|
 |
| |
jquery ตอบผมด้วย พี่ ๆ คร๊าป ทำอย่างไรให้ Jquery slider ไม่ให้มันเกี่ยวเนื่องกันอ่ะครับ |
| |
 |
|
|
 |
 |
|
ต้องปรับ id ของปุ่มของแต่ละ slide ให้ต่างกันครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Easy Slider jQuery Plugin Demo</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/easySlider1.7.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#slider1").easySlider({
prevId: 'prevBtn',
prevText: 'Previous',
nextId: 'nextBtn',
nextText: 'Next'
});
$("#slider2").easySlider({
prevId: 'prevBtn2',
prevText: 'Previous',
nextId: 'nextBtn2',
nextText: 'Next'
});
});
</script>
</head>
<body>
<div id="slider1">
<ul>
<li><a href="http://templatica.com/preview/30"><img src="images/01.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/7"><img src="images/02.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/25"><img src="images/03.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/26"><img src="images/04.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/27"><img src="images/05.jpg" alt="Css Template Preview" /></a></li>
</ul>
</div><br /><br /><br /><br />
<div id="slider2">
<ul>
<li><a href="http://templatica.com/preview/30"><img src="images/01.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/7"><img src="images/02.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/25"><img src="images/03.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/26"><img src="images/04.jpg" alt="Css Template Preview" /></a></li>
<li><a href="http://templatica.com/preview/27"><img src="images/05.jpg" alt="Css Template Preview" /></a></li>
</ul>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2009-08-24 15:45:38 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ครับได้ พี่ num สุดยอด งมโข่งมาตั้งนาน เหอๆ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2009-08-25 09:07:17 |
By :
chaiwit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

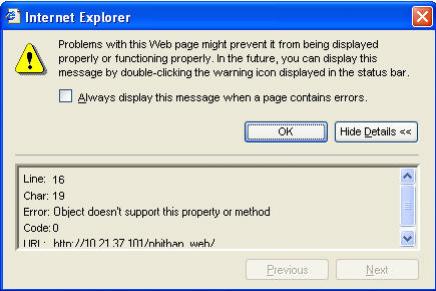
พี่ num ครับ ถ้ามันขึ้นงี้ ละครับ แต่ว่ามันใช้ได้หน่ะครับ
ไม่รุ้ว่าแก้ไงดี พอกดดูก็ขึ้นตามนี้หน่ะครับ

|
 |
 |
 |
 |
| Date :
2009-08-25 15:50:26 |
By :
chaiwit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

