|
 |
| |
มาใช้ css คุม table กันดีกว่าครับ เวลาเอาโค้ด มาให้พี่ดู พี่ๆ จะได้ดูกันง่ายๆ หน่อย ไม่รก หาจุดผิดง่ายครับ |
| |
 |
|
|
 |
 |
|
ลองทำความเข้าใจ css ที่ผมเขียนดูนะครับ ผมคิดว่าไม่ยากจนเกินไป แน่นอนที่จะทำความเข้าใจ
โค้ดเป็นระเบียบและสั้น ทำให้ debug ง่ายครับ
อันนี้ต้องให้ credit พี่หนุ่มหน่อยคับ เอาโค้ดของพี่หนุ่มมา แนวคิดเขียน table แบบเทพ
<style type="text/css">
#merge { border-collapse:collapse; font-size:14px; font-family: MS Sans Serif; }
#merge thead { background-color:#666; color:#FFF; height:35px; }
#merge tbody td { text-align:center; height:30px; }
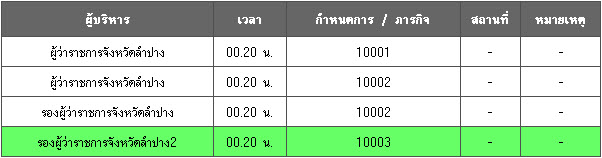
#merge tbody tr:hover { background-color:#6F6;}
</style>
<?php
$table = array(
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง', 'time'=>'00.20 น.', 'mission'=>'10001', 'x'=>'-', 'y'=>'-'),
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง2','time'=>'00.20 น.', 'mission'=>'10003', 'x'=>'-', 'y'=>'-'),
);
?>
<table id="merge" border="1" width="600">
<thead>
<tr>
<th>ผู้บริหาร</th>
<th>เวลา</th>
<th>กำหนดการ / ภารกิจ</th>
<th>สถานที่</th>
<th>หมายเหตุ</th>
</tr>
</thead>
<?php while (list(,$row) = each($table)): ?>
<tbody>
<tr>
<td><?php echo $row['position'];?></td>
<td><?php echo $row['time'];?></td>
<td><?php echo $row['mission'];?></td>
<td><?php echo $row['x'];?></td>
<td><?php echo $row['y'];?></td>
</tr>
</tbody>
<?php endwhile; ?>
</table>
รันกับ ff

รันกับ ie

แต่ผมยังข้องใจอยูว่า ทำไม #merge tbody tr:hover { background-color:#6F6;} ไม่ทำงาน บน IE ครับ ขอให้ผู้รู้ตอบด้วยนะครับ จะได้ปรับปรุงให้สมบูรณ์กว่านี้
Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2009-10-28 08:50:20 |
By :
DownsTream |
View :
4692 |
Reply :
18 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รหัสสีต้องมี 6 หลักหรือป่าว IE อาจจะ Encode ไม่พบรหัสสี
|
 |
 |
 |
 |
| Date :
2009-10-28 11:50:44 |
By :
nanthiwat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเพิ่มเป็น 6 หลักก็ไม่ได้ครับ
พอดีผมใช้ตัว cs4 แล้ว มัน auto complete ให้ แค่ 3 หลัก อะครับ เพราะว่า เราใส่แค่ 3 หลัก มันก็จะมอง
เป็น แบบนี้ ครับ
ถ้า #6F6 ระบบมันก็จะตีความหมาย เป็น #66FF66
|
 |
 |
 |
 |
| Date :
2009-10-28 11:58:38 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีผม ศึกษา jQuery แล้วได้ idea มาจาก css ของ jQuery อะครับ เขียนแบบ สั้น แต่ความสวยงามไมลด สุโค่ย เลยครับ
แต่ว่าโค้ดตัวนี้ รัน บน ff กับ chrome เท่านั้น มันจึงจะทำคำสั่ง #merge tbody tr:hover { background-color:#6F6;}
ส่วน ie ไม่ทำ
|
 |
 |
 |
 |
| Date :
2009-10-28 12:28:31 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แวะมายล เห่อๆ
|
 |
 |
 |
 |
| Date :
2009-10-28 12:29:15 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tr:hover น่าจะใช้ไม่ได้กับ ie น่ะครับ ลองเอาจาวาสคริปมาช่วยดึง css ใช้งานดีกว่าครับ
Code (PHP)
<style type="text/css">
#merge { border-collapse:collapse; font-size:14px; font-family: MS Sans Serif; }
#merge thead { background-color:#666; color:#FFF; height:35px; }
#merge tbody td { text-align:center; height:30px; }
/*#merge tbody tr:hover { background-color:#6F6;}*/
#merge tbody .hover{ background-color:#6F6;}
#merge tbody .link{background-color:none}
</style>
<script>
function onMouseOver(obj){
obj.className ='hover';
}
function onMouseOut(obj){
obj.className ='link';
}
</script>
<?php
$table = array(
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง', 'time'=>'00.20 น.', 'mission'=>'10001', 'x'=>'-', 'y'=>'-'),
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง2','time'=>'00.20 น.', 'mission'=>'10003', 'x'=>'-', 'y'=>'-'),
