|
 |
| |
อยากสอบถามเรืองโค้ด ค่ะ. ดังตัวอย่าง คือ หนูอยากทราบวิธีการย่อข้อความให้สั้น ยกตัวอย่างเช่น หนูอยากให้ข้อความสั้นลง |
| |
 |
|
|
 |
 |
|
Code (PHP)
echo "<a href=\"xxx\" title=\"$Obj['Title']\">".iconv_substr($Obj['Title'],0,100,"UTF-8")."</a>";
ถ้าเป็นผมนะ
|
ประวัติการแก้ไข
2012-09-21 11:04:19
 |
 |
 |
 |
| Date :
2012-09-21 11:03:30 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ในหน้า html ได้หรอค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-21 11:10:31 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>https://www.thaicreate.com/php/forum/084319.html</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
.container {
width:370px;
display:block;
border:1px solid gray;
text-align:justify;
padding:0.4em;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
#hideText1{
display:none;
}
</style>
<script>
$(document).ready(function(){
$("a#readmore_article1").click(function(event){
$("span#hideText1").show();
$("span#moreText1").hide();
});
});
</script>
</head>
<body>
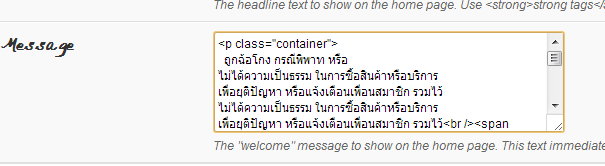
<p class="container">
ถูกฉ้อโกง กรณีพิพาท หรือ
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้<br /><span id="moreText1"><a href="javascript:void(0);" id="readmore_article1">readmore</a></span>
<span id="hideText1">
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
</span>
</p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-09-21 11:26:24 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้ว ขอบคุมากนะคะ อิอิ
|
 |
 |
 |
 |
| Date :
2012-09-21 11:32:37 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้เกิดปันหาอีกแระค่ะ คือพอใส่ไปแล้ว Jquery slide ไม่ทำงานเลย ต้องแก้ยังไง ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-21 14:39:01 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอาบรรทัดที่ 11. ออกน่ะครับ
<script src="http://code.jquery.com/jquery-latest.js"></script>
|
 |
 |
 |
 |
| Date :
2012-09-21 14:42:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาออกแล้วค่ะ เหมือนเดิม
|
 |
 |
 |
 |
| Date :
2012-09-21 15:02:08 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดที่ผมให้ไป เอาไปวางอยู่แท็ก หรือไปแทรกอยู่ในหน้า ที่มีสไลด์ใช่หรือเปล่าครับ
สงสัยต้องเอาโค้ดมาดูแล้วล่ะครับ
|
ประวัติการแก้ไข
2012-09-21 15:13:32
 |
 |
 |
 |
| Date :
2012-09-21 15:12:45 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หนูใช้ wordpress ค่ะ แต่ถ้าจะไปแแก้ jQuery ของ wordpress คงจะยาว T_T ถ้าแก้โค้ดของพี่ได้ปาวค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-21 16:42:56 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนตรงไหนอ่า ค่ะ หนูเอาโค้ดมาใส่ ใน wordpress ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 09:49:58 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>https://www.thaicreate.com/php/forum/084319.html</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style type="text/css">
.article-block{
width:370px;
display:block;
border:1px solid gray;
text-align:justify;
padding:0.4em;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
#hideText1{
display:none;
}
</style>
<script>
$(document).ready(function(){
$("a#readmore_article1").click(function(event){
$("span#hideText1").show();
$("span#moreText1").hide();
});
});
</script>
</head>
<body>
<p class="article-block">
ถูกฉ้อโกง กรณีพิพาท หรือ
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้<br /><span id="moreText1"><a href="javascript:void(0);" id="readmore_article1">readmore</a></span>
<span id="hideText1">
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
</span>
</p>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-09-24 12:39:33 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
sใส่แล้วมันก็ไม่หายนะค่ะ หนูว่าเปนที่ wordpreess ป่าว ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 13:02:57 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าเอาโค้ดของผมออกทั้งหมด wordpress ทำงานปกติมั๊ย
|
 |
 |
 |
 |
| Date :
2012-09-24 13:18:41 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำงานปกตินะค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 13:39:24 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทดลองดูอีกครั้งน่ะครับ
<style type="text/css">
.article-block{
/* width:370px;
display:block;
border:1px solid gray;
text-align:justify;
padding:0.4em;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
*/
}
#hideText1{
display:none;
}
</style>
<p class="article-block">
ถูกฉ้อโกง กรณีพิพาท หรือ
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้<br /><span id="moreText1"><a href="javascript:void(0);" id="readmore_article1">readmore</a></span>
<span id="hideText1">
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
</span>
</p>
<script>
$("a#readmore_article1").click(function(event){
event.preventDefault();
$("span#hideText1").show();
$("span#moreText1").hide();
});
</script>
|
 |
 |
 |
 |
| Date :
2012-09-24 14:09:15 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่แล้ว ค่ะ แบบนี้ รันปกติ ใน file html ก็ไม่ทำงาน นะค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 15:16:14 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แน่นอนครับ ถ้าเอาโค้ดชุดนี้ไปวางในไฟล์ html มันไม่ทำงาน
เพราะไม่มี <script src="http://code.jquery.com/jquery-latest.js"></script>
เนื่องจากต้องการให้ใช้ jquery ที่ถูกฝังตัวใน wordpress ครับ
อย่าลืมว่าเราเอาโค้ดชุดนี้ไปใช้ใน wordpress ไม่ใช่ ในไฟล์ html โดดๆ
|
 |
 |
 |
 |
| Date :
2012-09-24 15:22:28 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่แล้วค่ะ ไม่ทำงานเหมือนกัน ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 16:23:14 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่หนูคิดว่า น่าจะเปนที่ ตัวโค้ดนี้นะค่ะ
<script>
jQuery(document).ready(function(){
$("a#readmore_article1").click(function(event){
jQuery("span#hideText1").show();
$("span#moreText1").hide();
});
});
</script>
ตัวแปร $ อาจจะชนกันเราจะแก้ยังไๆง ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-24 16:24:27 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้เอาโค้ดชุดไหนไปวางในwordpress ขอดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2012-09-24 16:29:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script>
$("a#readmore_article1").click(function(event){
event.preventDefault();
$("span#hideText1").show();
$("span#moreText1").hide();
});
</script>
|
 |
 |
 |
 |
| Date :
2012-09-24 16:31:20 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้อะค่ะ T_T
|
 |
 |
 |
 |
| Date :
2012-09-25 16:02:00 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ jquery เวอร์ชั่นไหนครับ
ลองดูว่าตอนใส่ script ตำแหน่งที่อยู่มันถูกต้องมั๊ย รวมถึงชื่อไฟล์ด้วย
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
|
 |
 |
 |
 |
| Date :
2012-09-25 16:20:23 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script>
jQuery(document).ready(function(){
$("a#readmore_article1").click(function(event){
jQuery("span#hideText1").show();
$("span#moreText1").hide();
});
});
</script> ไฟล์นี้ ถ้าเราไปดึงจาก โค้ด บน เว็บได้ไหม ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-25 17:11:38 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัยมันน่าจะแก้ไม่หาย พี่ๆ พอมีวิธีอื่นที่ไม่ใช่ jqury ไหม ค่ะ
|
 |
 |
 |
 |
| Date :
2012-09-28 11:15:03 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-10-01 10:32:52 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมดหนทาง - -*
|
 |
 |
 |
 |
| Date :
2012-10-04 11:22:35 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้กับ wordpress ใช่ไหมครับ ไม่ทราบว่าเวอร์ชั่นไหนครับ
แล้วหน้าที่ให้มันแสดงเป็น Post หรือ Page ครับ
|
 |
 |
 |
 |
| Date :
2012-10-04 11:38:57 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ใน wordpress มันจะมีตัว more tag ให้ใช้
หรือว่าไม่ได้ใช้ตัวนี้ครับ
|
 |
 |
 |
 |
| Date :
2012-10-04 11:54:20 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 แบบในรูปค่ะ มันเปน ลูกเล่นของธีมค่ะ แล้วไปโชวหน้า index แบบในรูปค่ะ มันเปน ลูกเล่นของธีมค่ะ แล้วไปโชวหน้า index
|
 |
 |
 |
 |
| Date :
2012-10-04 13:41:27 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. เปิดไฟล์ header.php ของธีมขึ้นมาครับ
2. ค้นหาคำว่า var $j = jQuery; ว่ามีไหมหาำกไม่มีก็อบโค้ดด้านล่างนี้
Code (PHP)
<script type="text/javascript">
jQuery.noConflict();
var $j = jQuery;
</script>
ไปวาง ต่อท้ายโค้ดตัวนี้ โดยเคาะำ Enter 1 ครั้ง
Code (PHP)
// calls hook to WordPress head functions
wp_head();
?>
ซึ่งน่าจะอยุ่ที่บรรทัดประมาณ 50-52 ละ่มั้งครับ
3. ก็อปโค้ด
Code (PHP)
<style type="text/css">
.container {
width:370px;
display:block;
border:1px solid gray;
text-align:justify;
padding:0.4em;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
}
#hideText1{
display:none;
}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
$j("#readmore_article1").click(function(){
$j("span#hideText1").show();
$j("span#moreText1").hide();
});
});
</script>
ที่คุณ Unidentifier เขียนไว้แหร่ะครับ
ไปวางบรรทดท้าย ๆ ก่อนปิด tag head (</head>) ประมาณบรรทัด 298-299 เป็นต้นไป
4. แล้วนำโค้ด
Code (PHP)
<p class="container">
ถูกฉ้อโกง กรณีพิพาท หรือ
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้<br /><span id="moreText1"><a href="javascript:void(0);" id="readmore_article1">readmore</a></span>
<span id="hideText1">
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
ไม่ได้ความเป็นธรรม ในการซื้อสินค้าหรือบริการ
เพื่อยุติปัญหา หรือแจ้งเตือนเพื่อนสมาชิก รวมไว้
</span>
</p>
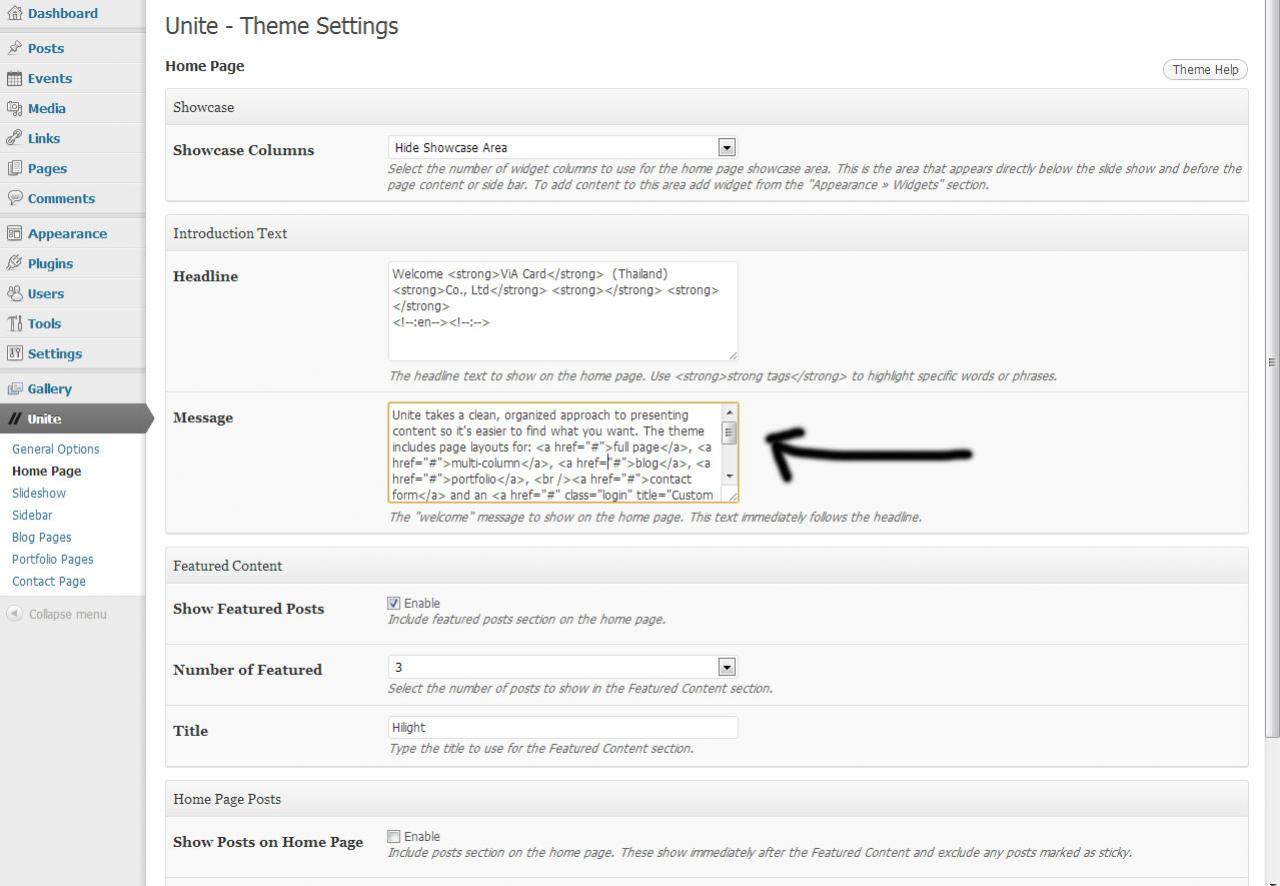
ไปใส่ในช่อง message ที่คุณใส่นั่นล่ะครับ

ลองดูครับ
ไม่รู้ว่าธีม unite ของคุณคือตัวฟรี หรือเปล่าหน่ะครับ น่าจะเหมือนกันครับ
|
 |
 |
 |
 |
| Date :
2012-10-04 15:03:51 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัยไ่ม่ได้แน่เลย ?
|
 |
 |
 |
 |
| Date :
2012-10-05 08:47:28 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ จิงๆ ค่ะ
|
 |
 |
 |
 |
| Date :
2012-10-08 14:14:37 |
By :
noony |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอดูโค้ดหน้า header.php ได้ไหมครับ
|
 |
 |
 |
 |
| Date :
2012-10-08 14:21:04 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

