|
 |
| |
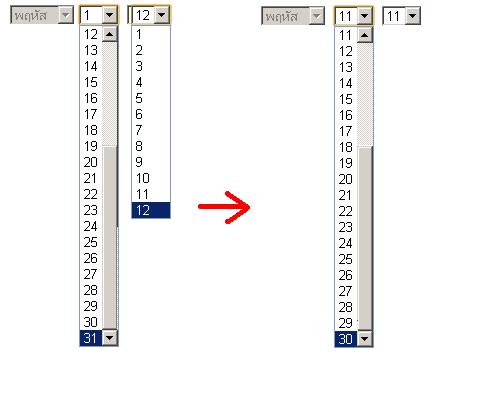
พอจะทราบวิธีกำหนดขนาด selectbox ในรูปแบบ ajax ไหมครับ |
| |
 |
|
|
 |
 |
|
ผมพยายามเขียน selectbox ให้เป็น Ajax อยู่อ่ะครับปัญหาผมคือว่า

อยากให้ขนาดของselectbox อันแรกขึ้นอยู่กับ selectbox อันที่สอง อ่ะครับ เพราะผมอยากจะทำปฏิทินส่งอาจารย์อย่างง่ายๆน่ะครับ ใครพอมีตัวอย่างหรือวิธีบ้างไหมครับ
ผมพยายามเขียนแล้วแต่ไม่เป็นจริงๆครับ พยายามที่สุดก็ได้แค่ให้ค่าวันที่ตรงกันกับชื่อของวันเท่านั้นเอง
Code (PHP)
<script language=javascript>
function sevent(SelectValue)
{
var xx = document.xx.Day.options;
document.xx.Day.selectedIndex = SelectValue;
}
function seventM(SelectValue)
{
var xx = document.xx.DefDay.options;
document.xx.DefDay.selectedIndex = SelectValue;
}
</script>
<form name=xx>
<select name=Day disabled>
<?php
$DeDay = date('w');
if($DeDay == 1)
{
echo"<option value=1 selected>จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 2)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 selected>อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 3)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 selected>พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 4)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 selected>พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 5)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 selected>ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 6)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 selected>เสาร์</option>";
echo"<option value=7 >อาทิตย์</option>";
}
if($DeDay == 0)
{
echo"<option value=1 >จันทร์</option>";
echo"<option value=2 >อังคาร</option>";
echo"<option value=3 >พุธ</option>";
echo"<option value=4 >พฤหัส</option>";
echo"<option value=5 >ศุกร์</option>";
echo"<option value=6 >เสาร์</option>";
echo"<option value=7 selected>อาทิตย์</option>";
}
?>
</select>
<?php
$Dy1 = date('t');
$Day = date('d');
$Month = date('m');
$Year = date('Y');
$Dy2 = mktime(0,0,0,$Month,$Day,$Year);
$CDy2 = strftime('%d',$Dy2);
$Dy3[31];
for($a=0;$a<=$Dy1;$a++)
{
$Dy3[$a] = mktime(0,0,0,$Month,($a),$Year);
}
?>
<select name=DefDay onchange="sevent(this.value)">
<?php
for($b=0;$b < date('t');$b++)
{
echo "<option value=".strftime('%w',$Dy3[$b]).">".($b+1)."</option>";
}
?>
</select>
<select name=DefMount onchange="seventM(this.value)">
<?php
for($b=1;$b <= 12;$b++)
{
if($b != date('m'))
{
echo "<option value=".($b-1).">".$b."</option>";
}
else
{
echo "<option value=".($b-1)." selected>".$b."</option>";
}
}
?>
</select>
</form>
Tag : PHP, Ajax

|
|
|
 |
 |
 |
 |
| Date :
2011-12-08 16:38:15 |
By :
OROH |
View :
844 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับเดี๋ยวผมจะประยุกต์ดูครับ
|
 |
 |
 |
 |
| Date :
2011-12-08 19:11:57 |
By :
OROH |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

