|
 |
| |
รบกวนช่วยดูโค้ด วิธีการนำ Ajax RealTime ไปแสดงใน tab content แต่แสดงได้แค่tab เดียวครับ |
| |
 |
|
|
 |
 |
|
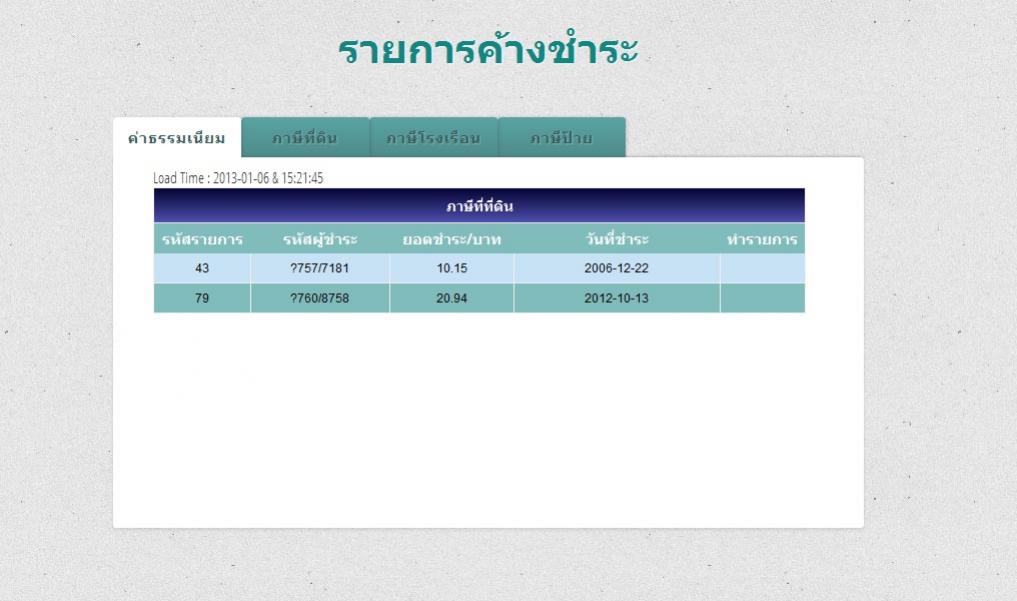
ผมทำ tab content ที่มีการรีเฟรชข้อมูล โดยใช้ AjaxRealTime ตาม linkนี้ครับ https://www.thaicreate.com/community/ajax-display-data-real-time.html แต่แสดงได้แค่ tab เดียวตามรูปครับ รบกวนผู้รู้ช่วยด้วยนะครับ


//ส่วนของ ajax
Code (PHP)
<head>
function doCallAjax3(Sort) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'tax_land.php';
var pmeters = 'mySort='+Sort;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
// ส่วนของการสดง tab content
<body Onload="bodyOnload();" align="center">
<div class="container">
<!-- Codrops top bar -->
<div class="codrops-top">
<div class="clr"></div>
</div><!--/ Codrops top bar -->
<header>
<h1><span>รายการค้างชำระ </span></h1>
</header>
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">ค่าธรรมเนียม</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">ภาษีที่ดิน</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">ภาษีโรงเรือน</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">ภาษีป้าย</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax1('id1')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</div>
<div class="content-2">
<script language="JavaScript">
function bodyOnload()
{
doCallAjax2('id2')
setTimeout("doLoop();",2000);
}
function doLoop()
{
bodyOnload();
}
</script>
<span id="mySpan"></span>
</div>
<div class="content-3">
tab3
</div>
<div class="content-4">
tab4
</div>
</div>
</section>
</div>
</body>
Tag : PHP, MySQL, HTML/CSS, Ajax

|
|
|
 |
 |
 |
 |
| Date :
2013-01-06 15:38:41 |
By :
maximumoflove |
View :
1021 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้การ debug ด้วยการ alert ดูครับ จะได้รู้ว่าตรงไหนไม่ทำงานครับ
|
 |
 |
 |
 |
| Date :
2013-01-07 10:52:17 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

