 |
|
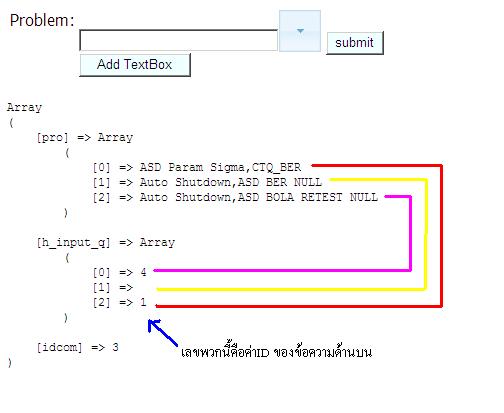
คือผมลองปลิ้นค่าออกมาดูมันไม่ได้ตามที่ผมต้องการอะครับ

สังเกตุว่าผมเลือกข้อมูลมา3ข้อมูลเพื่อจะส่งเข้าฐานข้อมูลโดยใช่ตัวแปล h_input_q[] ตัวเดียวที่เป็นarrayในการเก็บค่า
ปัญหาของผมคือ ASD Param Sigma,...... ค่าidในฐานข้อมูลคือ1 แต่ลองปลิ้นค่าออกมาทำไมมันไปอยู่ตัวarrayที่มากที่สุดละครับผมอยากให้มันอยู่ตำแหน่งที่0อะครับและค่า Auto Shutdown,ASDBola....... ซื้งเป็นค่าสุดท้ายที่ส่งเข้าArrayแต่เลยidดันไปอยู่ตำแหน่งที่0อะครับและที่หนักกว่านั้นคือในArrayมันเก็บแค่ค่าแรกกับค่าสุดท้ายค่าระหว่างกลางมันเป็นค่าว่างได้ไงก็ไม่รู้ครับถ้าผมใส่ข้อมูลไป5ตัวในArrayที่0กับ4ก็จะมีค่าแต่ค่าไม่ตรงและarrayที่1ถึง3มันจะไม่มีค่าidเก็บครับ รบกวนด้วยนะครับ
Code (PHP)
<? print_r($pro);?>
<? print_r($h_input_q);?>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<style type="text/css">
body {
font-family:tahoma, "Microsoft Sans Serif", sans-serif, Verdana;
font-size:12px;
}
</style>
<?php
$jquery_ui_v="1.8.5";
$theme=array(
"0"=>"base",
"1"=>"black-tie",
"2"=>"blitzer",
"3"=>"cupertino",
"4"=>"dark-hive",
"5"=>"dot-luv",
"6"=>"eggplant",
"7"=>"excite-bike",
"8"=>"flick",
"9"=>"hot-sneaks",
"10"=>"humanity",
"11"=>"le-frog",
"12"=>"mint-choc",
"13"=>"overcast",
"14"=>"pepper-grinder",
"15"=>"redmond",
"16"=>"smoothness",
"17"=>"south-street",
"18"=>"start",
"19"=>"sunny",
"20"=>"swanky-purse",
"21"=>"trontastic",
"22"=>"ui-darkness",
"23"=>"ui-lightness",
"24"=>"vader"
);
$jquery_ui_theme=$theme[15];
?>
<link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/<?=$jquery_ui_v?>/themes/<?=$jquery_ui_theme?>/jquery-ui.css" />
<style>
/* css ส่วนของรายการที่แสดง */
.ui-autocomplete {
max-height:200px;
overflow:auto;
}
.ui-button {
margin-left: -1px;
}
.ui-button-icon-only .ui-button-text {
padding: 0.35em;
}
/* css ส่วน textbox */
.ui-autocomplete-input {
font-family:tahoma, "Microsoft Sans Serif", sans-serif, Verdana;
font-size:14px;
height:23px;
width:200px;
}
.ui-menu,.ui-menu-item{
}
/* css ส่วนปุ่มคลิกเลือกแสดงรายการทั้งหมด*/
.myselect{
/* border:0px solid;*/
width:10px;
height:10px;
}
</style>
<script language = "JavaScript">
var j=2;
function createTextbox2(){
add.innerHTML=add.innerHTML+"<input type='text' id='pro"+j+"' name='pro[]' ><input type='hidden' id='h_input_q' name='h_input_q[]' value='' ><br/>";
var idcomp = j;
$('#idcom').val(idcomp);
var idj = $('#idcom').val();
$( "#pro"+idj ).autocomplete({ // ใช้งาน autocomplete กับ input text id=tags
minLength: 0, // กำหนดค่าสำหรับค้นหาอย่างน้อยเป็น 0 สำหรับใช้กับปุ่ใแสดงทั้งหมด
source: "gdataproblem.php", // กำหนดให้ใช้ค่าจากการค้นหาในฐานข้อมูล
open:function(){ // เมื่อมีการแสดงรายการ autocomplete
