|
 |
| |
ช่วยดู Ajax Auto fill พร้อม dynamic add row ให้หน่อยนะคะ ไม่ทราบว่าผิดตรงไหน |
| |
 |
|
|
 |
 |
|
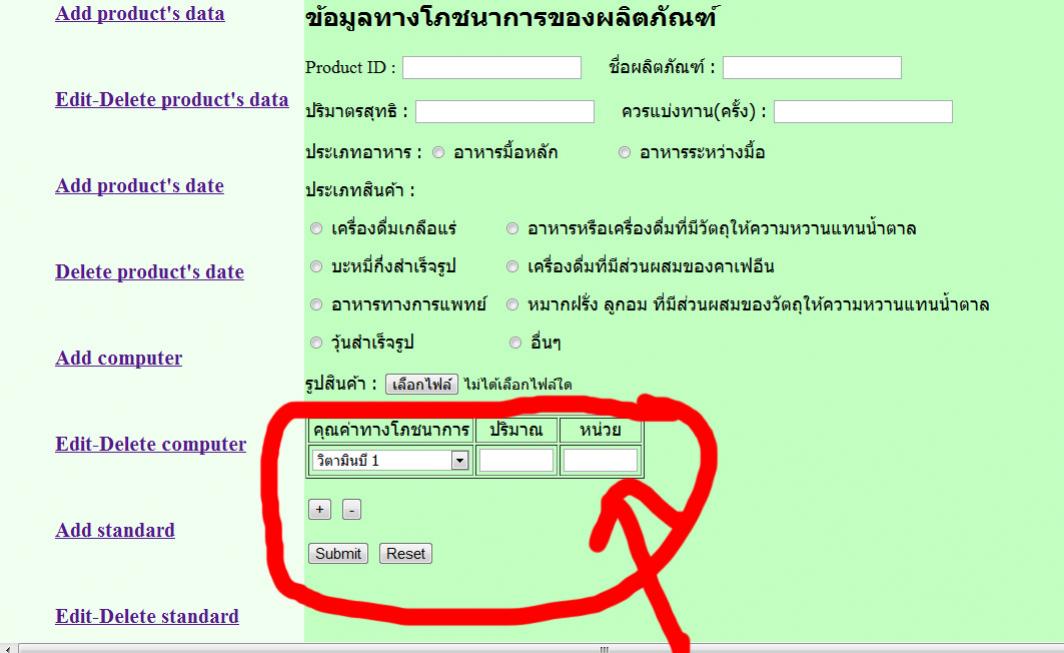
พี่ๆคะ คือหนูทำ ให้เป็นแบบว่าสามารถเพิ่มแถวกรอกข้อมูลได้ และในขณะเดียวกัน พอเลือกข้อมูล (สารอาหารที่อยู่ใน dropdownlist) หน่วยในคอลัมน์ หน่วย ก็จะขึ้นทันที แต่พอหนูเขียนออกมาแล้ว พอเลือกข้อมูลใน dropdownlist แล้ว หน่วยไม่ขึ้นค่ะ ไม่ทราบว่าหนูเขียนผิดตรงไหนคะ

Code (PHP)
<?
ob_start();
session_start();
if($_SESSION["adminlogin"]=="")
{
header('location:login.php');
exit();
} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620" />
<title>Add product's data</title>
<? $link = mysql_connect("localhost", "root", "password");
mysql_query("use project;");
mysql_query("set NAMES tis620");
$strsql = "select * from nutrients";
$objquery = mysql_query($strsql); ?>
<script language="javascript">
function CreateSelectOption(ele)
{
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objquery))
{
?>
var Item = new Option("<?=$objResult["NutrientName"];?>", "<?=$objResult["NutrientID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column1_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<script type="text/javascript">
function senddata()
{
if(document.getElementById('idd').value.length == 0)
{
alert ('ระบุรหัสผลิตภัณฑ์ด้วยค่ะ');
return false;
}
document.getElementById('submit').disabled = true;
return true;
}
function AddOk(pathfile)
{
document.getElementById('fileupload').value = "";
document.getElementById('showdetail').innerHTML = 'เพิ่มข้อมูลเสร็จเรียบร้อยแล้ว';
document.getElementById('submit').disabled = false;
document.getElementById('AddPForm').reset();
return true;
}
</script>
<?
