|
 |
| |
INSERT ข้อมูลที่เป็น select option ไม่ได้ครับ ช่วยดูโค้ดตอนเก็บลงฐานข้อมูลให้หน่อยครับ |
| |
 |
|
|
 |
 |
|

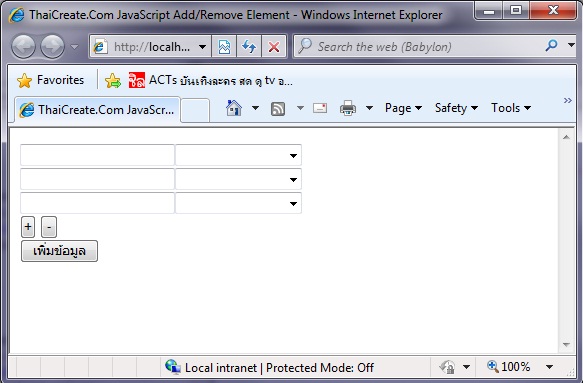
โค้ดเพิ่ม select option หลาย ๆ ตัว และใน select option ผมดึงมาจากฐานข้อมูลตาราง customer ครับ
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?
mysql_connect("localhost","root","1206");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function fncCreateSelectOption(ele)
{
var objSelect = ele;
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
var Item = new Option("<?=$objResult["Name"];?>", "<?=$objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?
}
?>
}
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create select
var myElement2 = document.createElement('select');
//myElement2.setAttribute('type',"select");
myElement2.setAttribute('name',"txtselSelect"+myLine.value);
myElement2.setAttribute('id',"txtsel"+myLine.value);
mySpan.appendChild(myElement2);
// Create Option //
fncCreateSelectOption(myElement2)
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove select
var deleteFile = document.getElementById("txtsel"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
<body>
<form action="php_multiple_upload52.php" method="post" name="form1" enctype="multipart/form-data">
<span id="mySpan"></span>
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<input name="hdnLine" id="hdnLine" type="hidden" value="0">
<input type="submit" name="button" value="เพิ่มข้อมูล">
</form>
</body>
</html>
โค้ดตอนเก็บลงฐานข้อมูลครับ ตอน select option ต้องเก็บลงฐานข้อมูลยังไงหรอครับ
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
mysql_connect("localhost","root","1206") or die (mysql_error());
mysql_select_db("mydatabase");
for($i=1;$i<=(int)($_POST["hdnLine"]);$i++)
{
$strSQL = "INSERT INTO gallery ";
$strSQL .="(GalleryName,selSelect) VALUES ('".$_POST["txtGalleryName".$i]."','".$_POST["txtselSelect".$i]."')";
mysql_query($strSQL);
echo "Copy/Upload ".$_FILES["fileUpload".$i]["name"]." completed.<br>";
}
mysql_close();
?>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript

|
|
|
 |
 |
 |
 |
| Date :
2012-07-16 20:44:18 |
By :
อานนท์ เวินสันเทียะ |
View :
1764 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
mysql_query($strSQL);
echo $strSQL;
ดูว่ามันมีค่าหรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2012-07-17 05:54:02 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณดู Code มาจากไหน ก็กลับไปดูอีกรอบครับ 
|
 |
 |
 |
 |
| Date :
2012-07-17 20:54:55 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

