|
 |
| |
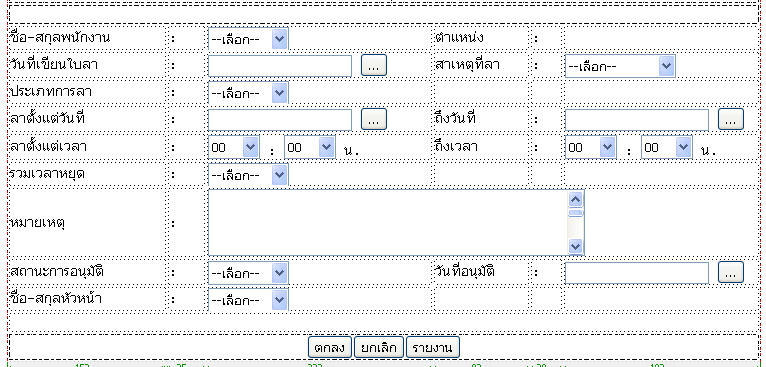
แนะนำการดึงข้อมูลมาโชว์ด้วยค่ะ เลือกชื่อแล้วให้ตำแหน่งขึ้นอัตโนมัติ |
| |
 |
|
|
 |
 |
|
เลือกชื่อแล้วให้ตำแหน่งขึ้นอัตโนมัติ

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
<style type="text/css">
<!--
.style1 {
font-family: "Courier New", Courier, monospace;
font-size: 14px;
}
.style3 {font-size: 16; font-weight: bold; }
-->
</style>
<script language='javascript'>
var button = document.getElementById('Submit')
button.onclick = function(){
showCalendar('carlender','YYYY-MM-DD');
}
</script>
<script language=JavaScript>
var datePickerDivID = "datepicker";
var iFrameDivID = "datepickeriframe";
var dayArrayShort = new Array('Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa');
var dayArrayMed = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
var dayArrayLong = new Array('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday');
var monthArrayShort = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec');
var monthArrayMed = new Array('Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec');
var monthArrayLong = new Array('January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December');
var defaultDateSeparator = "/"; // รูปแบบตัวคั่นระหว่าง วัน เดือน ปี (มี "/" or ".")
var defaultDateFormat = "dmy" // ใส่รูปแบบการเรียงลำดับของ วัน เดือน ปี ครับ (มี "mdy", "dmy", and "ymd")
var dateSeparator = defaultDateSeparator;
var dateFormat = defaultDateFormat;
function displayDatePicker(dateFieldName, displayBelowThisObject, dtFormat, dtSep)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (!displayBelowThisObject)
displayBelowThisObject = targetDateField;
if (dtSep)
dateSeparator = dtSep;
else
dateSeparator = defaultDateSeparator;
if (dtFormat)
dateFormat = dtFormat;
else
dateFormat = defaultDateFormat;
var x = displayBelowThisObject.offsetLeft;
var y = displayBelowThisObject.offsetTop + displayBelowThisObject.offsetHeight ;
var parent = displayBelowThisObject;
while (parent.offsetParent) {
parent = parent.offsetParent;
x += parent.offsetLeft;
y += parent.offsetTop ;
}
drawDatePicker(targetDateField, x, y);
}
function drawDatePicker(targetDateField, x, y)
{
var dt = getFieldDate(targetDateField.value );
if (!document.getElementById(datePickerDivID)) {
var newNode = document.createElement("div");
newNode.setAttribute("id", datePickerDivID);
newNode.setAttribute("class", "dpDiv");
newNode.setAttribute("style", "visibility: hidden;");
document.body.appendChild(newNode);
}
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.position = "absolute";
pickerDiv.style.left = x + "px";
pickerDiv.style.top = y + "px";
pickerDiv.style.visibility = (pickerDiv.style.visibility == "visible" ? "hidden" : "visible");
pickerDiv.style.display = (pickerDiv.style.display == "block" ? "none" : "block");
pickerDiv.style.zIndex = 10000;
refreshDatePicker(targetDateField.name, dt.getFullYear(), dt.getMonth(), dt.getDate());
}
function refreshDatePicker(dateFieldName, year, month, day)
{
var thisDay = new Date();
if ((month >= 0) && (year > 0)) {
thisDay = new Date(year, month, 1);
} else {
day = thisDay.getDate();
thisDay.setDate(1);
}
var crlf = "\r\n";
var TABLE = "<table cols=7 class='dpTable'>" + crlf;
var xTABLE = "</table>" + crlf;
var TR = "<tr class='dpTR'>";
var TR_title = "<tr class='dpTitleTR'>";
var TR_days = "<tr class='dpDayTR'>";
var TR_todaybutton = "<tr class='dpTodayButtonTR'>";
var xTR = "</tr>" + crlf;
var TD = "<td class='dpTD' onMouseOut='this.className=\"dpTD\";' onMouseOver=' this.className=\"dpTDHover\";' ";
var TD_title = "<td colspan=5 class='dpTitleTD'>";
var TD_buttons = "<td class='dpButtonTD'>";
