|
 |
| |
ผมขอรบกวนพี่ๆเรื่อง innerHTML หน่อยครับ เรื่องการแสดงค่าของ JavaScript อ่ะครับ |
| |
 |
|
|
 |
 |
|
รบกวน ท่านพี่ๆ ช่วยดูให้หน่อย ครับ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-05-26 20:43:28 |
By :
tonzabza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<td width="500">
<span id="boldStuff2"></span>
</td>
ลองดุครับ
|
 |
 |
 |
 |
| Date :
2012-05-26 23:13:14 |
By :
Professer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ขึ้นเลยครับ
เหมือนกับว่ามันต้องใช้ iframe
|
 |
 |
 |
 |
| Date :
2012-05-26 23:16:13 |
By :
tonzabza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือผมอยากให้เป็นในรูปแบบ editor กับ Preview อ่ะครับ
<html>
<head>
<script type="text/javascript">
function show_alert()
{
alert("Hello! I am an alert box!");
}
</script>
</head>
<body>
<input type="button" onclick="show_alert()" value="Show alert box" />
</body>
</html>
นี่จะเป็นฟังชันจาวาที่อยู่ใน textarea อ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-05-27 09:07:53 |
By :
tonzabza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เห็นแล้วครับ แต่มันก็อยู่หน้าเดียวกัน
ถ้ายังไม่ประกาศ function java ไว้ก่อน ก็ไม่ทราบว่าจะรัน javascript ได้อย่างไร
|
 |
 |
 |
 |
| Date :
2012-05-27 12:47:16 |
By :
ekaja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัยเราคงเข้าใจกันคนละแบบ
|
 |
 |
 |
 |
| Date :
2012-05-27 16:25:18 |
By :
tonzabza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
function changeText2(){
var userInput = document.getElementById('userInput').value;
document.getElementById('boldStuff2').innerHTML = userInput;
parseJs(document.getElementById('boldStuff2'));
}
function parseJs(obj)
{
var scriptTags = obj.getElementsByTagName('SCRIPT');
var string = '';
var jsCode = '';
for(var no=0;no<scriptTags.length;no++){
if(scriptTags[no].src){
var head = document.getElementsByTagName("head")[0];
var scriptObj = document.createElement("script");
scriptObj.setAttribute("type", "text/javascript");
scriptObj.setAttribute("src", scriptTags[no].src);
}else{
if(navigator.userAgent.toLowerCase().indexOf('opera')>=0){
jsCode = jsCode + scriptTags[no].text + '\n';
}
else
jsCode = jsCode + scriptTags[no].innerHTML;
}
}
if(jsCode)installScript(jsCode);
}
function installScript(script){
if (!script)
return;
if (window.execScript){
window.execScript(script)
}else if(window.jQuery && jQuery.browser.safari){ // safari detection in jQuery
window.setTimeout(script,0);
}else{
window.setTimeout( script, 0 );
}
}
function evaluateCss(obj)
{
var cssTags = obj.getElementsByTagName('STYLE');
var head = document.getElementsByTagName('HEAD')[0];
for(var no=0;no<cssTags.length;no++){
head.appendChild(cssTags[no]);
}
}
</script>
|
 |
 |
 |
 |
| Date :
2012-05-27 17:57:11 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้โหหหหหหหหห สุดยอดดดดดดด
ขอบพระคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-05-27 18:59:11 |
By :
tonzabza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
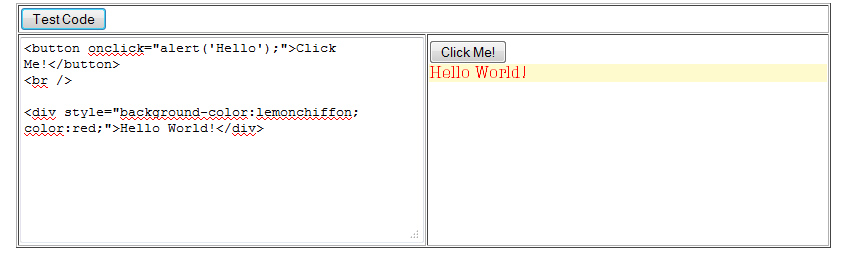
ต้องยกความดีความชอบให้ JQuery ครับ

Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> https://www.thaicreate.com/php/forum/078990.html-ผมขอรบกวนพี่ๆเรื่อง innerHTML หน่อยครับ เรื่องการแสดงค่าของ JavaScript อ่ะครับ</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
.box , .runScript{
width:398px;
height:200px;
}
.runScript{
display:block;
}
</style>
</head>
<body>
<table width="800" border=1 align=center cellpadding=1 cellspacing=1>
<tr>
<td colspan="2"><input type="button" value="Test Code" id="CodeRunner" /></td>
</tr>
<tr>
<td width="400px;"><textarea class="box"></textarea></td>
<td width="400px;"><div class="runScript"></div></td>
</tr>
</table>
<script>
$("#CodeRunner").click(function(){
var rawText = $("textarea.box").val();
$("div.runScript").html(rawText);
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-05-28 22:16:56 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าเอาphpมาร่วมด้วยละครับ แบบว่าสามารถรันphpได้ด้วย
ต้องเพิ่มเติมตรงไหนบ้างครับ
|
 |
 |
 |
 |
| Date :
2013-01-20 13:29:34 |
By :
itaecub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

