|
 |
| |
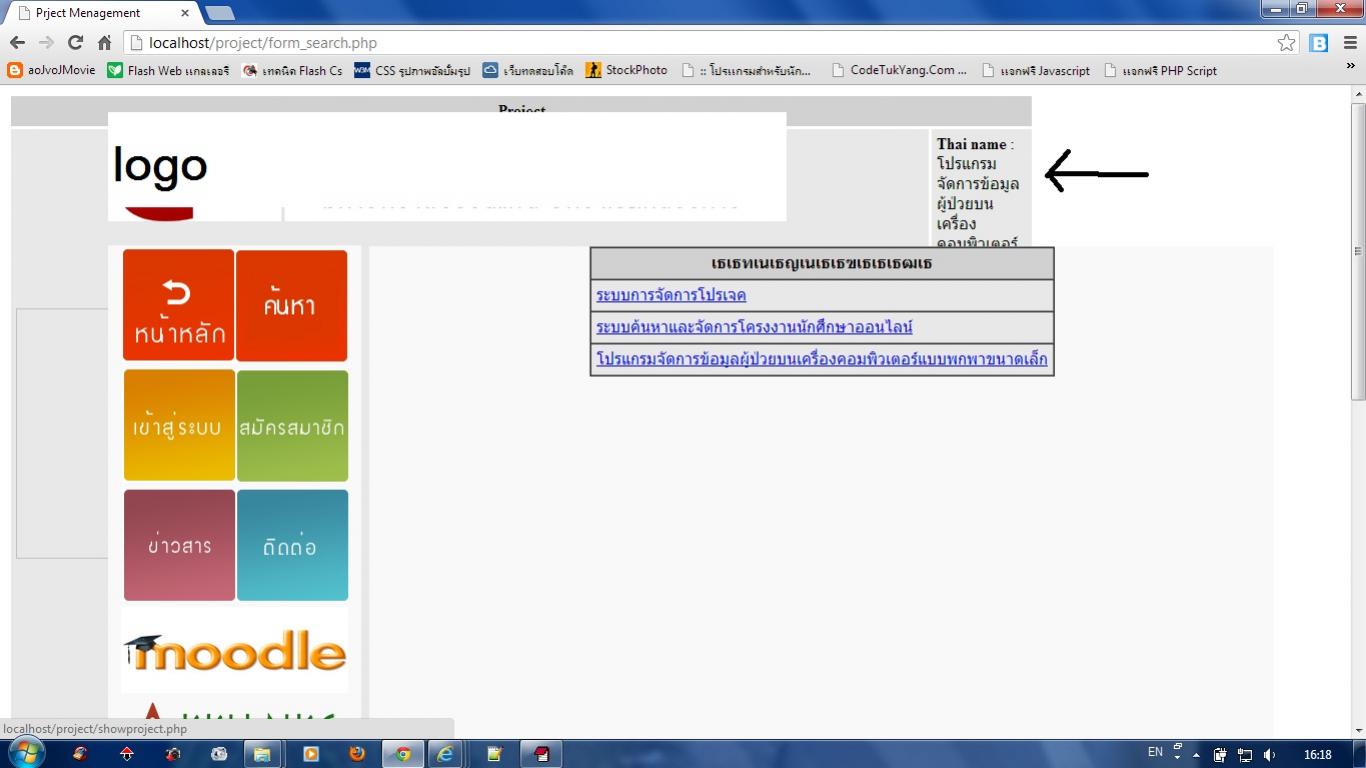
tooltip แสดงผลด้านหลัง ช่วยดูการแสงผล tooltip ด้วยครับ มันแสดงผลด้านหลังครับ ไม่รู้ว่าต้องแก้ไขส่วนไหน |
| |
 |
|
|
 |
 |
|
ช่วยดูการแสงผลtooltipด้วยครับ มันแสดงผลด้านหลังครับ ไม่รู้ว่าต้องแก้ไขส่วนไหน

Code (PHP)
<style type="text/css">
<!--
#Layer1 {
position:absolute;
left:142px;
top:13px;
width:179px;
height:386px;
}
#Layer2 {
position:absolute;
left:326px;
top:13px;
width:613px;
height:399px;
}
#Layer3 {
position:absolute;
left:148px;
top:22px;
width:776px;
height:129px;
}
#Layer4 {
position:absolute;
left:147px;
top:154px;
width:200px;
height:911px;
}
#Layer5 {
position:absolute;
left:349px;
top:154px;
width:903px;
height:181px;
}
#Layer6 {
position:absolute;
left:108px;
top:17px;
width:739px;
height:171px;
}
#Layer7 {
position:absolute;
left:108px;
top:11px;
width:699px;
height:129px;
}
#Layer8 {
position:absolute;
left:108px;
top:160px;
width:253px;
height:1129px;
background-color: #F9F9F9;
}
#Layer9 {
position:absolute;
left:369px;
top:161px;
width:904px;
height:1127px;
background-color: #F9F9F9;
.showTooltip{
float:left;
padding:6px;
background:#F3F3F3;
border:2px solid #CFCFCF;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
z-index:100;
color:#333;
}
a{
margin:80px;
color:#06C;
text-decoration:none;
}
}
#Layer10 {
position:absolute;
left:108px;
top:1312px;
width:1165px;
height:155px;
}
#Layer12 { position:absolute;
left:107px;
top:1308px;
width:1166px;
height:44px;
background-color: #F9F9F9;
}
#Layer11 {
position:absolute;
left:107px;
top:148px;
width:1166px;
height:43px;
background-color: #CCCCCC;
}
.style1 {font-size: 12px}
-->
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$TtoolTipAjax();
});
$TtoolTipAjax=function(){
$('.lnk').hover(function(e){
$('body').append('<div class="showTooltip"> </div>');
var showTooltip=$('.showTooltip');
$.ajax({
url:$(this).attr('url')+'&'+new Date().getTime(),
beforeSend :function(){
