|
 |
| |
อยากทราบว่าใช้ Code ในการ register และ Login เหมือนกันกับ web app ได้หรือไม่ในการติดต่อฐานข้อมูล |
| |
 |
|
|
 |
 |
|
Code (PHP)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=TIS-620" />
<title>register</title>
</head>
<body BACKGROUND = "papier57.jpg" >
<center><B><font size = 6> <img src = "Su_logo.gif">Silpakorn News Extraction </B></center><br> </FONT>
<?
function register_form(){
echo "<br> <font color=black size=6> Register <br> <br> ";
$date = date('D, M, Y');
echo "<form action='?act=register' method='post'>"
."<font color=black size=4 >Username : <input type='text' name='name'><br><br>"
."Password : <input type='password' name='password'>"
." Confirm Password : <input type='password' name='cf_password'><br><br>"
."<font color=black size=4> ประเภทข่าว : <name='input'>
<br><input type='checkbox' name='chknews[]' value='1'> ข่าวที่น่าสนใจ </input>
<br><input type='checkbox' name='chknews[]'value='2'> ข่าวการศึกษา </input>
<br><input type='checkbox' name='chknews[]'value='3'> ข่าวประชุมสัมมนา </input>
<br><input type='checkbox' name='chknews[]'value='4'> ข่าวอบรม </input>
<br><input type='checkbox' name='chknews[]'value='5'> ข่าวประกวดราคา</input>
<br><input type='checkbox' name='chknews[]'value='6'> ข่าวสมัครงาน </input>
<br><input type='checkbox' name='chknews[]'value='7'> ข่าวกิจกรรมนักศึกษา</input>
<br><input type='checkbox' name='chknews[]'value='8'> ข่าวนิทรรศการ </input>
<br><input type='checkbox' name='chknews[]'value='9'> ข่าวประชาสัมพันธ์หน่วยงาน</input>
<br><input type='checkbox' name='chknews[]'value='10'> ข่าวทุนการศึกษา</input></font>
<br><input type='checkbox' name='chknews[]'value='11'> ทุกประเภท </input><br><br>"
."<input type='submit' value='สมัครสมาชิก' > <input type='reset' value='ยกเลิก'></font>";
}
function register(){
$connect = mysql_connect("localhost", "root", "root");
mysql_query("SET NAMES UTF8");
if(!$connect)
{
die(mysql_error());
}
$select_db = mysql_select_db("newsextraction", $connect);
if(!$select_db)
{
die(mysql_error());
}
$name = $_POST['name'];
$pass =md5($_POST['password']);
$cf_password = md5($_POST['cf_password']);
$news = $_POST['news'];
if($pass != $cf_password)
{
die (" <br><br><br><FONT SIZE=6> Password not Match! <br><br><br><br><br><A HREF=http://localhost/home.php ><FONT SIZE=4> กลับสู่หน้าหลัก </font>");
}
if(empty($name))
{
die(" <br><br><br><FONT SIZE=5> กรุณาใส่ชื่อของคุณด้วยค่ะ!!<br><br><br><br><br> <A HREF=http://localhost/home.php ><FONT SIZE=4> กลับสู่หน้าหลัก </font>");
}
$name_check = mysql_query("SELECT name FROM member WHERE name='$name'");
$do_name_check = mysql_num_rows($name_check);
if($do_name_check > 0)
{
die(" <br><br><br><FONT SIZE=5> ชื่อนี้มีผู้ใช้แล้วค่ะ!!<br><br><br><br><br> <A HREF=http://localhost/home.php ><FONT SIZE=4> กลับสู่หน้าหลัก </font>");
