|
 |
| |
สอบถามเรื่อง JQuery หน่อยครับ JQuery Animation กับ JQuery UI |
| |
 |
|
|
 |
 |
|
พอดีได้ทำระบบพวก E-Magazine น่ะครับ
มีปัญหาตรง Jquery UI กับ Animation น่ะครับ
หน้า Page ปกติ โหลดขึ้นมาก็จะเจอ Content ต่าง ๆ เช่น รูป ข้อความ
แต่หากตอนโหลด Pages ขึ้นมาหากมีการสร้าง Animation ไว้ก็จะเอา Jquery มาเล่น Animation น่ะครับ
มีปัญหาตรงที่ว่าในส่วนของ Transition Pages แต่ละหน้าผมเอา JQuery UI คุมไว้อยู่กับ Function MouseUp
เวลาลากนิ้วเปลี่ยนหน้า (เหมือนใน Tablet Device)
หากในหน้ายัง Play Animation ไม่เสร็จแล้วลิ้วเปลี่ยนหน้าทันที มันจะไม่ Slide เปลี่ยนหน้า แต่จะแว่บไปหน้าใหม่ทันทีครับ
จะแก้ไขยังไงให้สามารถลากเปลี่ยนหน้าได้ Smooth เหมือนตอนเล่น Animation เสร็จแล้วครับ
มีการเรียกใช้
JQuery 1.7
JQuery UI
JQuery Animation Enhance
แก้ไขตัว JQuery UI Draggable ให้เรียกใช้ CSS3 Transition 3D หมดทุกตัวครับ
ขอบคุณครับ
Code (JavaScript)
function nextPageInit(t){
var p = $("#prevpage");
var n = $("#nextpage");
// init page
if(t == "i"){
Pages.current += 1;
Pages.next = Pages.current + 1;
Pages.previous = Pages.current - 1;
}
// remove next page
if(t == "r" &&(Pages.previous - 1) >= 0){
$("#page" + (Pages.previous - 1)).remove();
}
else if(t == "r" &&(Pages.previous - 1) == -1){
$("#page").remove();
}
// navigation
if(t == "n"){
if(Pages.current != 0){
p.css({display: "block"});
p.animate({opacity: 1, leaveTransforms:true},1000);
p.delay(100);
}
if(pageArray[Pages.current] == ((pageArray.length) - 1)){
n.animate({opacity: 0, leaveTransforms:true},1000, function(){
n.css({display: "none"});
});
}
}
// load page
if(t == "l"){
if ($("#page" + Pages.next).length == 0 && Pages.next < Pages.total) {
$.fn.loadContent(Pages.next, "next");
}
else if(Pages.next == Pages.total){
$.fn.loadNextBlankPage();
}
}
}
function prevPageInit(t){
var p = $("#prevpage");
var n = $("#nextpage");
// init page
if(t == "i"){
Pages.current -= 1;
Pages.next = Pages.current + 1;
Pages.previous = Pages.current - 1;
}
// remove prev page
if(t == "r" &&(Pages.next + 1) < Pages.total){
