|
 |
| |
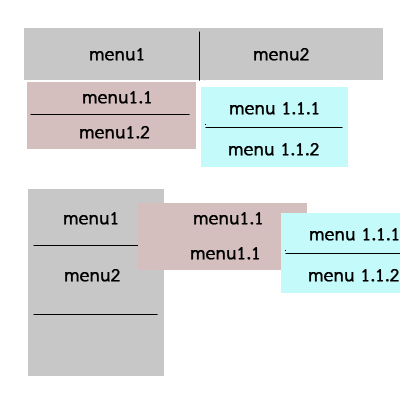
รบกวนขอการทำ Menu bar หน่อยครับ ไม่เข้าใจซะที ชวยหน่อยนะครับ |
| |
 |
|
|
 |
 |
|
ใช้เป็น Menu Text ธรรมดานี่แหละครับ มันมีผลดีต่อ SEO ครับ 
|
 |
 |
 |
 |
| Date :
2011-09-28 09:18:57 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ คุณวิน แต่ทีนี้หัวข้อมันเพิ่มขึ้นมาอ่าครับ เป็น Text ธรรมดาที่ผมทำอยู่มันเต็มอ่าครับ เลยอยากได้แบบนี้เพื่อให้ มันหายไปบางส่วนให้อยู่รวมๆกันแทนอ่าครับ ขอบคุณครับสำหรับคำแนะนำ
|
 |
 |
 |
 |
| Date :
2011-09-28 09:27:39 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ลองหาโปรแกรม Sothink.DHTMLMenu ทำไม่ยากครับ
|
 |
 |
 |
 |
| Date :
2011-09-28 09:33:50 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ประมาณนี้เลยครับ พี่วิน ขอบคุณมากครับ เดี๋ยวไปหาโปรแกรมก่อนนะครับ
|
 |
 |
 |
 |
| Date :
2011-09-28 09:54:47 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างตามที่พี่วินแนะนำครับ ขออภัยแหล่งอ้างอิงครับจำไม่ได้แล้วว่าเป็นที่ไหน
Code (PHP)
<html>
<head><title>การสร้าง Drop Down เมนู</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<script language="JavaScript" >
var treeExpand;
function dropdownMenu(tagid){
var tree = document.getElementById(tagid);
if (tree) {
treeExpand = tree;
var items = tree.getElementsByTagName("li");
for (var i=0; i < items.length; i++){
showDropdown(tree, items[i], tagid) ;
}
}
}
function showDropdown(tree, li, tagid){
var time_openMenu, time_closeMenu;
var a = li.getElementsByTagName("a")[0];
var menu=li.getElementsByTagName("ul").length > 0 ? li.getElementsByTagName("ul")[0] : null;
var vertical = (tree.className.indexOf("vertical") != -1) ;
var issub = li.parentNode.id == tagid ;
if(menu){
li.className+=(li.className=='' ? '' : ' ' )+ 'hasmenu' ;
}
li.attachEvent("onmouseover", function(e){
clearTimeout(time_closeMenu) ;
if (treeExpand == li){ treeExpand = null }
if (menu){
time_openMenu=window.setTimeout(function()
{
if(treeExpand){
clearMenus(treeExpand);
treeExpand = null ;
}
menu.style.left=vertical ? li.offsetLeft + 'px' : '0' ;
menu.style.top=vertical && issub ? a.offsetHeight + 'px' : li.offsetTop + 'px' ;
positionMenuInside(menu);
}, 250);
}
});
li.attachEvent("onmouseout", function(e){
var related = typeof e.formElement != "undefined" ? e.formElement : e.toElement ;
if (!li.contains(related)){
clearTimeout(time_openMenu);
treeExpand = li;
a.className = a.className.replace(/ ?rollover/g, ' ');
if (menu) {
time_closeMenu = window.setTimeout(function()
{
menu.style.left = "-100em";
}, 600);
}
}
});
}
function clearMenus(root){
var menus = root.getElementsByTagName("ul") ;
for (var i=0; i < menus.length; i++){
menus[i].style.left = "-100em";
}
}
function positionMenuInside(menu){
var extent = [getPosition(menu, 'x') + menu.offsetWidth+25,
getPosition(menu, 'y') + menu.offsetWidth+25
];
var viewsize = getViewSize();
if (extent[0] > viewsize[0]) {
var offset = menu.offsetWidth + menu.parentNode.parentNode.offsetWidth;
var inset = menu.parentNode.offsetWidth - menu.offsetLeft ;
menu.style.left = (0 - offset + (inset * 2)) + 'px' ;
}
if (extent[1] > viewsize[1]) {
var current = parseInt(menu.style.top, 10);
var difference = (extent[1] - viewsize[1]);
menu.style.top = (current + difference) + 'px' ;
