|
 |
| |
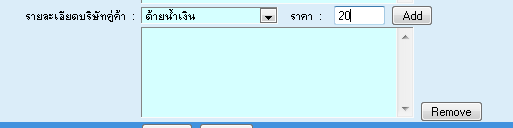
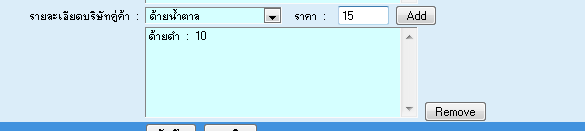
รบกวนสอบถามเรื่อง add ข้อมูลจาก listbox + text ลง listbox อีกอันหน่อยครับ |
| |
 |
|
|
 |
 |
|
ตอนนี้ผม ทำให้ข้อมูลใน listbox ย้ายที่ได้แล้ว แต่ ที่ผมติดคือ เมื่อผมกดปุ่ม Add แล้วข้อมูลใน textbox ที่ผมกรอก เข้าไป
จะย้าย ไป listbox ยังไง โดยที่ข้อมูลทั้ง 2 นั้น จะสัมพันธ์ กัน

|
 |
 |
 |
 |
| Date :
2010-09-17 14:11:26 |
By :
tongjaab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำได้แล้ว ครับ ขอคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-09-17 15:53:30 |
By :
tongjaab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียน code ยังไงรบกวนนำมาโพสด้วยน่ะครับ
|
 |
 |
 |
 |
| Date :
2010-09-17 17:47:11 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือ ตามรูปน่ะครับ

นำโค้ด ในส่วน
Go to : Move Option List/ListMenu เทคนิคการทำเพิ่ม/ลบ/ย้าย Option Items ใน List Menu
มาดัดแปลง นิดหน่อยครับ
Code (JavaScript)
function MoveOption(objSourceElement, objTargetElement, objTextbox, flag) {
var aryTempSourceOptions = new Array(); var x = 0;
//looping through source element to find selected options
for (var i = 0; i < objSourceElement.length; i++) {
if (objSourceElement.options[i].selected) { //need to move this option to target element
var intTargetLen = objTargetElement.length++;
if(flag == '1'){ //นี้คือส่วนที่ ดัดแปลง ครับ ทั้งหมด ครับ คือแค่เอามาต่อ สติงกันแค่นั้นครับ
objTargetElement.options[intTargetLen].text = objSourceElement.options[i].text +" : "+ objTextbox.value;
}else if(flag == '0'){
var arr = objSourceElement.options[i].text.split( ":");
objTargetElement.options[intTargetLen].text = arr[0];
objTargetElement.options[intTargetLen].value = arr[0];
}
else{
objTargetElement.options[intTargetLen].text = objSourceElement.options[i].text;
}
objTargetElement.options[intTargetLen].value = objSourceElement.options[i].value +" : "+ objTextbox.value ; //นี้คือส่วนที่ ดัดแปลง ครับ
objTextbox.value='';
objTextbox.focus();
}
else { //storing options that stay to recreate select element
var objTempValues = new Object();
objTempValues.text = objSourceElement.options[i].text;
objTempValues.value = objSourceElement.options[i].value;
aryTempSourceOptions[x] = objTempValues;
x++;
}
} //resetting length of source
objSourceElement.length = aryTempSourceOptions.length;
//looping through temp array to recreate source select element
for (var i = 0; i < aryTempSourceOptions.length; i++) {
objSourceElement.options[i].text = aryTempSourceOptions[i].text;
objSourceElement.options[i].value = aryTempSourceOptions[i].value;
objSourceElement.options[i].selected = false;
}
}
|
 |
 |
 |
 |
| Date :
2010-09-17 17:56:34 |
By :
tongjaab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นส่วนในการเรียกใช้ อ่ะครับ
Code (JavaScript)
<tr>
<td height="25" align="right" class="c1">รายละเอียดบริษัทคู่ค้า : </td>
<td class="c1"><select name="matid" id="matid" style="width:150px" >
<option value="">ไม่กำหนด</option>
<? while($row=mysql_fetch_array($result)) {?>
<option value= "<?=$row["MatName"]?> "><?=$row["MatName"]?></option>
<? } ?>
</select>
ราคา :
<input type="text" name="price" id="price" value="" style="width:50px" />
<input type="button" name="add" value="Add" onClick="MoveOption(this.form.matid, this.form.temp,this.form.price,'1')">
</td>
</tr>
<tr>
<td height="25" class="c1"> </td>
<td class="c1"><select name="temp" size="12" multiple style="width: 300px; height:100px;"> </select>
<input type="button" name="remove" value="Remove" onClick="MoveOption(this.form.temp, this.form.matid,this.form.price,'0')">
</td>
</tr>
|
 |
 |
 |
 |
| Date :
2010-09-17 18:01:48 |
By :
tongjaab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