$("#page" + (Pages.next + 1)).remove();
}
else if(t == "r" &&(Pages.next + 1) == Pages.total){
$("#page").remove();
}
// navigation prev
if(t == "n"){
if(Pages.current == 0){
p.animate({opacity: 0, leaveTransforms:true},1000, function(){
p.css({display: "none"});
});
}
if(pageArray[Pages.current] != ((pageArray.length) - 1)){
n.css({display: "block"});
n.animate({opacity: 1, leaveTransforms:true},1000);
}
}
// load prev page
if(t == "l"){
if (Pages.previous >= 0) {
$.fn.loadPrevBlankPage(Pages.previous);
$.fn.loadContent(Pages.previous, "prev", "replaceWith");
}
else if(Pages.previous == -1){
$.fn.loadPrevBlankPage();
}
return true;
}
}
function touchMove(cont_pos){
var moveLeft, allowSlide, absCont, widthSlide;
transition = $("#transition"); // selected transition
transition.unbind("mouseup"); // unbind mouse event
widthSlide = ($(window).width() * ratio.viewportWidth);
cont_post_temp = transition.position().left; // get position of event
absCont = Math.abs(cont_post_temp); //
(Math.abs(cont_post_temp - (params.transWidth * -1)) > configuration.slideRatio) ? allowSlide = true : allowSlide = false; // if slide over center of page it true
if (absCont >= params.transWidth && allowSlide && Pages.next < Pages.total) {
// swipe to right
nextPageInit("i");
transition.draggable("option", "revert", false);
moveLeft = 0 - cont_post_temp;
moveLeft = Math.abs((params.transWidth * 2) - moveLeft) - Math.floor(params.marginLeft);
duration = (moveLeft / params.transWidth) * 1000;
transition.animate({left: "-="+ moveLeft +"px", leaveTransforms:true}, duration, function(){
transition.css({"-webkit-transform": "translate3d(0px, 0px, 0px)"});
nextPageInit("r");
nextPageInit("n");
nextPageInit("l");
$("#transition").dequeue("animation");
transition.draggable("option", "revert", true);
cont_pos = transition.position();
transition.bind("mouseup", function() {
touchMove(0);
});
});
} else if (absCont < params.transWidth && allowSlide && Pages.current > 0) {
// swipe to left