var valInput=$(this).val(); // ดึงค่าจาก text box id=tags มาเก็บที่ตัวแปร
if(valInput!=""){ // ถ้าไม่ใช่ค่าว่าง
$(".ui-menu-item a").each(function(){ // วนลูปเรียกดูค่าทั้งหมดใน รายการ autocomplete
var matcher = new RegExp("("+valInput+")", "ig" ); // ตรวจสอบค่าที่ตรงกันในแต่ละรายการ กับคำค้นหา
var s=$(this).text();
var newText=s.replace(matcher, "<b>$1</b>"); // แทนค่าที่ตรงกันเป็นตัวหนา
$(this).html(newText); // แสดงรายการ autocomplete หลังจากปรับรูปแบบแล้ว
});
}
},
select: function( event, ui ) {
// สำหรับทดสอบแสดงค่า เมื่อเลือกรายการ
// console.log( ui.item ?
// "Selected: " + ui.item.label :
// "Nothing selected, input was " + this.value);
$("#h_input_q").val(ui.item.id); // เก็บ id ไว้ใน hiden element ไว้นำค่าไปใช้งาน
$("#h_input_q").parent("form").submit(); // เมื่อเลือกรายการแล้วให้ส่งค่าฟอร์ม ทันที
}
});
// สร้างปุ่ม สำหรับคลิกแสดงรายการทั้งหมด
$( "<button> </button>" )
.attr( "tabIndex", -1 ) // กำหนด tabindex .ให้กับปุ่ม
.attr( "title", "Show All Items" ) // กำหนด title เมื่อเลื่อนเมาส์มาอยู่เหนือปุ่ม
.addClass("myselect") // ให้ปุ่มนี้มี class=myselect
.insertAfter("#pro"+idj) // แทรกปุ่มนี้ต่อจาก input text id=tags
.button({ // กำหนด รูปแบบของปุ่ม
icons: {
primary: "ui-icon-triangle-1-s"
},
text: false // กำหนดไม่แสดงข้อความใดๆ ในปุ่ม
})
.removeClass( "ui-corner-all" )
.addClass( "ui-corner-right ui-button-icon" )
.click(function() { // เงื่อนไขเมื่อคลิกที่ปุ่มนี้
// ตรวจสอบถ้ามีการแสดงรายการทั้งหมดอยู่แล้ว
if ($( "#pro"+idj ).autocomplete( "widget" ).is( ":visible" ) ) {
$( "#pro"+idj ).autocomplete( "close" ); // ปิดการแสดงรายการทั้งหมด
return;
}
// ส่งค่าว่างปล่าวไปทำการค้นหา จะได้ผลลัพธ์เป็นรายการทั้งหมด
$( "#pro"+idj ).autocomplete( "search", "" );
$( "#pro"+idj ).focus(); //ให้ cursor ไปอยู่ที่ input text id=tags
});
j++;
}
</script>
</head>
<body>
<?require("connect.inc.php");?>
<form id="form1" name="form1" method="post" action="">
<table border="0" width=30%>
<td align = 'right' valign="down" scope="col"><label for="input_q">Problem:</label></td>
<td valign="top" scope="col"><div id="add" name="add">
<input type="text" id="pro1" name="pro[]" ><br /></div>
<input type="hidden" id="h_input_q" name="h_input_q[]" value=""/>
<input type="hidden" id="idcom" name="idcom"value = "" >
<input type="button" value="Add TextBox" onClick="createTextbox2()" style="background-color:Azure ;"/>
</td>
<td>
<input type="submit" value="submit" style="background-color:Azure ;"/>
</td>
</tr>
</table>
</form>
<pre>
<?php
// ส่วนทดสอบแสดงค่า เมื่อกดปุ่มส่งข้อมูล
if(count($_POST)>0){
print_r($_POST);
}
?>