}
}
function getPosition(elem, dir){
var position = dir == 'x' ? elem.offsetLeft : elem.offsetTop;
var temp =elem.offsetParent;
while (temp != null){
position += dir == 'x' ? temp.offsetLeft : temp.offsetTop;
temp =temp.offsetParent;
}
return position;
}
function getViewSize(){
var size = [0, 0];
if (document.documentElement.clientWidth != 0){
size = [document.documentElement.clientWidth, document.documentElement.clientHeight];
}
else {
size = [document.getElementsByTagName('body')[0].clientWidth, document.getElementsByTagName('body')[0].clientHeight];
}
return size;
}
</script>
<style type="text/css">
<!--
ul.vertical{
position: absolute;
z-index: 1000;
cursor: default;
width: 8em;
margin: 2px 0 0 0;
visibility: visible;
background-color: #7591FF;
}
ul.vertical li {
position: relative;
text-align: left;
cursor: pointer;
cursor: hand;
width: 8em;
margin: -1px 0 0 0;
}
ul.vertical ul {
z-index: 1020;
cursor: default;
width: 8.2em;
margin: -0.3em 0 0 7.6em;
position: absolute;
left: -100em;
top: 0;
padding: 1px 0 0 0;
border-width: 1px;
border-style: solid;
border-color: #ffffff #a97741 #a97741 #ffffff;
}
ul.vertical ul li {
width: 8.2em;
}
ul.vertical ul ul {
margin: -0.3em 0 0 7.8em;
}
ul.vertical a:link, ul.vertical a:visited {
display: block;
cursor: hand;
border: 1px solid #BBC9FF;
padding: 5px 7px;
font: normal normal bold 0.8em tahoma, verdana, sans-serif;
color: #024f02;
text-decoration: none;
letter-spacing: 1px;
}
ul.vertical a:hover, ul.vertical a:focus, ul.vertical a:active, ul.vertical a.rollover:link, ul.vertical a.rollover:visited {
color: #fa3c4e;
}
ul.vertical li {
display: inline;
float: left;
background: #7591FF;
}
ul.vertical li { position: static; }
ul.vertical a:link, ul.vertical a:visited {
position: relative;
}
ul.vertical li.hasmenu a:rollover:link, ul.vertical li.hasmenu a:rollover:visited {
background: expression(/hasmenu/.test(this.parentNode.className) ? "url(right-red.gif) ##7591FF no-repeat 95% 50%" : "#7591FF");*/
}
-->
</style>
</head>
<body onLoad="dropdownMenu('navigation')">
<ul id="navigation" class="vertical">
<li><a href="/">หน้าหลัก</a></li>
<li><a href="/">เกี่ยวกับเรา</a>
<ul>
<li><a href="/products/">สินค้า...</a>
<ul>
<li><a href="/books/">หนังสือวิชาการ</a>
<ul>
<li><a href="/multi/">มัลติมีเดีย</a></li>
<li><a href="/programming/">โปรแกรมมิ่ง</a></li>
<li><a href="/other/">อื่นๆ</a></li>
</ul>
</li>
<li><a href="/software/">ซอฟต์แวร์</a>
<ul>
<li><a href="/eleaning/">E-learning</a></li>
<li><a href="/flashChat/">Flash Chat</a></li>
<li><a href="/iirps/">II-RPS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/services/">บริการ...</a>
<ul>
<li><a href="/trainning/">ฝึกอบรม</a></li>
<li><a href="/hire purchase/">บริการเช่า-ซื้อ</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/contact/">ติดต่อเรา</a>
<ul>
<li><a href="/phone/">โทรศัพท์</a></li>
<li><a href="/email/">E-mail</a></li>
</ul>
</li>
</ul>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-09-28 09:55:08 |
By :
namebom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอทำเสร็จแล้วก็เอาโค๊ดไววางได้เลยใช่ป่าวครับ
|
 |
 |
 |
 |
| Date :
2011-09-28 10:05:42 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

