|
 |
| |
อยากได้ code คำนวณค่าจาก sum ค่า textbox แบบอัตโนมัติ โดยใช้ javascript |
| |
 |
|
|
 |
 |
|
Code เต็มๆ ครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="javascript">
function fncCal()
{
var tot = 0;
var sum = 0;
for(i=1;i<=document.form1.hdnLine.value;i++)
{
tot = parseInt(eval("document.form1.txtVol1_"+i+".value")) + parseInt(eval("document.form1.txtVol2_"+i+".value"))
eval("document.form1.txtVol3_"+i+".value="+tot);
sum = tot + tot;
document.form1.txtSum.value=sum;
}
}
</script>
<form action="page.cgi" method="post" name="form1">
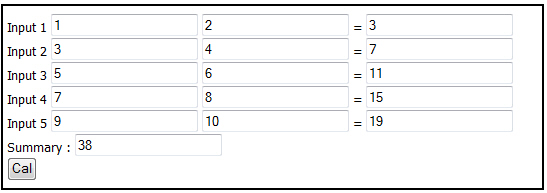
Input 1 <input name="txtVol[]" id="txtVol1_1" type="text"> <input name="txtVol[]" id="txtVol2_1" type="text"> = <input name="txtVol[]" id="txtVol3_1" type="text"><br>
Input 2 <input name="txtVol[]" id="txtVol1_2" type="text"> <input name="txtVol[]" id="txtVol2_2" type="text"> = <input name="txtVol[]" id="txtVol3_2" type="text"><br>
Input 3 <input name="txtVol[]" id="txtVol1_3" type="text"> <input name="txtVol[]" id="txtVol2_3" type="text"> = <input name="txtVol[]" id="txtVol3_3" type="text"><br>
Input 4 <input name="txtVol[]" id="txtVol1_4" type="text"> <input name="txtVol[]" id="txtVol2_4" type="text"> = <input name="txtVol[]" id="txtVol3_4" type="text"><br>
Input 5 <input name="txtVol[]" id="txtVol1_5" type="text"> <input name="txtVol[]" id="txtVol2_5" type="text"> = <input name="txtVol[]" id="txtVol3_5" type="text"><br>
<input type="hidden" name="hdnLine" value="5">
Summary : <input name="txtSum" id="txtSim" type="text"><br>
<input name="btnCal" type="button" value="Cal" OnClick="JavaScript:fncCal();">
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2010-10-22 16:41:24 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.pors2u.com/
ผมเขียน shopping cart ให้ที่นี่ลองเข้าไปดูครัีบ
|
 |
 |
 |
 |
| Date :
2010-10-22 16:41:50 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับคำตอบนะค่ะ แต่รบกวนถามอีกหน่อยค่ะ ถ้าต้องการให้ค่าในช่อง จำนวนรวมแสดงค่าผลเองโดยไม่ต้องกดปุ่ม จะต้องทำอย่างไงค่ะ แล้วก็ให้ช่องจำนวนสุทธิเปลี่ยนเองเช่นกัน ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2010-10-22 17:02:15 |
By :
นิ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (Js)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="frmMain" action="" method="post">
<script language="JavaScript">
function fncSum()
{
if(isNaN(document.frmMain.txtNumberA.value) || document.frmMain.txtNumberA.value == "")
{
alert('(Number A)Please input Number only.');
document.frmMain.txtNumberA.focus();
return;
}
if(isNaN(document.frmMain.txtNumberB.value) || document.frmMain.txtNumberB.value == "")
{
alert('(Number B)Please input Number only.');
document.frmMain.txtNumberB.focus();
return;
}
document.frmMain.txtNumberC.value = parseFloat(document.frmMain.txtNumberA.value) + parseFloat(document.frmMain.txtNumberB.value);
}
</script>
Number A <input type="text" name="txtNumberA" value="" OnChange="fncSum();"> <br>
Number B <input type="text" name="txtNumberB" value="" OnChange="fncSum();"> <br>
A + B = <input type="text" name="txtNumberC" value=""><br>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-10-22 17:31:56 |
By :
jj |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="javascript">
function fncCal()
{
var tot = 0;
var sum = 0;
for(i=1;i<=document.form1.hdnLine.value;i++)
{
