|
 |
| |
ถามหน่อยครับ php และ java script การกำหนดเงื่อนไข ของ script แบบประยุคต์ |
| |
 |
|
|
 |
 |
|
หลังจากที่ได้รับคำแนะนำจากพี่ๆทุกคน ตอนนี้ผมติดปัญหา การตั้งเงื่อนไข
คือผมทำออกมาแบบนี้นะครับ เป็นเว็บค้นหาเมื่่อคลิกที่ชื่อก็จะเลือกได้ว่าจะไปค้นหาที่ไหน แล้วพิ่มคำค้นหาลงไปก็จะมี autosuggest หรือคำที่คล้ายกันขึ้นมาให้
แต่ว่า พอดีว่า script ที่มีมาอยู่แล้ว เป็นการเขียนแบบ แยกช่องค้นหา แต่ผมนำช่องมารวมกันแล้ว แต่จะแยก autosuggest ของใครของมัน จากแต่ละการค้นหา ซื้งมี script ที่เขียนรองรับไว้แล้ว แต่ใช้ไม่เป็นครับ รบกวลช่วยดูให้หน่อยครับ
index
Code (PHP)
<body onload=setDefault('http://www.google.com/search?q');>
<table border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('http://www.google.com/search?q=')">เว็บ</a></td>
<td align="center" valign="middle"> </td>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('https://www.google.com/search?num=10&hl=th&site=imghp&tbm=isch&source=hp&biw=1366&bih=648&q=')">รูปภาพ</a></td>
<td align="center" valign="middle"> </td>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('http://www.youtube.com/results?search_query=')">วีดีโอ</a></td>
</tr>
<script>
function sendParameter(url){
document.getElementById('txtParameter').value=url}
function sendUrl(P1,P2){
window.open(P1+P2,"_blank");
}
</script>
</table>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery-ui.min.js" type="text/javascript"></script>
<script src="jquery.googleSuggest.js" type="text/javascript"></script>
<table width="200" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><div id="inputs"></div></td>
<td><input type="button" name="btnSearch" value=" Search " style="cursor:pointer;" onClick="sendUrl(txtParameter.value,txtSearch.value);"></td>
</tr>
</table>
<input name="txtParameter" type="hidden" id="txtParameter" value="http://www.google.com/search?q=" size="80" />
<script>
//$.each("web youtube products news images books".split(" "), function(i, v){
//ตรงนี้แหละครับ ที่มี web youtube products news images ผมเอาไปใช้แต่ web ด้านล่าง
$.each("web".split(" "), function(i, v){ //คืออันนี้ครับที่ผมเอามาใช้ "web" แต่อยากได้ แบบอื่นด้วย เพราะตอนนี้ออกมาแต่ autosuggest ของ web หมดเลย เวลากด หาจาก ยูทูป และ รูป
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
</script>
</body>
คือผมเขี่ยนไปแล้ว พอดีไม่เก่ง script เขียนออกมาแบบนี้แต่มันใช้ไม่ได้ครับ
Code (PHP)
<script>
if(txtParameter.value="http://www.google.com/search?q="){
$.each("web".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
else if(txtParameter.value="http://www.youtube.com/results?search_query="){
$.each("youtube".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
else{
$.each("images".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
</script>
ข้างใน { } if else มันถูกหมดแล้วครับ ผมคิดว่ามันผิดที่ if(.....) else if(....) พวกนี้หรือปล่าวครับ
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery, CakePHP

|
ประวัติการแก้ไข
2012-12-12 13:17:49
|
 |
 |
 |
 |
| Date :
2012-12-12 13:13:41 |
By :
byeasy |
View :
1143 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะทำอะไรเหรอครับ 
|
 |
 |
 |
 |
| Date :
2012-12-13 08:10:48 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก code
Code (PHP)
<tr>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('http://www.google.com/search?q=')">เว็บ</a></td>
<td align="center" valign="middle"> </td>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('https://www.google.com/search?num=10&hl=th&site=imghp&tbm=isch&source=hp&biw=1366&bih=648&q=')">รูปภาพ</a></td>
<td align="center" valign="middle"> </td>
