|
 |
| |
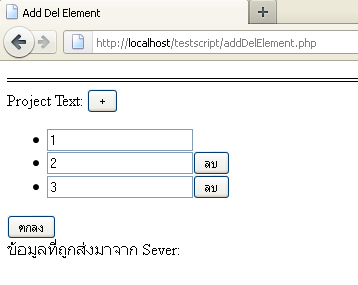
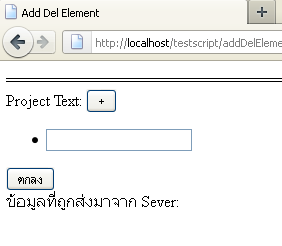
jQuery ส่งข้อมูลจากฟอร์มไปอีกไฟล์แล้วไม่แสดงข้อมูลครับ ช่วยผมดูโค้ดทีครับ งงมากๆ ครับ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<?
for($i = 0; $i < count($_POST["problem"]); $i++ ){
echo $_POST["problem"][$i]."<br>";
}
?>
|
 |
 |
 |
 |
| Date :
2012-01-07 15:13:12 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะเหมือน Textbox กับ Array ปกติครับ 
Code (PHP)
<?
for($i=0;$i<count($_POST["txtSiteName"]);$i++)
{
echo "txtSiteName $i = ".$_POST["txtSiteName"][$i]."<br>";
}
?>
Go to : PHP multiple input text field/Textbox
|
 |
 |
 |
 |
| Date :
2012-01-07 15:14:07 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้ครับพี่วิน

หลังจากด ตกลง

|
ประวัติการแก้ไข
2012-01-07 15:27:41
 |
 |
 |
 |
| Date :
2012-01-07 15:27:12 |
By :
fogza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองเปลี่ยนเป็นแบบนี้ แล้วส่งข้อมูลแบบ get มันแสดงผลที่ url ได้ครับ โดยใช้ name=problem_1 แล้วใน jquery ก็ใช้ $('input[type="text"]').length; ทำให้ได้ตัวแปรที่เก็บค่าได้ แต่เราจะแสดงค่าที่รับมาทั้งหมดอย่างไรครับ ในเมื่อมันไม่ใช่อาเรย์ มันไม่รู้จำนวนตัวแปรที่ส่งมาในแต่ละครั้งนะครับ 
Code (PHP)
$('#add_more').click(function(){
var current_count = $('input[type="text"]').length;
var next_count = current_count + 1;
$('#new_text').append('<p>'
+ '<input name="problem_' + next_count + '" type="text" class="new_project_text" />'
+ '<a href="#" id="remove_text">Delete</a>'
+ '</p>');
});
|
 |
 |
 |
 |
| Date :
2012-01-07 17:02:15 |
By :
fogza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

