Windows Phone ListBox Image Binding and Resource from Isolated Storage (Application Storage) |
Windows Phone ListBox Image Binding and Resource from Isolated Storage (Application Storage) ตัวอย่างการเขียน Windows Phone และการ Binding Data บน ListBox ใช้การแสดงรูปภาพ Image ที่ถูกจัดเก็บไว้ใน Isolated Storage บน ListBox โดยในแต่ล่ะแถวจะแสดงรูปภาพ ชื่อไฟล์รูปภาพ และ Size ขนาดไฟล์ และเมื่อคลิกแต่ล่ะ Item ของ ListBox ก็จะแสดงไฟล์ที่มีขนาดใหญ่ขึ้น ของรายการ Item ที่ได้เลือก
Basic Windows Phone and Isolated Storage (Application Storage)
สำหรับพื้นฐาน Isolated Storage กับ Windows Phone ควรอ่าน 2 บทความนี้ เพื่อความเข้าใจ

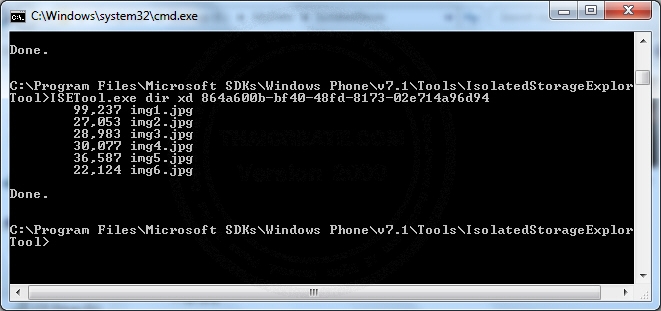
รายชื่อไฟล์รูปภาพ Image ที่ถูกจัดเก็บไว้ใน Isolated Storage
Example
MainPage.xaml ตัวอย่างการแสดงชื่อไฟล์ที่อยู่ใน Isolated Storage และการใช้ Binding Data บน ListBox

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Margin="0,0,-12,0" x:Name="myList" SelectionChanged="myList_SelectionChanged">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="70" Width="70" Source="{Binding ImageBinary}" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="{Binding ImageName}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding ImageSize}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Grid>
MainPage.xaml.vb (VB.NET)
Imports System.IO
Imports System.IO.IsolatedStorage
Imports System.Windows.Media.Imaging
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim files As String() = isoStore.GetFileNames("*")
Dim myfile As New List(Of myImages)
For Each dirfile As String In files
myfile.Add(New myImages(dirfile.ToString()))
Next
Me.myList.ItemsSource = myfile
End Sub
Private Sub myList_SelectionChanged(sender As Object, e As SelectionChangedEventArgs)
Dim data As myImages = TryCast(TryCast(sender, ListBox).SelectedItem, myImages)
'MessageBox.Show(data.ImageName)
NavigationService.Navigate(New Uri("/DetailPage.xaml?ImageName=" + data.ImageName, UriKind.Relative))
'Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
End Sub
End Class
Public Class myImages
Public Property ImageBinary() As BitmapImage
Get
Return m_ImageBinary
End Get
Set(value As BitmapImage)
m_ImageBinary = value
End Set
End Property
Public Property ImageName() As String
Get
Return m_ImageName
End Get
Set(value As String)
m_ImageName = value
End Set
End Property
Public Property ImageSize() As String
Get
Return m_ImageSize
End Get
Set(value As String)
m_ImageSize = value
End Set
End Property
Private m_ImageName As String
Private m_ImageSize As String
Private m_ImageBinary As BitmapImage
Public Sub New(ByVal strImageName As String)
Me.ImageName = strImageName
'*** Image Binary ***'
Dim image As New BitmapImage()
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim isoFilename As String = strImageName
Dim stream As Stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open)
image.SetSource(stream)
Me.ImageBinary = image
'*** Image Size ***'
Me.ImageSize = stream.Length & " Bytes"
stream.Close()
End Sub
End Class