prevPageInit("i");
transition.draggable("option", "revert", false); // turn off dragable
moveLeft = Math.abs(cont_post_temp - 0) + Math.floor(params.marginLeft);
duration = (moveLeft / params.transWidth) * 1000;
transition.animate({left: "+="+ moveLeft +"px", leaveTransforms:true}, duration, function(){
prevPageInit("r");
prevPageInit("n");
prevPageInit("l");
transition.css({"-webkit-transform": "translate3d(0px, 0px, 0px)"});
$("#transition").dequeue("animation");
transition.draggable("option", "revert", true);
cont_pos = transition.position();
transition.bind("mouseup", function() {
touchMove(0);
});
});
} else {
// on the beginning or end item swipe
transition.draggable( "option", "revert", true );
transition.bind("mouseup", function() {
touchMove(0);
});
}
};
Tag : PHP, HTML/CSS, JavaScript, jQuery

|
|
|
 |
 |
 |
 |
| Date :
2012-06-14 16:42:58 |
By :
katwalks |
View :
1833 |
Reply :
11 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากช่วยแต่ไมเป็น jquery
|
 |
 |
 |
 |
| Date :
2012-06-14 17:53:31 |
By :
สดใส่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
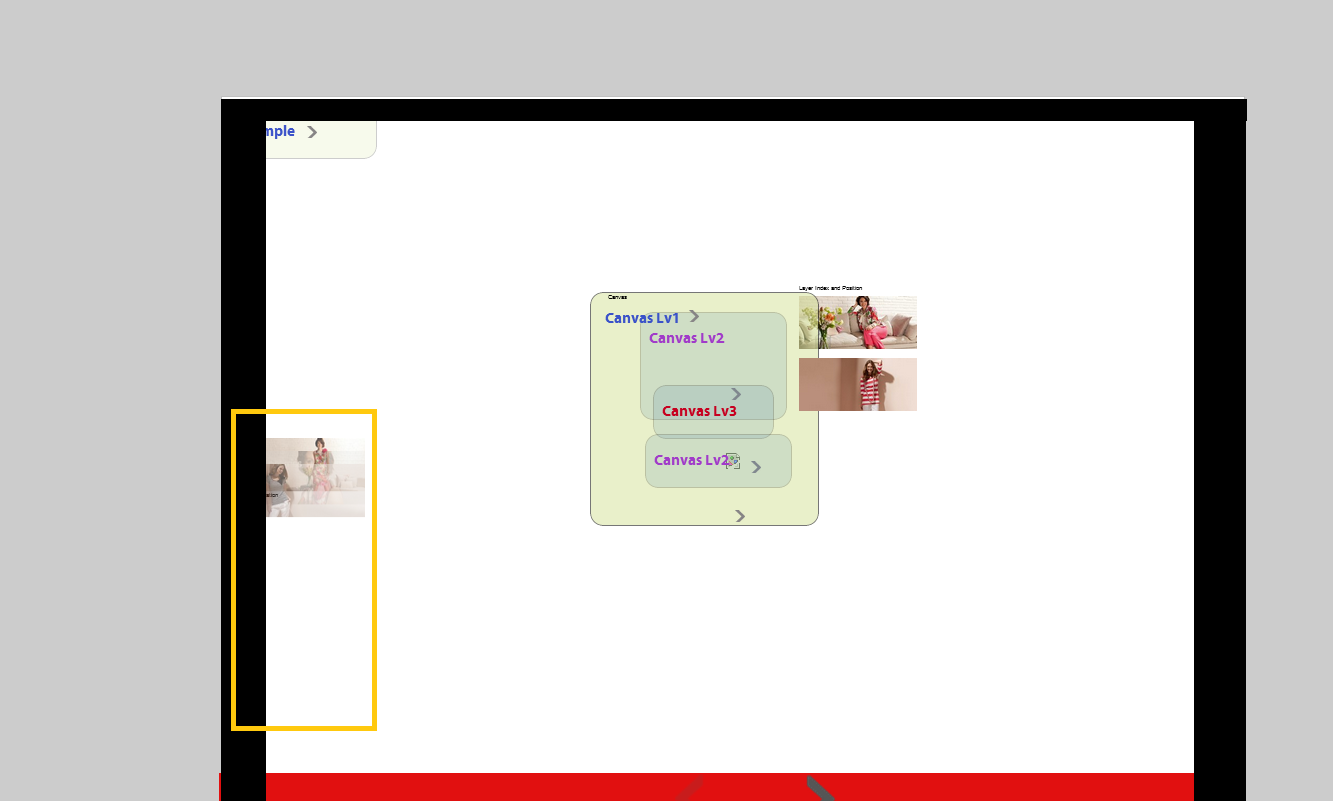
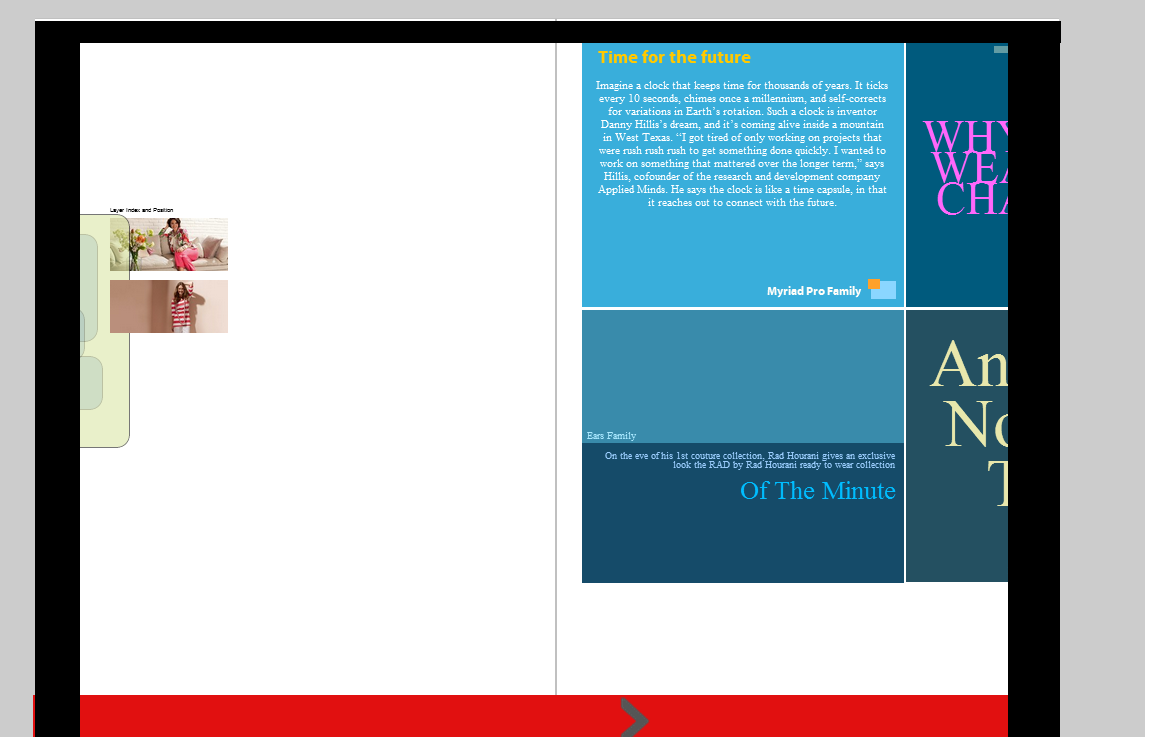
ลอง Capture หน้าจอมาให้ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 06:36:29 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|


อาจจะหน้าตาแปลก ๆ เพราะทำทดสอบฟังชั่นหลาย ๆ ตัวอยู่นะครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 09:31:02 |
By :
katwalks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาตามที่บอกไปน่ะครับ
ตรงรูปที่ 1 สีเหลือง ๆ ที่วงกลมไว้ คือ Animation ครับ
แต่พอคลิกพื้นที่ View Port จะไปเรียกฟังชั่น JQuery UI -> Draggable โดยจับ event MouseUp ครับ
ถ้าเปลี่ยนหน้าโดยที่ Animation ยังเล่นไม่เสร็จมันจะไม่ Slide Page แต่ปล่อย Mouse ปุ้บ แว่บไปหน้าสองเลยครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 09:33:45 |
By :
katwalks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อก่อนก็อ่าน jquery inaction อ่ะนะ แต่ค้างไว้ถึงบทแอนนิเมนี่แหละ เพราะคิดว่าไม่ได้ใช้ แต่หากจะอ่านก็จะต้องเข้าใจทั้งหมดให้ได้