}
if(empty($pass))
{
die(" <br><br><br><FONT SIZE=5>กรุณาใส่รหัสผ่านด้วยค่ะ!!<br><br><br><br><br> <A HREF=http://localhost/home.php ><FONT SIZE=4> กลับสู่หน้าหลัก </font>");
}
if(!preg_match("/^([0-9a-zA-Z#*@])*$/",$_POST['pass']))
{
die(" <br><br><br><FONT SIZE=5> password ต้องเป็น ตัวเลขหรือตัวอักษร a-z เท่านั้น!!!<br><br><br><br><br> <A HREF=http://localhost/home.php ><FONT SIZE=4> กลับสู่หน้าหลัก </font>");
}
//$pass =md5($_POST[password]);
$insert = mysql_query("INSERT INTO member (name,password) VALUES ('$name','$pass')");
$id = mysql_insert_id();
for($i=0;$i<count($_POST["chknews"]);$i++)
{
if($_POST["chknews"][$i] != "")
$insert = mysql_query("INSERT INTO news_member (member_id ,type_id) VALUES ('$id','".$_POST["chknews"][$i]."')");
}
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
$arr['StatusID'] = "0";
$arr['Error'] = "name Exists!";
echo json_encode($arr);
exit();
}
$objQuery = mysql_query($strSQL);
if(!$objQuery)
{
$arr['StatusID'] = "0";
$arr['Error'] = "Cannot save data!";
}
else
{
$arr['StatusID'] = "1";
$arr['Error'] = "";
}
mysql_close($connect);
if(!$insert)
{
die("There's little problem:".mysql_error());
}
echo "<meta http-equiv='refresh'content='0.5;URL=home.php' />";
}
switch($act){
default;
register_form();
break;
case "register";
register();
break;
}
?>
<br><br><br>
<A HREF="http://localhost/home.php" > <FONT SIZE=4>กลับสู่หน้าหลัก </FONT> </A>
</div>
</body>
</html>
แบบคือใช้ code ตัวเดียวกันได้เลยใช่ปะค่ะ แล้วเพิ่มการรับการส่งแบบ JSON
หรือเขียน php เพิ่มมาอีก file
|
 |
 |
 |
 |
| Date :
2013-04-26 18:20:33 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
ประวัติการแก้ไข
2013-04-28 03:19:01
 |
 |
 |
 |
| Date :
2013-04-26 19:32:20 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ร่วมกันไม่ได้ครับ จะต้องแยกไฟล์ครับ เพราะมันจะ Return ค่าต่างกันครับ 
|
 |
 |
 |
 |
| Date :
2013-04-27 11:08:38 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
|
ประวัติการแก้ไข
2013-04-28 03:18:20
 |
 |
 |
 |
| Date :
2013-04-27 12:09:11 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

สอบถามเพิ่มเติมค่ะ
ทำไมเวลารัน App ที่เขียนขึ้นแล้ว บน Emunlator ไม่มีตัว App ติดตั้งอยู่อะค่ะ
|
 |
 |
 |
 |
| Date :
2013-04-27 15:36:33 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยดูให้หน่อยค่ะ
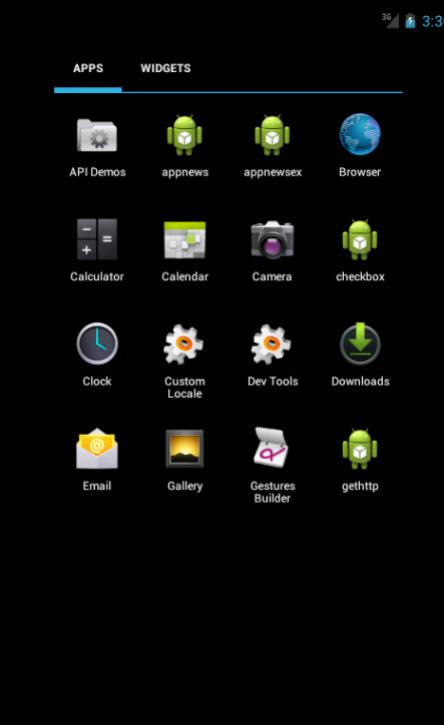
คือว่าตอน register ทางมือถือและ web สามารถ register ได้ปกติ และ login ผ่านทาง web ได้ปกติเช่นเดียวกัน
แต่เมื่อทำการ login ผ่านทาง emulator android ปรากฏเป็นดังภาพนี้อะค่ะ

Code (PHP)
<?
$objConnect = mysql_connect("localhost","root","root");
$objDB = mysql_select_db("newsextraction");
$strname = $_POST["sname"];
$strpassword = $_POST["spassword"];
$strSQL = "SELECT * FROM member WHERE 1 AND name = '".$strname."' AND password = '".$strpassword."'