var TD_todaybutton = "<td colspan=7 class='dpTodayButtonTD'>";
var TD_days = "<td class='dpDayTD'>";
var TD_selected = "<td class='dpDayHighlightTD' onMouseOut='this.className=\"dpDayHighlightTD\";' onMouseOver='this.className=\"dpTDHover\";' ";
var xTD = "</td>" + crlf;
var DIV_title = "<div class='dpTitleText'>";
var DIV_selected = "<div class='dpDayHighlight'>";
var xDIV = "</div>";
var html = TABLE;
html += TR_title;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, -1, "<") + xTD;
html += TD_title + DIV_title + monthArrayLong[ thisDay.getMonth()] + " " + thisDay.getFullYear() + xDIV + xTD;
html += TD_buttons + getButtonCode(dateFieldName, thisDay, 1, ">") + xTD;
html += xTR;
html += TR_days;
for(i = 0; i < dayArrayShort.length; i++)
html += TD_days + dayArrayShort[i] + xTD;
html += xTR;
html += TR;
for (i = 0; i < thisDay.getDay(); i++)
html += TD + " " + xTD;
do {
dayNum = thisDay.getDate();
TD_onclick = " onclick=\"updateDateField('" + dateFieldName + "', '" + getDateString(thisDay) + "');\">";
if (dayNum == day)
html += TD_selected + TD_onclick + DIV_selected + dayNum + xDIV + xTD;
else
html += TD + TD_onclick + dayNum + xTD;
if (thisDay.getDay() == 6)
html += xTR + TR;
thisDay.setDate(thisDay.getDate() + 1);
} while (thisDay.getDate() > 1)
if (thisDay.getDay() > 0) {
for (i = 6; i > thisDay.getDay(); i--)
html += TD + " " + xTD;
}
html += xTR;
var today = new Date();
var todayString = "Today is " + dayArrayMed[today.getDay()] + ", " + monthArrayMed[ today.getMonth()] + " " + today.getDate();
html += TR_todaybutton + TD_todaybutton;
html += "<button class='dpTodayButton' onClick='refreshDatePicker(\"" + dateFieldName + "\");'>this month</button> ";
html += "<button class='dpTodayButton' onClick='updateDateField(\"" + dateFieldName + "\");'>close</button>";
html += xTD + xTR;
html += xTABLE;
document.getElementById(datePickerDivID).innerHTML = html;
adjustiFrame();
}
function getButtonCode(dateFieldName, dateVal, adjust, label)
{
var newMonth = (dateVal.getMonth () + adjust) % 12;
var newYear = dateVal.getFullYear() + parseInt((dateVal.getMonth() + adjust) / 12);
if (newMonth < 0) {
newMonth += 12;
newYear += -1;
}
return "<button class='dpButton' onClick='refreshDatePicker(\"" + dateFieldName + "\", " + newYear + ", " + newMonth + ");'>" + label + "</button>";
}
function getDateString(dateVal)
{
var dayString = "00" + dateVal.getDate();
var monthString = "00" + (dateVal.getMonth()+1);
dayString = dayString.substring(dayString.length - 2);
monthString = monthString.substring(monthString.length - 2);
switch (dateFormat) {
case "dmy" :
return dayString + dateSeparator + monthString + dateSeparator + dateVal.getFullYear();
case "ymd" :
return dateVal.getFullYear() + dateSeparator + monthString + dateSeparator + dayString;
case "mdy" :
default :
return monthString + dateSeparator + dayString + dateSeparator + dateVal.getFullYear();
}
}
function getFieldDate(dateString)
{
var dateVal;
var dArray;
var d, m, y;
try {
dArray = splitDateString(dateString);
if (dArray) {
switch (dateFormat) {
case "dmy" :
d = parseInt(dArray[0], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[2], 10);
break;
case "ymd" :
d = parseInt(dArray[2], 10);
m = parseInt(dArray[1], 10) - 1;
y = parseInt(dArray[0], 10);
break;
case "mdy" :
default :
d = parseInt(dArray[1], 10);
m = parseInt(dArray[0], 10) - 1;
y = parseInt(dArray[2], 10);
break;
}
dateVal = new Date(y, m, d);
} else if (dateString) {
dateVal = new Date(dateString);
} else {
dateVal = new Date();
}
} catch(e) {
dateVal = new Date();
}
return dateVal;
}
function splitDateString(dateString)
{
var dArray;
if (dateString.indexOf("/") >= 0)
dArray = dateString.split("/");