</pre>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script class="jsbin" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$( "#pro1" ).autocomplete({ // ใช้งาน autocomplete กับ input text id=tags
minLength: 0, // กำหนดค่าสำหรับค้นหาอย่างน้อยเป็น 0 สำหรับใช้กับปุ่ใแสดงทั้งหมด
source: "gdataproblem.php", // กำหนดให้ใช้ค่าจากการค้นหาในฐานข้อมูล
open:function(){ // เมื่อมีการแสดงรายการ autocomplete
var valInput=$(this).val(); // ดึงค่าจาก text box id=tags มาเก็บที่ตัวแปร
if(valInput!=""){ // ถ้าไม่ใช่ค่าว่าง
$(".ui-menu-item a").each(function(){ // วนลูปเรียกดูค่าทั้งหมดใน รายการ autocomplete
var matcher = new RegExp("("+valInput+")", "ig" ); // ตรวจสอบค่าที่ตรงกันในแต่ละรายการ กับคำค้นหา
var s=$(this).text();
var newText=s.replace(matcher, "<b>$1</b>"); // แทนค่าที่ตรงกันเป็นตัวหนา
$(this).html(newText); // แสดงรายการ autocomplete หลังจากปรับรูปแบบแล้ว
});
}
},
select: function( event, ui ) {
// สำหรับทดสอบแสดงค่า เมื่อเลือกรายการ
// console.log( ui.item ?
// "Selected: " + ui.item.label :
// "Nothing selected, input was " + this.value);
$("#h_input_q").val(ui.item.id); // เก็บ id ไว้ใน hiden element ไว้นำค่าไปใช้งาน
$("#h_input_q").parent("form").submit(); // เมื่อเลือกรายการแล้วให้ส่งค่าฟอร์ม ทันที
}
});
// สร้างปุ่ม สำหรับคลิกแสดงรายการทั้งหมด
$( "<button> </button>" )
.attr( "tabIndex", -1 ) // กำหนด tabindex .ให้กับปุ่ม
.attr( "title", "Show All Items" ) // กำหนด title เมื่อเลื่อนเมาส์มาอยู่เหนือปุ่ม
.addClass("myselect") // ให้ปุ่มนี้มี class=myselect
.insertAfter("#pro1") // แทรกปุ่มนี้ต่อจาก input text id=tags
.button({ // กำหนด รูปแบบของปุ่ม
icons: {
primary: "ui-icon-triangle-1-s"
},
text: false // กำหนดไม่แสดงข้อความใดๆ ในปุ่ม
})
.removeClass( "ui-corner-all" )
.addClass( "ui-corner-right ui-button-icon" )
.click(function() { // เงื่อนไขเมื่อคลิกที่ปุ่มนี้
// ตรวจสอบถ้ามีการแสดงรายการทั้งหมดอยู่แล้ว
if ($( "#pro1" ).autocomplete( "widget" ).is( ":visible" ) ) {
$( "#pro1" ).autocomplete( "close" ); // ปิดการแสดงรายการทั้งหมด
return;
}
// ส่งค่าว่างปล่าวไปทำการค้นหา จะได้ผลลัพธ์เป็นรายการทั้งหมด
$( "#pro1" ).autocomplete( "search", "" );
$( "#pro1" ).focus(); //ให้ cursor ไปอยู่ที่ input text id=tags
});
});
</script>
</body>
</html>
ต่อด้วยการเก็บข้อมูลArrayลงฐานข้อมูลอยากทราบว่าผมเขียนถูกไหมครับ
Code (PHP)
<?PHP
$id_problem = $_REQUEST['h_input_q[]'];
require("connect.inc.php");
$sql = "insert into cleen_room (id_problem) values ('$id_problem')";
mysql_db_query($dbname, $sql);
ถูกไหมครับรบกวนด้วบครับ
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2012-07-10 08:58:16 |
By :
Thoshilo |
View :
3892 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |