|
 |
| |
รบกวนหน่อยค่ะ การแบ่งหน้าค่ะ ลองทำแล้วแต่ไม่สำเร็จค่ะ |
| |
 |
|
|
 |
 |
|
เอานี่ไปลองดูครับCode (PHP)
<tr>
<td><h2>Topic</h2>
<?
$objConnect = mysql_connect("localhost","root","xxx") or die("Error Connect to Database");
$objDB = mysql_select_db("xxx");
mysql_query("SET NAMES UTF8");
//$today = date ( "d/m/y" );
$strSQL = "SELECT * FROM gallery WHERE AlbumID = '".$_GET["AlbumID"]."' ORDER BY GalleryID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 10; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by date_order DESC LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
?>
<table width="110" border="0">
<?
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td width="627" valign="top"><div align="left" class="style32">
<a href="myfile/<?=$objResult2["GalleryShot"];?>" rel="lightbox[roadtrip]" title="<?=$objResult2["GalleryName"];?>"><img src="myfile/<?=$objResult2["GalleryShot"];?>" width="100" height="100"></a><br>
<?=$objResult2["GalleryName"];?> </a><span class="style37"></span></div></td>
</tr>
<? } ?>
</table>
<table width="400" border="0">
<tr>
<td><div align="center"> <div align="center" class="style20">
<div align="left"><strong>
total
<?= $Num_Rows;?>
pic
:
<?=$Num_Pages;?>
page
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'>Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next</a> ";
}
?>
</strong></div>
</div></td>
</tr>
</table>
<table width="682" border="0">
<tr>
<td> </td>
</tr>
|
 |
 |
 |
 |
| Date :
2012-12-13 14:09:31 |
By :
creativegu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
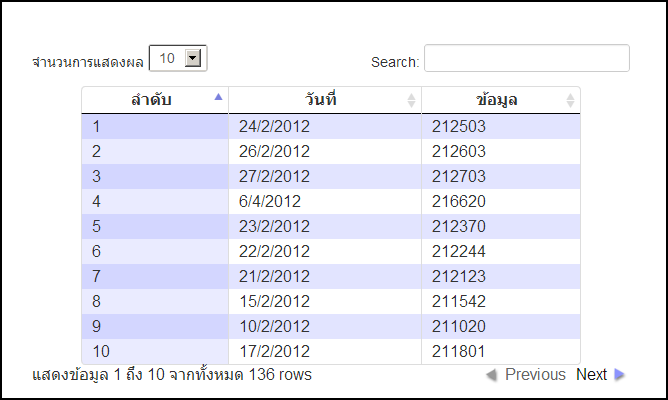
อยากแนะนำให้ลอง datatable ดูน่ะครับ ชีวิตเราจะง่ายขึ้นเยอะเลย
Donwload Datatable Plugin
หน้าตา Table

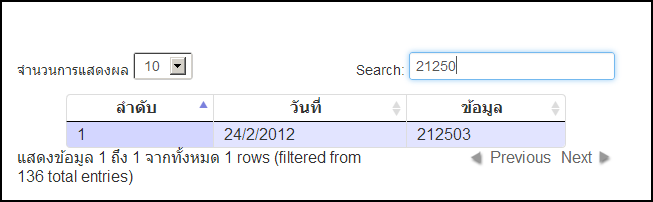
ค้นหาใน table

ตัวอย่างจากเครื่องของผมน่ะครับ ดูเป็นแนวหล่ะกัน(PHP)
<?
include('db_function.php');
$db = new db;
?>
<meta charset="utf-8">
<link href="assets/css/bootstrap.css" rel="stylesheet">
<link href="assets/css/demo_table.css" rel="stylesheet">
<script src="assets/js/jquery-1.7.1.min.js"></script>
<script src="assets/js/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#datatables').dataTable();
});
</script>
<?
$sql = mysql_query("select * from data");
?>
<br /><br /><br />
<center>
<table width="600">
<tr>
<td>
<table id="datatables" class="display table-bordered" style="width:500px;">
<thead><tr><th>ลำดับ</th><th>วันที่</th><th>ข้อมูล</th></tr></thead>
<tbody>
<?php
$i=1;
while($data = mysql_fetch_array($sql)){
echo '<tr><td>'.$i.'</td><td>'.$data['day'].'/'.$data['month'].'/'.$data['year'].'</td><td>'.$data['meter'].'</td></tr>';
$i++;
}
?>
</tbody>
</table>
</td>
</tr>
</table>
</center>
|
 |
 |
 |
 |
| Date :
2012-12-13 14:54:35 |
By :
mangkunzo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จนบัดนี้ก็ยังไม่สำเร็จ เฮ้อ......
|
 |
 |
 |
 |
| Date :
2012-12-28 16:28:11 |
By :
นู๋น้อย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมคิดว่าถ้าคุณไม่เข้าใจ เรื่องของการแบ่งหน้า ผมคิดว่าทำแบบที่คุณ mangkunzo บอกดีกว่าครับมันง่ายกว่าเยอะมาก ๆ เลยครับ
1. โหลด datatable http://www.mediafire.com/?h80ozoa1qlhb76a
2.
Code (PHP)
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>datatable example</title>
<style type="text/css" title="currentStyle">
@import "media/css/demo_table.css";
</style>
<!--ไฟล์ css อยู่ใน folder ที่เรา ดาวน์โหลดมา เมื่อนำมาใช้ กำหนด path ไฟล์ให้ถูกต้อง-->
<script type="text/javascript" charset="utf-8" src="media/js/jquery.js"></script>
<script type="text/javascript" charset="utf-8"src="media/js/jquery.dataTables.js"></script>
<!--ไฟล์ js อยู่ใน folder ที่เรา ดาวน์โหลดมา เมื่อนำมาใช้ กำหนด path ไฟล์ให้ถูกต้อง-->
<script type="text/javascript" charset="utf-8">
$(document).ready( function () {
$('#example').dataTable( {
"sPaginationType" : "full_numbers",// แสดงตัวแบ่งหน้า
"bLengthChange": true, // แสดงจำนวน record ที่จะแสดงในตาราง ไม่เอาใส่ false
"iDisplayLength": 10, // กำหนดค่า default ของจำนวน record
"bFilter": true, // แสดง search box ไม่เอาใส่ false
"sScrollY": "400px", // กำหนดความสูงของ ตาราง
} );
} );
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0" class="display datatable" id="example"> // id ต้องตรงกับ js ข้างบน
<thead> // ต้องมี
<tr>
<th>test</th>
</tr>
</thead>
<tbody>//ต้องมี
// ก็ database ที่จะ select
$sql = "select * from table1";
$rs = mysql_query($sql);
while($row = mysql_fetch_array($rs))
{
echo "<tr><td>".$row["id"]."</td></tr>";
}
</tbody>
</table>
</body>
</html>
ในช่อง th กับ td จะต้องเท่ากัน ถึงจะทำงานได้ครับ
ลองดูครับได้ไม่ได้ยังไงก็บอกครับ ตัวอย่างการใช้งานก็ http://datatables.net/examples/
|
 |
 |
 |
 |
| Date :
2012-12-29 05:33:41 |
By :
kokiflam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ
|
 |
 |
 |
 |
| Date :
2012-12-29 14:26:56 |
By :
นู๋น้อย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากกกกกกกกกกกกกกกกกกกกกกกกกกกกกกกกกกก กไก่ล้านตัวค่ะ 
|
 |
 |
 |
 |
| Date :
2015-07-17 10:40:34 |
By :
nantaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

