|
 |
| |
ช่วยหน่อยคะ เกี่ยวกับ datepicker จะกำหนดค่าวันต่ำสุดอ่ะคะ |
| |
 |
|
|
 |
 |
|
รบกวนหน่อยคะ จะกำหนดให้ปีมันย้อนหลังไปสัก 50 ปีอ่ะคะ แต่ใส่ไปยังไงมันก้อย้อนได้ 10 ปี ตรง minDate หรือว่าทำผิด
ขอบคุณล่วงหน้าคะ
Code (PHP)
<link rel="stylesheet" href="include/jquery-ui-1.8.14.custom.css" type="text/css" />
<script type="text/javascript" src="js/jquery-ui-1.8.10.offset.datepicker.min.js"></script>
<script type="text/javascript">
$(function () {
var d = new Date();
var toDay = (d.getFullYear() + 543) + '/' + (d.getMonth() + 1) + '/' + d.getDate();
// กรณีต้องการใส่ปฏิทินลงไปมากกว่า 1 อันต่อหน้า ก็ให้มาเพิ่ม Code ที่บรรทัดด้านล่างด้วยครับ (1 ชุด = 1 ปฏิทิน)
$("#datepicker-th-2").datepicker({ changeMonth: true, changeYear: true,dateFormat: 'yy/mm/dd',minDate: "-50y" ,maxDate: "+0y" , isBuddhist: true, defaultDate: toDay,dayNames: ['อาทิตย์','จันทร์','อังคาร','พุธ','พฤหัสบดี','ศุกร์','เสาร์'],
dayNamesMin: ['อา.','จ.','อ.','พ.','พฤ.','ศ.','ส.'],
monthNames: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
monthNamesShort: ['ม.ค.','ก.พ.','มี.ค.','เม.ย.','พ.ค.','มิ.ย.','ก.ค.','ส.ค.','ก.ย.','ต.ค.','พ.ย.','ธ.ค.']});
});
</script>
<style type="text/css">
.demoHeaders { margin-top: 2em; }
#dialog_link {padding: .4em 1em .4em 20px;text-decoration: none;position: relative;}
#dialog_link span.ui-icon {margin: 0 5px 0 0;position: absolute;left: .2em;top: 50%;margin-top: -8px;}
ul#icons {margin: 0; padding: 0;}
ul#icons li {margin: 2px; position: relative; padding: 4px 0; cursor: pointer; float: left; list-style: none;}
ul#icons span.ui-icon {float: left; margin: 0 4px;}
ul.test {list-style:none; line-height:30px;}
</style>
Tag : PHP, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2012-05-10 14:56:23 |
By :
gunamka |
View :
1395 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลืมบอกไปคะ คือลองใส่แล้วไล่มาเลย ตั้งแต่ -1y, -2y มันก้อปกติคะ แต่พอโดดมา -50 เลย มันก้อได้แค่ 10 ปี T_T ช่วยหน่อยคะ
|
 |
 |
 |
 |
| Date :
2012-05-10 15:02:14 |
By :
gunamka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปิดไฟล์ jquery-ui-1.8.10.offset.datepicker.min.js นี้ดูหน่อยครับ
search หาตัวนี้ดู c-10:c+10
แก้เอาเลยครับจาก -10 เป็นลบตามที่ต้องการ
|
 |
 |
 |
 |
| Date :
2012-05-10 20:46:44 |
By :
poomloom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคะ เด่วลองก่อนนะคะ
|
 |
 |
 |
 |
| Date :
2012-05-11 09:02:15 |
By :
gunamka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เรียบร้อยแล้วคะ ขอบคุณมากๆ นะคะ
|
 |
 |
 |
 |
| Date :
2012-05-11 09:08:31 |
By :
gunamka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

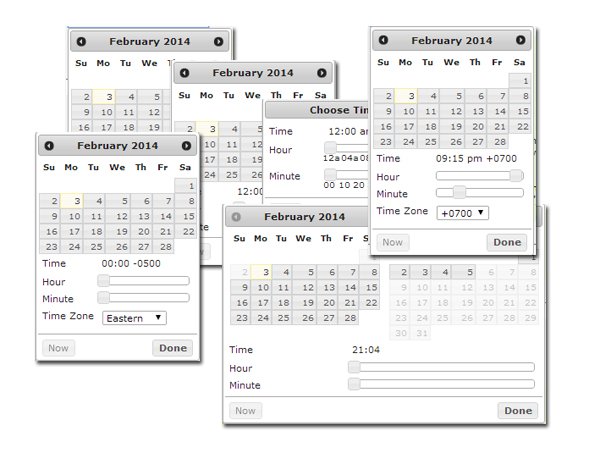
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-02-03 22:12:13 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

