแข่งกับใคร เพื่อเอาชนะใคร เพราะฉะนั้นเราจะไม่มีวัน พ่ายแพ้
|
 |
 |
 |
 |
| Date :
2021-02-27 11:47:30 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (C#)
var friend = new Friend
{
FirstName = "Thomas",
LastName = "Huber"
};
var newFriend = friend with { LastName = "Mueller" };
Console.WriteLine(friend == newFriend); // false, as property values are different
var anotherFriend = newFriend with { LastName = "Huber" };
Console.WriteLine(friend == anotherFriend); // true, as property values are the same
|
 |
 |
 |
 |
| Date :
2021-02-27 11:59:38 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lakornworld จาก #NO 64
อธิบายได้ตรงใจเรายิ่งนัก แทบหาข้อโต้แย้งไม่ได้เลย เราแก่แล้วแต่นับว่าเราโชคดี
ที่มีโอกาสเห็นว่า งานโปรแกรมมิ่ง มันไม่เหมือนเดิมอีกต่อไปแล้ว นั่นคือ
ใครฯ ก็เขียนได้ แม้กระทั่งแมวก็เขียนได้
เรานั่งดู Quasar ประมาณ 15 นาที ก็พอเข้าใจเกือบร้อย % (เราไม่เคยใช้มาก่อนเลยนะ)
ฺ
Blazor ยังห่างหลายขุม ในด้านความเร็ว (Render) อย่างน้อยฯ 5 เท่า
|
 |
 |
 |
 |
| Date :
2021-02-28 20:27:08 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยักษ์ใหญ่ กลืน ยักษ์เล็ก A, B, C, D ใช่ย่อย
มันทำได้หมดแหละ แต่มีเงื่อนไข เสมอ
Code
//import { auth, EventContext } from 'firebase-functions'
import * as functions from 'firebase-functions';
import { UserInfo } from '../../../common/models/userInfo';
import { UserRecord } from "firebase-functions/lib/providers/auth";
import moment from 'moment';
import { db } from "../config/config";
import * as admin from "firebase-admin";
async function _onProductsUpdated(change: any, context: any) {
const productId = context.params.productId
const newValue = change.after.data(); // e.g. {'displayName': 'FuckerMan', 'weight': 85}
const oldValue = change.before.data(); // e.g. {'displayName': 'FuckerMan', 'weight': 65}
var pv = 0.00;
var mp = 0.00;
var va = 0.00;
var JiMi ="Very Big";
if (newValue.unitCost != oldValue.unitCost) {
const productCatgegory = db.collection("productCategory").where("productCatId", "==", newValue.productCatId)
.get()
.then( shapshot => {
const x = shapshot.docs[0].data();
pv = x.productSellPrice.percentPlus;
mp = x.productSellPrice.messengerPrice;
va = x.productSellPrice.vat;
});
const products = db.collection("products").where("productId", "==", productId)
.get()
.then(snapshot => {
snapshot.forEach(doc => {
