|
 |
| |
CSS Navigation Active อยากให้เวลาเลือกหัวข้อนั้น ๆ แล้วให้ภาพไอคอนเปลี่ยนสีคะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
a:active
{
background-color:yellow;
}
ถ้าจะเปลี่ยนจาก background-color:yellow;
เป็นใส่ภาพ images/xxx.gif เขียนโค้ดยังไงเหรอคะ
|
 |
 |
 |
 |
| Date :
2012-06-22 16:37:04 |
By :
sakuna |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Css + Html จัดไป
|
 |
 |
 |
 |
| Date :
2012-06-22 16:45:37 |
By :
kenghockey |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
- * -
|
 |
 |
 |
 |
| Date :
2012-06-22 16:48:57 |
By :
sakuna |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
a:active
{
background-image:url(images/xxx.gif);
}
|
 |
 |
 |
 |
| Date :
2012-06-22 16:49:12 |
By :
iamatomix |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
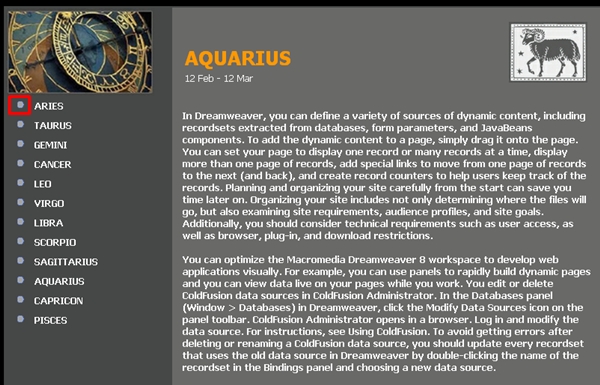
หนูอยากให้ icon ด้านหน้าของแต่ละหัวข้อเปลี่ยนน่ะค่ะ ไม่ใช่เวลากดลิงค์แล้วให้เปลี่ยน เช่น ตอนนี้อยู่ในหัวข้อ AQUARIUS
ไอคอนหน้าคำว่า QAUARIUS จะต้องเป็นสีส้ม

|
 |
 |
 |
 |
| Date :
2012-06-22 16:59:18 |
By :
sakuna |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่าง ตามลิ้งเลยครับ
http://www.w3schools.com/cssref/tryit.asp?filename=trycss_sel_hover
|
 |
 |
 |
 |
| Date :
2012-06-23 15:55:17 |
By :
kenghockey |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้เป็น hover แทนครับ
|
 |
 |
 |
 |
| Date :
2012-06-23 16:20:39 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองสร้างตัวแปรในแต่ละหน้านะครับ สมมุติมี index.php forum.php about.php article.php
หน้า index.php สร้างตัวแปร
$current = 'id="home"';
หน้า article.php สร้างตัวแปร
$current = 'id="article"';
Code (PHP)
<?php
echo '<div '.$current.'>
<ul id="navigation">
<li class="home"><a href="#">Link1</a></li>
<li class="article"><a href="#">Link2</a></li>
<li class="forum"><a href="#">Link3</a></li>
<li class="about"><a href="#">Link4</a></li>
</ul>
</div>';
?>
เวลา PHP ประมวลผลออกมา มันจะแสดงเป็น
Code (PHP)
<div id="home">
<ul id="navigation">
<li class="home"><a href="#">Link1</a></li>
<li class="article"><a href="#">Link2</a></li>
<li class="forum"><a href="#">Link3</a></li>
<li class="about"><a href="#">Link4</a></li>
</ul>
</div>
แล้วใช้ CSS จัดการต่อครับ
เช่น
Code (PHP)
div#home ul#navigation li.home a,
div#article ul#navigation li.article a,
div#forum ul#navigation li.forum a,
div#about ul#navigation li.about a,
ul#navigation li a:hover {
color: #C8929C; // หรือถ้าให้แสดงรูปก็ใส่ backgound: url() no-repeat;
}
ตัวอย่างข้างบนก่อน พอ PHP แสดงผลออกมา มันจะไปจับ div#home ul#navigation li.home a ครับ
เมนูสำหรับหน้านั้นจะมีส่วนที่เรากำหนดต่างจากลิงค์เมนูอื่นๆ
และส่วนอื่นจะไม่มีผลเพราะเราไม่ได้กำหนดว่า div#home ul#navigation li.article a
นึกภาพออกมั้ยครับ
|
 |
 |
 |
 |
| Date :
2012-06-23 23:40:30 |
By :
Pine |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

