|
 |
| |
ขอถามเรื่อง Ui juqyer datepicker() ไม่ให้โชว์ในส่วนที่ไม่ต้องการ |
| |
 |
|
|
 |
 |
|
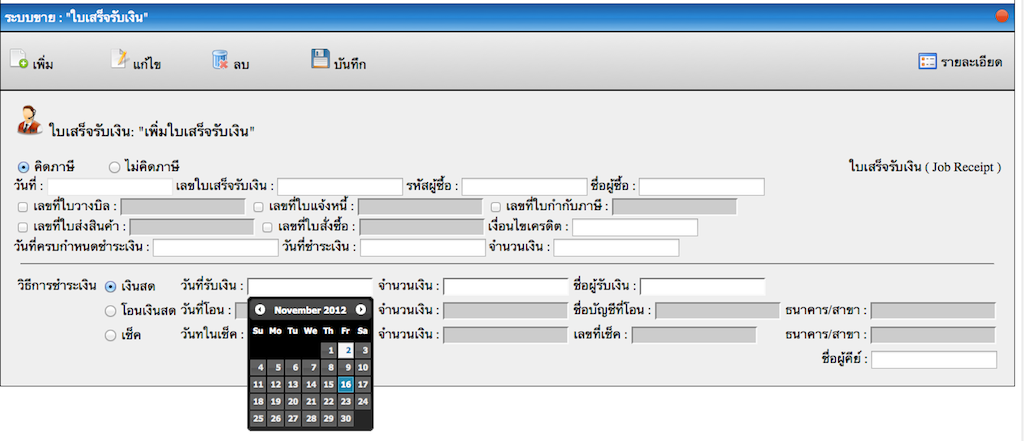
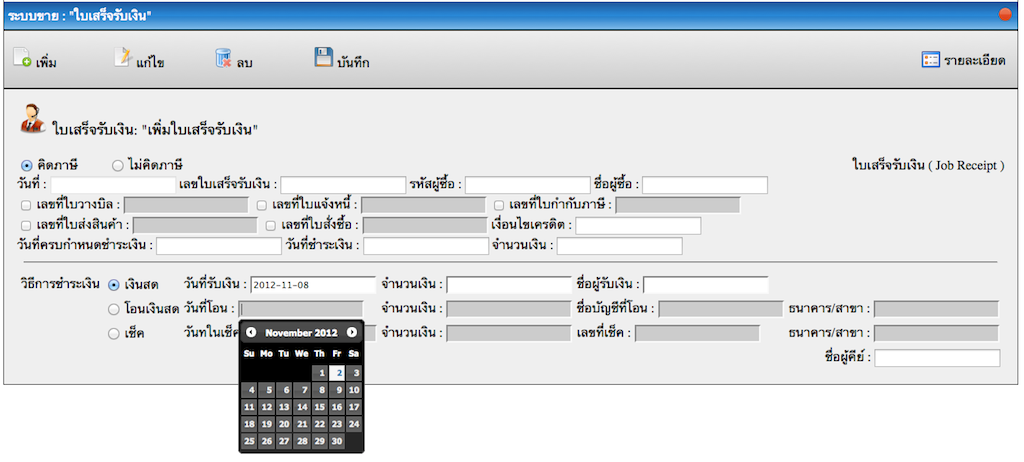
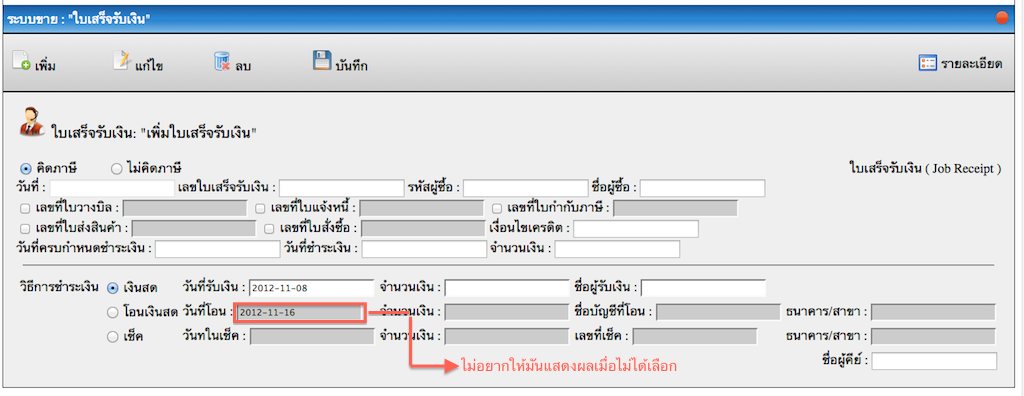
ขอถามเรื่อง Ui Jquery datepicker หน่อยครับว่า ถ้าเลื่อก Radio ช่องแรก จะให้ไม่ Function Ui datepicker() ไปโชว์ ที่ inpay21 กับ inpay31 มีตัวอย่างรูปให้ดูครับ พร้อม โค๊ดที่ผมเขียนครับ ผมได้ลองเขียน Function removeclass แล้ว แต่มันไม่ยอมลบอะครับ เลยไม่รู้ว่าต้องใใช้ function อะไรดีครับ… จนปัญญาจริงๆ ขอความกรุณาด้วยนะครับ



Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link href="StyleSheet/page.ini.css" type="text/css" rel="stylesheet" rev="stylesheet">
<link rel="stylesheet" type="text/css" href="Javascript/JqueryDatePick/css/ui-darkness/jquery-ui-1.8.21.custom.css">
<script type="text/javascript" src="Javascript/JqueryDatePick/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="Javascript/JqueryDatePick/js/jquery-ui-1.8.21.custom.min.js"></script>
<script type="text/ecmascript" src="SystemSell/Receipt/script.js"/></script>
<title>…</title>
<style type="text/css">
.ui-datepicker{
width:150px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
.linkhover:hover
{
background:#CCCCCC;
}
</style>
<script type="text/javascript">
$(function(){
// แทรกโค้ต jquery
$(".date , .in11").datepicker({ dateFormat: 'yy-mm-dd' });
// รูปแบบวันที่ที่ได้จะเป็น 2009-08-16
});
</script>
<script type="text/javascript" language="javascript">
$(document).ready(function(e) {
// append
$(".plus").click('onclick',function(n)
{
alert('Plus++');
});
});
</script>
</head>
<body>
<div id="wapper-detail">
<div>
<img src="picture_web/icon/depatrment.png" width="40" height="40" alt="Department" title="Department" align="bottom">
<font size="4"> ใบเสร็จรับเงิน: "เพิ่มใบเสร็จรับเงิน" </font>
</div>
<div style="width:100%;">
<form action="#" method="post" name="Fm_ProductSystem" id="Fm_ProductSystem" title="Fm_ProductSystem">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="70%">
<table width="250" cellpadding="0" cellspacing="0">
<tr>
<td><label>
<input name="Rd_Vat" type="radio" id="Rd_Vat_0" value="0" checked="CHECKED">
คิดภาษี</label>
</td>
<td><label>
<input type="radio" name="Rd_Vat" value="1" id="Rd_Vat_1">
ไม่คิดภาษี</label>
</td>
</tr>
</table>
