 |
สอบถามเรื่องการกำหนดให้ใช้ Browser ครับ ที่เป็น Tablet ครับ |
| |
 |
|
|
 |
 |
|
ประเด็นนี้ผมว่าน่าะแก้สคริปให้สามารถรันได้ทุก browser ดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2011-11-18 11:32:15 |
By :
avsqlz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอจะมีตัวอย่าง Code มั้ยครับ
พอดีว่าไอ้ตัว เมนูบาของผมอ่าครับ พอไปรันกับ browser ตัวอื่น มันเพี้ยนหมดเลย
เอาคัวอย่างมั้ยครับ
|
 |
 |
 |
 |
| Date :
2011-11-18 11:34:36 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเข้าใจว่าที่มันเพี้ยน เพราะว่ายังเขียนไม่ถูกต้องเลยเพี้ยน
แีต่พอดี ie มันฉลาดเลยแสดงออกมาถูกต้องหรือเปล่าครับ
ลองเอา code มาดูนาจะมีคนมาช่วยคุณได้
|
 |
 |
 |
 |
| Date :
2011-11-18 11:38:29 |
By :
grandraftz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไออีฉลาดตรงไหน โง่บรมเลย แถมอีโก้สูงด้วย ถ่วงความเจริญของชาวโลก 
|
 |
 |
 |
 |
| Date :
2011-11-18 11:42:28 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code Css ครับ
Code (PHP)
@<style type="text/css">
* {margin:0px;padding:0px;top:0px;left:0px;}
body {
text-align: center;
/*background-color: #666666;*/
background-image:url('images/bg.jpg')
}
#central{
margin-right: auto;
margin-left: auto;
margin-top: 10px;
position: relative;
width: 900px;
text-align: left;
background-color: #FFFFFF;
}
#header{
background-image: url(images/header.jpg);
height: 226px;
width: 900px;
left: 0px;
top: 0px;
}
#header a{
font-size: 14px;
font-style: normal;
line-height: normal;
font-weight: bolder;
color: #FFFFFF;
text-decoration: none;
/*margin-left: 112px; */
/*font-family: "Courier New", Courier, mono;*/
/*margin-top: 35px;*/
font-family: Verdana;
position: relative;
left: 98px;
top: 154px;
}
ul.v_menu{ /* กำหนดขอบเขตของเมนู */
list-style:none;
margin:0px;
padding:0px;
font-family:tahoma, "Microsoft Sans Serif", Vanessa;
font-size:12px;
margin-left: 0px;
padding-left: 0px;
white-space: nowrap;
position: absolute;
height: 26px;
width: 900px;
top: 225px;
background: url(images/menubg.jpg) repeat-x top left;
font-family: Arial;
text-transform: uppercase;
font-size: 12px;
line-height: 20px;
}
ul.v_menu > li{ /* กำหนดรูปแบบให้กับเมนูหลัก */
display:inline;
width:150px;
height:20px;
text-indent:5px;
border:0px #006633 inset;
float:left;
text-align:center;
}
ul.v_menu > li:hover{ /* กำหนดรูปแบบให้กับเมนูเมื่อมีเมาส์อยู่เหนือ */
display:block;
width:150px;
height:20px;
text-indent:5px;
background-color:#3399FF;
border:0px #006633 inset;
float:left;
text-align:center;
}
ul.v_menu > li > a,ul.v_menu > li > ul > li > a{ /* กำหนดรูปแบบให้กับลิ้งค์ */
text-decoration:none;
color:#FFFFFF;
line-height:20px;
}
ul.v_menu > li > ul{
display:none;
list-style:none;
margin:0px;
padding:0px;
}
ul.v_menu > li:hover > ul {
display:block;
width:150px;
}
ul.v_menu > li > ul > li{ /* กำหนดรูปแบบให้กับเมนูย่อย */
display:block;
width:150px;
height:20px;
text-indent:5px;
background-color:#3399FF;
border:1px #F4F4F4 solid;
float:left;
text-align:center;
}
ul.v_menu > li > ul > li:hover{ /* กำหนดรูปแบบให้กับเมนูย่อยเมื่อเมาส์อยู่เหนือ */
display:block;
width:150px;
height:20px;
text-indent:5px;
background-color:#33CCFF;
border:1px #F4F4F4 solid;
float:left;
text-align:center;
}
/*add*/
#footer{
clear: both;
background-color: #CCCCCC;
position: relative;
height: 122px;
background-image: url(images/footer.jpg);
background-repeat: no-repeat;
}
#rightside{
float: right;
width: 460px;
background-color: #FFFFFF;
margin-right: 15px;
margin-top: 20px;
overflow: hidden;
}
#rightside p{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: normal;
color: #666666;
margin-left: 0px;
margin-bottom: 20px;
width: 460px;
}
#rightside h1{
margin: 10px 0px 10px 0px;
width: 300px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
color: #00306f;
}
#rightside span{
margin-top: 10px;
margin-bottom: 4px;
width: 430px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #649721;
}
#rightside a{color: #666666;}
#footer p{
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
float: right;
padding-top: 98px;
margin-right: 10px;
}
#footer a{color: #fff;}
#footer a:hover.cate{color: #fff;}
#imagepreloader{
visibility: hidden;
overflow: hidden;
height: 0px;
width: 0px;
}
</style>
code หน้าแสดงเมนูบาร์ครับ
Code (PHP)
<?