";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
$intNumRows = mysql_num_rows($objQuery);
if($objResult)
{
$arr['StatusID'] = "0";
$arr['member_id'] = "0";
$arr['Error'] = "Incorrect Username and Password";
}
else
{
$arr['StatusID'] = "1";
$arr['menber_id'] = $objResult["member_id"];
$arr['Error'] = "";
}
mysql_close($objConnect);
echo json_encode($arr);
?>
Code (Java)
package com.example.regisapp;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.List;
import android.app.AlertDialog;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.StatusLine;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.json.JSONException;
import org.json.JSONObject;
import android.os.Bundle;
import android.os.StrictMode;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.util.Log;
import android.view.View;
import android.view.Menu;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class login extends Activity {
@SuppressLint("NewApi")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login_activity);
// Permission StrictMode
if (android.os.Build.VERSION.SDK_INT > 9) {
StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build();
StrictMode.setThreadPolicy(policy);
}
final AlertDialog.Builder ad = new AlertDialog.Builder(this);
final EditText txtname = (EditText)findViewById(R.id.txtname);
final EditText txtpassword = (EditText)findViewById(R.id.txtpassword);
// btnLogin
final Button btnLogin = (Button) findViewById(R.id.btnLogin);
// Perform action on click
btnLogin.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String url = "http://10.0.2.2/appandroid/login.php";
List<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("sname", txtname.getText().toString()));
params.add(new BasicNameValuePair("spassword", txtpassword.getText().toString()));
String resultServer = getHttpPost(url,params);
/*** Default Value ***/
String strStatusID = "0";
String strmember_id = "0";
String strError = "Unknow Status!";
JSONObject c;
try {
c = new JSONObject(resultServer);
strStatusID = c.getString("StatusID");
strmember_id = c.getString("member_id");
strError = c.getString("Error");
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
// Prepare Login
if(strStatusID.equals("0"))
{
// Dialog
ad.setTitle("Error! ");
ad.setIcon(android.R.drawable.btn_star_big_on);
ad.setPositiveButton("Close", null);
ad.setMessage(strError);
ad.show();
txtname.setText("");
txtpassword.setText("");
}
else
{
Toast.makeText(login.this, "Login OK", Toast.LENGTH_SHORT).show();
Intent newActivity = new Intent(login.this,Edit.class);
newActivity.putExtra("member_id", strmember_id);
startActivity(newActivity);
}
}
});
}
public String getHttpPost(String url,List<NameValuePair> params) {
StringBuilder str = new StringBuilder();
HttpClient client = new DefaultHttpClient();
HttpPost httpPost = new HttpPost(url);
try {
httpPost.setEntity(new UrlEncodedFormEntity(params));
HttpResponse response = client.execute(httpPost);
StatusLine statusLine = response.getStatusLine();
int statusCode = statusLine.getStatusCode();
if (statusCode == 200) { // Status OK
HttpEntity entity = response.getEntity();
InputStream content = entity.getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(content));
String line;
while ((line = reader.readLine()) != null) {
str.append(line);
}
} else {
Log.e("Log", "Failed to download result..");
}
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return str.toString();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
|
 |
 |
 |
 |
| Date :
2013-04-28 03:17:17 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมมีตัวอย่างให้คุณแล้วครับ ลองศึกษาและ Apply ตามตัวอย่างนั้นครับ 
|
 |
 |
 |
 |
| Date :
2013-04-28 07:05:44 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือตอนนี้เกิดปัญหาตาม No.7 อะค่ะ ทำตามตัวอย่างไหนบทความแล้วอะค่ะ รบกวนช่วยดูให้หน่อยนะค่ะ T T
|
 |
 |
 |
 |
| Date :
2013-04-28 14:04:09 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การ Debug ช่วยคุณได้ครับ 
|
 |
 |
 |
 |
| Date :
2013-04-28 20:06:54 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามวิธีการ Edit ข้อมูล หลังจากการ Login หน่อยคะ่ ว่าสามารถเช็คข้อมูลยังไงได้บ้างคะหลังจาก Login
|
 |
 |
 |
 |
| Date :
2013-04-30 22:05:51 |
By :
Monkey_CONAN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