// doc.ref.collection
let rowUpdate = db.collection("products").doc(doc.id);
let rowData = doc.data();
let unitCost = rowData.unitCost; //unitCose
let unitWeightFrom = rowData.productPackage.unitWeightFrom;
let lastSellPrice = unitCost + ((unitCost * (pv / 100)) + (mp * unitWeightFrom)) * (1 + (va / 100));
rowUpdate.update({ unitSellPrice: lastSellPrice })
});
});
}
}
export const onProductsUpdated = functions.firestore
.document("products/{productId}")
.onUpdate(_onProductsUpdated);
Code (SQL)
declare @TotalRows int = (select count(1) from ARMas);
declare @RowCount1 int = 1;
declare @RowCount2 int = 0
declare @AtTime1 varchar(2) = ''; -- 08:00:00
declare @AtTime2 varchar(2) = ''; -- 08:00:00
declare @JiMi varchar(2);
while @RowCount1 <= @TotalRows
begin
--set nocount on;
select @AtTime1 = WorkTime from ARMas Where Id = @RowCount1;
set @JiMi = @AtTime1;
while @RowCount2 <= 4
begin
select @JiMi = WorkTime from ARMas Where Id = @RowCount1;
if @RowCount2 > 4
begin
break; -- exists 'เก่า' <> 'ใหม่'
end
print @AtTime2 + ' -> ' + cast(@RowCount2 as varchar) + ' <--' + format(6996, 'D6');
set @RowCount2 = @RowCount2 + 1;
end
print @Attime1;
set @RowCount2 = 0;
set @RowCount1 = @RowCount1 + 1;
end;
|
 |
 |
 |
 |
| Date :
2021-02-28 20:50:42 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
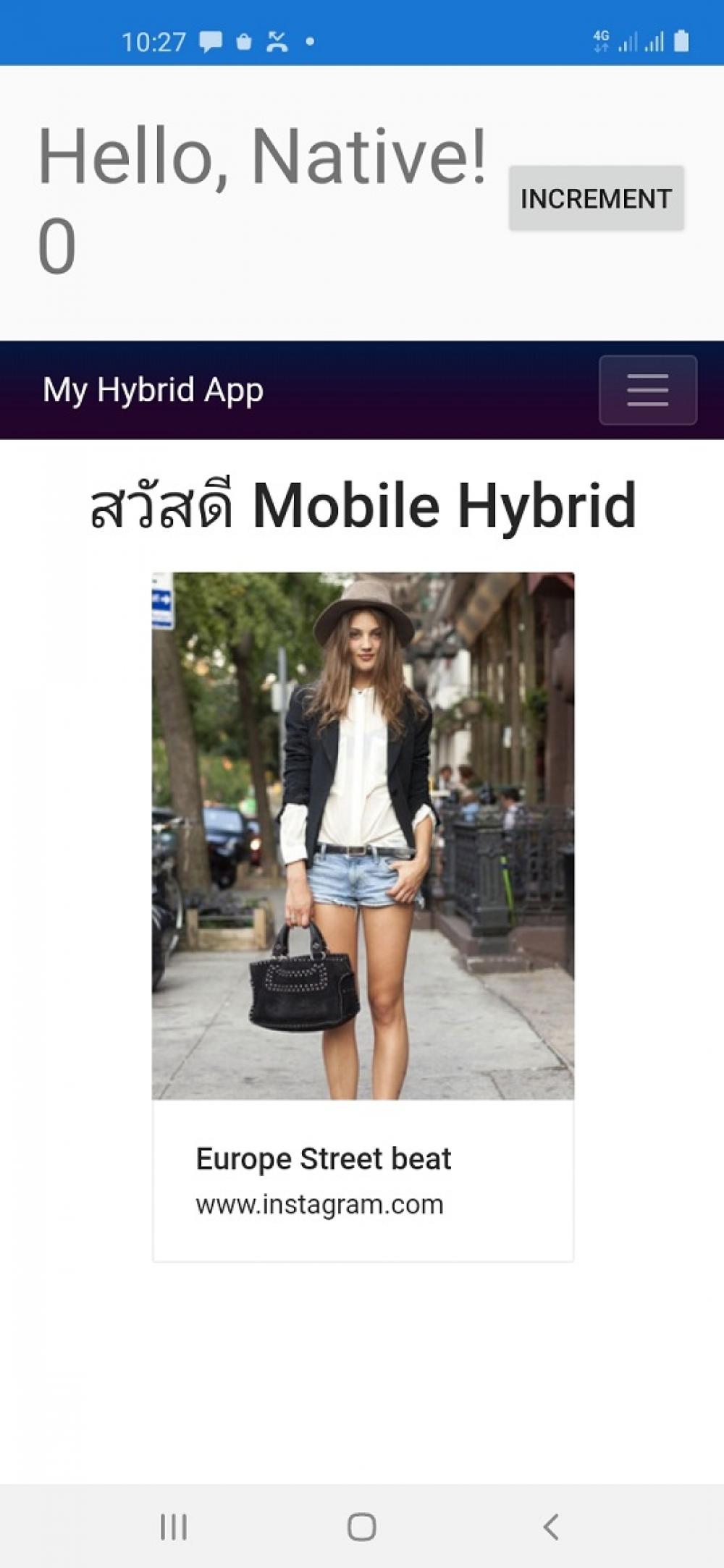
กว่าจะเอามันลง เขียนเวปแล้ววิ่งได้บนมือถือ เป็นของแถม
1. Mobile Native -- ไม่ใช่เป้าหมายของเรา
2. Mobile Hybrid -- เป้าหมายของเราอยู่ตรงนี้
หลักการ Shared UI (แยกออกไปอีก 1 DLL)
มาเล่าให้ฟัง เผื่อเป็นแรงบันดาลใจ ความพยายามอยู่ที่ไหน
ความสำเร็จอยู่ที่นั่น
ไม่มีอะไรได้มาง่ายฯเลย

|
 |
 |
 |
 |
| Date :
2021-03-01 22:39:58 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนโปรแกรมได้สนุกขึ้นเยอะเลยว่ะเฮ้ย (รูปของจริงนะมาจากอินตาเนต)
Code (C#)
@namespace FuckerDisplayUI_21
<center><h2>สวัสดี Mobile Hybrid</h2></center>
<Card Hoverable Style="width: 240px; margin:auto!important" Cover="coverTemplate">
<CardMeta Title="Europe Street beat" Description="www.instagram.com"/>
</Card>
@code
{
[Parameter] public EmailData Email { get; set; }
private RenderFragment coverTemplate =@<img alt="example" src="https://os.alipayobjects.com/rmsportal/QBnOOoLaAfKPirc.png" />;
}
|
 |
 |
 |
 |
| Date :