showTooltip.html('<img src="wait_1.gif"/>');
},
success:function(data){
showTooltip.html(data);
}
});
var mousex = e.pageX+10 ;
var mousey = e.pageY;
var tooltipWidth = showTooltip.width();
var tooltipHeight = showTooltip.height();
var toolVisX = $(window).width() - (mousex + tooltipWidth);
var toolVisY = ($(window).height()+$(window).scrollTop())-(mousey+tooltipHeight);
if ( toolVisX < 10 ) { mousex = e.pageX - tooltipWidth - 40; }
if ( toolVisY < 10 ) { mousey = e.pageY - tooltipHeight - 10; }
showTooltip.css({ top: mousey, left: mousex,display:'none'});
showTooltip.slideDown('slow');
},function(){ //Mouse Out
$('.showTooltip').remove();//Remove Tooltip
})
}
</script>
</head>
<body>
<div id="Layer7"><? include "topic_index.php"; ?></div>
<div id="Layer8">
<center><? include "menu_index.php"; ?></center></div>
<div id="Layer9">
<div align="center">
<div align="center">
<table border="" cellspacing="0" cellpadding="5">
<tr align="center" bgcolor="#D1D1D1">
<?$dbconn=mysql_connect('localhost','root','1234');//àª×èÍÁµè͡Ѻ°Ò¹¢éÍÁÙÅ
mysql_select_db('project_manage',$dbconn);//àÅ×Í¡°Ò¹¢éÍÁÙÅ
mysql_query('SET NAMES utf-8');
$rsShowMb=mysql_query('SELECT project_id,project_name_thai FROM project ORDER BY project_name_thai');?>
<td><strong>ª×èÍâ¤Ã§§Ò¹</strong></td>
</tr>
<?php while($showMb=mysql_fetch_array($rsShowMb)){?>
<tr>
<td bgcolor="#E8E8E8"><a href="showproject.php" url="showmbdetail.php?project_id=<?=$showMb['project_id']?>" class="lnk"><?=$showMb['project_name_thai']?></a></td>
</tr>
<?php } ?>
</table>
</div>
</div>
</div>
<?php mysql_close($dbconn);?>
<div id="Layer12"></div>
</body>
</html>
_____________________________________________________________________________
ไฟล์ที่ทำการรับค่า
<?php
$dbconn=mysql_connect('localhost','root','1234');//àª×èÍÁµè͡Ѻ°Ò¹¢éÍÁÙÅ
mysql_select_db('project_manage',$dbconn);//àÅ×Í¡°Ò¹¢éÍÁÙÅ
mysql_query('SET NAMES utf8');//à¾×èÍÃͧÃѺÀÒÉÒä·Â