);
?>
<table id="merge" border="1" width="600">
<thead>
<tr>
<th>ผู้บริหาร</th>
<th>เวลา</th>
<th>กำหนดการ / ภารกิจ</th>
<th>สถานที่</th>
<th>หมายเหตุ</th>
</tr>
</thead>
<?php while (list(,$row) = each($table)): ?>
<tbody>
<tr onmouseover="onMouseOver(this)" onmouseout="onMouseOut(this)" id='<?=$row['position']?>'>
<td><?php echo $row['position'];?></td>
<td><?php echo $row['time'];?></td>
<td><?php echo $row['mission'];?></td>
<td><?php echo $row['x'];?></td>
<td><?php echo $row['y'];?></td>
</tr>
</tbody>
<?php endwhile; ?>
</table>
ปล. เห็นตั้งชื่อ merge ไม่เห็นจะ merge เลยนี้ครับ :<
|
 |
 |
 |
 |
| Date :
2009-10-28 12:52:43 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2009-10-28 12:59:13 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
hover ถ้าใช้กับ IE ต้องเอา JS ช่วย
เซ็งเนอะ
|
 |
 |
 |
 |
| Date :
2009-10-28 13:36:01 |
By :
danya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ie เจ้าปัญหามากที่สุดเลย
เอะอะไรก็ต้องมา hack ie ตลอด -..-
ไม่ก็ไม่ support กับ ie ต้องหาที่พึ่งตัวอื่นมาช่วย
เซงด้วยคน 
|
 |
 |
 |
 |
| Date :
2009-10-28 14:08:38 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บังเอิญผ่านมาเห็น น่าสนใจดี เลยลองไปเพิ่มมานิด หนึ่งให้ click ได้ ลองเล่น ดูนะครับ
แต่มันยังไม่สมบูรณ์ นะครับ
Code
<style type="text/css">
#merge { border-collapse:collapse; font-size:14px; font-family: MS Sans Serif; }
#merge thead { background-color:#666; color:#FFF; height:35px; }
#merge tbody td { text-align:center; height:30px; }
/*#merge tbody tr:hover { background-color:#6F6;}*/
#merge tbody .hover{ background-color:#6F6;}
#merge tbody .link{background-color:none}
#merge tbody .active{background-color:#FF0000} /* เพิ่ม */
</style>
<script>
function onMouseOver(obj){
obj.className ='hover';
}
function onMouseOut(obj){
obj.className ='link';
}
function onMouseDown(obj){ /* เพิ่ม */
obj.className ='active';
}
</script>
<?php
$table = array(
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง', 'time'=>'00.20 น.', 'mission'=>'10001', 'x'=>'-', 'y'=>'-'),
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง2','time'=>'00.20 น.', 'mission'=>'10003', 'x'=>'-', 'y'=>'-'),
);
?>
<table id="merge" border="1" width="600">
<thead>
<tr>
<th>ผู้บริหาร</th>
<th>เวลา</th>
<th>กำหนดการ / ภารกิจ</th>
<th>สถานที่</th>
<th>หมายเหตุ</th>
</tr>
</thead>
<?php while (list(,$row) = each($table)): ?>
<tbody>
<tr onmouseover="onMouseOver(this)" onmouseout="onMouseOut(this)" onMouseDown="onMouseDown(this)" id='<?=$row['position']?>'>
<td><?php echo $row['position'];?></td>
<td><?php echo $row['time'];?></td>
<td><?php echo $row['mission'];?></td>
<td><?php echo $row['x'];?></td>
<td><?php echo $row['y'];?></td>
</tr>
</tbody>
<?php endwhile; ?>
</table>
|
 |
 |
 |
 |
| Date :
2009-12-28 02:20:19 |
By :
krabongped |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมคิดว่าปัญหาไม่ได้อยู่ที่ Browser ครับผม
คุณไม่ได้ ใส่ Doctype ให้มันหรือเปล่า
ลองเพิ่มตัวนี้ไปดูครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
แทน <html> หรือถ้าประกาศ Doctype ไว้แล้วลองใช้ doctype ตัวนี้ดูครับ
ผมทดสอบบน ie 6 7 8
7 กับ 8 ผ่าน ฉลุยครับ ส่วน 6 ใช้ไม่ได้แน่นอน เพราะว่า :hover ใน ie6 จะใช้ได้ที่เป็น <a> เท่านั้นครับ
ถ้าสีเขียวขึ้นแล้ว ลอง ถอด doctype ออก มันก็จะไม่แสดงครับผม
มันต่างกันครับผม ถ้าจะทำ CSS Doctype สำคัญมากครับ
|
 |
 |
 |
 |
| Date :
2009-12-28 04:16:44 |
By :
LindyFralin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รณรงค์ใช้ firefox สิครับ ลดปัญหาหลายอย่าง