2021-03-01 22:55:36 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สิ่งที่ดีที่สุด ณ. วันหนึ่ง ไม่จำเป็นต้องถูกเลือก เราเทียบมาหมดแล้ว เขียนด้วยตัวเองจริงฯมาแล้ว
เราเห็น Limitless เราหยิบเอามาใช้ได้อย่างไร้ขีดจำกัด
เราเห็น Vue/Quasar เราหยิบเอามาใช้ได้อย่างไร้ขีดจำกัด
เราเห็น หมอชนะ เราหยิบเอามาใช้ได้อย่างไร้ขีดจำกัด
เราเห็น เราไม่ได้แค่หยิบ เรามีเหตุผลกำกับเสมอ
ข้อดี-ข้อด้อย วิธีหลบหลีก วิธีชดเชย
...
...
ยกเว้น เห็นหมี เราไม่เคยเห็น
อันนี้คือ Flutter เดี๋ยวจะหาว่าเราเขียนไม่เป็น
Code
import 'package:flutter/material.dart';
//พิมพ์ stl มันจะสร้างให้อัตโนมัติ
class Register extends StatefulWidget {
@override
_RegisterState createState() => _RegisterState();
}
class _RegisterState extends State<Register> {
//explicit
//Method
Widget registerButtion() {
return IconButton(
icon: Icon(Icons.cloud_upload),
onPressed: () {
print("you click upload");
},
);
}
Widget nameText() {
return TextFormField(
style: TextStyle(color: Colors.purple),
decoration: InputDecoration(
icon: Icon(
Icons.face,
color: Colors.purple,
size: 48.0,
),
labelText: 'Display Name',
labelStyle: TextStyle(
color: Colors.purple,
),
helperText: "Type your nick name",
helperStyle: TextStyle(
color: Colors.purple,
fontStyle: FontStyle.italic,
),
),
);
}
Widget emailText() {
return TextFormField(
keyboardType: TextInputType.emailAddress,
style: TextStyle(color: Colors.green),
decoration: InputDecoration(
icon: Icon(
Icons.email,
color: Colors.green,
size: 48.0,
),
labelText: 'Display email',
labelStyle: TextStyle(
color: Colors.green,
),
helperText: "Type your email",
helperStyle: TextStyle(
color: Colors.green,
fontStyle: FontStyle.italic,
),
),
);
}
Widget passwordText() {
return TextFormField(
style: TextStyle(color: Colors.blue),
decoration: InputDecoration(
icon: Icon(
Icons.lock,
color: Colors.blue,
size: 48.0,
),
labelText: 'Password',
labelStyle: TextStyle(
color: Colors.blue,
),
helperText: "Type your password more 4 charactor",
helperStyle: TextStyle(
color: Colors.blue,
fontStyle: FontStyle.italic,
),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Register"),
actions: <Widget>[registerButtion()],
),
body: ListView(
padding: EdgeInsets.all(30.0),
children: <Widget>[
nameText(),
emailText(),
passwordText(),
],
),
);
}
}
|
 |
 |
 |
 |
| Date :
2021-03-02 07:18:00 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|