ผมไม่แน่ใจว่าระบบของ jquery มันเป็นอย่างไร ซิงโครหรือไม่อย่างไร
จากที่บอกว่า มันทำงานไม่ครบกระบวนการ แว็บไปหน้าสอง ผมคิดว่ามันไม่ซิงโคร กันนะคับ ในส่วนนี้
คิดว่า ต้องสร้างตัวแปรกลางขึ้นมา หาก แอนนิเมทเสร็จ ให้เซตค่าตรง callback แล้วตรงฟังชั่นเปลี่ยนหน้า ให้ตรวจสอบค่าตัวแปรนี้ก่อน
|
 |
 |
 |
 |
| Date :
2012-06-15 10:12:06 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบคุณเอี่ยวนะครับ
คือระบบจะไม่ต้องสนใจว่า Animation เล่นเสร็จหรือไม่น่ะครับ ต้อง Swipe ไปหน้าต่อไปได้เลย โดยที่พอเปลี่ยนหน้าแล้วไม่แว่บไปเลยอะครับ
คือตัว Flash อะทำได้ ผมต้องแปลงระบบของ Flash มาใช้ HTML5 + CSS3 ทั้งหมดน่ะครับ จำลองการทำงานให้เหมือน Flash ทุกประการครับ
ขอบคุณครับ : )
|
 |
 |
 |
 |
| Date :
2012-06-15 10:19:22 |
By :
katwalks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษที เขียนโง่ๆ ไปละ ^^ อ่านโค้ดยังงง เลย
มี html ด้วยหรือป่าวคับ ผมอยากเอามาลองเล่นดู
|
ประวัติการแก้ไข
2012-06-15 10:26:46
 |
 |
 |
 |
| Date :
2012-06-15 10:23:18 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบคุณเอี่ยวครับ
คือตัว HTML จะ Render มาจาก Server อีกทีน่ะครับ Server ส่ง JSON มาให้ ผมก็เอาค่ามา Plot ลง HTML + CSS ครับ
Code (HTML)
<!DOCTYPE html>
<html id="home" lang="en" >
<head>
<meta charset=utf-8 />
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no,width=device-width">
<meta name="apple-mobile-web-app-capable" content="yes" />
<link rel="stylesheet" type="text/css" href="{static}/media/css/screen.css?{time}" />
<link rel="stylesheet" type="text/css" href="{static}/media/css/tablet.css?{time}" />
<link rel="stylesheet" type="text/css" href="{static}/media/css/jquery.mobile-1.1.0.min.css?{time}" />
<script src="{static}/media/js/jquery-1.7.1.min.js"></script>
<script src="{static}/media/js/jquery.mobile-1.1.0.min.js"></script>
<script src="{static}/media/js/jquery-ui-1.8.20.custom.min.js"></script>
<script src="{static}/media/js/jquery.ui.touch-punch.min.js"></script>
<script src="{static}/media/js/jquery.base64.min.js"></script>
