|
 |
| |
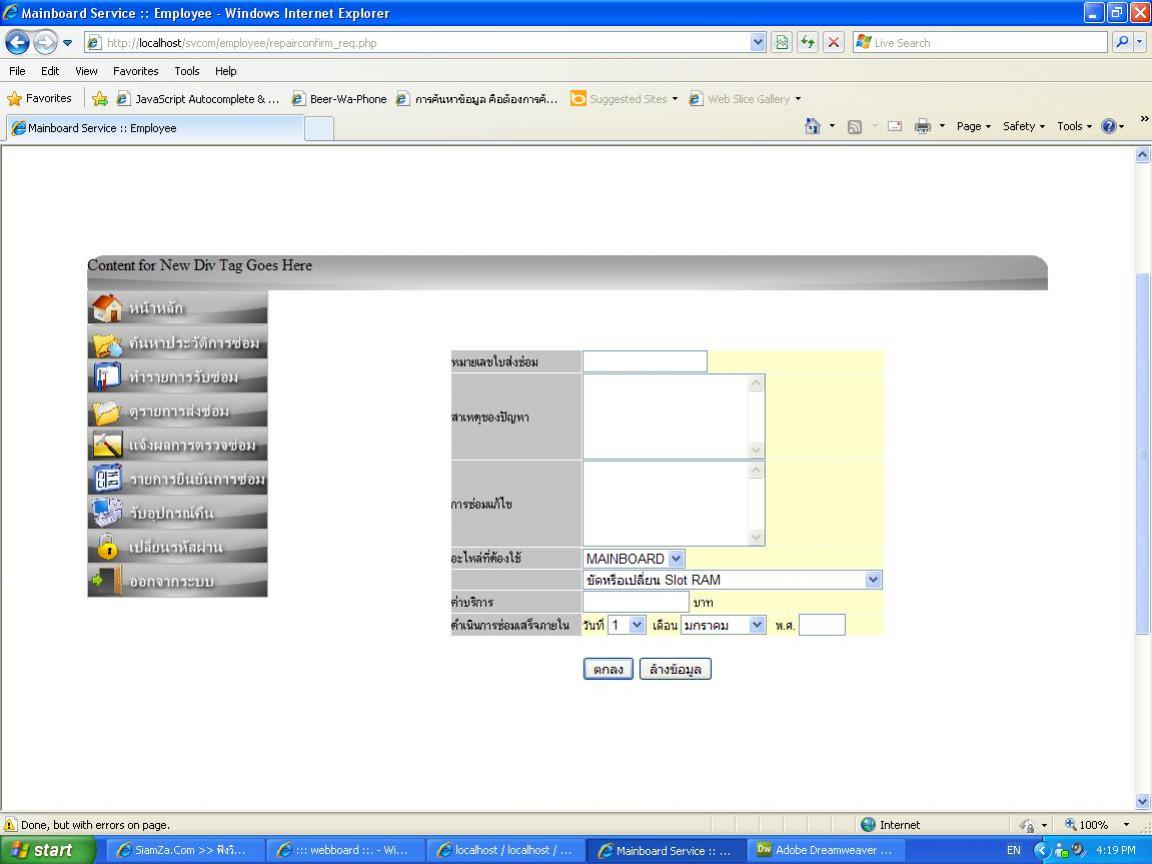
อยากให้พอเลือกlistmenu ให้ข้อมูลในฐานข้อมูลส่วนของราคา มาโชว์ในtextbox เลยอ่าค่ะ |
| |
 |
|
|
 |
 |
|

คือ พอเลือกข้อมูลใน listmenu อันที่ 1 แล้ว จึงจะสามารถเลือก listmenu อันที่ 2 ได้ ทีนี้เราอยากให้พอเลือกlistmenu อันที่2 อยากให้ข้อมูลในฐานข้อมูลส่วนของราคา มาโชว์ในtextbox เลยอ่าค่ะ
รบกวนหน่อยนะค่ะ
Code (PHP)
<?php
include("../config.php") ;
$service_id=$_POST[service_id];
?>
<script language = "JavaScript">
//**** List Province (Start) ***//
function Listspares_type(SelectValue)
{
checkForm.spareslist_id.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
checkForm.spareslist_id.options[checkForm.spareslist_id.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM spares_list ORDER BY spareslist_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["spares_id"];?>;
strValue = "<?=$objResult["spareslist_id"];?>";
strItem = "<?=$objResult["brand"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
checkForm.spareslist_id.options[checkForm.spareslist_id.length]= myOption
}
<?
