|
 |
| |
สอบถามปัญหา การเพิ่มข้อมูลลงตาราง ในส่วนของ listmenu คณะ และสาขา ที่เป็นแบบ array เมื่อทำการเพิ่มข้อมูลแล้ว ค่าในตารางฐานข้อมูล แสดงเป็น array ต้องแก้ไขยังไงครับให้แสดงเป็น ชื่อคณะ และชื่อสาขาครับ |
| |
 |
|
|
 |
 |
|
สมัคร (form_register.php)
เพิ่มลงตารางฐานข้อมูล (confirm_register)
|
ประวัติการแก้ไข
2012-07-26 19:29:29
2012-07-26 19:34:18
 |
 |
 |
 |
| Date :
2012-07-26 19:22:33 |
By :
oh_am_g |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
form_register.php
Code (PHP)
<script language="javascript">
menu = new Array();
menu[-1] = new Array(0, "ไม่มีข้อมูล");
menu[1] = new Array( 1, "ภาษาไทย", 2, "ภาษาอังกฤษ", 3, "สังคมศึกษา",4,"ดนตรีไทย",5,"ดนตรีสากล",6,"นาฏยการแสดง",7,"การพัมนาการท่องเที่ยว",8,"ธุรกิจโรงแรม",9,"ธุรกิจท่องเที่ยว",10,"การพัฒนาชุมชน",11,"ภาษาอังกฤษธุรกิจ",12,"นิติศาสตร์",13,"การบริหารรัฐ",14,"การปกครองท้องถิ่น");
menu[2] = new Array(1, "การศึกษาปฐมวัย", 2, "พลศึกษา",3,"จิตวิทยาและการแนะแนว");
menu[3] = new Array(1, "การตลาด", 2, "การจัดการทั่วไป",3,"การบัญชี",4,"คอมพิวเตอร์ธุรกิจ",5,"นิเทศศาสตร์",6,"การจัดการทรัพยากรมนุษย์ ");
menu[4] = new Array(1, "วิทยฯประยุกต์และการบริการ", 2, "สาธารณสุขศาสตร์",3,"คณิตศาสตร์และคอมพิวเตอร์",4,"วิทยาศาสตร์และเทคโนโลยี",5,"เคมี",6,"ชีวิวิทยา ");//ถ้าเพิ่ม สาขาก็เพิ่มmenu[4]
menu[5] = new Array(1, "เทคฯการไฟฟ้า", 2, "เทคฯอุตสาหกรรม",3,"เทคฯคอมพิวเตอร์ อิเล็ก",4,"วิศวกรรมเครื่องกล");
menu[6] = new Array(1, "ธุรกิจดิจิทัล", 2, "วิทยาการคอมพิวเตอร์",3,"ความมั่นคงและเครือข่าย",4,"บูรณาการสารสนเทศอัจฉริยะ",5,"เทคฯคอมพิวเตอร์สำนักงาน",6,"คอมพิวเตอร์ประยุกต์");
menu[7] = new Array(1, "วิทยฯและเทคฯการอาหาร", 2, "การเพาะเลี้ยงสัตว์น้ำ",3,"เกษตรศาสตร์",4,"สัตวศาสตร์");
function showSubMenu(i)//อันนี้ไม่ต้องแก้
{
box = document.f1.Student_Branch;
i++;
while(box.options.length) box.options[0] = null;
c = 0;
for(m = 0; m < menu[i-1].length/2; m++) {
if((document.f1.action.value == "post") && (menu[i-1][m*2] >= 0)) {
box.options[c++] = new Option(menu[i-1][m*2+1], menu[i-1][m*2]);
}
else {
box.options[c++] = new Option(menu[i-1][m*2+1], menu[i-1][m*2]);
}
}
}
</script>
<form method="post" name="f1" action="confirm_register.php" >
<table align="center">
<tr><td width="92"><span class="style42 style45">รหัสนักศึกษา</span></td>
<td width="24" class="bodyText">:</td>
<td width="276"><input type="text" name="Student_ID">
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">เพศ</td>
<td class="bodyText">:</td>
<td><input type="radio" name="Student_Gender" value="male"/>
<span class="bodyText style42">ชาย </span>
<input type="radio" name="Student_Gender" value="female"/>