</td>
<td width="30%" align="right">ใบเสร็จรับเงิน ( Job Receipt )</td>
</tr>
</table>
<div class="type-detail">
<div>
<label>วันที่ :
<input name="date[]" type="text" class="date" readonly/>
</label>
<label>
เลขใบเสร็จรับเงิน :
<input name="in1" type="text" class="in1"/>
</label>
<label>
รหัสผู้ซื้อ :
<input name="in2" type="text" class="in2"/>
</label>
<label>
ชื่อผู้ซื้อ :
<input name="in3" type="text" class="in3"/>
</label>
<br>
<label>
<input name="inchk1" type="checkbox" class="inchk1" value="0"/>
เลขที่ใบวางบิล :
<input name="in4" type="text" class="in4" value="" maxlength="15"/>
</label>
<label>
<input name="inchk2" type="checkbox" class="inchk2" value="0"/>
เลขที่ใบแจ้งหนี้ :
<input name="in5" type="text" class="in5" value="" maxlength="15"/>
</label>
<label>
<input name="inchk3" type="checkbox" class="inchk3" value="0"/>
เลขที่ใบกำกับภาษี :
<input name="in6" type="text" class="in6" value="" maxlength="15"/>
</label>
<br>
<label>
<input name="inchk4" type="checkbox" class="inchk4" value="0"/>
เลขที่ใบส่งสินค้า :
<input name="in7" type="text" class="in7" value="" maxlength="15"/>
</label>
<label>
<input name="inchk5" type="checkbox" class="inchk5" value="0"/>
เลขที่ใบสั่งซื้อ :
<input name="in8" type="text" class="in8" value="" maxlength="15"/>
</label>
<label>
เงื่อนไขเครดิต :
<input name="in9" type="text" class="in9" value=""/>
</label>
<br>
<label>
วันที่ครบกำหนดชำระเงิน :
<input name="in10" type="text" class="in10" value=""/>
</label>
<label>
วันที่ชำระเงิน :
<input name="in11" type="text" class="in11" value=""/>
</label>
<label>
จำนวนเงิน :
<input name="in12" type="text" class="in12" value=""/>
</label>
</div>
</div>
<hr style="margin:0.5em;">
<div>
<table width="100%" border="0" cellpadding="0" cellspacing="5">
<tr>
<td rowspan="4" align="left" valign="top">วิธีการชำระเงิน</td>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio" value="1"/>
เงินสด
</label>
</td>
<td align="left" class="tbpay11">
<label>
วันที่รับเงิน :
<input name="inpay11" type="text" class="inpay11" value=""/>
</label>
</td>
<td align="left">
<label>
จำนวนเงิน :
<input name="inpay12" type="text" class="inpay12" value=""/>
</label>
</td>
<td colspan="2" align="left">
<label>
ชื่อผู้รับเงิน :
<input name="inpay13" type="text" class="inpay13" value=""/>
</label>