}
?>
}
//**** List Province (End) ***//
</script>
<form name="checkForm" method="post" action="repairconfirm_req2.php" id="checkForm" onsubmit="return check()">
<br />
<table width="62%" border="0" align="center" cellpadding="0" cellspacing="1">
<tr class="style27">
<td width="30%" valign="middle" bgcolor="#C4C4C4" class="style10"><span class="style12">หมายเลขใบส่งซ่อม</span></td>
<td width="70%" align="left" valign="middle" bgcolor="#FFFFCC" class="style10"><span class="style28 style6 style10 style10">
<label>
<input name='service_id' type='text' disabled='disabled' id='textfield2' value="<? echo "$dbarr[service_id]" ;?>" size='15'/>
</label>
</span></td>
</tr>
<tr class="style27">
<td valign="middle" bgcolor="#C4C4C4" class="style10"><span class="style12">สาเหตุของปัญหา</span></td>
<td align="left" valign="middle" bgcolor="#FFFFCC" class="style10"><span class="style20 style28 style6 style10 style10"><strong>
<label>
<textarea name="problem" id="problem" cols="20" rows="5"></textarea>
</label>
</strong></span></td>
</tr>
<tr class="style27">
<td valign="middle" bgcolor="#C4C4C4" class="style12">การซ่อมแก้ไข</td>
<td align="left" valign="middle" bgcolor="#FFFFCC" class="style10"><span class="style8 style7 style9 style10">
<label>
<textarea name="repair_method" id="repair_method" cols="20" rows="5"></textarea>
</label>
</span></td>
</tr>
<tr>
<td valign="middle" bgcolor="#C4C4C4" class="style10"><span class="style12">อะไหล่ที่ต้องใช้</span></td>
<td align="left" valign="middle" bgcolor="#FFFFCC" class="style10"><span class="style20 style28 style6 style10 style10"><strong>
<select id="spares_id" name="spares_id" onChange = "Listspares_type(this.value)">
<option selected value="--เลือก--"></option>
<?
$strSQL = "SELECT * FROM spares_type ORDER BY spares_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["spares_id"];?>"><?=$objResult["spares_name"];?></option>
<?
}
?>
</select>
</strong></span></td>
</tr>
<tr>
<td valign="middle" bgcolor="#C4C4C4" class="style10"> </td>
<td align="left" valign="middle" bgcolor="#FFFFCC" class="style10"><span class="style29 style6 style10 style10">
<label></label>
</span>
<label><strong>
<select id="spareslist_id" name="spareslist_id" style="width:300px" ></select>
</strong></label></td>
</tr>
<tr valign="middle">
<td bgcolor="#C4C4C4" class="style12"><span class="style10"><span class="style12">ค่าบริการ</span></span></td>
<td align="left" valign="middle" bgcolor="#FFFFCC" class="style7"><span class="style10"><span class="style29 style6 style10 style10">
<input name="service_price" type="text" id="service_price" size="12" />
</span></span><span class="style10"><span class="style29 style6 style10 style10">
<label><span class="style6 style9">บาท</span></label>
</span></span><span class="style11 style15 style17 style6 style10 style10"></td>
</tr>
<tr valign="middle" bgcolor="#FFFFFF">
<td bgcolor="#C4C4C4" class="style12">ดำเนินการซ่อมเสร็จภายใน</td>
<td bgcolor="#FFFFCC" class="style10"><span class="style7">วันที่<span class="style11 style15 style17 style6 style10 style10">
<select name="day" id="day">
<option value="1" selected="selected">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
</span>เดือน<span class="style11 style15 style17 style6 style10 style10">
<select name="month" id="month">
<option value="1" selected="selected">มกราคม</option>
<option value="2">กุมภาพันธ์</option>
<option value="3">มีนาคม</option>
<option value="4">เมษายน</option>
<option value="5">พฤษภาคม</option>
<option value="6">มิถุนายน</option>
<option value="7">กรกฎาคม</option>
<option value="8">สิงหาคม</option>
<option value="9">กันยายน</option>
<option value="10">ตุลาคม</option>
<option value="11">พฤศจิกายน</option>
<option value="12">ธันวาคม</option>
</select>
</span>พ.ศ.
<input name="year" type="text" id="year" size="2" />
<input name="repair_status" type="hidden" id="repair_status" value="รอการยืนยันการซ่อมจากผู้ใช้บริการ" />
</span></td>
</tr>
<tr valign="middle" bgcolor="#FFFFFF">
<td class="style10"> </td>
<td class="style10"><span class="style29 style6 style10 style10">
<label></label>
</span></td>
</tr>
<tr valign="middle" bgcolor="#FFFFFF">
<td class="style10"> </td>
<td class="style10"><input type="submit" name="button" id="button" value="ตกลง" />
<input type="reset" name="button2" id="button2" value="ล้างข้อมูล" /></td>
</tr>
</table>
<script language="JavaScript" type="text/javascript">
function check() {
}
if(document.checkForm.member.value=="") {
alert("กรุณากรอกหมายเลขใบส่งซ่อมที่ต้องการแจ้มผลการตรวจซ่อม") ;
document.checkForm.member.focus() ;
return false ;
}
else if(document.checkForm.spares_id.selectedIndex==0) {
alert("กรุณาเลือกประเภทอะไหล่ที่สามารถใช้ในการเปลี่ยนถ่าย") ;
return false ;
}
else if(document.checkForm.service_price.value=="") {
alert("กรุณากรอก ค่าบริการในการซ่อม") ;
document.checkForm.service_price.focus() ;
return false ;
}
if(document.checkForm.year.value=="") {
alert("กรุณากรอก วัน/เดือน/ปีที่ส่งซ่อม ให้ครบถ้วนด้วยนะครับ") ;
document.checkForm.year.focus() ;
return false ;
}
else if(isNaN(document.checkForm.year.value)) {
alert("ปีที่ส่งซ่อมของท่าน กรุณากรอกเฉพาะตัวเลขนะครับ") ;
document.checkForm.year.focus() ;
return false ;
}
}
else
return true ;
}
</script>
</form>
</div>
<script type="text/javascript">
<!--
var sprytextfield1 = new Spry.Widget.ValidationTextField("sprytextfield1");
//-->
</script>
อันนี้คือส่วนของโค้ด
Tag : PHP, MySQL, CakePHP

|
|
|
 |
 |
 |
 |
| Date :
2011-04-09 16:24:51 |
By :
badtzyui |
View :
1037 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