$link = mysql_connect("localhost", "root", "password");
mysql_query("use project;");
mysql_query("set NAMES tis620");
?>
</head>
<? include "head.php"; ?>
<table width=1366>
<tr><td width=266 bgcolor=#F0FFF0 valign=top>
<ul>
<a href=adddata_admin.php><h3>Add product's data</h3></a><br />
<a href=updatedata_admin.php><h3>Edit-Delete product's data</h3></a><br />
<a href=adddate_admin.php><h3>Add product's date</h3></a><br />
<a href=delete_admin.php><h3>Delete product's date</h3></a><br />
<a href=addcom_admin.php><h3>Add computer</h3></a><br />
<a href=updatecom_admin.php><h3>Edit-Delete computer</h3></a><br />
<a href=addstandard_admin.php><h3>Add standard</h3></a><br />
<a href=updatestandard_admin.php><h3>Edit-Delete standard</h3></a><br />
<a href=addnutrient_admin.php><h3>Add nutrient</h3></a><br />
<a href=updatenutrient_admin.php><h3>Edit-Delete nutrient</h3></a><br />
<a href=homepage.php><h3>Homepage</h3></a><br />
<a href=logout.php><h3>Log out</h3></a><br />
</ul>
</td>
<td width=1100 bgcolor=#C1FFC1 valign=top>
<iframe id="uploadtarget" name="uploadtarget" src="" style="width:0px;height:0px;border:0"></iframe>
<script>
function setFocus(){
frm.idd.focus();
}
</script>
<body onLoad="setFocus()">
<form name="frmMain" id="AddPForm" method="post" enctype="multipart/form-data" action="adddata.php" onsubmit="return senddata();" target="uploadtarget">
<H2><B>ข้อมูลทางโภชนาการของผลิตภัณฑ์</B></H2>
Product ID : <input type="text" name="idd" id="idd">
ชื่อผลิตภัณฑ์ : <input type="text" name="nam" id="nam"><p>
ปริมาตรสุทธิ :
<input type="text" name="siz" id="siz">
ควรแบ่งทาน(ครั้ง) : <input type="text" name="tim" id="tim">
<p> ประเภทอาหาร : <input type="radio" name="chkproducttype" value="1" /> อาหารมื้อหลัก <input type="radio" name="chkproducttype" value="2" /> อาหารระหว่างมื้อ
<p>
ประเภทสินค้า : <p>
<input type="radio" name="chkType" value"1" />
เครื่องดื่มเกลือแร่
<input type="radio" name="chkType" value="2" /> อาหารหรือเครื่องดื่มที่มีวัตถุให้ความหวานแทนน้ำตาล
<p>
<input type="radio" name="chkType" value="3" />
บะหมี่กึ่งสำเร็จรูป
<input type="radio" name="chkType" value="4" />
เครื่องดื่มที่มีส่วนผสมของคาเฟอีน
<p>
<input type="radio" name="chkType" value="5" />
อาหารทางการแพทย์
<input type="radio" name="chkType" value="6" />
หมากฝรั่ง ลูกอม ที่มีส่วนผสมของวัตถุให้ความหวานแทนน้ำตาล
<p>
<input type="radio" name="chkType" value="7" />
วุ้นสำเร็จรูป
<input type="radio" name="chkType" value="0" />
อื่นๆ
<p>
รูปสินค้า : <input type="file" name="fileupload" id="fileupload" />
<p>
<table border="1" id="tbExp"><tr>
<td><div align="center">คุณค่าทางโภชนาการ</div></td>
<td><div align="center">ปริมาณ</div></td>
<td><div align="center">หน่วย</div></td></tr></table>
<p>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
<p>
<input type="submit" name="submit" value="Submit" id="submit">
<input type="reset" name="cancle" value="Reset" id="reset">
</form><p>
<span id="showdetail"></span>
</td></tr></table>
</body>
</html>
Code (PHP)
<?php
header("Content-Type:test/plain;charset=tis-620");
$strnutrient = trim($_POST["tNutrientID"]);
$link = mysql_connect("localhost", "root", "password");
mysql_query("use project;");
mysql_query("set NAMES tis620");
mysql_query("SET character_set_results=tis620");
mysql_query("SET character_set_client=tis620");
mysql_query("SET character_set_connection=tis620");
$strSQL = "SELECT * FROM nutrients WHERE NutrientID = '".$strnutrient."' ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["Unit"];
}
mysql_close($link);
?>
Tag : PHP, MySQL, JavaScript, Ajax

|
|
|
 |
 |
 |
 |
| Date :
2012-04-18 18:53:35 |
By :
Supergirl |
View :
1431 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก่อนหน้านี้ก็ได้ตอบไปแล้วน่ะครับ บอกแค่วิธี ที่เหลือคุณจะต้องดัดแปลงเอาเองครับ 
|
 |
 |
 |
 |
| Date :
2012-04-19 06:49:37 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำได้แล้วค่ะ ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2012-04-19 07:45:07 |
By :
Supergirl |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

