|
 |
| |
>>> สอบถามเกี่ยวกับ Javascript replace object หน่อยครับ |
| |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-06-12 10:02:20 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ แต่ว่าตัว action ด้านล่างละครับผมหมายถึง .click พวกนี้จะใส่ยังไงอะครับ ถ้าไม่ใช้ onclink บน html
|
 |
 |
 |
 |
| Date :
2012-06-12 10:15:37 |
By :
กอล์ฟฟี่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> https://www.thaicreate.com/php/forum/079679.html - สอบถามเกี่ยวกับ Javascript replace object หน่อยครับ</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="./jquery-1.7.2.js"></script>
<style>
.red{ color:red;}
</style>
</head>
<body>
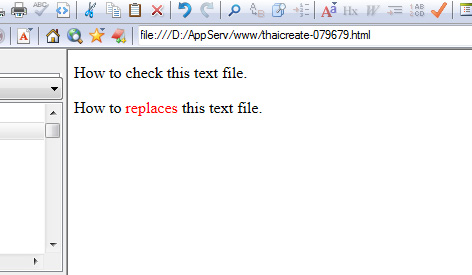
<p>How to check this text file.</p>
<div id="result"></div>
<script>
var newText = $("p").text().split(" ").join("</span> <span>");
newText = "<span>" + newText + "</span>";
$("div#result").html(newText).find("span:contains('check')").addClass("red").text("replaces").css("cursor","default")
.click(function(){
alert('hello');
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-06-12 10:31:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ละคร๊าฟฟ ขอบคุณครับ ^^
|
 |
 |
 |
 |
| Date :
2012-06-12 11:10:34 |
By :
กอล์ฟฟี่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