<td align="center" valign="middle" bgcolor="#00CCFF"><a onclick="sendParameter('http://www.youtube.com/results?search_query=')">วีดีโอ</a></td>
</tr>
มันจะส่ง parameter ไปให้
Code (PHP)
<input name="txtParameter" type="hidden" id="txtParameter" value="http://www.google.com/search?q=" size="80" />
แล้วผมอยากแยก การแสดง autosuggest ครับ ซื่ง code อยู่กระทู้แรกทั้งหมดครับ
ตอนนี้ติดที่ เจ้า เงื่อนไข if ครับมันไม่มีค่า ส่งมาจาก txtParameter.value ผมจะเอามาเช็คว่ามันเหมืนกับ text ที่ผมกำหนดไว้ไหมถ้าเหมือนก็ให้วิ่งเข้า เงื่อนไขครับ คือตอนนี้มัน ไม่มีอะไรส่งมาเพื่อจะเช็คได้เลย สงเกตุ fi elseif ของผม จะเช็ค url ว่าตรงกับเงื่นไขหรือปล่าวแบบนี้ครับ
Code (PHP)
<script>
if(txtParameter.value="http://www.google.com/search?q="){
$.each("web".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
else if(txtParameter.value="http://www.youtube.com/results?search_query="){
$.each("youtube".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
else{
$.each("images".split(" "), function(i, v){
var div = $("<div>").appendTo("#inputs")
, input = $("<input id='txtSearch' name='txtSearch' size='50'>").appendTo(div);
input.googleSuggest({ service: v });
});
}
</script>
|
 |
 |
 |
 |
| Date :
2012-12-13 08:32:56 |
By :
byeasy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่เข้าใจโจทย์อ่ะครับ พอที่จะ Capture Output ที่ทำเสร็จมาให้ดูได้มั๊ยครับ วาดใส่ Paint มาก็ได้คับ
|
 |
 |
 |
 |
| Date :
2012-12-13 11:06:27 |
By :
beerkingdom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-12-13 11:14:16 |
By :
beerkingdom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
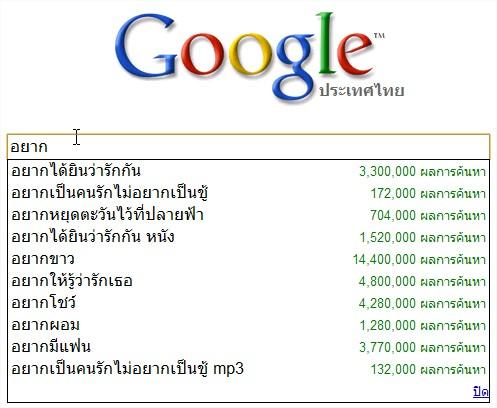
แบบนี้ครับ

ถ้าคลิกที่ เว็บ ก็จะดึง autosuggest แบบเว็บ
ถ้าคิลกที่ รูปภาพ ก็จะดึง autosuggest แบบรูปภาพ
ถ้าคิลกที่ youtube ก็จะดึง autosuggest แบบ video
คือดู code ข้างบนนะครับ code เต็มๆมัน แต่ผมเอามาแก้ ใส่ if else เพื่อนให้มัน เข้าเงื่อนไข ผมทำถูกไหมครับ หรือ อังกอ ผมไม่ถูกครับ เพราะตอนนี้ คลิก เว็บ รูปภาพ และ youtube มันก็ออกมาเป้น autosuggest ของ เว็บหมดเลย
อันนี้เป็น ฟังก์ชั่นที่ดึงมาครับ Code (PHP)
$.fn.googleSuggest = function(opts){
opts = $.extend({service: 'web', secure: false}, opts);
var services = {
youtube: { client: 'youtube', ds: 'yt' },
books: { client: 'books', ds: 'bo' },
products: { client: 'products-cc', ds: 'sh' },
news: { client: 'news-cc', ds: 'n' },
images: { client: 'img', ds: 'i' },
web: { client: 'psy', ds: '' },
recipes: { client: 'psy', ds: 'r' }
}, service = services[opts.service];
opts.source = function(request, response){
$.ajax({
url: 'http'+(opts.secure?'s':'')+'://clients1.google.com/complete/search',
dataType: 'jsonp',
data: {
q: request.term,
nolabels: 't',
client: service.client,
ds: service.ds
},
success: function(data) {
response($.map(data[1], function(item){
return { value: $("<span>").html(item[0]).text() };
}));
}
});
};
return this.each(function(){
$(this).autocomplete(opts);
});
}
|
ประวัติการแก้ไข
2012-12-13 15:18:59
 |
 |
 |
 |
| Date :
2012-12-13 12:52:58 |
By :
byeasy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ ajax อ่ะได้อยู่ครับ แต่ว่าตอนที่มันไป Get เอา Text มาแสดงอ่ะครับ เราต้องมี Dict แต่ละหมวดไว้อ่ะครับ เช่น
หมวดรูปภาพ เว็บ วีดีโอ อย่างนี้อ่ะได้...ผมลองแล้ว คือตอนที่ผู้ใช้ key word อ่ะ่คับตอนกดปุ่ม search ก็ให้ัมันเก็บ index ที่ค้นไว้ด้วยครับ
คราวหลังก็จะมี text key word ตัวนี้โผล่ขึ้นมา..ผมมีโค้ดอยู่..แต่มันมี Ajax อยู่ด้วย รวมๆ ก็ประมาณ 3 M อ่ะครับ
|
 |
 |
 |
 |
| Date :
2012-12-13 16:09:34 |
By :
beerkingdom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

