|
 |
| |
กรอกข้อมูลไม่ครบ แล้วกลับมากรอกใหม่ +++++ ผมต้องการให้ลูกค้ากรอกข้อมูลลงใน textbox ให้ครบก่อนถึงจะบันทึกได้ |
| |
 |
|
|
 |
 |
|
ทำค่า true, false ให้มันครับ
ไม่ให้มัน submit from หลังมีการ alert
|
 |
 |
 |
 |
| Date :
2009-11-05 15:54:44 |
By :
aknueng |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Check e-mail krub.
Code (PHP)
<SCRIPT LANGUAGE="JavaScript">
function checkEmail(myForm) {
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(myForm.emailAddr.value)){
return (true)
}
alert("Invalid E-mail Address! Please re-enter.");return (false)
}
</script>
<BODY>
<form onSubmit="return checkEmail(this)">
E-mail Address:<br>
<input type="text" name="emailAddr">
<p>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
|
 |
 |
 |
 |
| Date :
2009-11-05 15:57:55 |
By :
Sek-Artdrinker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บรรทัด if
ไม่เข้าใจครับผม
ถ้าเกิดว่า textbox เป็นค่าว่าง ผมต้องเปลี่ยน
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(myForm.emailAddr.value))
{
return (true)
}
เป็นอะไรครับ งง.
|
 |
 |
 |
 |
| Date :
2009-11-05 16:17:00 |
By :
vidoublex |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่านแล้วครับ
.............
เท่าเดิม
|
 |
 |
 |
 |
| Date :
2009-11-05 16:32:31 |
By :
vidoublex |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฮ่าๆๆๆ
กำเลย
เอางี้ Textbox ของคุณต้องการเช็คอะไรอ่า
|
 |
 |
 |
 |
| Date :
2009-11-05 16:37:55 |
By :
aknueng |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมแค่จะเชคว่า กรอกข้อมูลทุกช่อง ครบรึป่าวครับ
สมมติ มี 10 textbox
ถุาเกิดว่าลูกค้ากรอกไม่ครบทั้ง 10 อัน ก็ให้แสดง alert box ว่า ยังกรอกไม่ครบ แล้ว
รีเฟรชกลับมา หน้าฟอร์มที่ให้กรอกเหมือเดิม
โดยที่ข้อมูลของบาง textbox ที่กรอกค้างไว้ยังคงอยู่ อ่ะครับ
|
 |
 |
 |
 |
| Date :
2009-11-05 16:54:28 |
By :
vidoublex |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="javascript">
function fncSubmit()
{
if(document.form1.txt1.value == "")
{
alert('Please input Input 1');
document.form1.txt1.focus();
return false;
}
if(document.form1.txt2.value == "")
{
alert('Please input Input 2');
document.form1.txt2.focus();
return false;
}
document.form1.submit();
}
</script>
<form action="page.cgi" method="post" name="form1" onSubmit="JavaScript:return fncSubmit();">
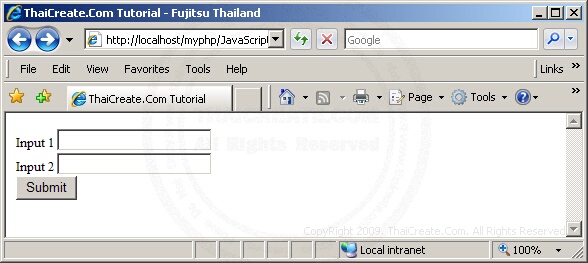
Input 1 <input name="txt1" type="text"><br>
Input 2 <input name="txt2" type="text"><br>
<input name="btnSubmit1" type="submit" value="Submit" >
</form>
</body>
</html>

credit : JavaScript HTML Check Input Text Field
|
 |
 |
 |
 |
| Date :
2009-11-05 16:59:56 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่พี่เสกโพสไว้เป็นตัวอย่างหนึ่ง โดยจะเช็ครูปแบบเมล์ก่อนส่งค่าตัวแปรไปทำยังอื่นต่อครับ โดยถ้ารูปแบบผิดก็ยังคงข้อมูลที่กรอกไว้อันอื่นอยู่แล้ว
ถ้าลองศึกษาจากพี่เสกดีๆก็จะดัดแปลงตามที่ จขกท ต้องการเลยครับ
ผมให้อีกตัวอย่างหนึ่งละกัน ให้เอาไปศึกษา
Code (PHP)
<SCRIPT LANGUAGE="JavaScript">
function check() {
var a= document.getElementById('a').value;
var b= document.getElementById('b').value;
var c= document.getElementById('c').value;
if(a=="" && b=="" &&c==""){
alert("กรุณาป้อนข้อมูลให้ครบสามช่อง");
return false;
}
return true;
}
</script>
<BODY>
<form onSubmit="return check()">
a: <input type="text" id='a' name='a'><br/>
b:<input type="text" id='b' name='b'><br/>
c:<input type="text" id='c' name='c'>
<p>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
ที่เหลือก็ลองศึกษาลิงค์ที่ Rastafari โพสไว้ละกันครับ
|
 |
 |
 |
 |
| Date :
2009-11-05 17:01:09 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="javascript">
function fncSubmit()
{
for(i=1;i<=document.form1.hdnLine.value;i++)
{
if(eval("document.form1.txtName"+i+".value")=="")
{
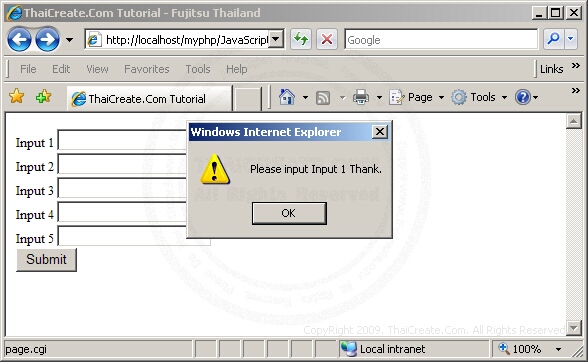
alert("Please input Input "+i+" Thank.");
eval("document.form1.txtName"+i+".focus();")
return false;
}
}
document.form1.submit();
}
</script>
<form action="page.cgi" method="post" name="form1" onSubmit="JavaScript:return fncSubmit();">
Input 1 <input name="txtName[]" id="txtName1" type="text"><br>
Input 2 <input name="txtName[]" id="txtName2" type="text"><br>
Input 3 <input name="txtName[]" id="txtName3" type="text"><br>
Input 4 <input name="txtName[]" id="txtName4" type="text"><br>
Input 5 <input name="txtName[]" id="txtName5" type="text"><br>
<input type="hidden" name="hdnLine" value="5">
<input name="btnSubmit1" type="submit" value="Submit" >
</form>
</body>
</html>

credit : JavaScript HTML Check Multiple Input Text Field
|
 |
 |
 |
 |
| Date :
2009-11-05 17:01:15 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สิ่งที่คุณต้องการ คุณ Rastafari ทำให้ดูเกือบหมดแล้วและน่าจะดูง่ายด้วยนะครับ
ขอโชคดีครับกลับบ้านละเลิกงานละ เอิ๊กๆ
|
 |
 |
 |
 |
| Date :
2009-11-05 17:42:56 |
By :
aknueng |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมมีความต้องการอยู่พอดีครับ
ขอยคุณมากนะครับสำหรับคำถามและคำตอบ
|
 |
 |
 |
 |
| Date :
2011-03-23 14:15:02 |
By :
sunzero30 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