tot = parseInt(eval("document.form1.txtVol1_"+i+".value")) + parseInt(eval("document.form1.txtVol2_"+i+".value"))
eval("document.form1.txtVol3_"+i+".value="+tot);
sum = tot + tot;
document.form1.txtSum.value=sum;
}
}
</script>
<form action="page.cgi" method="post" name="form1">
Input 1 <input name="txtVol[]" id="txtVol1_1" type="text"> <input name="txtVol[]" id="txtVol2_1" type="text"> = <input name="txtVol[]" id="txtVol3_1" type="text"><br>
Input 2 <input name="txtVol[]" id="txtVol1_2" type="text"> <input name="txtVol[]" id="txtVol2_2" type="text"> = <input name="txtVol[]" id="txtVol3_2" type="text"><br>
Input 3 <input name="txtVol[]" id="txtVol1_3" type="text"> <input name="txtVol[]" id="txtVol2_3" type="text"> = <input name="txtVol[]" id="txtVol3_3" type="text"><br>
Input 4 <input name="txtVol[]" id="txtVol1_4" type="text"> <input name="txtVol[]" id="txtVol2_4" type="text"> = <input name="txtVol[]" id="txtVol3_4" type="text"><br>
Input 5 <input name="txtVol[]" id="txtVol1_5" type="text"> <input name="txtVol[]" id="txtVol2_5" type="text"> = <input name="txtVol[]" id="txtVol3_5" type="text"><br>
<input type="hidden" name="hdnLine" value="5">
Summary : <input name="txtSum" id="txtSim" type="text"><br>
<input name="btnCal" type="button" value="Cal" OnClick="JavaScript:fncCal();">
</form>
</body>
</html>
Code ชุดนี้จริงๆผิดนะครับเรื่องคำนวณ
ต้องแก้ในส่วนของ
sum = tot + tot; เป็น sum = tot + sum ;
ครับ ระบบถึงจะคำนวณได้ถูกต้อง
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="javascript">
function fncCal()
{
var tot = 0;
var sum = 0;
for(i=1;i<=document.form1.hdnLine.value;i++)
{
tot = parseInt(eval("document.form1.txtVol1_"+i+".value")) + parseInt(eval("document.form1.txtVol2_"+i+".value"))
eval("document.form1.txtVol3_"+i+".value="+tot);
sum = tot + sum;
document.form1.txtSum.value=sum;
}
}
</script>
<form action="page.cgi" method="post" name="form1">
Input 1 <input name="txtVol[]" id="txtVol1_1" type="text"> <input name="txtVol[]" id="txtVol2_1" type="text"> = <input name="txtVol[]" id="txtVol3_1" type="text"><br>
Input 2 <input name="txtVol[]" id="txtVol1_2" type="text"> <input name="txtVol[]" id="txtVol2_2" type="text"> = <input name="txtVol[]" id="txtVol3_2" type="text"><br>
Input 3 <input name="txtVol[]" id="txtVol1_3" type="text"> <input name="txtVol[]" id="txtVol2_3" type="text"> = <input name="txtVol[]" id="txtVol3_3" type="text"><br>
Input 4 <input name="txtVol[]" id="txtVol1_4" type="text"> <input name="txtVol[]" id="txtVol2_4" type="text"> = <input name="txtVol[]" id="txtVol3_4" type="text"><br>
Input 5 <input name="txtVol[]" id="txtVol1_5" type="text"> <input name="txtVol[]" id="txtVol2_5" type="text"> = <input name="txtVol[]" id="txtVol3_5" type="text"><br>
<input type="hidden" name="hdnLine" value="5">
Summary : <input name="txtSum" id="txtSim" type="text"><br>
<input name="btnCal" type="button" value="Cal" OnClick="JavaScript:fncCal();">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-11-17 14:38:34 |
By :
iaunz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สำเร็จแล้ว ก็ลองเอาโค้ดมาลงไว้ด้วย จะดีมากกว่านี้ครับผม.
|
 |
 |
 |
 |
| Date :
2013-06-07 17:22:21 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอ flowchart ด้วยได้ปะค่ะ
|
 |
 |
 |
 |
| Date :
2013-07-13 20:07:57 |
By :
ฉัน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