MainPage.xaml.cs (C#)
using System;
using System.Windows;
using System.Net;
using System.IO;
using System.Text;
using System.IO.IsolatedStorage;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using System.Collections.Generic;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string[] files = isoStore.GetFileNames("*");
List<myImages> myfile = new List<myImages>();
foreach (string dirfile in files)
{
myfile.Add(new myImages(dirfile.ToString()));
}
this.myList.ItemsSource = myfile;
}
private void myList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
myImages data = (sender as ListBox).SelectedItem as myImages;
//MessageBox.Show(data.ImageName)
NavigationService.Navigate(new Uri("/DetailPage.xaml?ImageName=" + data.ImageName, UriKind.Relative));
//Dim selectedItem As ListBoxItem = TryCast(Me.GalleryList.ItemContainerGenerator.ContainerFromItem(data), ListBoxItem)
}
}
public class myImages
{
public BitmapImage ImageBinary
{
get { return m_ImageBinary; }
set { m_ImageBinary = value; }
}
public string ImageName
{
get { return m_ImageName; }
set { m_ImageName = value; }
}
public string ImageSize
{
get { return m_ImageSize; }
set { m_ImageSize = value; }
}
private string m_ImageName;
private string m_ImageSize;
private BitmapImage m_ImageBinary;
public myImages(string strImageName)
{
this.ImageName = strImageName;
//*** Image Binary ***'
BitmapImage image = new BitmapImage();
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string isoFilename = strImageName;
Stream stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open);
image.SetSource(stream);
this.ImageBinary = image;
//*** Image Size ***'
this.ImageSize = stream.Length + " Bytes";
stream.Close();
}
}
}
DetailPage.xaml

<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Back" Height="72" HorizontalAlignment="Left" Margin="147,10,0,0" Name="btnBack" Click="btnBack_Click" VerticalAlignment="Top" Width="160" />
<Image Height="432" HorizontalAlignment="Left" Margin="37,114,0,0" Name="ImageFull" Stretch="Fill" VerticalAlignment="Top" Width="375" />
</Grid>
</Grid>
DetailPage.xaml.vb (VB.NET)
Imports System.IO
Imports System.IO.IsolatedStorage
Imports System.Windows.Media.Imaging
Partial Public Class DetailPage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
AddHandler Loaded, AddressOf MainPage_Loaded
End Sub
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs)
Dim strImageName As String = ""
NavigationContext.QueryString.TryGetValue("ImageName", strImageName)
Dim image As New BitmapImage()
Dim isoStore As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
Dim isoFilename As String = strImageName
Dim stream As Stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open)
image.SetSource(stream)
Me.ImageFull.Source = image
stream.Close()
End Sub
Private Sub btnBack_Click(sender As System.Object, e As System.Windows.RoutedEventArgs)
NavigationService.Navigate(New Uri("/MainPage.xaml", UriKind.Relative))
End Sub
End Class
DetailPage.xaml.cs (C#)
using System;
using System.Windows;
using System.Net;
using System.IO;
using System.Text;
using System.IO.IsolatedStorage;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using System.Collections;
using System.Collections.Generic;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
namespace PhoneApp
{
public partial class DetailPage : PhoneApplicationPage
{
public DetailPage()
{
InitializeComponent();
Loaded += MainPage_Loaded;
}
private void MainPage_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
string strImageName = "";
NavigationContext.QueryString.TryGetValue("ImageName", out strImageName);
BitmapImage image = new BitmapImage();
IsolatedStorageFile isoStore = IsolatedStorageFile.GetUserStoreForApplication();
string isoFilename = strImageName;
Stream stream = isoStore.OpenFile(isoFilename, System.IO.FileMode.Open);
image.SetSource(stream);
this.ImageFull.Source = image;
stream.Close();
}
private void btnBack_Click(System.Object sender, System.Windows.RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative));
}
}
}
ในตัวอย่างนี้มี Code ทั้งที่เป็น VB.NET และ C# และสามารถดาวน์โหลด All Code ทั้งหมดได้จากส่วนท้ายของบทความ (Login สมาชิกก่อน)
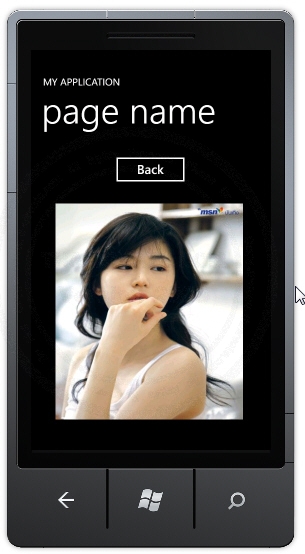
Screenshot

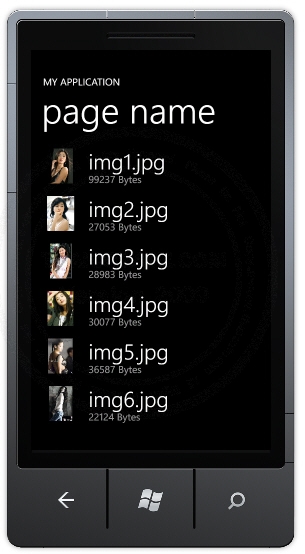
แสดงรายชื่อไฟล์และการ Binding Data บน ListBox

แสดงรูปภาพใหญ่เมื่อคลิกแต่ล่ะรายการ
|