<span class="bodyText style42">หญิง </span><span class="style41">*</span></td>
</tr>
<tr><td class="style42 style45">ชื่อ</td>
<td class="bodyText">:</td>
<td><input type="text" name="Student_Name">
<span class="style41"> *</span></td>
</tr>
<tr><td class="style42 style45">ที่อยู่</td>
<td class="bodyText">:</td>
<td><textarea name="Student_Add" cols="25" rows="5" > </textarea>
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">คณะ</td>
<td class="bodyText">:</td>
<td><select name="Student_Faculty" onchange="javascript:showSubMenu(this.options[this.selectedIndex].value);">
<option value="-1" selected>--เลือกคณะ--</option>
<option value="1">มนุษยศาสตร์และสังคมฯ</option>
<option value="2">ครุศาสตร์</option>
<option value="3">วิทยาการจัดการ</option>
<option value="4">วิทยาศาสตร์และเทคโนโลยี</option>//เพิ่มคณะก็เพิ่ม option value=4 แล้วไปสร้างสาขา ข้างบนเป็น menu[4]
<option value="5">เทคโนโลยีอุตสาหกรรม</option>
<option value="6">เทคโนโลยีสารสนเทศ</option>
<option value="7">เทคโนโลยีการเกษตร</option>
</select>
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">สาขา</td>
<td class="bodyText">:</td>
<td><select name="Student_Branch">
<option value="-1" selected>ไม่มีข้อมูล</option>//อันนี้ปล่อยไว้
</select>
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">เกรดเฉลี่ย</td>
<td class="bodyText">:</td>
<td><input type="text" name="Student_GPA">
<span class="style41">* </span></td>
</tr>
<tr>
<td class="style42 style45">อีเมล</td>
<td class="bodyText">:</td>
<td><input type="text" name="Email">
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">ชื่อเข้าระบบ</td>
<td class="bodyText">:</td>
<td><input type="text" name="Username">
<span class="style41"> * </span></td>
</tr>
<tr><td class="style42 style45">รหัสผ่าน</td>
<td class="bodyText">:</td>
<td><input type="password" name="Password">
<span class="style41">* </span></td>
</tr>
<tr><td class="style42 style45">ยืนยันรหัสผ่าน</td>
<td class="bodyText">:</td>
<td><input type="password" name="Confirm_pass">
<span class="style41">* </span></td>
</tr>
<tr><td colspan="3" align="center"><span class="style44"><br />
<input type="submit" value="ลงทะเบียน">
<input type="reset" value="ลบใหม่ทั้งหมด">
</span></td></tr>
</table>
</form>
|
ประวัติการแก้ไข
2012-07-26 19:33:03
2012-07-26 19:34:55
 |
 |
 |
 |
| Date :
2012-07-26 19:25:18 |
By :
oh_am_g |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
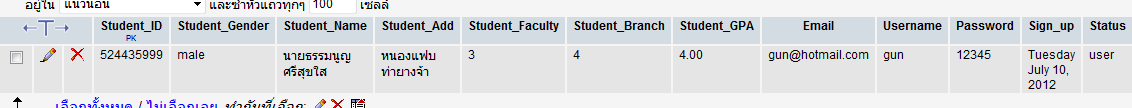
ตาราง student ที่ Student_Faculty และ Student_Branch ที่เก็บเป็นอาเรย์ อยากให้เป็น ชื่อ ครับ

|
 |
 |
 |
 |
| Date :
2012-07-26 19:37:57 |
By :
oh_am_g |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