else if (dateString.indexOf(".") >= 0)
dArray = dateString.split(".");
else if (dateString.indexOf("-") >= 0)
dArray = dateString.split("-");
else if (dateString.indexOf("\\") >= 0)
dArray = dateString.split("\\");
else
dArray = false;
return dArray;
}
function updateDateField(dateFieldName, dateString)
{
var targetDateField = document.getElementsByName (dateFieldName).item(0);
if (dateString)
targetDateField.value = dateString;
var pickerDiv = document.getElementById(datePickerDivID);
pickerDiv.style.visibility = "hidden";
pickerDiv.style.display = "none";
adjustiFrame();
targetDateField.focus();
if ((dateString) && (typeof(datePickerClosed) == "function"))
datePickerClosed(targetDateField);
}
function adjustiFrame(pickerDiv, iFrameDiv)
{
var is_opera = (navigator.userAgent.toLowerCase().indexOf("opera") != -1);
if (is_opera)
return;
try {
if (!document.getElementById(iFrameDivID)) {
var newNode = document.createElement("iFrame");
newNode.setAttribute("id", iFrameDivID);
newNode.setAttribute("src", "javascript:false;");
newNode.setAttribute("scrolling", "no");
newNode.setAttribute ("frameborder", "0");
document.body.appendChild(newNode);
}
if (!pickerDiv)
pickerDiv = document.getElementById(datePickerDivID);
if (!iFrameDiv)
iFrameDiv = document.getElementById(iFrameDivID);
try {
iFrameDiv.style.position = "absolute";
iFrameDiv.style.width = pickerDiv.offsetWidth;
iFrameDiv.style.height = pickerDiv.offsetHeight ;
iFrameDiv.style.top = pickerDiv.style.top;
iFrameDiv.style.left = pickerDiv.style.left;
iFrameDiv.style.zIndex = pickerDiv.style.zIndex - 1;
iFrameDiv.style.visibility = pickerDiv.style.visibility ;
iFrameDiv.style.display = pickerDiv.style.display;
} catch(e) {
}
} catch (ee) {
}
}
</script>
<style>
.dpDiv {
}
.dpTable {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: center;
color: #505050;
background-color: #ece9d8;
border: 1px solid #AAAAAA;
}
.dpTR {
}
.dpTitleTR {
}
.dpDayTR {
}
.dpTodayButtonTR {
}
.dpTD {
border: 1px solid #ece9d8;
}
.dpDayHighlightTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
}
.dpTDHover {
background-color: #aca998;
border: 1px solid #888888;
cursor: pointer;
color: red;
}
.dpTitleTD {
}
.dpButtonTD {
}
.dpTodayButtonTD {
}
.dpDayTD {
background-color: #CCCCCC;
border: 1px solid #AAAAAA;
color: white;
}
.dpTitleText {
font-size: 12px;
color: gray;
font-weight: bold;
}
.dpDayHighlight {
color: 4060ff;
font-weight: bold;
}
.dpButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
padding: 0px;
}
.dpTodayButton {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 10px;
color: gray;
background: #d8e8ff;
font-weight: bold;
}
.style3 {
font-family: "Courier New", Courier, monospace;
font-size: 14px;
}
</style>
</head>
<body>
<form action="leave_check.php" method="post" name="form1" class="style1" id="form1">
<table width="754" border="0">
<tr>
<td width="153" rowspan="3"><label>
<input type="image" name="imageField" src="pic/aws.gif" />
</label></td>
<td colspan="6"><div align="center" class="style3">บริษัท แอ็ดว๊านซ์ แอนด์ ไวส์ โซลูชั่น จำกัด</div></td>
</tr>
<tr>
<td colspan="6"><div align="center" class="style3">Advanced & Wise Solution Co.,Ltd.</div></td>
</tr>
<tr>
<td colspan="6"><div align="center" class="style3">45/1243-44 หมู่ที่ 7 แขวงบางบอน เขตบางบอน กรุงเทพฯ 10150 โทร. 02-417-8600-1</div></td>
</tr>
<tr>
<td colspan="7"><div align="center" class="style3">ใบลาหยุดงาน</div></td>
</tr>
<tr>
<td colspan="7"><div align="left">
<p> </p>
</div></td>
</tr>
<tr>
<td colspan="2">ชื่อ-สกุลพนักงาน</td>
<td width="35">:</td>
<td width="223"><select name="empno" id="empno">
<option selected="selected" >--เลือก--</option>
<?