ข้อดีของการใช้ firefox
1. firefox มีประสิทธิภาพสามารถป้องกันโปรแกรมฝังตัว เช่น adware ได้
2. firefox สามารถ บล็อกไวรัส สปายแวร์และโฆษณา ที่ได้รับมาจากเว็บต่างๆ firefox เพิ่มความปลอดภัยเมื่อท่องเว็บ
โดยการปฏิเสธที่จะยอมรับโปรแกรมจำพวกสปายแวร์ เวิร์มและไวรัส
3. ไฟล์ติดตั้งมีขนาดขนาดเล็ก ใช้เวลาในการดาวโหลดไม่นาน ทำงานได้เร็ว โหลดข้อมูลได้ไว
4. มีการสนับสนุนภาษาไทยอย่างสมบูรณ์ ระบบตรวจสอบ/ติดตั้ง Plug-In เช่น Flash Player
5. มี extension ให้เลือกมากมาย เช่นการเช็คเมล์จาก gmail โดยไม่ต้องเข้าไปที่เว็บ
6. เมื่อมีช่องโหว่ปรากฎ มีการออก patch ตอบสนองทันที และมีการเตือนให้ update โปรแกรมสม่ำเสมอ การ update ก็สามารถทำได้ง่าย
7. มีการสนับสนุน การใช้งานทั้ง Window MAC OS และ Linux ด้วย
8. มีความปลอดภัยและมีความเสถียรไม่ค่อยล่ม
|
 |
 |
 |
 |
| Date :
2009-12-28 09:02:31 |
By :
ff |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โห
เทพๆ ทั้งนั้น
พอดี ผมก็ไม่ค่อยถนัด CSS เท่าไหร่ - -"
|
 |
 |
 |
 |
| Date :
2009-12-28 09:15:13 |
By :
yomaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คห.12
เพิ่งมารู้ตอนนี้เองครับว่าเป็นเพราะ Doctype
ผมนำมาใช้ได้แต่ไม่รู้สาเหตุ ว่าทำไมตอนแรกไม่แสดง
เพราะว่าไฟล์ผมทุกไฟล์ผมสร้างกับ CS4 มันจะ gen DOCTYPE อัตโนมัติ
ที่จริงแล้ว ผมก็ไม่ได้เก่ง css หรอกครับ แต่ว่าพอดีไปเห็น style การเขียน css ของ jQuery
เลยเอามาประยุกต์ใช้ คิดว่ามันโอเคดีครับ
|
 |
 |
 |
 |
| Date :
2009-12-28 11:19:07 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Completed
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
#ex { border-collapse:collapse; font-size:14px; font-family: MS Sans Serif; }
#ex thead { background-color:#666; color:#FFF; }
#ex thead th { height:35px; }
#ex tbody td { text-align:center; height:30px; }
#ex tbody tr:hover { background-color:#6F6;}
</style>
</head>
<body>
<?php
$table = array(
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง', 'time'=>'00.20 น.', 'mission'=>'10001', 'x'=>'-', 'y'=>'-'),
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง2','time'=>'00.20 น.', 'mission'=>'10003', 'x'=>'-', 'y'=>'-'),
);
?>
<table id="ex" border="1" width="600">
<thead>
<tr>
<th>ผู้บริหาร</th>
<th>เวลา</th>
<th>กำหนดการ / ภารกิจ</th>
<th>สถานที่</th>
<th>หมายเหตุ</th>
</tr>
</thead>
<?php while (list(,$row) = each($table)): ?>
<tbody>
<tr>
<td><?php echo $row['position'];?></td>
<td><?php echo $row['time'];?></td>
<td><?php echo $row['mission'];?></td>
<td><?php echo $row['x'];?></td>
<td><?php echo $row['y'];?></td>
</tr>
</tbody>
<?php endwhile; ?>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2009-12-28 11:24:29 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สรูปว่าตอนนี้ สีขึ้้นแล้วใช่มั้ยครับผม 
ส่วนเรื่อง FF กับ IE ผมก็ให้น้ำหนักไปที่ IE มากกว่า อยุ่ดี
ถึงแม้มันจะมีปัญหามากกว่าก็ตาม แต่ผมพัฒนา บน FF เพราะมี tool ในการช่วยเหลือ และผลลัพธ์ที่ได้ออกมาจาก FF ก็ 98% จะเหมือน chrome safari opera แล้วค่อยมานั่ง hack หรือใช้ if ใน ie6 กับ 7 อีกนิดหน่อย
<!--[if IE 7]><link href="/css/global-ie7.css" rel="stylesheet" type="text/css" /><![endif]-->
แบบนี้อีกไม่กี่ Class ก็สามารถใช้ได้แล้วครับเหมือนกัน ทุก Browser
|
 |
 |
 |
 |
| Date :
2009-12-28 17:44:10 |
By :
LindyFralin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองใช้งาน โปรแกรม Aptana studio ดูครับ
น่าจะใช้การได้ดี ดูแล้วเหมาะกับการ Coding อยู่
ผมใช้ CSS ก็เห็นเลยว่า element ตัวไหนใช้กลับ
Browser ตัวไหนได้บ้าง เพราะผมใช้ Firefox
แต่คนเปิดเว็บผมใช้ IE กันหมดซะงั้น....
|
 |
 |
 |
 |
| Date :
2009-12-29 00:05:44 |
By :
teerapuch |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