</td>
</tr>
<tr>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio" value="2"/>
โอนเงินสด
</label>
</td>
<td class="tbpay21">
<label>
วันที่โอน :
<input name="inpay21" type="text" class="inpay21" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay22" type="text" class="inpay22" value=""/>
</label>
</td>
<td>
<label>
ชื่อบัญชีที่โอน :
<input name="inpay23" type="text" class="inpay23" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay24" type="text" class="inpay24" value=""/>
</label>
</td>
</tr>
<tr>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio" value="3"/>
เช็ค
</label>
</td>
<td class="tbpay31">
<label>
วันทในเช็ค :
<input name="inpay31" type="text" class="inpay31" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay32" type="text" class="inpay32" value=""/>
</label>
</td>
<td>
<label>
เลขที่เช็ค :
<input name="inpay33" type="text" class="inpay33" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay34" type="text" class="inpay34" value=""/>
</label>
</td>
</tr>
<tr>
<td colspan="5" align="right">
<label>
ชื่อผู้คีย์ :
<input name="inkey" type="text" class="inkey" value=""/>
</label>
</td>
</tr>
</table>
</div>
</form>
</div>
</div>
</body>
</html>
Code (Java)
// JavaScript Document
$(document).ready(function(e) {
var regnum = /[0-9]+$/;
$(".in1 , .in2 , .in4 , .in5 , .in6 , .in7 , .in8 , .in9 , .in10 , .inpay23 , .inpay33").keyup(function(e) {
if ( !regnum.test( $(this).val() ) === true )
{
$(this).val('');
}
else
{
$(this).val();
}
});
$('.in4 , .in5 , .in6 , .in7 , .in8').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inchk1').click(function(e)
{
if ( $(this).is(':checked').valueOf() === true )
{
$('.in4').attr('readonly',false).css({'background':'#FFF'}).select().val('');
}
else
{
$('.in4').attr('readonly',true).css({'background':'#CCC'}).val('');
}
});
$('.inchk2').click(function(e)
{
if ( $(this).is(':checked').valueOf() === true )
{
$('.in5').attr('readonly',false).css({'background':'#FFF'}).select().val('');
}
else
{
$('.in5').attr('readonly',true).css({'background':'#CCC'}).val('');
}
});
$('.inchk3').click(function(e)
{
if ( $(this).is(':checked').valueOf() === true )
{
$('.in6').attr('readonly',false).css({'background':'#FFF'}).select().val('');
}
else
{
$('.in6').attr('readonly',true).css({'background':'#CCC'}).val('');
}
});
$('.inchk4').click(function(e)
{
if ( $(this).is(':checked').valueOf() === true )
{
$('.in7').attr('readonly',false).css({'background':'#FFF'}).select().val('');
}
else
{
$('.in7').attr('readonly',true).css({'background':'#CCC'}).val('');
}
});
$('.inchk5').click(function(e)
{
if ( $(this).is(':checked').valueOf() === true )
{
$('.in8').attr('readonly',false).css({'background':'#FFF'}).select().val('');
}
else
{
$('.in8').attr('readonly',true).css({'background':'#CCC'}).val('');
}
});
$(".in12 , .inpay12 , .inpay22 , .inpay32").keyup(function(e)
{
if ( !isNaN( $(this).val() ) === true )
{
$(this).val();
}
else
{
$(this).val("");
}
});
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inradio').click(function(e)
{
if ( $(this).val() == 1 )
{
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}
else if ( $(this).val() == 2 )
{
$(".inpay21").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}
else if ( $(this).val() == 3 )
{
$(".inpay31").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',false).css({'background':'#FFF'}).val('');
}
else
{
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#FFF'}).val('');
}
});
});
[/js]
Tag : PHP, JavaScript, Ajax, jQuery

|
ประวัติการแก้ไข
2012-11-02 03:56:38
|
 |
 |
 |
 |
| Date :
2012-11-02 03:55:05 |
By :
thethaicom |
View :
1896 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพราะว่าตัวปุ่ม radio เป็น class เีดียวกัน (.inradio) ถูก activate พร้อมกันด้วย $('.inradio').click(function(e)
ต้วเงื่อนไข if ไม่ได้ส่งผลอะไร - event เิกิดขึ้นพร้อมกัน
โค้ดที่คุณเขียนมา
Code (JavaScript)
$('.inradio').click(function(e) {
if ( $(this).val() == 1 ) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
} else if ( $(this).val() == 2 ) {
$(".inpay21").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
} else if ( $(this).val() == 3 ) {
$(".inpay31").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',false).css({'background':'#FFF'}).val('');
} else {
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#FFF'}).val('');
}
});
ให้ลองแยก event ของ radio ออกเป็นส่วนๆ อย่างโค้ดด้านล่างนี้
Code (JavaScript)
$('.inradio1').click(function(e) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}
$('.inradio2').click(function(e) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}
...
|
 |
 |
 |
 |
| Date :
2012-11-02 07:16:24 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : dreamlover เมื่อวันที่ 2012-11-02 07:16:24 ตอบความคิดเห็นที่ : 1 เขียนโดย : dreamlover เมื่อวันที่ 2012-11-02 07:16:24
รายละเอียดของการตอบ ::
ก็ยังไม่ได้อะครับ ขยายความเพิ่มคือ ถ้าคลิกช่องที่ 1 แล้วและมาคลิกช่องที่ 2 มันก็ยังขึ้นอยู่ครับ
Code (PHP)
<table width="100%" border="0" cellpadding="0" cellspacing="5">
<tr>
<td rowspan="4" align="left" valign="top">วิธีการชำระเงิน</td>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio1" value="1"/>
เงินสด
</label>
</td>
<td align="left" class="tbpay11">
<label>
วันที่รับเงิน :
<input name="inpay11" type="text" class="inpay11" value=""/>
</label>
</td>
<td align="left">
<label>
จำนวนเงิน :
<input name="inpay12" type="text" class="inpay12" value=""/>
</label>
</td>
<td colspan="2" align="left">
<label>
ชื่อผู้รับเงิน :
<input name="inpay13" type="text" class="inpay13" value=""/>
</label>
</td>
</tr>
<tr>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio2" value="2"/>
โอนเงินสด
</label>
</td>
<td class="tbpay21">
<label>
วันที่โอน :
<input name="inpay21" type="text" class="inpay21" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay22" type="text" class="inpay22" value=""/>
</label>
</td>
<td>
<label>
ชื่อบัญชีที่โอน :
<input name="inpay23" type="text" class="inpay23" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay24" type="text" class="inpay24" value=""/>
</label>
</td>
</tr>
<tr>
<td align="left">
<label>
<input name="inradio" type="radio" class="inradio3" value="3"/>
เช็ค
</label>
</td>
<td class="tbpay31">
<label>
วันทในเช็ค :
<input name="inpay31" type="text" class="inpay31" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay32" type="text" class="inpay32" value=""/>
</label>
</td>
<td>
<label>
เลขที่เช็ค :
<input name="inpay33" type="text" class="inpay33" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay34" type="text" class="inpay34" value=""/>
</label>
</td>
</tr>
<tr>
<td colspan="5" align="right">
<label>
ชื่อผู้คีย์ :
<input name="inkey" type="text" class="inkey" value=""/>
</label>
</td>
</tr>
</table>
Code (JavaScript)
$('.inradio1').click(function(e) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
});
$('.inradio2').click(function(e) {
$(".inpay21").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay11').removeClass('inpay11');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
});
|
ประวัติการแก้ไข
2012-11-02 16:16:32
 |
 |
 |
 |
| Date :
2012-11-02 16:01:41 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูอีกอย่างนะครับ
พอเราคลิกที่ radio ตัวแรก แล้วเปลี่ยนไปตัวที่สอง ตัว event ของ datapicker ยังคาอยู่ที่ตัวแรก เราต้องใช้ฟังก์ชั่น blur();
เพื่อใช้เคลียช่องของ datepicker นั้นออก คล้ายๆกับ focusin - focusout
Code (JavaScript)
$('.inradio1').click(function(e) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.tbpay21').removeClass('inpay21');
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}).blur(function(){
$('.inpay11 , .inpay12 , .inpay13').val('');
});
บรรทัดข้างล่างนี้ผมไม่แน่ใจว่าจำเป็นตัองใช้หรือไม่ ถ้าไม่จำเป็นก็เอาออกด้วยนะครับ
$('.tbpay21').removeClass('inpay21');
|
 |
 |
 |
 |
| Date :
2012-11-02 16:48:12 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : dreamlover เมื่อวันที่ 2012-11-02 16:48:12 ตอบความคิดเห็นที่ : 3 เขียนโดย : dreamlover เมื่อวันที่ 2012-11-02 16:48:12
รายละเอียดของการตอบ ::
ก็ยังขึ้นเหมือนเดิมครับ  ผมได้ลองเพิ่มเติมไปแบบนี้ครับ
Code (JavaScript)
$('.inradio1').click(function(e) {
$(".inpay11").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}).blur(function(){
$('.inpay11 , .inpay12 , .inpay13').val('');
});
$('.inradio2').click(function(e) {
$(".inpay21").datepicker({ dateFormat: 'yy-mm-dd' });
$('.inpay11 , .inpay12 , .inpay13').attr('readonly',true).css({'background':'#CCC'}).val('');
$('.inpay21 , .inpay22 , .inpay23 , .inpay24').attr('readonly',false).css({'background':'#FFF'}).val('');
$('.inpay31 , .inpay32 , .inpay33 , .inpay34').attr('readonly',true).css({'background':'#CCC'}).val('');
}).blur(function(){
$('.inpay11 , .inpay12 , .inpay13').val('');
});
|
 |
 |
 |
 |
| Date :
2012-11-02 23:09:51 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้แนวคิดผมนะ
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link href="StyleSheet/page.ini.css" type="text/css" rel="stylesheet" rev="stylesheet">
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/ecmascript" src="http://code.jquery.com/ui/1.9.1/jquery-ui.js"/></script>
<title>…</title>
<script>
$(document).ready(function(e) {
$(".inpay11, .inpay21, .inpay31").datepicker({ dateFormat: 'yy-mm-dd' });
$('select[name="choice"]').change(function(e){
if ( $(this).val() == 1 ){
$('#cash').show();
$('#transfer').hide();
$('#ceck').hide();
}else if ( $(this).val() == 2 ){
$('#cash').hide();
$('#transfer').show();
$('#ceck').hide();
}else if ( $(this).val() == 3 ){
$('#cash').hide();
$('#transfer').hide();
$('#ceck').show();
}else{
$('#cash').hide();
$('#transfer').hide();
$('#ceck').hide();
}
});
});
</script>
<style type="text/css">
.ui-datepicker{
width:150px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
.linkhover:hover
{
background:#CCCCCC;
}
</style>
</head>
<body>
<div style="width:100%;">
<form action="#" method="post" name="Fm_ProductSystem" id="Fm_ProductSystem" title="Fm_ProductSystem">
<table width="100%" border="0" cellpadding="0" cellspacing="5">
<td rowspan="4" align="left" valign="top">วิธีการชำระเงิน
<select name="choice">
<option value="0" selected>เลือก</option>
<option value="1">เงินสด</option>
<option value="2">โอนเงิน</option>
<option value="3">เช็ค</option>
</select></td>
<tr id="cash" style="display:none">
<td align="left" class="tbpay11">
<label>
วันที่รับเงิน :
<input name="inpay11" type="text" class="inpay11" value=""/>
</label>
</td>
<td align="left">
<label>
จำนวนเงิน :
<input name="inpay12" type="text" class="inpay12" value=""/>
</label>
</td>
<td colspan="2" align="left">
<label>
ชื่อผู้รับเงิน :
<input name="inpay13" type="text" class="inpay13" value=""/>
</label>
</td>
</tr>
<tr id="transfer" style="display:none">
<td class="tbpay21">
<label>
วันที่โอน :
<input name="inpay21" type="text" class="inpay21" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay22" type="text" class="inpay22" value=""/>
</label>
</td>
<td>
<label>
ชื่อบัญชีที่โอน :
<input name="inpay23" type="text" class="inpay23" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay24" type="text" class="inpay24" value=""/>
</label>
</td>
</tr>
<tr id="ceck" style="display:none">
<td class="tbpay31">
<label>
วันทในเช็ค :
<input name="inpay31" type="text" class="inpay31" value=""/>
</label>
</td>
<td>
<label>
จำนวนเงิน :
<input name="inpay32" type="text" class="inpay32" value=""/>
</label>
</td>
<td>
<label>
เลขที่เช็ค :
<input name="inpay33" type="text" class="inpay33" value=""/>
</label>
</td>
<td>
<label>
ธนาคาร/สาขา :
<input name="inpay34" type="text" class="inpay34" value=""/>
</label>
</td>
</tr>
<tr>
<td colspan="5" align="right">
<label>
ชื่อผู้คีย์ :
<input name="inkey" type="text" class="inkey" value=""/>
</label>
</td>
</tr>
</table>
</div>
</form>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-11-03 00:27:42 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูคับ เผื่อมีประโยชน์
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link href="StyleSheet/page.ini.css" type="text/css" rel="stylesheet" rev="stylesheet">
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/ecmascript" src="http://code.jquery.com/ui/1.9.1/jquery-ui.js"/></script>
<title>…</title>
<script>
$(document).ready(function(e) {
$('input[name="RadioGP"]').change(function(e) {
$('#Date1, #Date2, #Date3').attr('readonly',true).css({'background':'#CCC'}).datepicker("destroy").val('');
var Val = $(this).val();
if(Val==1){
$('#Date1').datepicker().attr('readonly',false).css({'background':'#FFF'});
}else if(Val==2){
$('#Date2').datepicker().attr('readonly',false).css({'background':'#FFF'});
}else{
$('#Date3').datepicker().attr('readonly',false).css({'background':'#FFF'});
}
});
});
</script>
<style type="text/css">
.ui-datepicker{
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
</head>
<body>
<table width="642" border="1">
<tr>
<td width="149" align="center"><input type="radio" name="RadioGP" value="1"></td>
<td width="477"><input type="text" id="Date1"></td>
</tr>
<tr>
<td align="center"><input type="radio" name="RadioGP" value="2"></td>
<td align="center"><input type="text" id="Date2"></td>
</tr>
<tr>
<td align="center"><input type="radio" name="RadioGP" value="3"></td>
<td align="right"><input type="text" id="Date3"></td>
</tr>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-11-03 02:25:24 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีครับคุณ Krungsri เปลี่ยนบรรยากาศมาทาง jQuery บ้างก็ดีครับ ช่วงหลังผมเห็นไปอยู่แต่ในกระทู้ PHP
คุณ MKL ลองวิธีของผมดูอีกครั้งนะครับ
ผมลองพิจารณาโค้ดของคุณใหม่ ตัว Logic ไม่มีปัญหาอะไร เขียนไว้ได้ดีเลยทีเดียว
ที่คิดออกตอนนี้คือ ปํญหาอาจเกิดจากตัว library ของ jQuery ลองเปลียนเวอชั่นอื่นดู ไม่จำเป็นว่าเวอชั่นใหม่จะใช้ได้ดีกว่า
ผมเคยมีปัญหากับ Plugin แล้วย้อนกับไปใช้เวอชั่นเก่ากว่าแล้วใช้ได้ก็มี
ถ้ายังใช้ไม่ได้ลองใ่ส่ <form action="#"></form> ครอบตัวฟิลด์ <input> ทั้งหมด ผมเคยมีปัญหากับตัวนี้เหมือนกัน
ถ้าัยังไม่ได้ค่อยลองหาวิธีอื่นดูอีกที
ใครนึกวิธีอื่นออกก็มาช่วยกันตอบได้ครับ
|
 |
 |
 |
 |
| Date :
2012-11-03 06:41:21 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ล้ำลึกยิ่งนัก ขอบคุณครับ ^^"
|
 |
 |
 |
 |
| Date :
2012-11-03 12:40:07 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

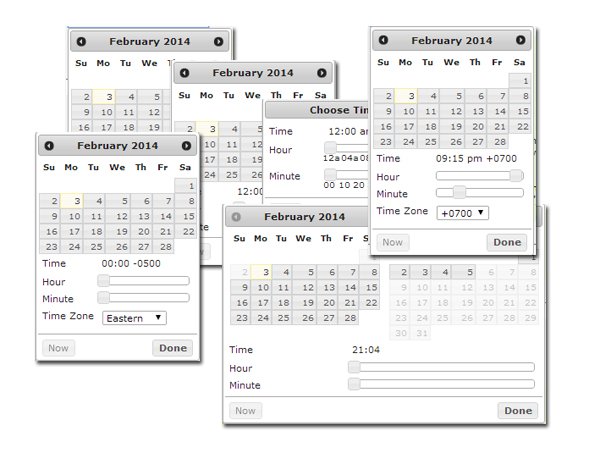
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox เลือกได้ทั้ง Date/Time
|
 |
 |
 |
 |
| Date :
2014-02-03 22:15:45 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