include("connect.php");
$sql="select empno,name,position from employee";
$db_query=mysql_query($sql);
while(list($empno,$name) = mysql_fetch_row($db_query))
{
echo"<option value=$empno>$name</option>";
}
?>
</select></td>
<td width="93">ตำแหน่ง</td>
<td width="29">:</td>
<td width="193">
</td>
</tr>
<tr>
<td colspan="2">วันที่เขียนใบลา</td>
<td>:</td>
<td><input name="letter" type="text" id="letter" />
<input name="letter" type="button" id="letter" value="..." onclick="javascript:displayDatePicker('letter')"/></td>
<td>สาเหตุที่ลา</td>
<td>:</td>
<td><select name="cause" id="cause">
<option selected="selected">--เลือก--</option>
<option value="ลาป่วย">ลาป่วย</option>
<option value="ลากิจ">ลากิจ</option>
<option value="ลาพักร้อน">ลาพักร้อน</option>
<option value="ลาคลอด">ลาคลอด</option>
<option value="อุบัติเหตุในงาน">อุบัติเหตุในงาน</option>
<option value="ลาเกณฑ์ทหาร">ลาเกณฑ์ทหาร</option>
<option value="ลาบวช">ลาบวช</option>
</select></td>
</tr>
<tr>
<td colspan="2"><label>ประเภทการลา</label></td>
<td>:</td>
<td><select name="type" id="type">
<option>--เลือก--</option>
<option value="Full">เต็มวัน</option>
<option value="Hour">ช่วงเวลา</option>
</select></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2"><label>ลาตั้งแต่วันที่</label></td>
<td>:</td>
<td><input name="start" type="text" id="start" />
<input name="start" type="button" id="start" value="..." onclick="javascript:displayDatePicker('start')"/></td>
<td>ถึงวันที่</td>
<td>:</td>
<td><label>
<input name="stop" type="text" id="stop" />
<input name="stop" type="button" id="stop" value="..." onclick="javascript:displayDatePicker('stop')"/>
</label></td>
</tr>
<tr>
<td colspan="2">ลาตั้งแต่เวลา</td>
<td>:</td>
<td><select name="thour" id="thour">
<option value="00" selected="selected">00</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>
:
<select name="tmin" id="tmin">
<option value="00">00</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
<option value="32">32</option>
<option value="33">33</option>
<option value="34">34</option>
<option value="35">35</option>
<option value="36">36</option>
<option value="37">37</option>
<option value="38">38</option>
<option value="39">39</option>
<option value="40">40</option>
<option value="41">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
<option value="46">46</option>
<option value="47">47</option>
<option value="48">48</option>
<option value="49">49</option>
<option value="50">50</option>
<option value="51">51</option>
<option value="52">52</option>
<option value="53">53</option>
<option value="54">54</option>
<option value="55">55</option>
<option value="56">56</option>
<option value="57">57</option>
<option value="58">58</option>
<option value="59">59</option>
</select>
น.</td>
<td>ถึงเวลา</td>
<td>:</td>
<td><label>
<select name="phour" id="phour">
<option value="00" selected="selected">00</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
</select>
:
<select name="pmin" id="pmin">
<option value="00">00</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
<option value="32">32</option>
<option value="33">33</option>
<option value="34">34</option>
<option value="35">35</option>
<option value="36">36</option>
<option value="37">37</option>
<option value="38">38</option>
<option value="39">39</option>
<option value="40">40</option>
<option value="41">41</option>
<option value="42">42</option>
<option value="43">43</option>
<option value="44">44</option>
<option value="45">45</option>
<option value="46">46</option>
<option value="47">47</option>
<option value="48">48</option>
<option value="49">49</option>
<option value="50">50</option>
<option value="51">51</option>
<option value="52">52</option>
<option value="53">53</option>
<option value="54">54</option>
<option value="55">55</option>
<option value="56">56</option>
<option value="57">57</option>
<option value="58">58</option>
<option value="59">59</option>
</select>
น.</label></td>
</tr>
<tr>
<td colspan="2">รวมเวลาหยุด</td>
<td>:</td>
<td><select name="sumhour" id="sumhour">
<option>--เลือก--</option>
<option value="1">1 ชม.</option>
<option value="2">2 ชม.</option>
<option value="3">3 ชม.</option>
<option value="4">4 ชม.</option>
<option value="5">5 ชม.</option>
<option value="6">6 ชม.</option>
<option value="7">7 ชม.</option>
<option value="8">8 ชม.</option>
<option value="9">9 ชม.</option>
<option value="10">10 ชม.</option>
<option value="11">11 ชม.</option>
<option value="12">12 ชม.</option>
<option value="13">13 ชม.</option>
<option value="14">14 ชม.</option>
<option value="15">15 ชม.</option>
<option value="16">16 ชม.</option>
<option value="17">17 ชม.</option>
<option value="18">18 ชม.</option>
<option value="19">19 ชม.</option>
<option value="20">20 ชม.</option>
<option value="21">21 ชม.</option>
<option value="22">22 ชม.</option>
<option value="23">23 ชม.</option>
<option value="24">1 วัน</option>
<option value="48">2 วัน</option>
<option value="72">3 วัน</option>
<option value="96">4 วัน</option>
<option value="120">5 วัน</option>
<option value="144">6 วัน</option>
<option value="168">7 วัน</option>
<option value="192">8 วัน</option>
<option value="216">9 วัน</option>
<option value="240">10 วัน</option>
<option value="264">11 วัน</option>
<option value="288">12 วัน</option>
<option value="312">13 วัน</option>
<option value="336">14 วัน</option>
<option value="360">15 วัน</option>
<option value="384">16 วัน</option>
<option value="408">17 วัน</option>
<option value="432">18 วัน</option>
<option value="456">19 วัน</option>
<option value="480">20 วัน</option>
<option value="504">21 วัน</option>
<option value="528">22 วัน</option>
<option value="552">23 วัน</option>
<option value="576">24 วัน</option>
<option value="600">25 วัน</option>
<option value="624">26 วัน</option>
<option value="648">27 วัน</option>
<option value="672">28 วัน</option>
<option value="696">29 วัน</option>
<option value="720">1 เดือน</option>
<option value="1440">2 เดือน</option>
<option value="2160">3 เดือน</option>
</select></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="2">หมายเหตุ</td>
<td>:</td>
<td colspan="4"><textarea name="remark" cols="60" rows="4" id="remark"></textarea></td>
</tr>
<tr>
<td colspan="2">สถานะการอนุมัติ</td>
<td>ิ:</td>
<td><select name="status" id="status">
<option>--เลือก--</option>
<option value="อนุมัติ">อนุมัติ</option>
<option value="ไม่อนุมัติ">ไม่อนุมัติ</option>
</select></td>
<td>วันที่อนุมัติ</td>
<td>:</td>
<td><label>
<input name="approval" type="text" id="approval" />
<input name="approval" type="button" id="approval" value="..." onclick="javascript:displayDatePicker('approval')" />
</label></td>
</tr>
<tr>
<td colspan="2">ชื่อ-สกุลหัวหน้า</td>
<td>:</td>
<td><select name="boss" id="boss">
<option>--เลือก--</option>
<?
$sql2="select empno,name from employee";
$db_query=mysql_query($sql2);
while(list($empno,$name) = mysql_fetch_row($db_query))
{
echo"<option value=$empno>$name</option>";
}
?>
</select></td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="7"> </td>
</tr>
<tr>
<td colspan="7"><div align="center">
<label></label>
<input type="submit" name="Submit" value="ตกลง" />
<input name="Cancel" type="reset" id="Cancel" value="ยกเลิก" />
<input name="Report" type="button" id="Report" Onclick="window.location='leave_report.php';" value="รายงาน" />
</div>
<label></label><div align="center"></div></td>
</tr>
</table>
<p>
<label></label>
<label></label>
</p>
</form>
</body>
</html>
Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2009-11-12 15:01:38 |
By :
หยก |
View :
1580 |
Reply :
21 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อืมม ค่ะ
จะลองดูค่ะ
ขอบคุณมากนะค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-12 15:30:20 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ค่ะ
อย่าว่าหนูเลยนะค่ะ
เพาะหนูไม่รู้จิงๆ
ว่าจะต้องศึกษาเกี่ยวajaxอะไรอ่ะคะ
มันมีให้เลือกหลายอย่างอ่ะค่ะ
มีตัวอย่างบ้างมั้ยค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-12 15:35:47 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สมมติใส่002แล้วกดค่าออก พอใส่ค่าเดิมอีกไม่ออกหล่ะค่ะ มันเป็นที่โค้ดajaxหรือป่าว ช่วยแนะนำด้วยค่ะ เพราะไม่ค่อยเข้าใจสักเท่าไร
Code (PHP)
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'get.php?empno='+document.getElementById("txtName").value;
// var url = 'get.php?myName='+document.getElementById("txtName").value+'&my2='; // 2 Parameters
HttPRequest.open('GET',url,true);
HttPRequest.send(null);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
/*
HttPRequest.onreadystatechange = call function .... // Call other function
*/
}
</script>
code get.phpCode (PHP)
<?php
include("connect.php");
//$_GET['myName'] รับค่าเขียนแบบนี้ครับ
$sql2 =mysql_query("select * from employee where empno='".$_GET['empno']."'");
$rs = mysql_fetch_array($sql2);
echo $rs[position];
?>
|
 |
 |
 |
 |
| Date :
2009-11-12 17:12:10 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันก็ยังทำไม่ได้ค่ะ
มันเป็นเพาะอะไรค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-13 08:33:37 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tag ของ txtName คือ text ค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-13 08:48:36 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันก็ขึ้นแล้วนะค่ะ แต่มันมีปัญหาที่ว่าเราจะค้นหาตัวเดิมไม่ได้อีก
เช่น ใส่ 001 ค่าออก
พอใส่ 002 ค่าออก
แต่พอกลับไปใส่ค่า 001 ใหม่ ไม่มีอะไรเกิดขึ้นเลยค่ะ มีแต่ค่าของ 002 ค้างอยู่
|
 |
 |
 |
 |
| Date :
2009-11-13 09:32:00 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
     ไม่เคยเจอปัญหาแบบนี้แห่ะ ปกติถ้าไม่ได้คือไม่ได้เลย ไม่เคยเจอปัญหาแบบนี้แห่ะ ปกติถ้าไม่ได้คือไม่ได้เลย
ถามก่อนครับใช้อีเวนต์ไรตอนเรียกคำสั่งคริป onblur, onclick,onkeypress,onchange....
|
 |
 |
 |
 |
| Date :
2009-11-13 09:48:43 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดสอบโค้ดที่ให้จาก No5 แล้วครับไม่มีปัญหาครับ
Code (PHP)
<input type="text" id="txtName" onkeyup="doCallAjax()"/>
<span id="mySpan"></span>
|
 |
 |
 |
 |
| Date :
2009-11-13 09:59:54 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปลี่ยนเป็นแบบนี้ดูนะครับ
var url = 'get.php?empno='+document.getElementById("txtName").value+'&sid='+Math.random();
|
 |
 |
 |
 |
| Date :
2009-11-13 10:05:30 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำตามที่พี่บอกแล้วก้อยังป็นเหมือนเดิมอ่ะค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-13 10:12:37 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองทดสอบเล่นๆน่ะครับ
-ในฐานข้อมูลมี 003 ป่ะลองพิมพ์ 003 ดูค่าออกมาได้เปล่า
-ลองให้ส่งค่าที่รับมาพอ
<?php
include("connect.php");
echo "ค่าเดิม:".$_GET['empno'];
/*$sql2 =mysql_query("select * from employee where empno='".$_GET['empno']."'");
$rs = mysql_fetch_array($sql2);
echo $rs[position];*/
?>
ปล.โทษทีน่ะ ปัญหาแบบนี้ไม่เคยเจอจริงๆ แง่มๆ  
|
 |
 |
 |
 |
| Date :
2009-11-13 10:36:56 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้านำไปใช้กับ selected ควรจะใช้ on อะไรค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-13 10:39:35 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากจะบ้า แง่ววววว มันเป็นไรหว่า
|
 |
 |
 |
 |
| Date :
2009-11-13 10:44:29 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เย้ๆๆๆ ได้แว้ว ขอบคุณพี่ xbeginner01 และก้อพี่ DownsTream ที่เข้าตอบคำถามให้นะค่ะ
ขอบคุณมากๆๆค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-13 10:56:54 |
By :
หยก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีใจด้วยครับ   
ว่าแต่มันเป็นเพราะไรหรอ
|
 |
 |
 |
 |
| Date :
2009-11-13 11:05:54 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