$rsShowMbDetail=mysql_query("SELECT * FROM project WHERE project_id='".$_GET['project_id']."'") ;
//áÊ´§¢éÍÁÙºµÒÁ¤èÒ Parameter Request ·ÕèÊè§ÁÒ¹Ñ鹡ç¤×Í projectid
$showMbDetail=mysql_fetch_array($rsShowMbDetail);
?>
<table border="0" cellspacing="3" cellpadding="5">
<tr align="center" bgcolor="#D1D1D1">
<td colspan="2"><strong>Project</strong></td>
</tr>
<tr>
<td rowspan="5" bgcolor="#E8E8E8">
<img src="picture/<?=$showMbDetail['project_pic1']?>" width="250"><!--ª×èÍâ¿Åà´ÍÃìà¡çºä¿ÅìÃÙ»ÊÁÒªÔ¡¤×Í Picture-->
</td>
<td bgcolor="#E8E8E8"><strong>Thai name</strong> :
<?=$showMbDetail['project_name_thai']?></td>
</tr>
<tr>
<td bgcolor="#E8E8E8"><strong>Eng name</strong> :
<?=$showMbDetail['project_name_eng']?></td>
</tr>
<tr>
<td width="90" height="80" bgcolor="#E8E8E8"><strong>Detail</strong> :
<?=$showMbDetail['project_detail']?></td>
</tr>
<tr>
<td bgcolor="#E8E8E8"><strong>keyword</strong> :
<?=$showMbDetail['project_keywords1']?>..,..<?=$showMbDetail['project_keywords2' ]?>..,..<?=$showMbDetail['project_keywords3']?></td>
</tr>
</table>
<?php mysql_close($dbconn);?>
Tag : PHP

|
|
|
 |
 |
 |
 |
| Date :
2012-11-11 19:23:17 |
By :
beer |
View :
1005 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
z-index จะใช้ช่วยในการกำหนดว่าให้วัตถุใดอยู่ด้านบนหรืออยู่ด้านล่าง ในกรณีที่มีการซ้อนทับกัน
ต้องระบุ z-index ของวัตถุที่ซ้อนทับกันทุกชิ้น ถ้าระบุไว้ิอันเดียวตัว CSS Engine จะไม่เข้าใจ
ให้นึกถึง z-index เหมือนชั้นของอาคาร จะเข้าใจได้ง่ายว่าอะไรอยู่ด้านบนหรืออยู่ด้านล่าง
ตัวเลขมากกว่าอยู่ด้านบน น้อยกว่าอยู่ด้านล่าง
การกำหนดหมายเลขจำนวนมากๆ ตัวเดียวโดดๆ อย่างเช่น z-index:100 หรือ z-index:1000000 ไม่ได้ส่งผลอะไร
|
 |
 |
 |
 |
| Date :
2012-11-12 08:51:51 |
By :
dreamlover |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแก้ไขพวก z-index:100; ครับ แก้เยอะ ๆ หรือลดเยอะ ๆ ดูครับ
|
 |
 |
 |
 |
| Date :
2012-11-12 08:57:11 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 05 Load balance : Server 05
|

