|
 |
| |
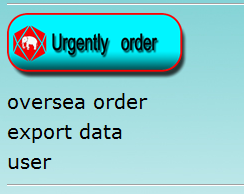
ผมทำ Menu แบบมี sub item แล้วผมต้องการใส่รูปแทนตัวอักษรต้องทำยังไงครับ |
| |
 |
|
|
 |
 |
|
ผมทำ Menu แบบมี sub item ครับ แล้วผมต้องการที่จะใส่รูปแทนตัวอักษร ผมลองใส่รูปเข้าไปแล้วแต่กดไม่ได้ ผมต้องเพิ่มอะไรตรงไหนช่วยดูให้หน่อยครับ
Code (PHP)
<?ob_start();?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Admin menu </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<STYLE type=text/css>
A:link {COLOR: #000000; TEXT-DECORATION: none}
A:visited {COLOR: #000000; TEXT-DECORATION: none}
A:hover {COLOR: #FF0000; TEXT-DECORATION: none}
</STYLE>
<style>
ul#menu {
width: 400px;
list-style-type: none;
border-top: none;
margin: 0;
padding: 0;
}
ul#menu ol {
display: none;
text-align: left;
list-style-type: none;
margin: 0;
padding: 5px;
}
ul#menu li,
ul#menu a {
font-family: verdana, sans-serif;
font-size: 20px;
color: #000000;
}
ul#menu li {
border-bottom: none;
line-height: 30px;
}
ul#menu ol li {
border-bottom: none;
}
ul#menu ol li:before {
content: "-->> ";
}
ul#menu a {
text-decoration: none;
outline: none;
}
ul#menu a:hover {
color: #539dbc;
}
ul#menu a.active {
color: #be5028;
}
</style>
</head>
<?
session_start();
mysql_connect("localhost","root","1234");
mysql_select_db("sfg");
$strSQL2 = "SELECT * FROM user WHERE user = '".$_SESSION['user']."' ";
$objQuery2 = mysql_query($strSQL2);
$objResult = mysql_fetch_array($objQuery2);
if($objResult["section"] != "Admin"){
header("location:index.php");
}
mysql_close();
?>
<script type="text/javascript">
if(!window.Node){
var Node = {ELEMENT_NODE : 1, TEXT_NODE : 3};
}
function checkNode(node, filter){
return (filter == null || node.nodeType == Node[filter] || node.nodeName.toUpperCase() == filter.toUpperCase());
}
function getChildren(node, filter){
var result = new Array();
var children = node.childNodes;
for(var i = 0; i < children.length; i++){
if(checkNode(children[i], filter)) result[result.length] = children[i];
}
return result;
}
function getChildrenByElement(node){
return getChildren(node, "ELEMENT_NODE");
}
function getFirstChild(node, filter){
var child;
var children = node.childNodes;
for(var i = 0; i < children.length; i++){
child = children[i];
if(checkNode(child, filter)) return child;
}
return null;
}
function getFirstChildByText(node){
return getFirstChild(node, "TEXT_NODE");
}
function getNextSibling(node, filter){
for(var sibling = node.nextSibling; sibling != null; sibling = sibling.nextSibling){
if(checkNode(sibling, filter)) return sibling;
}
return null;
}
function getNextSiblingByElement(node){
return getNextSibling(node, "ELEMENT_NODE");
}
var activeMenu = null;
function showMenu() {
if(activeMenu){
activeMenu.className = "";
getNextSiblingByElement(activeMenu).style.display = "none";
}
if(this == activeMenu){
activeMenu = null;
} else {
this.className = "active";
getNextSiblingByElement(this).style.display = "block";
activeMenu = this;
}
return false;
}
function initMenu(){
var menus, menu, text, a, i;
menus = getChildrenByElement(document.getElementById("menu"));
for(i = 0; i < menus.length; i++){
menu = menus[i];
text = getFirstChildByText(menu);
a = document.createElement("a");
menu.replaceChild(a, text);
a.appendChild(text);
a.href = "#";
a.onclick = showMenu;
a.onfocus = function(){this.blur()};
}
}
if(document.createElement) window.onload = initMenu;
</script>
<body background="JPG/background.jpg" bgproperties="fixed">
<table>
<tr>
<td><img src="JPG/admin.png" width="350" border="0" alt=""></td>
</tr>
</table>
<table>
<tr>
<td> <font size="5"><b>Welcome:</b></font></td>
<td><font size="5" color="#0000ff"> <?=$objResult["fname"]; ?> </font></td>
<td><a href="logout.php"><img src="JPG/logout.png" width="50" border="0" alt=""></a></td>
</tr>
</table>
<hr>
<a href="logout.php"><font size="2" color=""><b>Logout >></b></font></a>
<a href="adminmenu.php"><font size="2" color=""><b>Menu</b></font></a>
<hr>
<ul id="menu">
<li><img src="JPG/urgently order.png" width="180" border="0" alt="urgently order">
<ol>
<li><a href="adminshowgw.php">gw</a></li>
<li><a href="adminshowgrp.php">grp</a></li>
</ol>
</li>
<li>oversea order
<ol>
<li><a href="overseashowgw.php">gw</a></li>
<li><a href="overseashowgrp.php">grp</a></li>
<li><a href="overseashownon-stoce.php">non-stock</a></li>
<li><a href="overseashowexport.php">export</a></li>
</ol>
</li>
<li>export data
<ol>
<li><a href="export data gw.php">urgently order gw</a></li>
<li><a href="export data grp.php">urgently order grp</a></li>
<li><a href="export over gw.php">oversea order gw</a></li>
<li><a href="export over grp.php">oversea order grp</a></li>
<li><a href="export over non.php">oversea order non-stock</a></li>
<li><a href="export over ex.php">oversea order export</a></li>
<li><a href="export user.php">user</a></li>
</ol>
</li>
<li><a href="adminshowuser.php">user</a></li>
</ul>
<hr>
<a href="logout.php"><font size="2" color=""><b>Logout >></b></font></a>
<a href="adminmenu.php"><font size="2" color=""><b>Menu</b></font></a>
<hr>
</body>
</html>
อันนี้เป็นรูปตัวอย่างที่อยากได้ครับ

ขอบคุณครับ
Tag : PHP, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2012-07-10 16:08:27 |
By :
prapakorn |
View :
1334 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
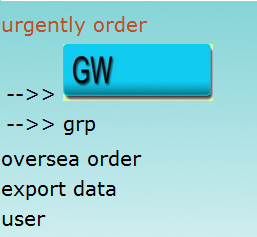
ถ้าใส่ในส่วน <li><img src='รูปภาพ'></li> ใส่ได้อยู่ครับ มันก็จะได้ตามรูปด้านล่าง

แต่ผมต้องการใส่ในส่วนหัวของ <li><img src='รูปภาพ'></li> อีกทีน่ะครับ
Code (PHP)
<li><img src="JPG/urgently order.png" width="180" border="0" alt=""> //อยากใส่รูปบรรทัดนี้ครับ ลองทำแล้ว แต่กดไม่ได้ครับ
<ol>
<li><a href="adminshowgw.php"><img src="JPG/gw.jpg" width="150" height="57" border="0" alt=""></a></li>
<li><a href="adminshowgrp.php">grp</a></li>
</ol>
</li>
ลองดูให้หน่อยครับ ขอบคุณครับ
|
ประวัติการแก้ไข
2012-07-10 16:47:51
 |
 |
 |
 |
| Date :
2012-07-10 16:46:52 |
By :
prapakorn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