session_start();
if($_SESSION['user_id'] == "")
{
echo "Please Login!";
exit();
}
mysql_connect("localhost","root","upxowffj");
mysql_select_db("customer");
$strSQL = "SELECT * FROM user WHERE user_id = '".$_SESSION['user_id']."' ";
mysql_query("set NAMES tis620");
$objQuery = mysql_query($strSQL)or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Hock An Tueng Groups</title>
<link rel="shortcut icon" href="images/favicon.ico">
<link rel="icon" type="images/gif" href="images/animated_favicon1.gif">
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<style type="text/css">
<!--
.style1 {color: #0000FF}
.style2 {color: #FF0000}
.style3 {font-size: 12px}
-->
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-->
</script>
</head>
<link href="style.css" rel="stylesheet" type="text/css"/>
<body>
<div id="central">
<div id="header">
<div class="sitename"></div>
</div>
<ul class="v_menu">
<li><a href="index.php">หน้าแรก</a></li>
<li><a href="#">ค้นหาข้อมูล</a>
<ul>
<li><a href="searchcus.php">ลูกค้าโชว์รูม</a></li>
<li><a href="searchinsur.php">ลูกค้าประกัน</a></li>
</ul>
</li>
<li><a href="#">การติดตาม</a></li>
<ul>
<li><a href="reportcus.php">ลูกค้าโชว์รูม</a></li>
<li><a href="reportfollow.php">ลูกค้าประกัน</a></li>
</ul>
<li><a href="#">แบบสอบถาม</a>
<ul>
<li><a href="questionnaire/downloadfile.php">ดาวน์โหลด</a></li>
<li><a href="questionnaire/searchquestion.php">ค้นหาก่อนเพิ่มข้อมูล</a></li>
</ul>
</li>
<li><a href="../logout.php">ออกจากระบบ</a></li>
</ul>
<form action="#" method="post" name="" id="">
<table width="890" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><div align="center" class="style1">ยินดีต้อนรับ : คุณ <? echo $objResult['name'];?></div></td>
</tr>
<tr>
<td><div align="center" class="style1">สาขา : <? echo $objResult['branch'];?></div></td>
</tr>
<tr>
<td><div align="center" class="style2">ระบบขัดข้องโปรดติดต่อเจ้าหน้าที่ พิษณุโลก </div></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><div align="center" class="style3">*หมายเหตุ:การบันทึกข้อมูลการต่อประกัน ตรงส่วนรายการของแถมให้ใส่ส่วนลดตรงจำนวนเงินเท่านั้นเพราะระบบจะคำนวณอัตโนมัติ</div></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</form>
<div id="rightside"> </div>
<div id="footer">
<p>Desigh by Kritsana </p>
</div>
</div>
<div id="imagepreloader">
<p> </p>
</div>
</div>
</body>
</html>
ขอขอบคุณล่วงหน้าครับผม
|
ประวัติการแก้ไข
2011-11-18 12:18:29
 |
 |
 |
 |
| Date :
2011-11-18 11:43:08 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้าว เหรอครับ ผมเห็นเวลาเขียนผิดทีไร มันก็แสดงออกมาได้ด้วย เลยคิดว่ามันฉลาดอ่ะ
|
 |
 |
 |
 |
| Date :
2011-11-18 11:43:55 |
By :
grandraftz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคุณ grandraft ด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2011-11-18 11:44:21 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วต้องไปแก้ตรงไหนอ่าครับ
|
 |
 |
 |
 |
| Date :
2011-11-18 11:50:21 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
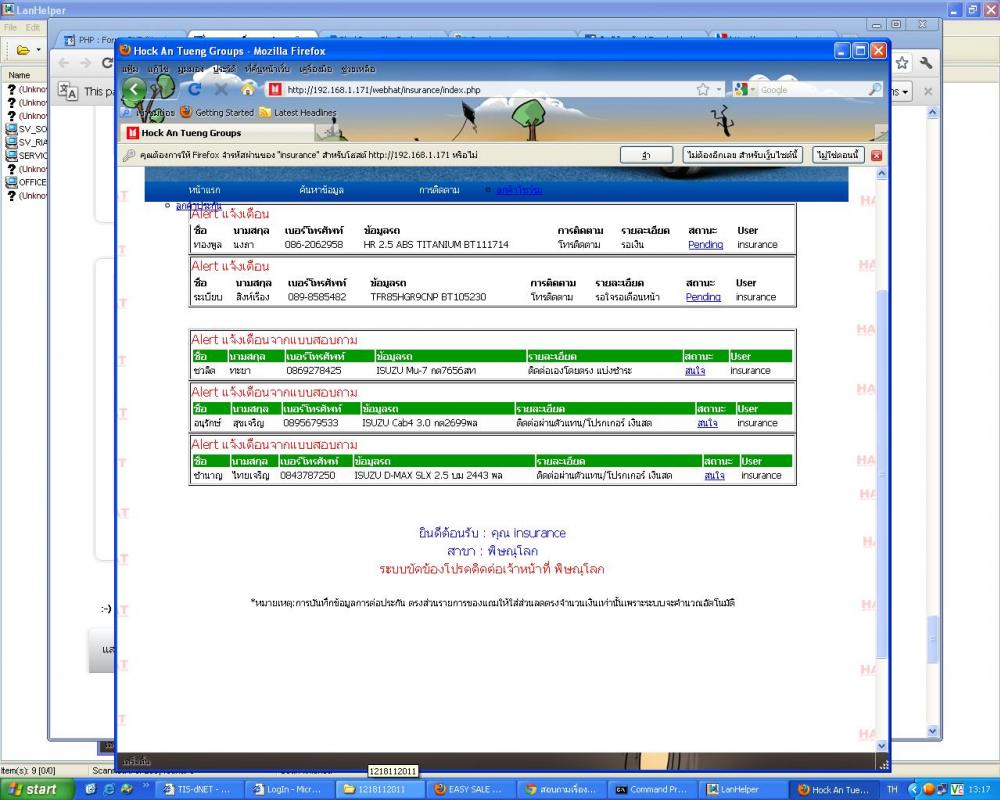
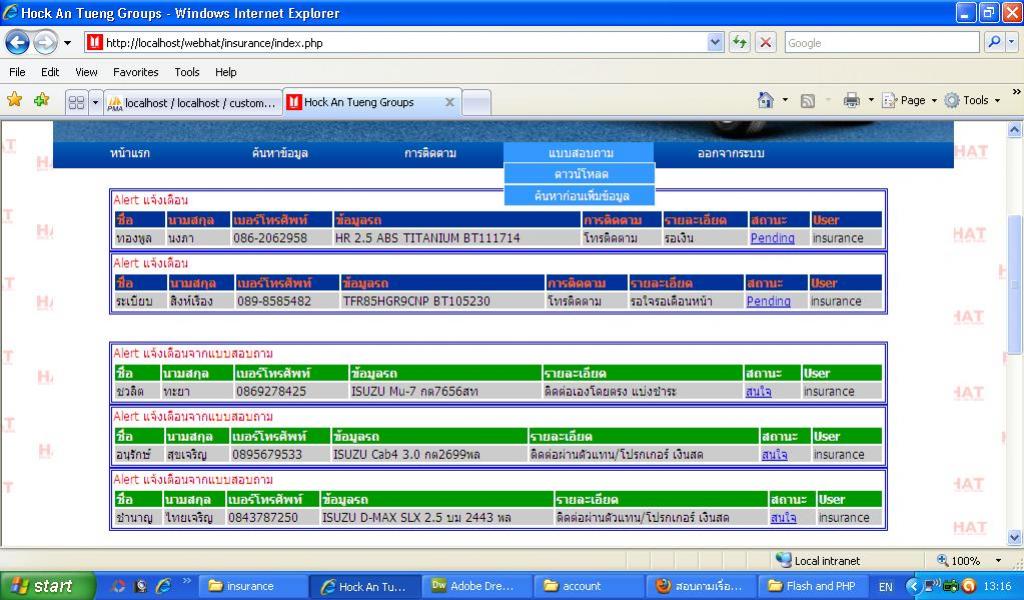
capture หน้าจอที่มันแสดงแล้วเพี้ยนๆ ให้ดูได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2011-11-18 13:09:39 |
By :
avsqlz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

อันนี้ไออีครับ

|
ประวัติการแก้ไข
2011-11-18 13:18:23
 |
 |
 |
 |
| Date :
2011-11-18 13:15:58 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครช่วยดูผมเลย T_T
|
 |
 |
 |
 |
| Date :
2011-11-18 14:41:31 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ie มันไม่ได้มาตรฐาน การที่เราไปเปิดกับ firefox แล้วมันเพี้ยนเพราะเราชินกับ ie คิดว่า firefox ไม่มีมาตรฐาน ที่ไหนได้ ทำให้เราเขียนโค้ดผิดๆๆมาตั้งนาน เพราะจริงๆแล้วแต่ละแท็กมันต้องครบหมดครับ มีแท็กเปิดก้ต้องมีปิดและอีกหลายอย่าง
และ properti css บางตัวก้ใช้ได้กับ ie แต่ใช้ไม่ได้กับ firefox ผมเสนอว่าให้เขียนโค้ดตรวจสอบว่าเป็น browser อะไร แล้วเรียกใช้ css ให้ตรงกับ browser ที่ใช้ หรือไม่คือแก้เว็บให้เป็นมาตรฐาน http://validator.w3.org/ ไปเช็คดูครับว่าผ่านมาตรฐานหรือไม่
อันนี้เป้นการทำเว็บให้ได้มาตรฐาน การตรวจสอบจะอยุ่ด้าหลังนะครับ ว่าเราควรตรวจสอบอะไรบ้าง
เสียงอาจจะไม่เพราะเท่าไหร่ http://www.youtube.com/watch?v=qXi_F39S_gA
|
ประวัติการแก้ไข
2011-11-18 15:37:21
 |
 |
 |
 |
| Date :
2011-11-18 15:28:48 |
By :
narubet |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับพอดีว่าโปรแกรมของผม เค้าไม่ได้เรียกชื่อครับ แต่เรียกเป็น IP จริงในการเรียกใช้งานครับ ตอนแรกไม่ได้เป็น เมนูบาร์แต่พอเขียนเมนูบาร์
เลยทำให้ใช้กับ firefox ไม่ได้
|
 |
 |
 |
 |
| Date :
2011-11-18 15:49:23 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำเปลี่ยน code ให้ใช้กับ fire fox หน่อยดิครับ ชี้แนะแนวทางก็ได้ครับว่าควรแก้ส่วนไหน
|
 |
 |
 |
 |
| Date :
2011-11-18 16:49:18 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่มีใครแนะนำเลยครับ T_T
|
 |
 |
 |
 |
| Date :
2011-11-19 08:38:50 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมยังไม่ค่อยรู้เรื่อง css นะครับ
ปุ่มเมนู คุณกำหนดไว้ที่ 150px; แต่ว่า คุณกำหนดค่าสูงสุดไว้แค่ 900 เมนูของคุณมี 7 เท่ากับ 150*7 = 1050 นะครับ
เมนู ออกจากระบบเลยไปอยู่ด้านล่าง
คุณต้องปรับค่า width จาก 900 เป็น 1050 นะครับ
|
ประวัติการแก้ไข
2011-11-19 08:52:03
 |
 |
 |
 |
| Date :
2011-11-19 08:51:36 |
By :
grandraftz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็เคยเจอปัญหา คล้ายเจ้าของกระทู้นะ แต่ของผมมันรัน flash แล้วมันบัง css
ซึ่งถ้าเปิดกับ browser เช่น ie ff ch ก็ยังมองเห็นเป็นปกติ
ถ้าลองเปิดกับ iphon android จะมองเห็น flash มันบัง
ผมใช้วิธีแก้โดย คำสั่งเช็ค HTTP_USER_AGENT เพื่อจับคำที่พบของ browser แล้วใช้ template คนละตัวกัน
คือ ถ้าเป็น browser ie ff ch ผมก็ยังให้คง แสดง flash ต่อไป
แต่ถ้าเป็น พวก safari version ต่างๆ ที่ใช้บน iphone android หรือ มือถือ
ผมก็เอา flash ออก แล้วแสดงรูปธรรมดาไป
มี ตัวอย่าง มาฝากคับ
Code (PHP)
$agent = $_SERVER['HTTP_USER_AGENT'];
$mobile = strpos($agent, 'Mobile');
$android= strpos($agent, 'Android');
$mac = strpos($agent, 'Mac');
$safari = strpos($agent, 'en-US');
$iphone = strpos($agent, 'iPhone');
if($mobile!=0){
$tp = new Template("index2.html");
}else if($android!=0 ){
$tp = new Template("index2.html");
}else if($mac!=0){
$tp = new Template("index2.html");
}else if($safari!=0){
$tp = new Template("index2.html");
}else if($iphone!=0){
$tp = new Template("index2.html");
}else{
$tp = new Template("index.html");
}
วิธีนี้ได้ผล 100%
|
ประวัติการแก้ไข
2011-11-19 13:32:24
 |
 |
 |
 |
| Date :
2011-11-19 13:31:07 |
By :
puchong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ grandraft ครับ ผมลองเปลี่ยนเป็น 1050 แล้วอ่าครับ ก็ยังไม่หายอยู่ดีครับ
ึคุณ Black Magic อันนี้เป็นโค็ชเช็ค ตัว browser หรอครับ แล้วเอาโค็ชตัวนนี้ไว้ตอน Login หรือเอาโค็ชไว้เข้าตอนหน้าแรกอ่าครับ
|
ประวัติการแก้ไข
2011-11-19 14:32:07
 |
 |
 |
 |
| Date :
2011-11-19 14:22:41 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้จะเป็น การหาคำที่พบ จากการรันด้วย browser แล้วใช้ str_pos เพื่อหาคำที่ที่เกี่ยวข้อง
แล้วเอาไป เข้าเงื่อนไข ดัก if else ว่าเป็นของ browser ไหน แล้วให้ไปเรียก template ไหนคับ
ลองเอาไป ทดสอบดูสิ แต่จะให้เห็นผล คุณต้องมี iphone android มาทดสอบแล้วจะเห็นความแตกต่าง
Code (PHP)
$agent = $_SERVER['HTTP_USER_AGENT'];
$mobile = strpos($agent, 'Mobile');
$android= strpos($agent, 'Android');
$mac = strpos($agent, 'Mac');
$safari = strpos($agent, 'en-US');
$iphone = strpos($agent, 'iPhone');
if($mobile!=0){
//$tp = new Template("index2.html");
echo "mobile";
}else if($android!=0 ){
//$tp = new Template("index2.html");
echo "android";
}else if($mac!=0){
//$tp = new Template("index2.html");
echo "mac";
}else if($safari!=0){
//$tp = new Template("index2.html");
echo "safari";
}else if($iphone!=0){
//$tp = new Template("index2.html");
echo "iphone";
}else{
//$tp = new Template("index.html");
echo "browser";
}
|
ประวัติการแก้ไข
2011-11-19 14:57:51
 |
 |
 |
 |
| Date :
2011-11-19 14:56:40 |
By :
puchong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไว้ในหน้าแรกเลยใช่ป่าวครับ พอดีว่าผมมือใหม่ ไม่ค่อยรู้เท่าไหร่อ่าครับ
ไว้ในหน้าที่คล้ายๆ Chk user แบบเดียวกันหรือป่าวครับ
ขอขอบคุณคุณ Black Magic ทีให้คำแนะนำด้วยนะครับ เดี๋ยวผมลองดู
แต่ยังไม่รู้เลยว่าให้เอาโค๊ชเช็คนี้ไว้หน้า ไหนอ่าครับ
|
 |
 |
 |
 |
| Date :
2011-11-19 15:02:50 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้วได้แล้วครับ พอดีว่าผมใส่ ตัว </li> ผิดที่หน่อยนึงอ่าครับ มันดันรันบน ไออีได้ครับ
แต่พอรัน Firefox แล้วดันเออเล่อ ไม่รู้ว่า browser ตัวไหนดีกันแน่อ่าครับ
|
 |
 |
 |
 |
| Date :
2011-11-19 15:16:40 |
By :
kritsana7 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|