<script src="{static}/media/js/jquery.animate-enhanced.min.js"></script>
<script src="{static}/media/js/jquery.waitforimages.js"></script>
<script src="/wave.js?{time}"></script>
<title>Tablet</title>
</head>
<body>
<div id="app"></div>
<div id="log"></div>
<div id="spinner"></div>
</body>
</html>
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 11:22:41 |
By :
katwalks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
stop all animation ตอน page flip ครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 11:29:02 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คับ เพิ่งเกตคำถามคับ
ที่ตอบมั่วไป ขอโทษด้วยนะคับ
ผม know how เรื่องนี้ไม่มีคับ ไม่รู้ว่าในฟังชั้นพวกนี้ เป็นลักษณะ thread หรือไม่อย่างไร
ไม่ทราบว่า เครื่องมือ animate พวกนี้ สามารถสั่งหยุดกลางคัน ได้หรือไม่คับ ถ้าได้ลองวิธีพี่ปรากิม
$.fn.loadContent(Pages.next, "next"); ไม่ทราบว่า มันโหลดมาทั้งหมด หรือใช้ ajax โหลดตลอดคับ แล้วใช้ cache หรือไม่ มีปัญหาตรงจุดนี้หรือไม่
ตรง $("#transition").dequeue("animation"); คือ transition ตัวเดียวกับบรรทัดก่อนหน้าหรือป่าวคับ
ปล. มั่วๆนะ 
|
 |
 |
 |
 |
| Date :
2012-06-15 13:09:36 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบคุณ PlaKriM ครับจะลองดูก่อนนะครับ
กังวลว่าจะต้องจำ state ของ Animation กรณี Swipe ไม่เกินกลาง Viewport น่ะสิครับ
ตอบคุณ เอี่ยว
ลองดูสั่ง .stop() น่าจะได้ครับ
เริ่มต้นจะเรียก API ไปที่ Server เพื่อเอา JSON Data มาเก็บไว้ทั้งหมดก่อนครับ
จากนั้นเรียก $.fn.loadContent(Pages.next, "next"); เพื่อ Render หน้าเฉพาะที่ใช้ครับคือ Previous + Current + Next ครับ กลัว Performance ไม่ได้ครับ
$.fn.loadContent(Pages.next, "next"); >> ตัวนี้จะแค่สั่ง Render หน้าถัดไปครับ
$("#transition").dequeue("animation");
คือสั่งรัน Animation ทั้งหมดของหน้านั้นน่ะครับ ผมเก็บ Animation ทั้งหมดไว้ในหน้า แล้วสั่งรันเมื่อโหลดข้อมูลครบแล้วน่ะครับ เป็น Transition ตัวเดียวกันหมดครับ สำหรับคลุมตัว Content อีกที
ขอบคุณสำหรับทุกความเห็นนะครับ
|
 |
 |
 |
 |
| Date :
2012-06-15 13:37:57 |
By :
katwalks |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

